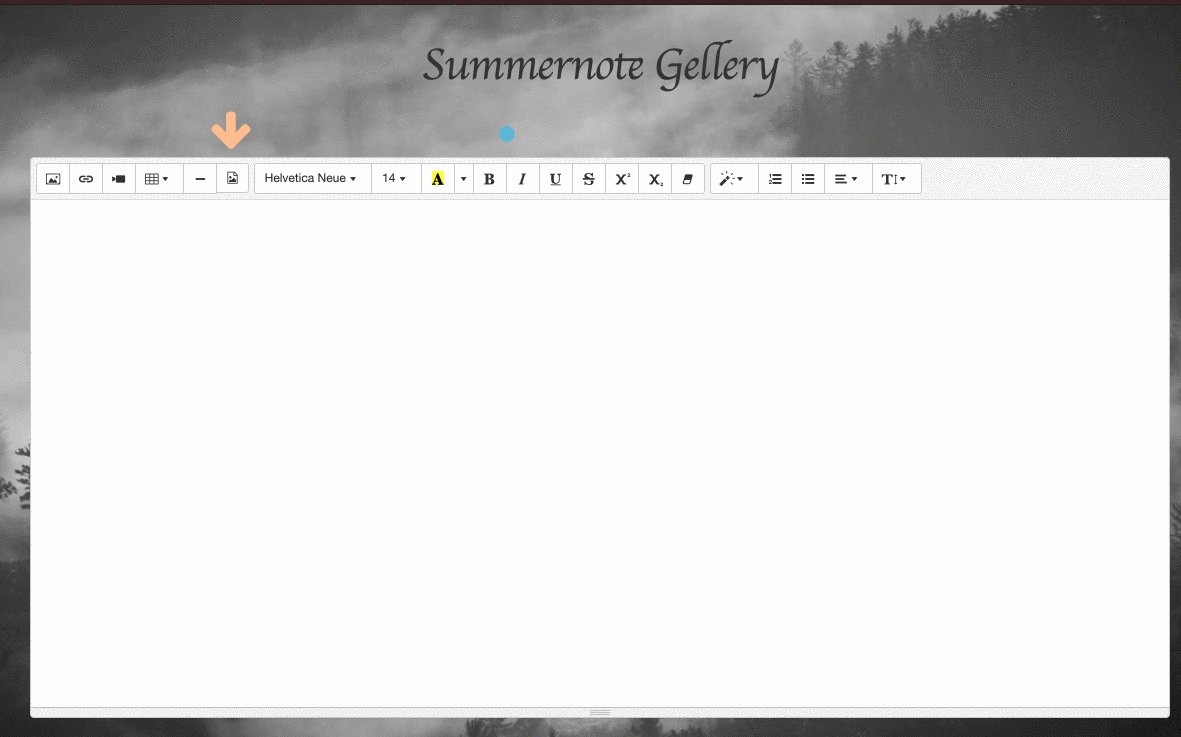
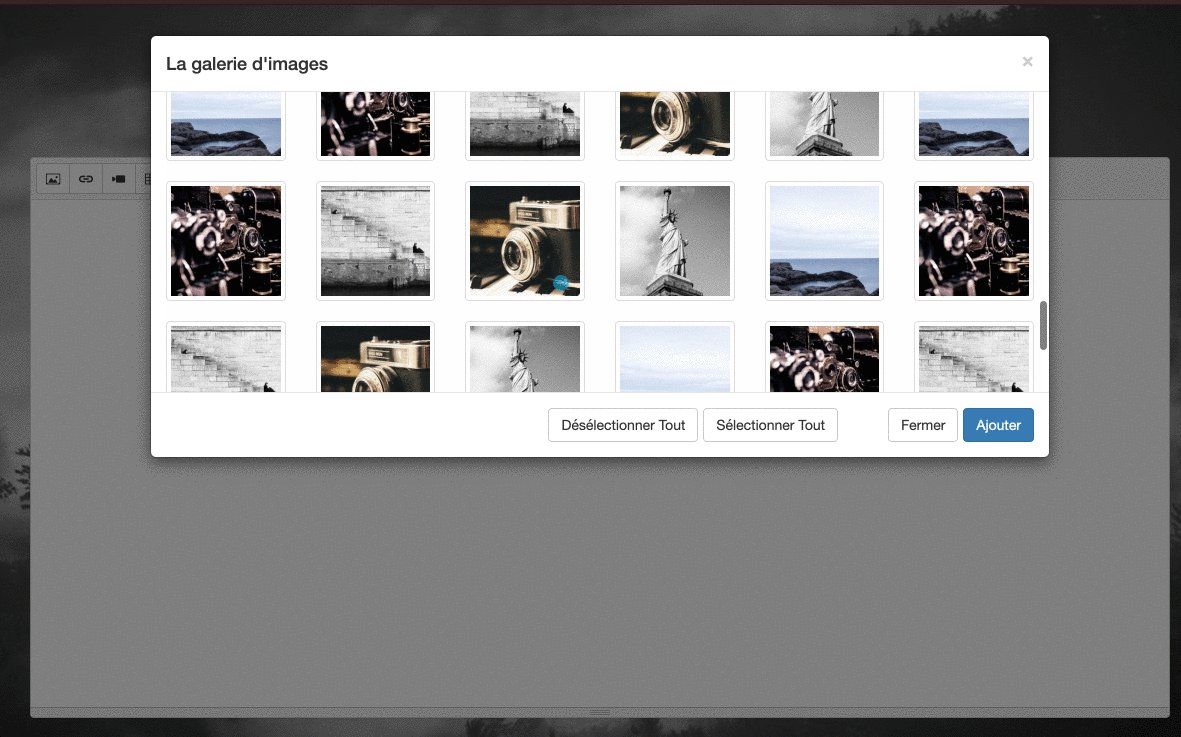
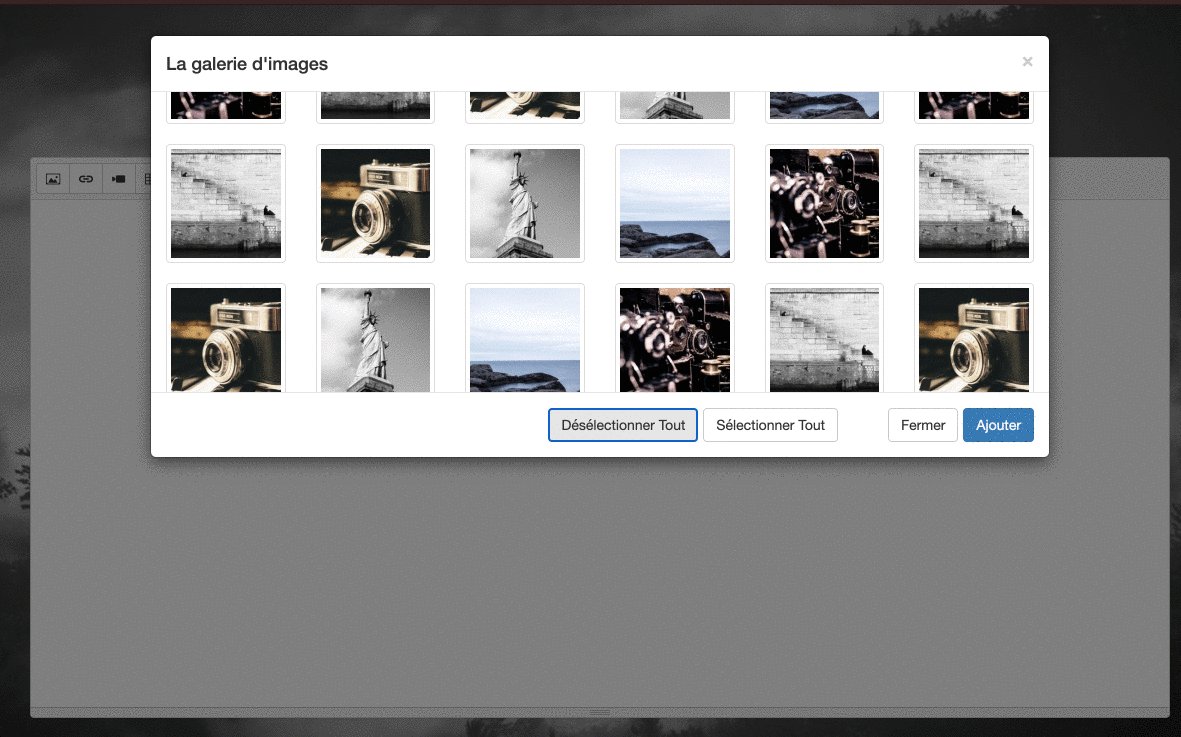
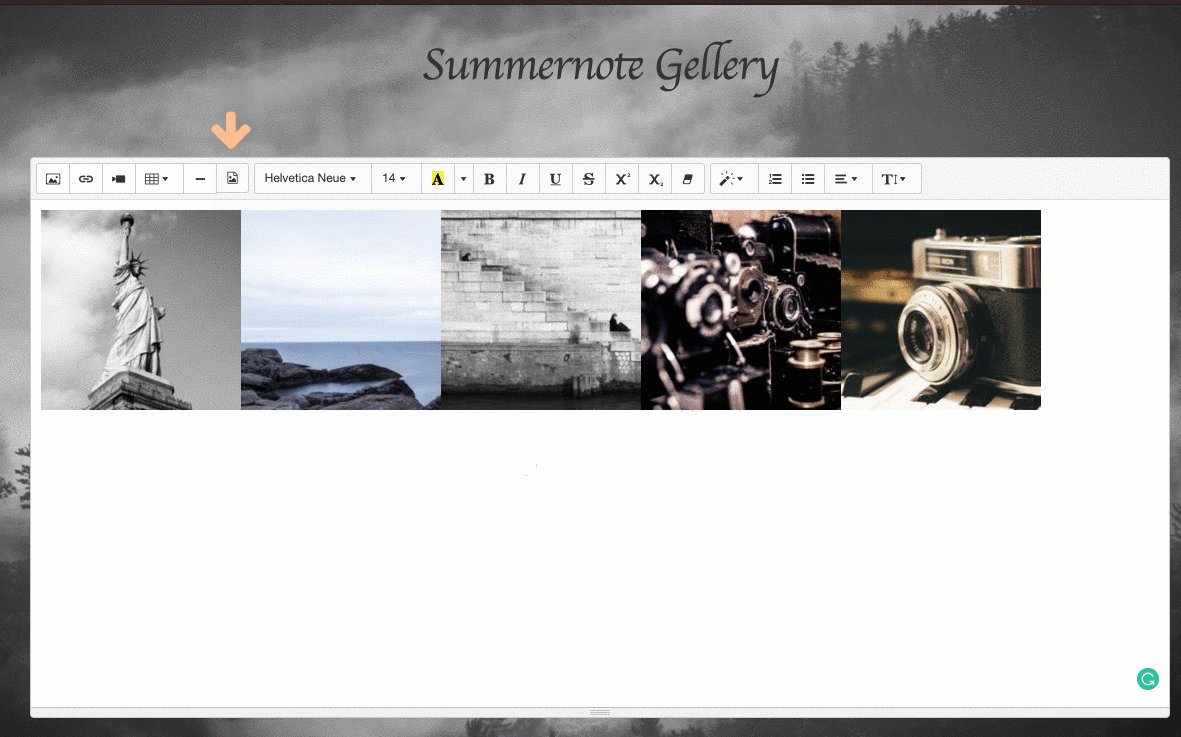
summernote-gallery extension/plugin/module for summernote WYSIWYG, provides a bootstrap image-gallery modal to select images from the server and add them to the summernote editor with the real path to the server instead of using base64 encoding.
For a complete module with more user-friendly components. see Summernote bricks
Demo link:
http://eissasoubhi.github.io/summernote-gallery
- Include the required files, and the module file after summernote.min.js file
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" >
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<div id="summernote"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<!-- summernote-gallery -->
<script src="dist/summernote-gallery.min.js" type="text/javascript"></script>- Add the gallery to the summernote editor toolbar
$('#summernote').summernote({
toolbar: [
// ['insert', ['picture', 'link', 'video', 'table', 'hr', 'summernoteGallery']],
// ['font style', ['fontname', 'fontsize', 'color', 'bold', 'italic',
//'underline', 'strikethrough', 'superscript', 'subscript', 'clear']],
// ['paragraph style', ['style', 'ol', 'ul', 'paragraph', 'height']],
// ['misc', ['fullscreen', 'codeview', 'undo', 'redo', 'help']]
['extensions', ['summernoteGallery']],
],
summernoteGallery: {
source: {
// data: [],
url: 'http://eissasoubhi.github.io/summernote-gallery/server/example.json',
responseDataKey: 'data',
nextPageKey: 'links.next',
},
modal: {
loadOnScroll: true,
maxHeight: 300,
title: "La galerie d'images",
close_text: 'Fermer',
ok_text: 'Ajouter',
selectAll_text: 'Sélectionner Tout',
deselectAll_text: 'Désélectionner Tout',
buttonLabel: '<i class="fa fa-file-image-o"></i> Gallery'
}
}
});I used a json file server/example.json as the source.url just for the demo, for a practical example you can check out the PHP file server/example.php.
The module has two main options: source and modal:
The source option has sub-options that handle data and ajax requests.
The modal option has sub-options that deal with the bootsrap modal.
| Option | description | default | type | example |
|---|---|---|---|---|
| source | This option is the parent of the following options: | object | ||
| source.data | Array of objects with 'src' and 'title' properties | [] | array | [{ "id": "1", "url": "https://picsum.photos/id/40/200/200", "title": "a galerie test" }, { "id": "2", "url": "https://picsum.photos/id/50/200/200", "title": "a galerie test" }] |
| source.url | A full valid URL. the response of the URL must have data property that holds the data.The data format is the same as the source.data's. the data property name can be changed with the source.responseDataKey option.If modal.loadOnScroll is set to true, in addition to data, the response is expected to have links.next property for the next page URL, this property name can also be changed with the source.nextPageKey option. |
null | string | URL example: http://mywebsite.com/api/images?page=1 Response example: { "data": [{ "id": "1", "url": "https://picsum.photos/id/40/200/200", "title": "a galerie test" }, { "id": "2", "url": "https://picsum.photos/id/50/200/200", "title": "a galerie test" }], "links": { "next": "http://mywebsite.com/api/images?page=2" } } |
| source.responseDataKey | The property name that holds the data array from source.url.For sub-properties, use dot notation, eg: "data.key.subkey" |
data | string | If the source.responseDataKey option value is "data.items",The source.url response is expected to be: { "data": { "items": [{ "id": "1", "url": "https://picsum.photos/id/40/200/200", "title": "a galerie test" }, { "id": "2", "url": "https://picsum.photos/id/50/200/200", "title": "a galerie test" }] }, "links": { "next": "...." } } |
| source.nextPageKey | The property name that holds the next page link from source.url.For sub-properties, use dot notation, eg: "data.key.subkey" |
links.next | string | If the source.nextPageKey option value is "next_page",the source.url response is expected to be: { "data": [], "next_page": "http://mywebsite.com/api/images?page=2" } |
| source.formater | A callback function to format the data array (data from source.data) before handling it by the module, it must return an array of objects of type {id: "11", url: '', title: ''} |
(data, page, response) => { return data } |
function | (data, page, response) => { return data.map(image => { return { id: image.id url: image.src+'?v=' + Date.now(), title: image.title } }) } |
| modal | This option is the parent of the following options: | object | ||
| modal.loadOnScroll | Reloads the next page data when the modal scroll is near to the bottom. The module reloads the next page data using source.nextPageKey value to extract the next page link from the last source.url response, that means when modal.loadOnScroll is set to true, every request must provide the link to the next page, unless it's the last page, in that case, the value of the next page link has to be null or unset. |
false | boolean | true |
| modal.height | The modal body height | 500 | integer | 300 |
| modal.title | The modal title | summernote image gallery | string | |
| modal.closeText | The modal close button text | Close | string | Fermer |
| modal.saveText | The modal save button text | Add | string | Ajouter |
| modal.selectAllText | The modal select-all button text | Select all | string | Sélectionner Tout |
| modal.deselectAllText | The modal deselect-all button text | Deselect all | string | Désélectionner Tout |
| modal.messageContainerClass | the html element class containing the modal messages | snb-modal-message | string | |
| modal.selectClassName | the class added to the selected image on the modal | selected-img | string | |
| modal.validations | validation rules applied to each snb-brick data property before modal save action | { selectedImages: { required: { message: 'At least one image must be selected!' } } } |
object | |
| modal.validations.selectedImages | the selected images from the modal | { required: { message: 'At least one image must be selected!' } } |
object | |
| buttonLabel | The text displayed on the plugin button, it accepts HTML | SN Gallery | string | My Button |
Feel free to modify the source file to suit your needs.
Requirements: node v16
To run the plugin on local, head to the project root folder and run:
npm installnpm run startto start the project on 127.0.0.1:9090npm run devto start the webpack watch mode- Edit plugin files in the
/srcfolder npm run buildto generate the build in/distfolder
If you found any bugs or have suggestions, dont hesitate to throw it in the issues sections.
For more undestanding of how this module works take a look on the v1 branch or the summernote extension basic sample hello .
The contents of this repository is licensed under The MIT License.