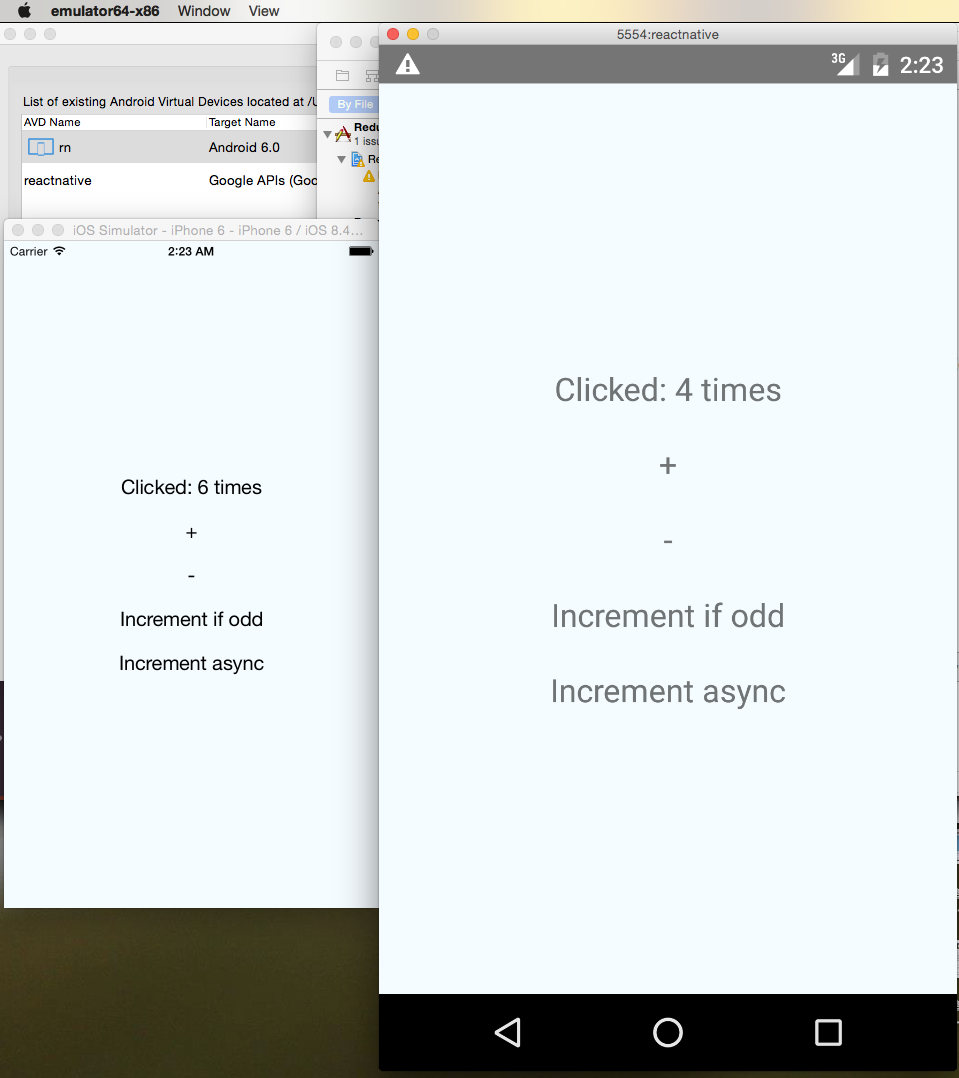
Minimal implement of redux counter example on ReactNative iOS and Android
I don't use any syntax out of React Native's enabled transformations, so no any patch on ReactNative is needed.
- react-native v0.18
- redux v3
- react-redux v4
- redux-thunk v1
- remote-redux-devtools v0.0.9
see
npm iOpen ios/ReduxCounterUniversal.xcodeproj and hit run in Xcode.
emulator -avd [your_emulator_name] -gpu on &
react-native run-androidOn Mac using
fn + F2to open debug panel
Also you can use adb logcat to log some android debug messages.
adb logcat -s 'ReactNative'chrome app (recommended)
See remote-redux-devtools for more information
MIT © C. T. Lin