- 本项目是一个模仿原生音乐app,用原生vue实现的一个简化版的web版音乐播放器 点击在线预览
- 技术栈:前端使用vue、vuex、vue-router,后台使用node-koa2
- 主要实现:
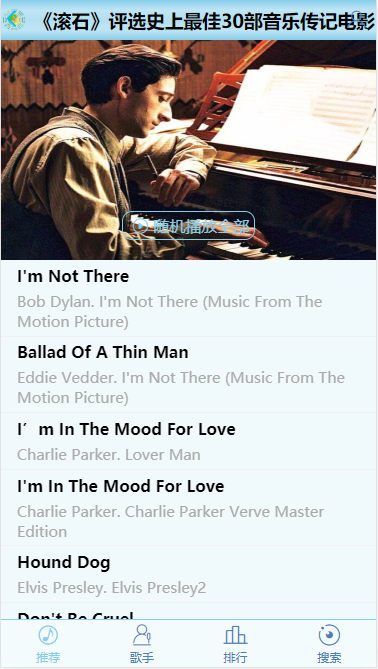
- 推荐页,轮播图和歌单,推荐详情页歌单
- 歌手页,歌手筛选及歌手列表的左右联动,歌手详情页歌单和滚动加载
- 排行页,各榜单排行及详情
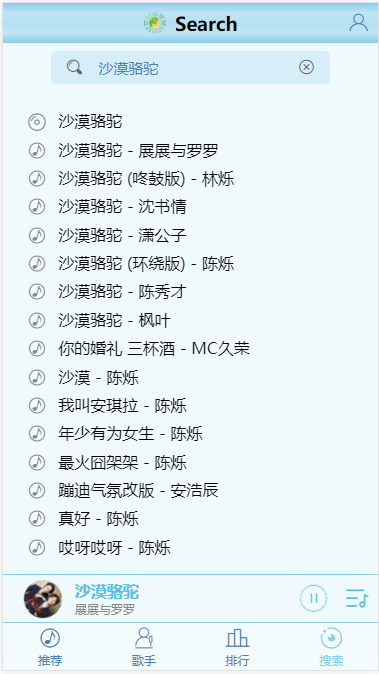
- 搜索页,热门搜索、搜索记录和搜索推荐
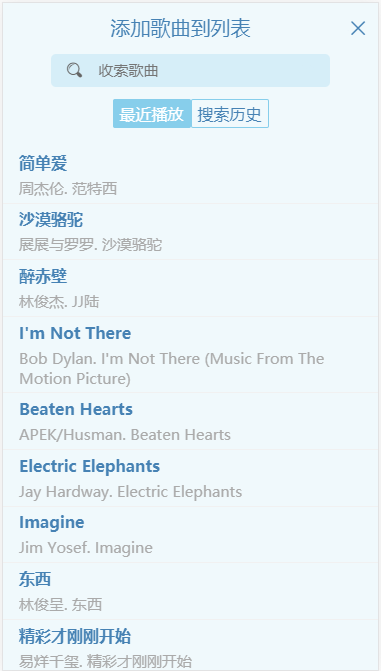
- 播放列表页,当前播放列表,播放记录及添加歌曲到列表
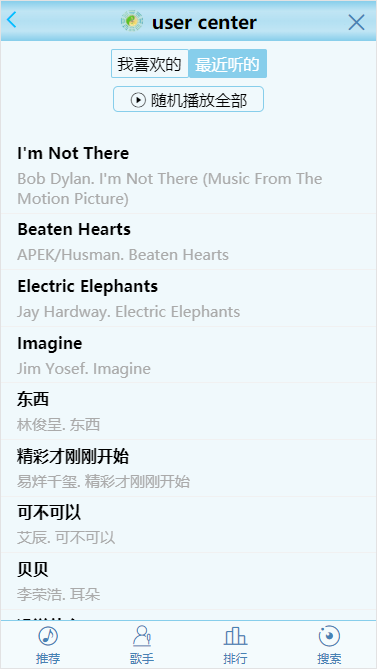
- 用户中心页,收藏歌曲,最近听过歌曲
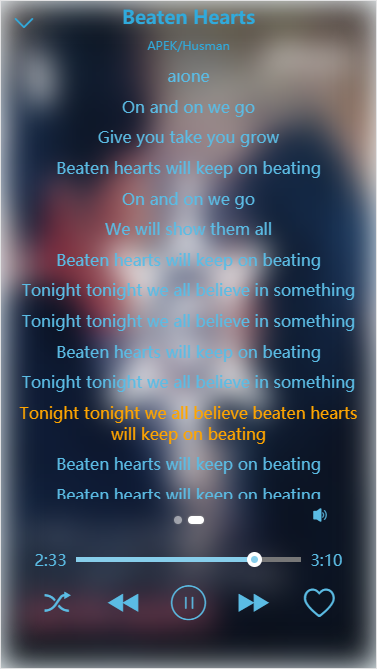
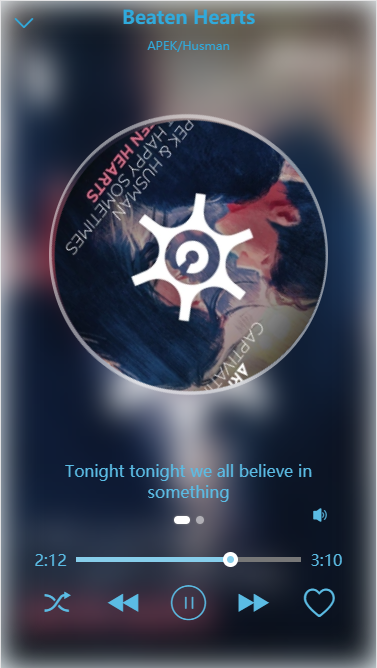
- 播放器内核,全屏和mini播放器,播放控制栏,音量调节,旋转cd和歌词等
- 其他细节:
- 数据通过后台代理请求,抓取至qq音乐在线数据,前端通过ajax或jsonp请求代理后台获取数据。
- 前端多处共用了scroll组件和歌单列表组件实现了代码复用
- 模块化vuex的逻辑结构,使vuex数据便于维护
- 搜索历史,播放记录等通过localstorage 储存在本地,并非在线数据
- 收获
- 熟悉了vue和vuex的使用
- 通过mixin和原生组件的多处复用及组件功能扩展,加深了对代码复用和组件化的认识
- vuex和watch钩子的配合使用,使多组件共用数据简化动态更新的过程,加深了对响应式和数据驱动的理解。
- 启动服务器预览项目
# 切换到根目录下的musicserver文件夹
cd musicserver
# 安装依赖
npm install
# serve run at localhost:8020
npm start
# 用浏览器访问 localhost:8020,切换手机模式后刷新一次
- 以下是部分界面的截图
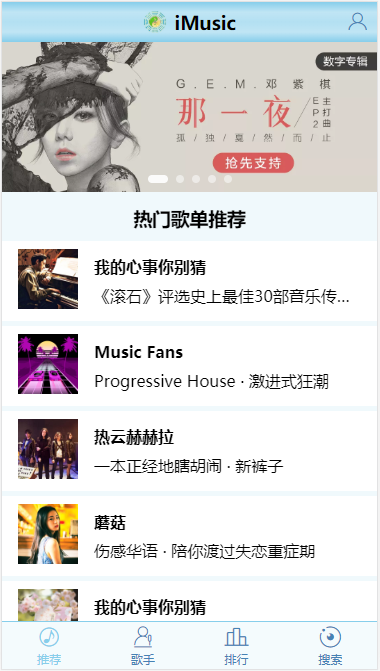
2.1 推荐页


2.2 歌手页


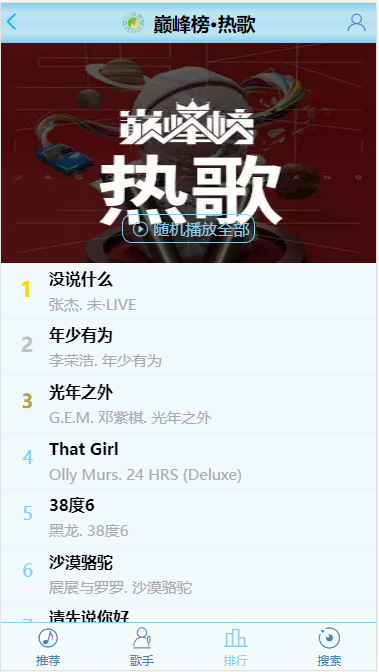
2.3 排行页


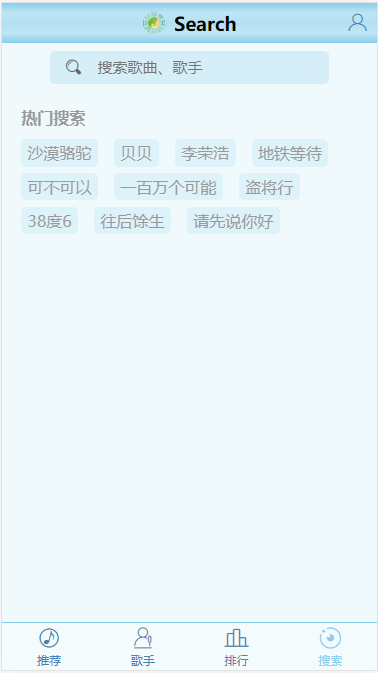
2.4 搜索页


2.5 个人中心

2.6 播放列表相关


2.7 播放器


MIT












