This repository explains how to make an animated sketch of Jupiter using open-source code and data from NASA. Software used includes Python 3.7.1 and Photoshop CC 2019. If you have comments or suggestions for this tutorial, please let me know on my blog!
Python dependencies: matplotlib numpy pandas glob cartopy. Dependencies can be installed with pip install -r requirements.txt.
Software Carpentry has great tutorials for installing Python (scroll down and follow the directions in the Bash Shell and Python sections), getting starting with Jupyter Notebooks, and beginner-friendly Python programming. After you've installed Python using these tutorials, you can use Git Desktop and the instructions in this tutorial to download the code and data in this tutorial.
You'll need software for editing raster and vector images (this article explains the difference). I use Adobe Photoshop and Illustrator, but you can also use the free open-source programs Gimp and Inkscape. There is no perfect software that fits everyone's needs, so you'll want to understand the pros and cons for the different raster and vector programs before choosing.
- Gathering and processing data
- Map design in Python
- Map design in Illustrator and Photoshop
- References
- License
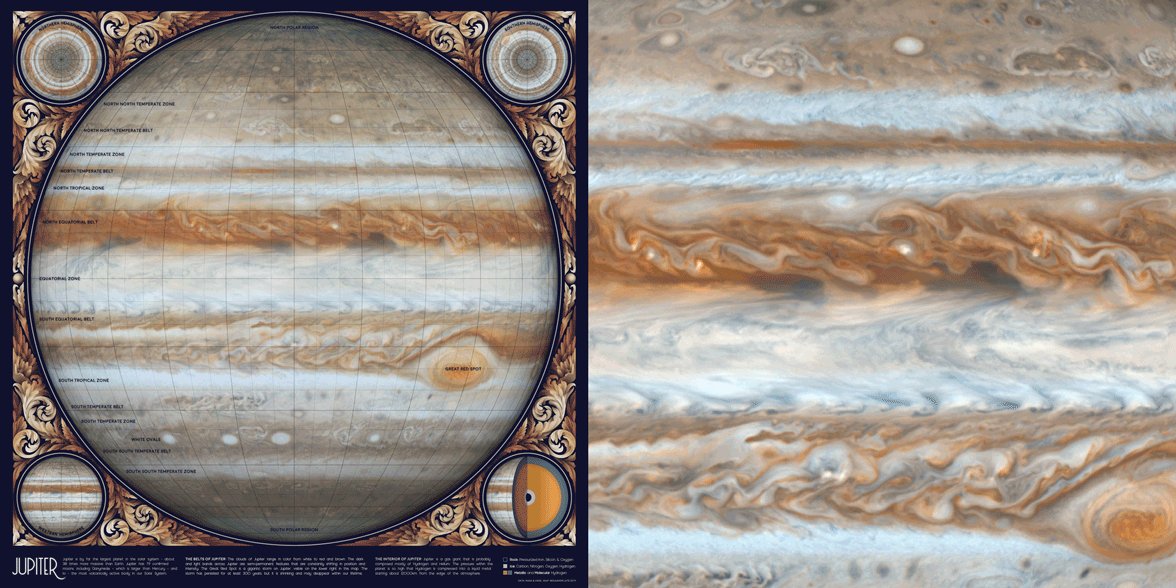
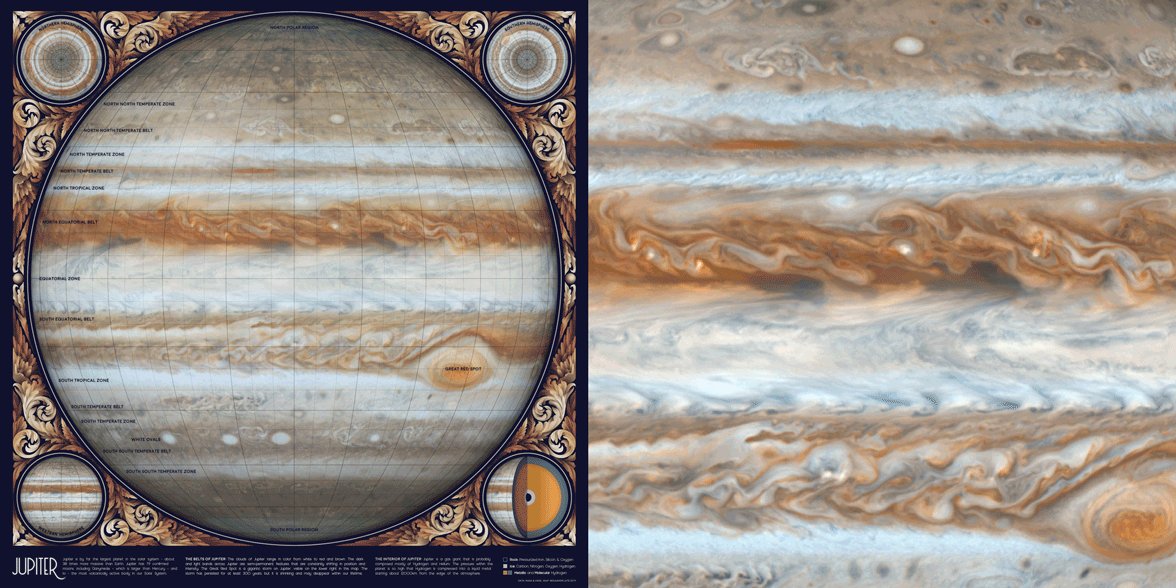
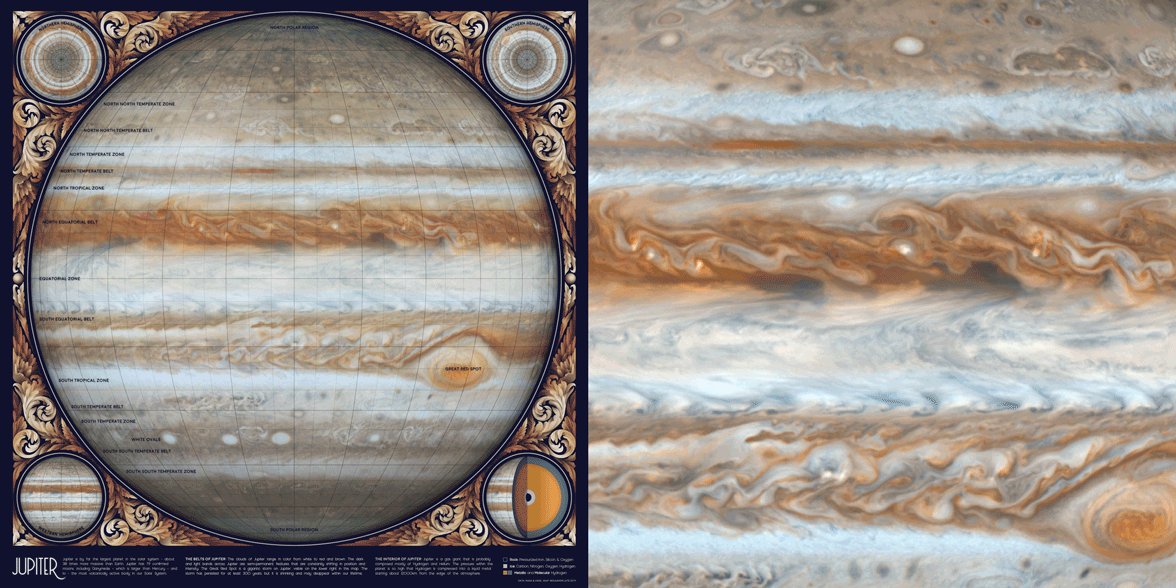
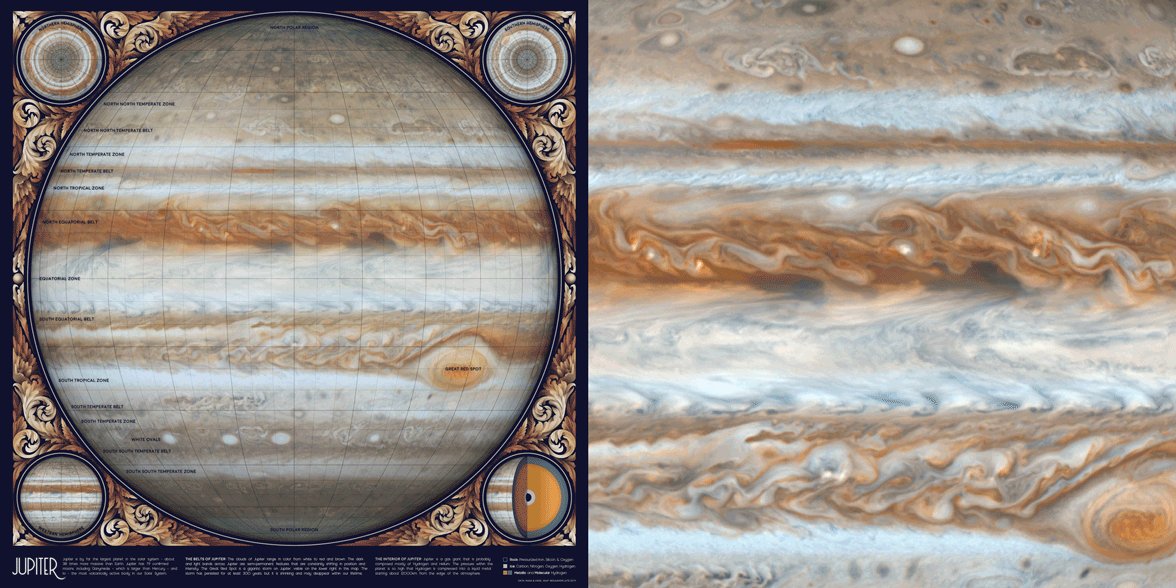
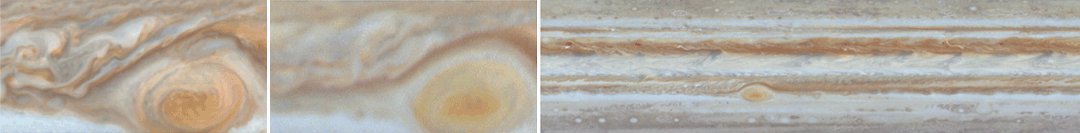
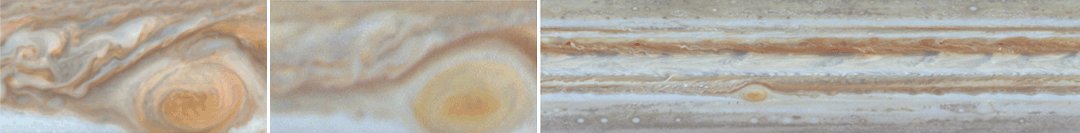
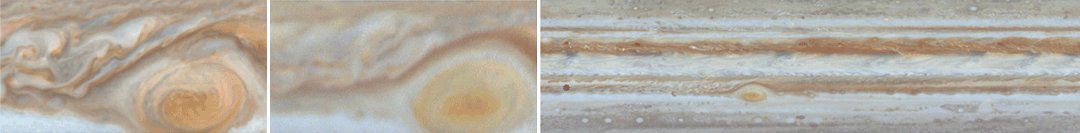
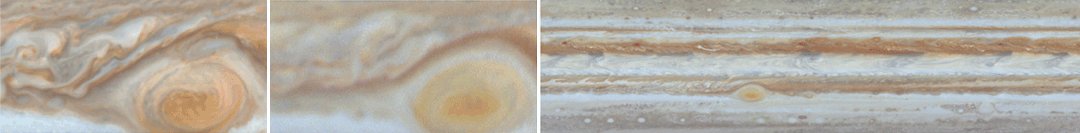
This animation is the simplest map in the Atlas of Space series, and only uses four different data sources. The first three images are high-resolution still images of Jupiter taken by Cassini in 2006. These images are available as a North pole stereographic map, South pole stereographic map, and as a cylindrical map of the entire planet.
Cassini also published a video of Jupiter's clouds in 2000, which I used to create the animation. The original video doesn't actually loop, and the time interval between frames isn't standardized. So it's important to note that this sketch is an artistic drawing rather than an accurate representation of the clouds in real time.
Cassini's video also doesn't include any data for the North or South poles, so the very top and bottom of this map aren't animated. You can probably see the discontinuity at about the second bolded latitude line (though it's not too noticeable because of the low wind speed near the poles).
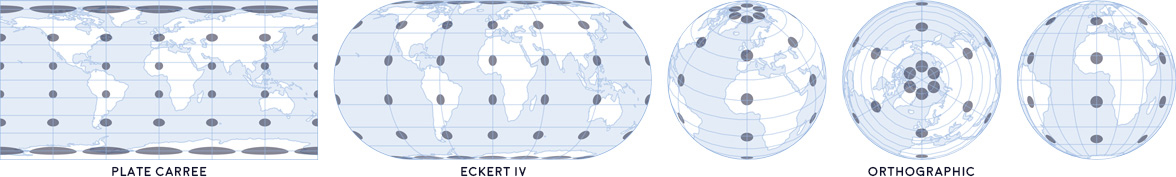
The majority of the work was done in Photoshop, so the Python code is minimal. I used the code in this repository to convert the Cassini cylindrical maps into the Orthographic map projection (the original map is in the Plate Carrée projection).

After changing the projection of each map in Python, I used Photoshop to combine the high-resolution Cassini still images with the low-resolution video frames.
First, I edited the video frames to give the illusion of continuous flow by gradually fading the frames at the end of the movie. I've previously written a detailed tutorial for animating in Photoshop, but you can also combine animation frames in many other programs (and even in Python itself).
I also removed the occasional shadowy blotches cast by Jupiter's moons using the Clone Stamp Tool. Finally, I edited the contrast in the video to match the background image using the Image --> Adjustments --> Brightness/Contrast menu.
To create a shadow effect around the text labels, I duplicated the annotation layer and used the Filter --> Blur Gallery --> Field Blur menu. For shadow text I usually create two blur layers set to 20% opacity - one with a Blur of 4px and the other 10px.
I've included a small section of the map in the figures folder as the Photoshop file jupiter_sample.psd. The file still has the original layers, so you should be able to use it as a reference for layering, animation, and color effects.
- Astronomy. Andrew Fraknoi, David Morrison, Sidney C. Wolff et al. OpenStax 2016.
- PIA07783. Cassini's Best Maps of Jupiter (North Polar Map). © 2006 NASA, JPL, and the Space Science Institute.
- PIA07784. Cassini's Best Maps of Jupiter (South Polar Map). © 2006 NASA, JPL, and the Space Science Institute.
- PIA02863. Planetwide Color Movie. © 2000 NASA, JPL, and the University of Arizona.
- PIA07782. Cassini's Best Maps of Jupiter (Cylindrical Map). © 2006 NASA, JPL, and the Space Science Institute.
- Fonts: Moon by Jack Harvatt and RedFlower by Type & Studio.
- Advice: Thank you to Chloe Pursey and Leah Willey for their helpful advice in making this map.
Code: All of the code in this repository is shared under the GPL-3.0 license.
Data: The data in this repository belongs to the original authors of the data. Please use the references section to look up the original version. In cases where I edited or revised the data, I impose no additional restrictions to the original license. Any data files I created myself are shared under the ODC Open Database License.
Artwork: The artwork included in this repository are shared under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.