Nuxtwind Daisy is a starter template for Nuxt.js 3 + Tailwind CSS + Daisy UI with additional installed setup for custom font, icons, animation, and more.
Brag your modified version from this template. 💪
Nope. No installation needed.
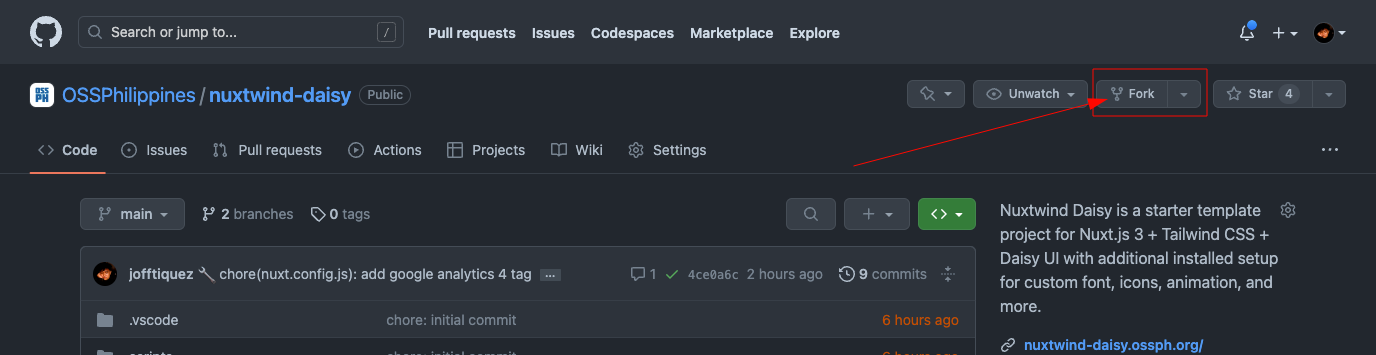
Fork this repository to your own GitHub account.
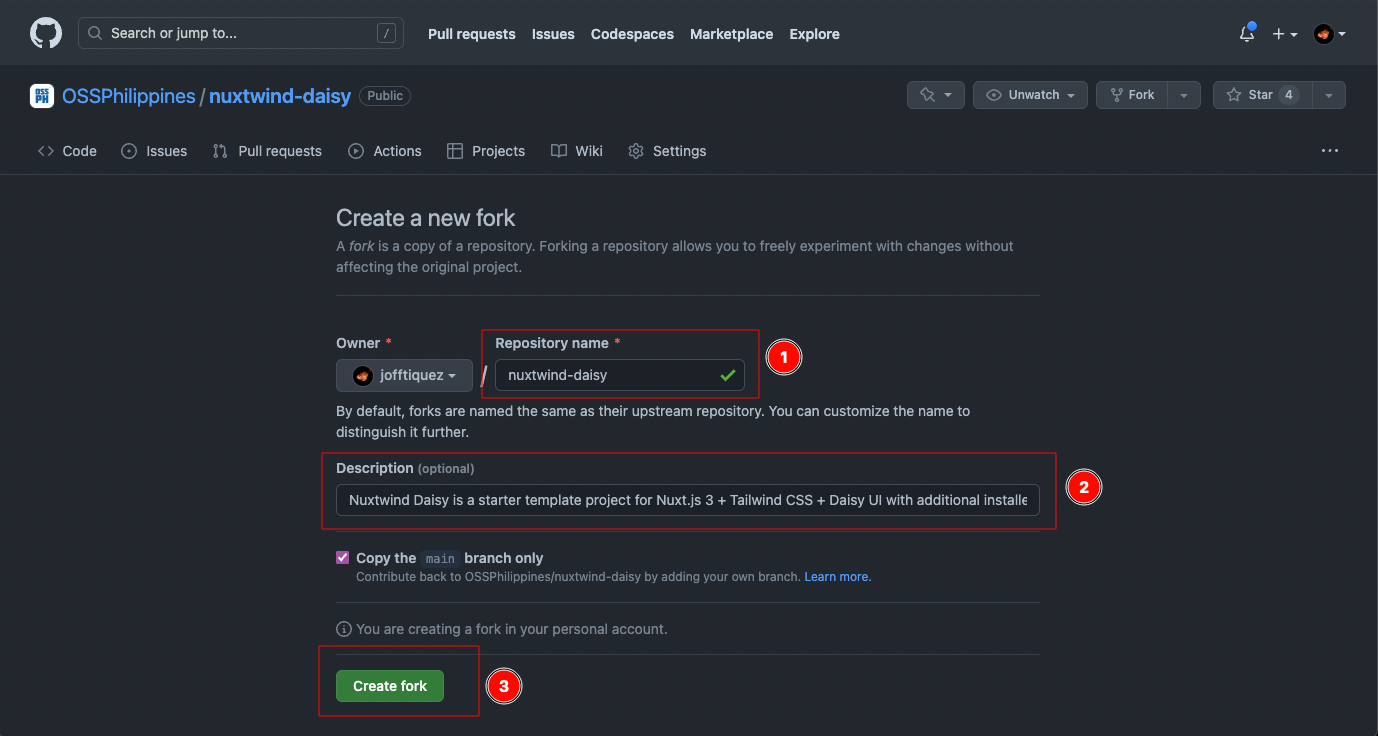
Make it yours. Rename it. Change the description. Hit Create fork.
I will assume that you already know the basic of nuxt.js. If not, you can check out their documentation.
Now that it's yours, you can make changes to it. Be creative you can start by removing the contents in the pages/index.vue. Feel free to utilize the GenericPanel.vue component as it adds a nice balance to the layout.
You can preview your build by running the nuxt start command.
# Preview your build
$ nuxt startYou can choose to build it using the defaul strategy which is SSR, but you also have the option to generate static files so you can just upload your work in any static hosting service. The sample site of this repo is hosted in Vercel.
# Build for production using SSR
$ nuxt build# Build for production and generate static files
$ nuxt generateYou can deploy your work in any static hosting service.
Here's a list of static hosting services that you can use: