This project is an MQTT Alarm Control Panel was originally created for use with Home Assistant's Manual Alarm Control Panel component. However, the Alarm Control Panel should work with any home automation platform that supports MQTT messaging such as OpenHab, Node-Red, and SmartThings. There is also a Android Things and Raspbery Pi 3 version if you want to use a Raspberry Pi wall mounted panel.
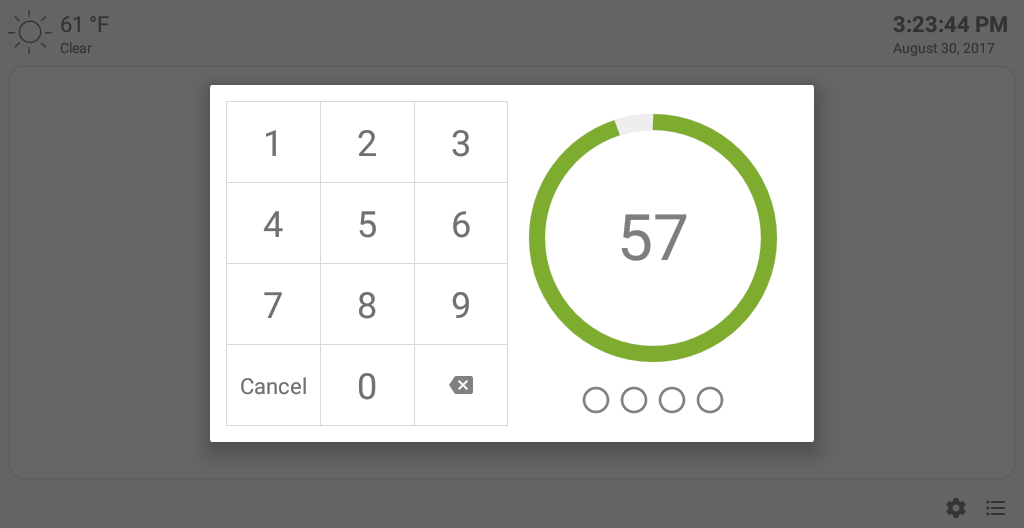
The alarm panel acts as an interface for Home Assistant's manual alarm control panel component. You can set the alarm state to away or home, or disarm the alarm using a code. In addition it has some nice features such as weather forecast and screen saver mode.
MQTT allows for communication between the alarm panel and the manual alarm panel. The alarm panel interface will reflect the current state of the manual alarm control panel component and vice versa. However, your home automation platform is responsible for triggering the alarm through automation and sensor states.
- Stream video, detect motion, detect faces, and read QR Codes.
- Capture and emailing images when the alarm is disabled.
- MQTT commands to remotely control the application (speak text, play audio, display notifications, alerts, etc.).
- Device sensor data reporting over MQTT (temperature, light, pressure, battery, etc.).
- Day/Night mode themes based on set start and end times.
- Fingerprint unlock support to disable the alarm. (on supported devices).
- Optional screensaver mode using a digital clock or Imgur images.
- Seven day Weather forecast (requires DarkSky api key).
- Home Automation Platform webpage support for viewing home automation dashboards.
-
Android Device running Android OS 4.1 or greater. It'a also recommended that you use your own screensaver, like Daydream for Android so that your device does not go to sleep. You also want to disable your lock screen. The application will not work if your device sleeps (i.e. you need to unlock your device to open).
-
There is a known issue with Fire OS devices from Amazon, they usually have a custom OS and may not include Daydream. You will then need to use the built-in screensaver features or you need to install an alternative solution. Some Fire OS devices also lack haptic feedback for key presses and the ability to customize the alarm sound.
Android 4.0 devices use WebView to render webpages, The WebView shipped with Android 4.4 (KitKat) is based on the same code as Chrome for Android version 30. This WebView does not have full feature parity with Chrome for Android and is given the version number 30.0.0.0.
For issues, feature requests, comments or questions, use the Github issues tracker. For HASS specific questions, you can join the Home Assistant Community Discussion page which already has a lot information from the community.
You can also load your home automation platform website by entering the address with port into the settings. It slides from the right on the main screen.
You can clone the repository and compile the APK using Android Studio, then side load the APK file onto your device. You can also side load the built APK from from the release section or just install the application the Google Play Store.
- Setup Home Assistant
- Configure the MQTT service note the broker address and username/password if applicable.
- Add the MQTT Alarm Control Panel to your configuration with the default settings for now.
- Add any sensors (like Zwave door sensors or sirens) and configure automations to trigger the alarm.
-
Under the settings (gear icon) enter the MQTT information that you configured in Home Assistant for your MQTT service.
-
Be sure you adjust the time intervals to match those set (other than defaults) in the Home Assistant MQTT alarm control panel. Here is an example of the setup I use in Home Assistant's configuration.yaml file.
- Command topic: home/alarm/set
- Command payloads: ARM_HOME, ARM_AWAY, DISARM
- Publish topic: home/alarm
- Publish payloads: disarmed, armed_away, armed_home, pending, triggered (armed_night not currently supported).
alarm_control_panel:
- platform: manual_mqtt
state_topic: home/alarm
command_topic: home/alarm/set
pending_time: 60
trigger_time: 1800
disarm_after_trigger: false
delay_time: 30
armed_home:
pending_time: 0
delay_time: 0
armed_away:
pending_time: 60
delay_time: 30
-- If I set the the alarm mode home, the alarm will immediately be on without any pending time. If the alarm is triggered, there will be no pending time before the siren sounds. If the alarm mode is away, I have 60 seconds to leave before the alarm is active and 30 seconds to disarm the alarm when entering.
-- Notice that my trigger_time is 1800 and disarm_after_trigger is false, this means the alarm runs for 1800 seconds until it stops and it doesn't reset after its triggerd.
-- Be sure to change the settings in the Alarm Control Panel application to match these settings. By default the pending_time and delay_time are used for all alarm modes unless otherwise changed.
If you would like to get weather updates, create and enter a Dark Sky API key and your current latitude and longitude into the weather setting screen. You can get your current location by using maps.google.com in a web browser and copying the lat/lon from the url (they look like -34.6156624,-58.5035102 in the url).
To use a photo screensaver rather than the digital clock, turn this feature on, using the screen saver settings screen. You can load other Instagram images by changing the Instagram profile name in the settings.
If you would like to capture and email images when the alarm is deactivated then you need to setup a Mailgun account. You will need to enter the domain address and API key from your Mailgun accoint into the application setting screen along with other information.
You may also use Telegram to recieve a notification with the image when the alarm is deactivated. To use Telegram you need a chat Id and a Telegram Bot API token. Follow the Telegram guide on Home Assistant to setup Telegram. Enter the chat Id and token into the application settings screen.
The camera only captures images when activated in the settings and MailGun is setup properly. Images are captured each time the alarm is deactivated. You may use either Mailgun, Telegram, or both to send notifications.
To use a screen saver other than the digital clock, turn this feature on in the screen saver settings. You will need an Imgur key and a tag for which images you would like to use from Imgur Client Id
You can load your Home Assistant (or any web page) as alternative view by entering your Home Assistant address. The address should be in the format http://192.168.86.240:8123 and include the port number. You can use HADashboard or Home Assistant kiosk mode as well. This feature uses an Android web view component and may not work on older SDK versions.
If MQTT is enabled in the settings and properly configured, the application can publish data and states for various device sensors, camera detections, and application states. Each device required a unique base topic which you set in the MQTT settings, the default is "alarmpanel". This distinguishes your device if you are running multiple devices.
The application will post device sensors data per the API description and Sensor Reading Frequency. Currently device sensors for Pressure, Temperature, Light, and Battery Level are published.
| Sensor | Keys | Example | Notes |
|---|---|---|---|
| battery | unit, value, charging, acPlugged, usbPlugged | {"unit":"%", "value":"39", "acPlugged":false, "usbPlugged":true, "charging":true} |
|
| light | unit, value | {"unit":"lx", "value":"920"} |
|
| magneticField | unit, value | {"unit":"uT", "value":"-1780.699951171875"} |
|
| pressure | unit, value | {"unit":"hPa", "value":"1011.584716796875"} |
|
| temperature | unit, value | {"unit":"°C", "value":"24"} |
NOTE: Sensor values are device specific. Not all devices will publish all sensor values.
- Sensor values are constructued as JSON per the above table
- For MQTT
- WallPanel publishes all sensors to MQTT under
[alarmpanel]/sensor - Each sensor publishes to a subtopic based on the type of sensor
- Example:
alarmpanel/sensor/battery
- Example:
- WallPanel publishes all sensors to MQTT under
sensor:
- platform: mqtt
state_topic: "alarmpanel/sensor/battery"
name: "Alarm Panel Battery Level"
unit_of_measurement: "%"
value_template: '{{ value_json.value }}'
- platform: mqtt
state_topic: "alarmpanel/sensor/temperature"
name: "WallPanel Temperature"
unit_of_measurement: "°C"
value_template: '{{ value_json.value }}'
- platform: mqtt
state_topic: "alarmpanel/sensor/light"
name: "Alarm Panel Light Level"
unit_of_measurement: "lx"
value_template: '{{ value_json.value }}'
- platform: mqtt
state_topic: "alarmpanel/sensor/magneticField"
name: "Alarm Panel Magnetic Field"
unit_of_measurement: "uT"
value_template: '{{ value_json.value }}'
- platform: mqtt
state_topic: "alarmpanel/sensor/pressure"
name: "Alarm Panel Pressure"
unit_of_measurement: "hPa"
value_template: '{{ value_json.value }}'In additional to device sensor data publishing. The application can also publish states for Motion detection and Face detection, as well as the data from QR Codes derived from the device camera.
| Detection | Keys | Example | Notes |
|---|---|---|---|
| motion | value | {"value": false} |
Published immediately when motion detected |
| face | value | {"value": false} |
Published immediately when face detected |
| qrcode | value | {"value": data} |
Published immediately when QR Code scanned |
- MQTT
- WallPanel publishes all sensors to MQTT under
[alarmpanel]/sensor - Each sensor publishes to a subtopic based on the type of sensor
- Example:
alarmpanel/sensor/motion
- Example:
- WallPanel publishes all sensors to MQTT under
binary_sensor:
- platform: mqtt
state_topic: "alarmpanel/sensor/motion"
name: "Motion"
payload_on: '{"value":true}'
payload_off: '{"value":false}'
device_class: motion
binary_sensor:
- platform: mqtt
state_topic: "alarmpanel/sensor/face"
name: "Face Detected"
payload_on: '{"value":true}'
payload_off: '{"value":false}'
device_class: motion
sensor:
- platform: mqtt
state_topic: "alarmpanel/sensor/qrcode"
name: "QR Code"
value_template: '{{ value_json.value }}'
The application canl also publish state data about the application such as the current dashboard url loaded or the screen state.
| Key | Value | Example | Description |
|---|---|---|---|
| currentUrl | URL String | {"currentUrl":"http://hasbian:8123/states"} |
Current URL the Dashboard is displaying |
| screenOn | true/false | {"screenOn":true} |
If the screen is currently on |
- State values are presented together as a JSON block
- eg,
{"currentUrl":"http://hasbian:8123/states","screenOn":true}
- eg,
- MQTT
- WallPanel publishes state to topic
[alarmpanel]/state- Default Topic:
alarmpanel/state
- Default Topic:
- WallPanel publishes state to topic
Use the device camera as a live MJPEG stream. Just connect to the stream using the device IP address and end point. Be sure to turn on the camera streaming options in the settings and set the number of allowed streams and HTTP port number. Note that performance depends upon your device (older devices will be slow).
http://192.168.1.1:2971/camera/stream
camera:
- platform: mjpeg
mjpeg_url: http://192.168.1.1:2971/camera/stream
name: Alarm Panel CameraInteract and control the application and device remotely using either MQTT commands, including using your device as an announcer with Google Text-To-Speach. Each device required a unique base topic which you set in the MQTT settings, the default is "alarmpanel". This distinguishes your device if you are running multiple devices.
| Key | Value | Example Payload | Description |
|---|---|---|---|
| audio | URL | {"audio": "http://<url>"} |
Play the audio specified by the URL immediately |
| wake | true | {"wake": true} |
Wakes the screen if it is asleep |
| speak | data | {"speak": "Hello!"} |
Uses the devices TTS to speak the message |
| alert | data | {"alert": "Hello!"} |
Displays an alert dialog within the application |
| notification | data | {"notification": "Hello!"} |
Displays a system notification on the devie |
- The base topic value (default is "alarmpanel") should be unique to each device running the application unless you want all devices to receive the same command. The base topic and can be changed in the application settingssettings.
- Commands are constructed via valid JSON. It is possible to string multiple commands together:
- eg,
{"clearCache":true, "relaunch":true}
- eg,
- MQTT
- WallPanel subscribes to topic
[alarmpanel]/command- Default Topic:
alarmpanel/command
- Default Topic:
- Publish a JSON payload to this topic (be mindfula of quotes in JSON should be single quotes not double)
- WallPanel subscribes to topic
You can send a command using either HTTP or MQTT to have the device speak a message using Google's Text-To-Speach. Note that the device must be running Android Lollipop or above.
Example format for the message topic and payload:
{"topic":"alarmpanel/command", "payload":"{'speak':'Hello!'}"}
- To use TTS and the Camera you will need Android Lollipop SDK or greater as well as camera permissions. Older versions of Android are currently not supported. The application is locked into the landscape mode for usability. It is meant to run on dedicated tablets or large screen devices that will be used mainly for an alarm control panel.
Special thanks to Colin O'Dell who's work on the Home Assistant Manual Alarm Control Panel component and his MQTT Alarm Panel helped make this project possible. Thanks to Juan Manuel Vioque for Spanish translations and Gerben Bol for Dutch translations and Jorge Assunção for Portuguese.
Sergio Viudes for Fingerprint unlock support and his Home-Assistant-WebView component.