Another style of writing Vue components.
There are many discussions in community that hopes for a solution that supports writing multiple Vue components in a single file. That's why Vue Vine was born.
Vue Vine was designed to provide more flexibility of managing Vue components. It is a parallel style to SFC.
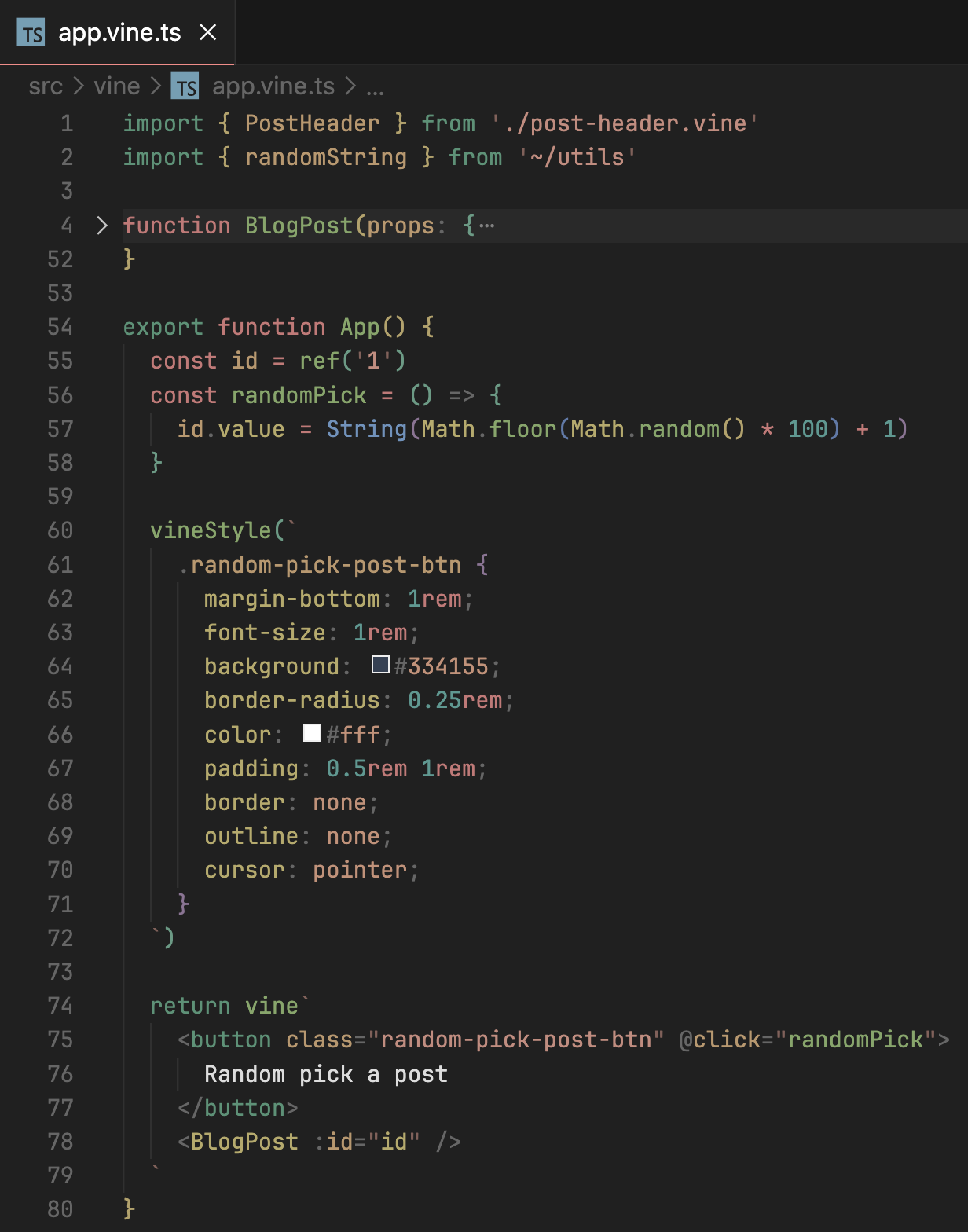
Take a quick view:
warning: For now, Vue Vine is still under heavily development, please don't use it in production.
You can try the demo by following steps:
git clone https://github.com/vue-vine/vue-vine.git
cd vue-vine
pnpm install
# Start watching the plugin's building
pnpm run dev
# Start Playground's Vite dev server
pnpm run play- You can see the demo in
http://localhost:3333/. - You can add URL query
?sfcto switch back to SFC style example. - You can inspect the transforming process in
http://localhost:3333/__inspect/