In Home Assistant it is possible to create different views in a dashboard, each view will be accesible with a tab.
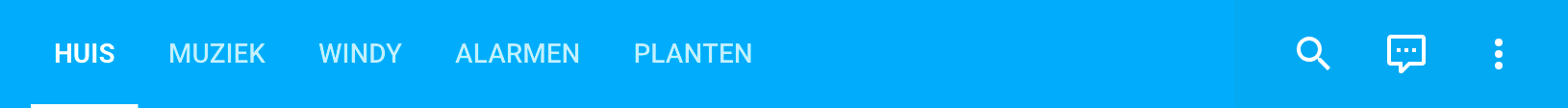
It is possible also, to add an icon to a view, and in that case, the icon will be shown instead of the text and the text will be used as the title of the icon.
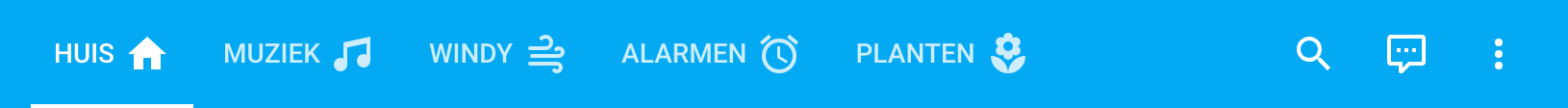
However, it is not possible to have both, icons and texts, –something that it is rather basic–, one needs to chose between the both. This is when keep-texts-in-tabs comes to scene, this plugin makes it possible to keep the text and the icon in dashboard tabs.
This feature was available before in custom-header, this plugin is not aimed to replace
custom-header, but to bring only the functionality of showing texts in views with icons, and no more.
You need to install the plugin through HACS or manually, not both. If you install the plugin using the two installations methods you could have issues or errors.
Note: if your version of
HACSis lower thanv2consult the section Through old HACS versions (< v2)
- Go to
HACSdashboard - Search for
keep-texts-in-tabsand click on it - On the plugin page, click on the
Downloadyellow button in the bottom-right corner - Click on
Downloadin the more-info dialog
That‘s it, you have properly installed the plugin
- Go to your
configuration.yaml - Add the URL to the installed plugin under the
extra_module_urlarray of thefrontendsection
frontend:
extra_module_url:
- /hacsfiles/keep-texts-in-tabs/keep-texts-in-tabs.js?v=1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version on each update instead of a version stored in cache
- Go to
HACSdashboard - Go to
Frontend - Click on
Explore and download repositoriesbutton in the bottom-right of the screen - Search for
keep-texts-in-tabsand install it
That‘s it, you have properly installed the plugin
- Go to your
configuration.yaml - Add the URL to the installed plugin under the
extra_module_urlarray of thefrontendsection
frontend:
extra_module_url:
- /hacsfiles/keep-texts-in-tabs/keep-texts-in-tabs.js?v=1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version on each update instead of a version stored in cache
- Download
keep-texts-in-tabs.jsfrom the releases page - Put it inside your
config/wwwfolder - Reference the file from your dashboards depending on your dashboard management method described below:
- Go to
Settings > Dashboards - Click on the three dots located on the top-right corner and then click on
Resources - Click on
ADD RESOURCEon the bottom-right of the screen - Add the URL to the file that you have downloaded previously (e.g
/local/keep-texts-in-tabs.js?v=1.0.0) - Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version instead of a version stored in cache
- Go to your
configuration.yaml - Add the URL to the file that you have previously downloaded under the
extra_module_urlarray of thefrontendsection
frontend:
extra_module_url:
- /local/keep-texts-in-tabs.js?v=1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version on each update instead of a version stored in cache
Configuration also depends on your dashboard management method:
- Go to the dashboard in which you want to add the configuration
- Click on the pencil icon located on the top-right corner (
Edit dashboard) - Click on the three dots located on the top-right corner and then click on
Raw configuration editor - Add the configuration at the very beginning of the the code
- Go to the dashboard yaml file in which you want to add the configuration
- Add the configuration at the very beginning of the the code
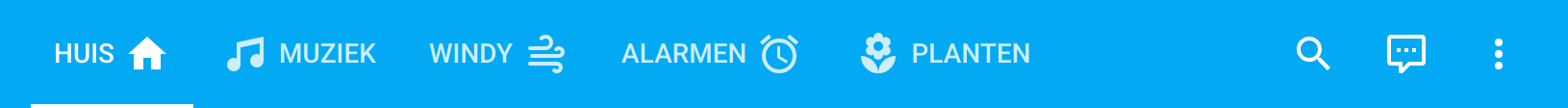
By default, if you enable keep-texts-in-tabs, all the views that are using icons, will have the proper text after the icon in the tabs, but you can customise it with some options.
Enables the plugin, if you do not set this option, the tabs will not be affected.
| Values | Default | Description |
|---|---|---|
true |
no | Enables the plugin |
false |
yes | Disables the plugin |
keep_texts_in_tabs:
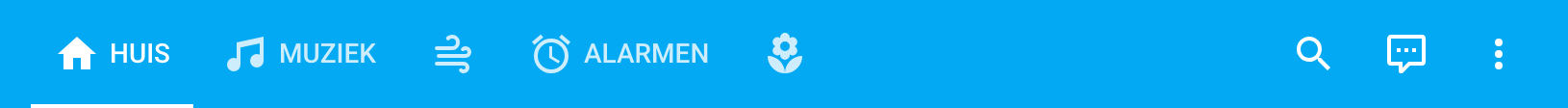
enabled: trueControls the text position with repect to the icon
| Values | Default | Description |
|---|---|---|
after |
yes | Places the text after the icon |
before |
no | Places the text before the icon |
keep_texts_in_tabs:
enabled: true
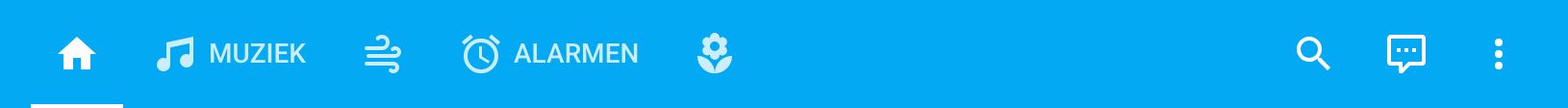
position: beforeControl which tabs will be the ones affected by the plugin
keep_texts_in_tabs:
enabled: true
include:
- Muziek
- AlarmenControl which tabs will not be affected by the plugin
keep_texts_in_tabs:
enabled: true
exclude:
- Windy
- PlantenNote: you cannot have
includeandexcludeparameters at the same time in a configuration, if you do that, you will get an error.
Overrides the global position of the text in certain tabs (if the global option is after, it will force the position to before on the selected tabs and vice versa)
keep_texts_in_tabs:
enabled: true
position: before
override:
- Muziek
- PlantenIf this options is not used, the same configuration will be used for desktop and mobile devices. If it is used, it allows one to set a special configuration only for mobile (all the previous options will be available)
keep_texts_in_tabs:
enabled: true
mobile_config:
enabled: false This option can only be placed inside mobile_config. By default, mobile devices will be those with screen sizes equal or below 640px. This options allows one to select a different value.
keep_texts_in_tabs:
enabled: true
position: before
mobile_config:
enabled: false
mobile_screen_width: 340