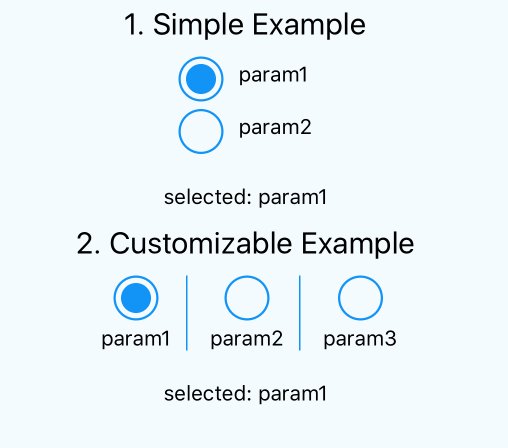
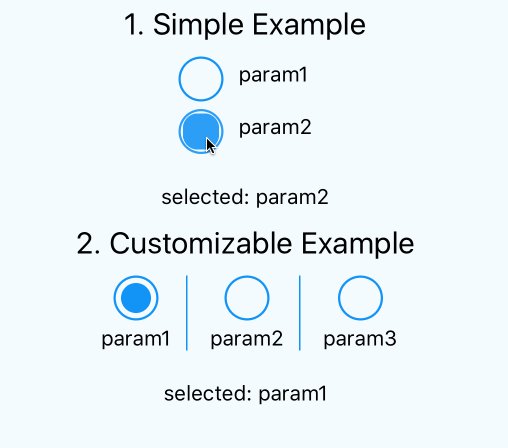
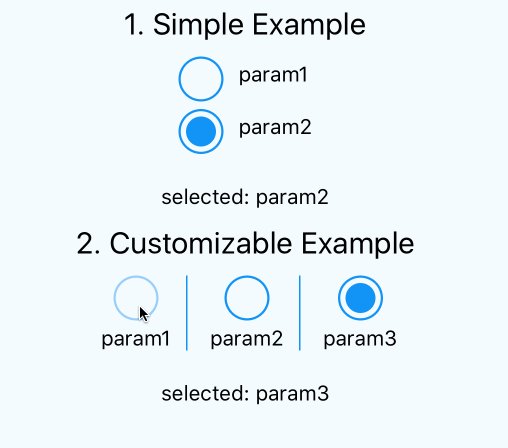
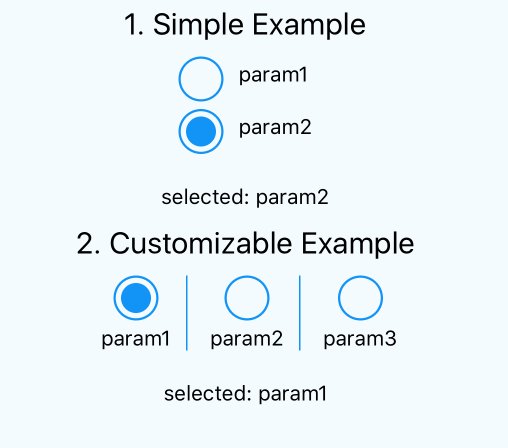
simple and useful radio button component for React Native
in Cli
npm i react-native-simple-radio-button
in JavaScirpt
import Radio, {RadioButton} from 'react-native-simple-radio-button'
var radio_props = [
{label: 'param1', value: 0 },
{label: 'param2', value: 1 }
];
var RadioButtonProject = React.createClass({
getInitialState: function() {
return {
value: 0,
}
},
render: function() {
return (
<Radio
radio_props={radio_props}
initial={0}
onPress={(value) => {this.setState({value:value})}}
/>
</View>
);
}
});
<Radio
radio_props={radio_props}
initial={0}
onPress={(value) => {this.setState({value:value})}}
/>
<Radio
radio_props={this.state.types}
initial={0}
formHorizontal={false}
labelHorizontal={true}
buttonColor={'#2196f3'}
animation={true}
onPress={(value) => {this.setState({value:value})}}
/>
<Radio
formHorizontal={true}
animation={true}
>
{this.state.types.map((obj, i) => {
var that = this
var is_selected = this.state.isSelected == i;
return (
<View style={styles.radioButtonWrap}>
<RadioButton
isSelected={is_selected}
obj={obj}
key={i}
labelHorizontal={false}
buttonColor={'#2196f3'}
labelColor={'#000'}
style={styles.radioStyle}
onPress={(value) => {
this.setState({value:value})
that.setState({isSelected: i})
}}
/>
</View>
)
})}
</Radio>
radio button value and label array
callback when radio button clicked.
initial selected
change radio button color
<Radio
radio_props={radio_props}
initial={0}
buttonColor={'#50C900'}
/>
change label color
<Radio
radio_props={radio_props}
initial={0}
labelColor={'#50C900'}
/>
change form position
<Radio
radio_props={radio_props}
initial={0}
formHoriozntal={true}
/>
change label position
<Radio
radio_props={radio_props}
initial={0}
labelHoriozntal={false}
/>
if you pass false, animation of radio button is disabled
if you pass false, animation of radio button is disabled
If you pass true to this param, that button change to selected status.
change label position
The button color
The label color
The label style
callback when radio button clicked.
Of course! Welcome :)
MIT