If you like the project, please give it a star ⭐ It will show the creator your appreciation and help others to discover the repo.
🐛 Hungry Wormy is a retro game reincarnation implemented on top of SpriteKit framework for iOS & macOS.
Please wait while the .gif files are loading...
- Cross-platform:
macOS&iOS.tvOScan be easily added as an update. Extendable,data-drivenarchitecture: you can easily add a new level without any programming (well, almost 😄).- Six levels: from very trivial to insane difficulty level.
- Fully native implementation:
Swift&SpriteKitonly. One externaldependency.
On iOS all the controls are handled by swipe gestures. There are 4 gestures for swipe up, left, down and right. You will get the haptic feedback on the supported devices for when the direction of the wormy is changed. If you double swipe to a direction, the second swipe will be ignored.
On macOS all the controls are handled by arrow keys. There are 4 keys for turning to up ⬆️, left ⬅️, down ⬇️ and right ➡️ directions. If you double tap to a direction, the second one will be ignored. In order to pause/resume the game you need to tap on escape key.
The project currently has one dependency, which is device-kit framework.
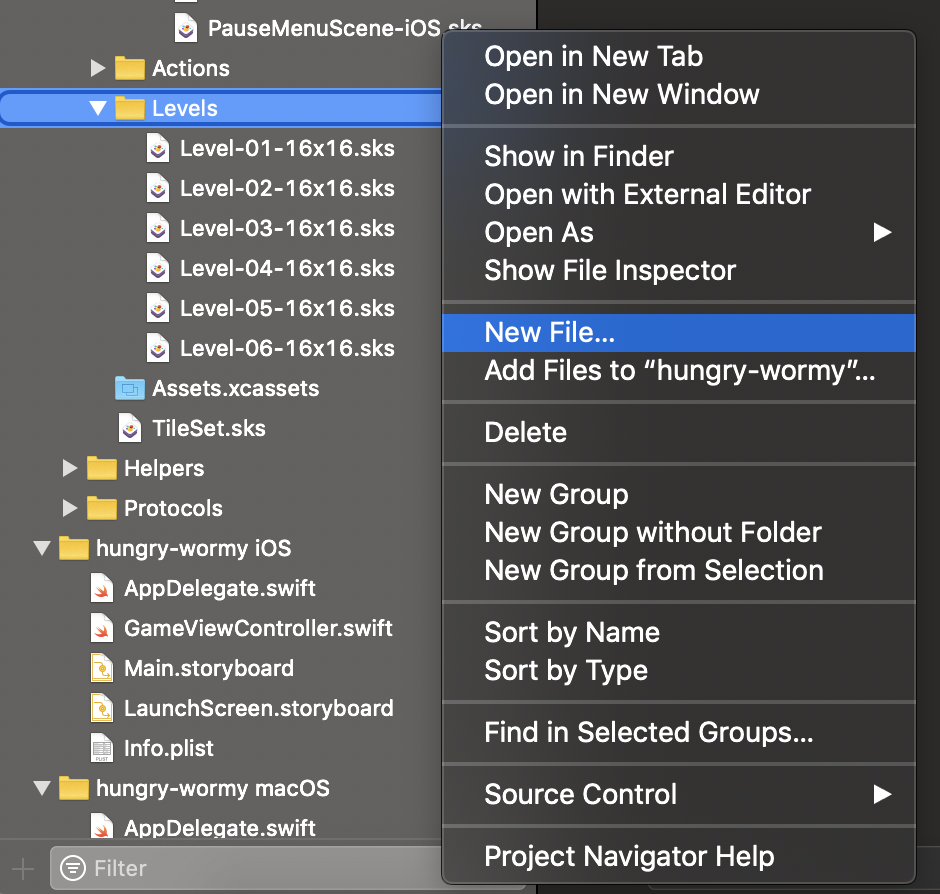
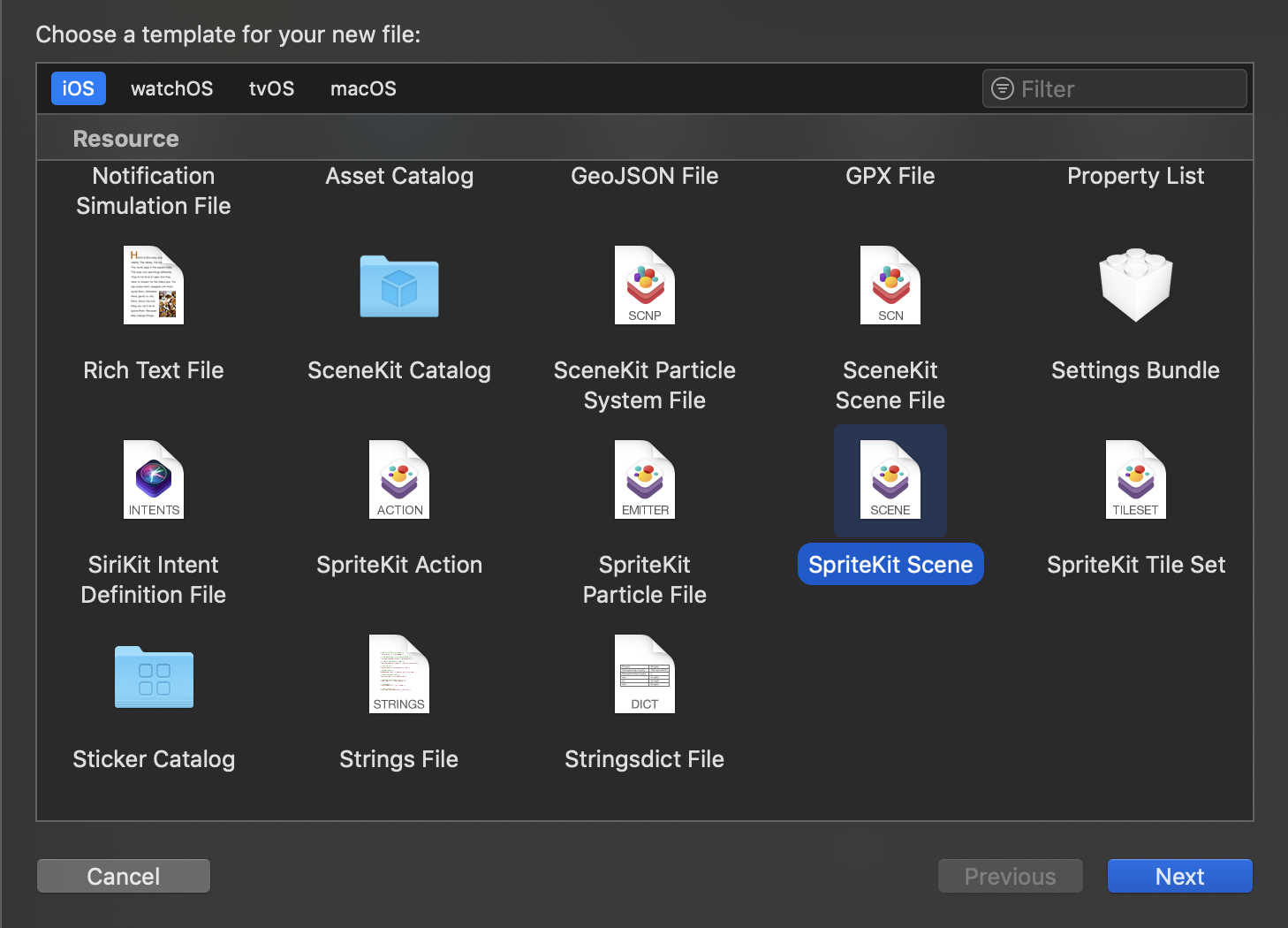
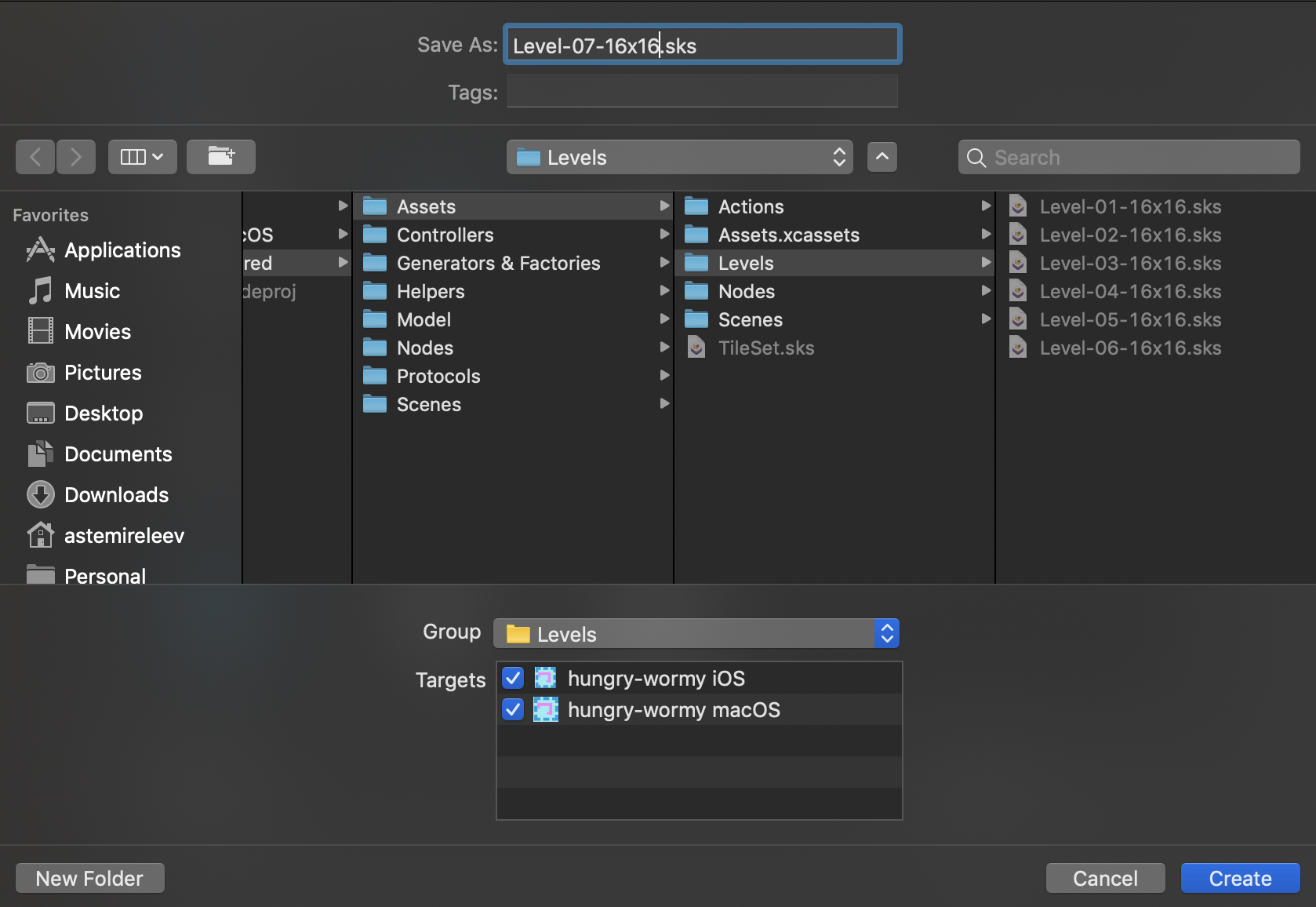
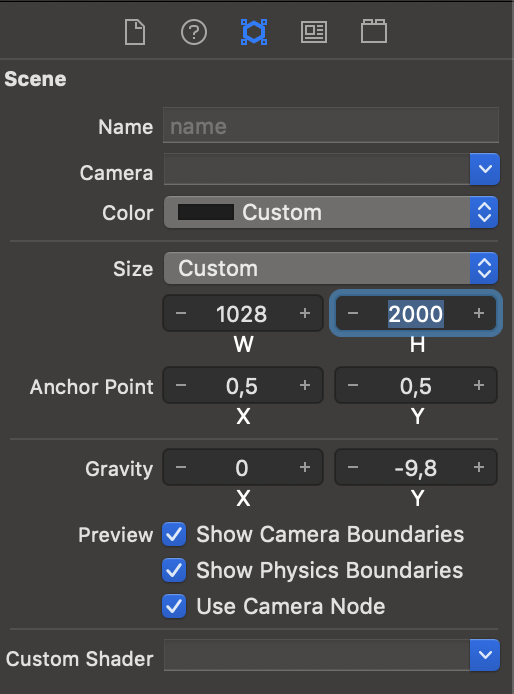
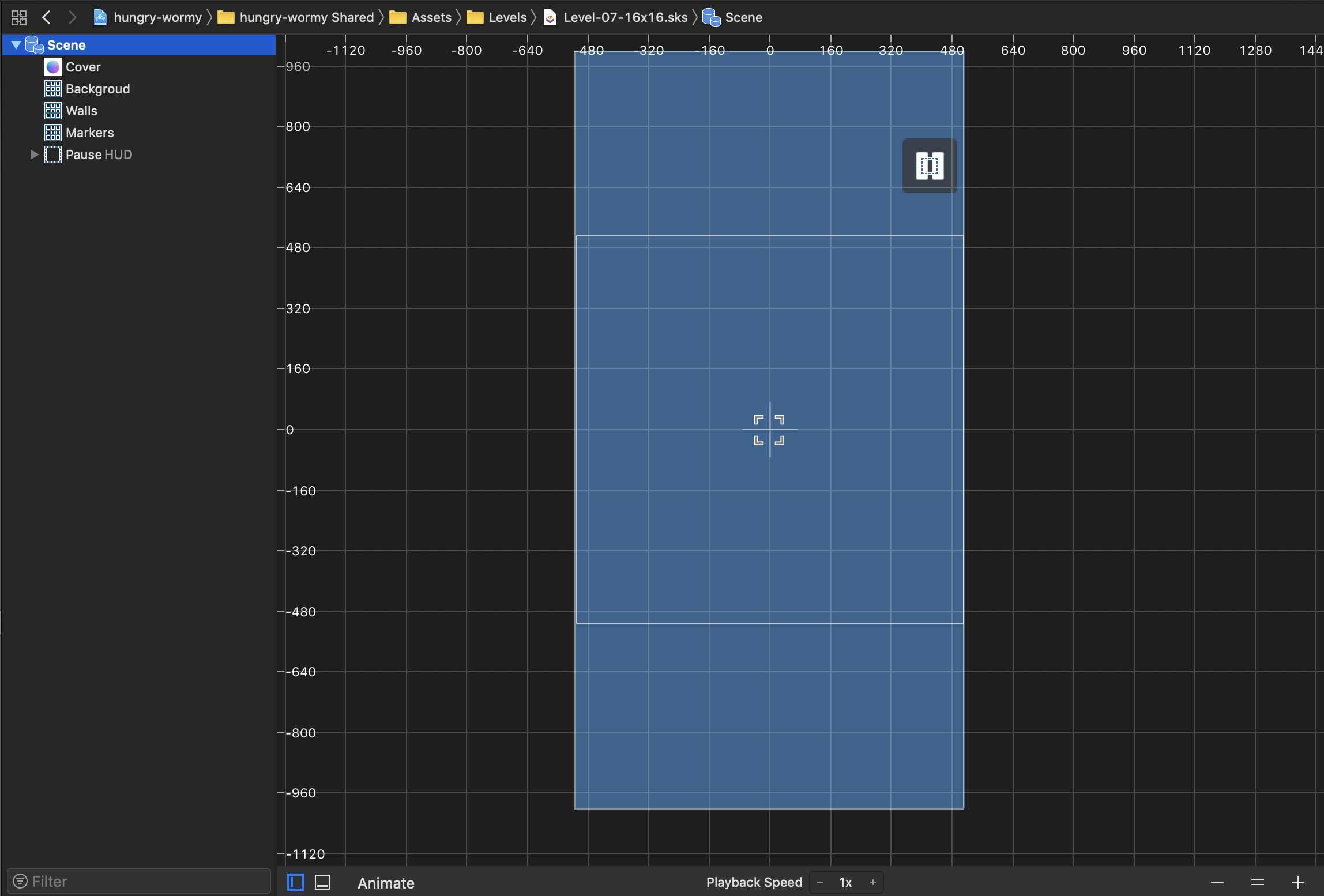
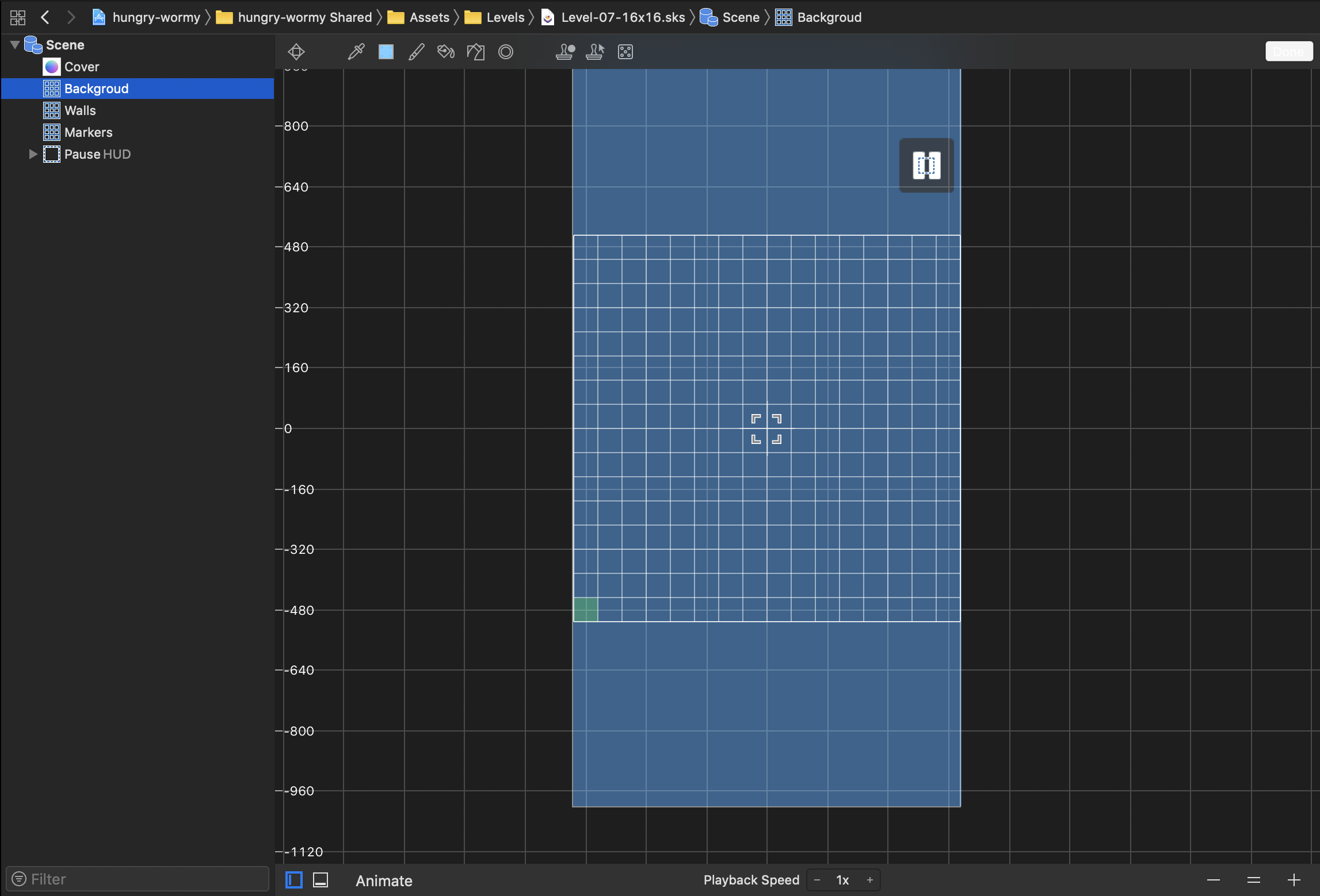
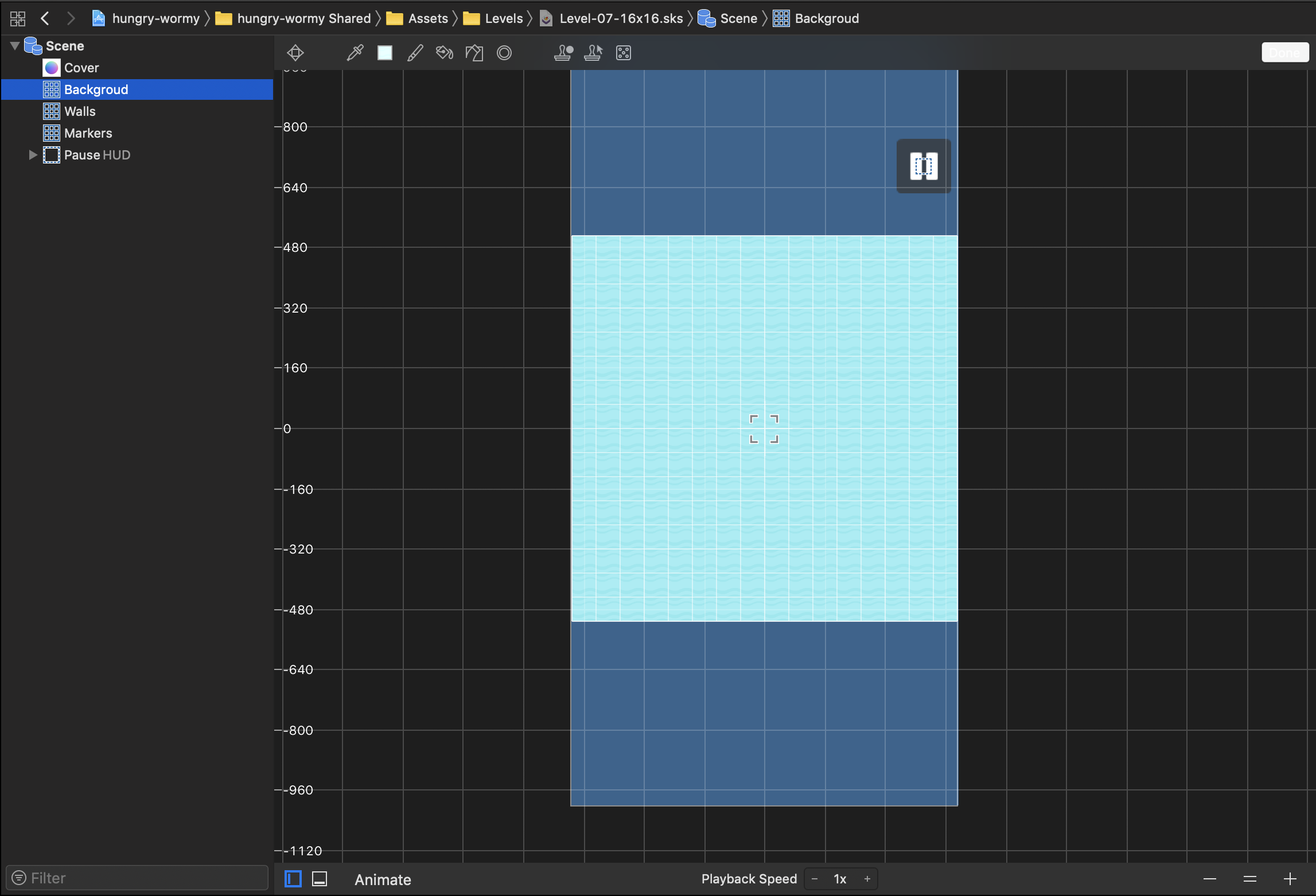
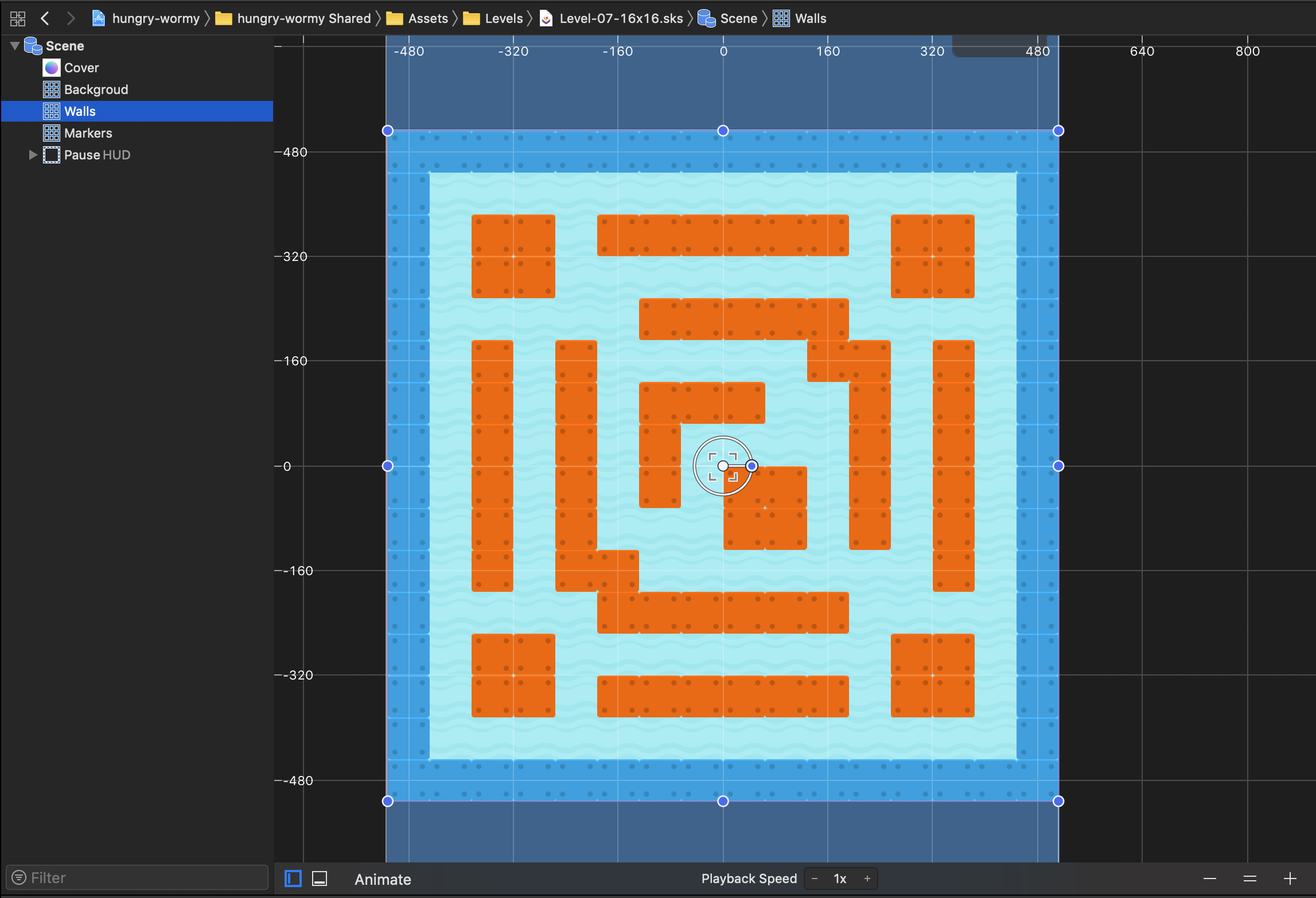
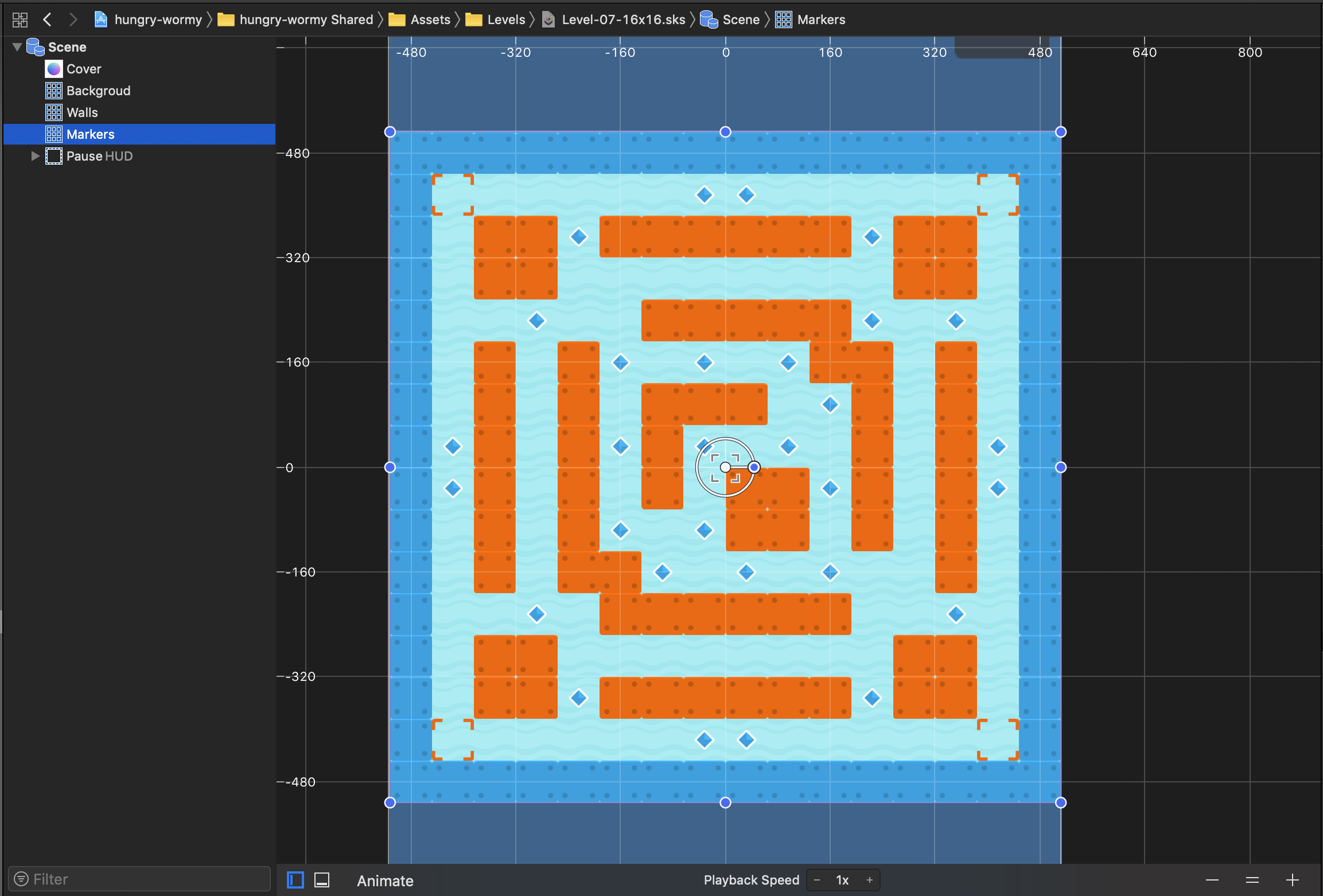
There is a possibility to create new levels, almost without any programming. Let's get started:
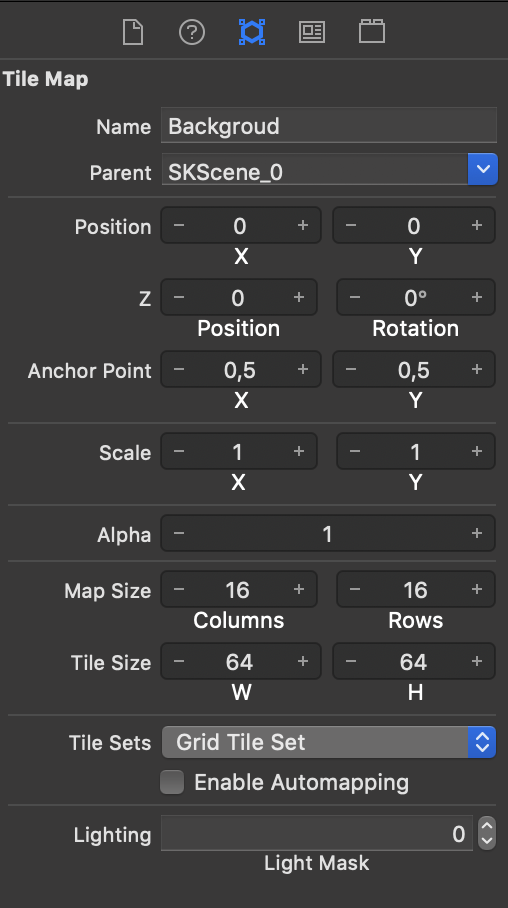
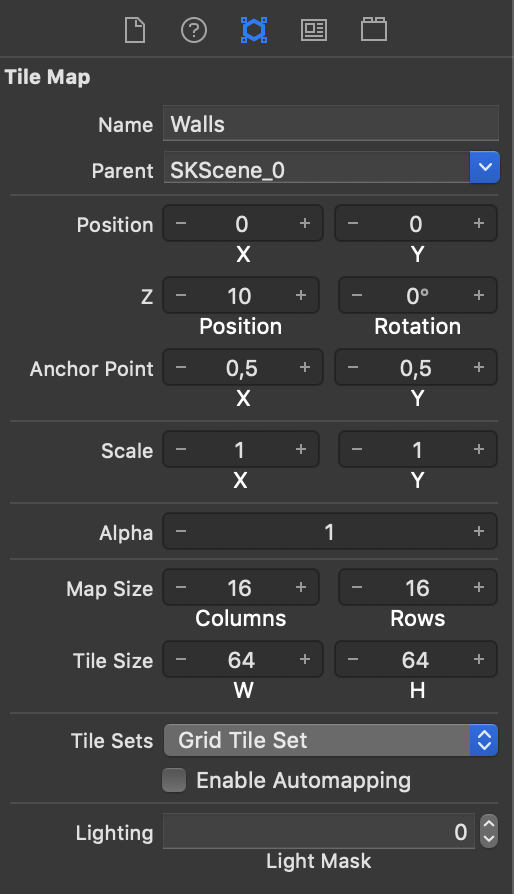
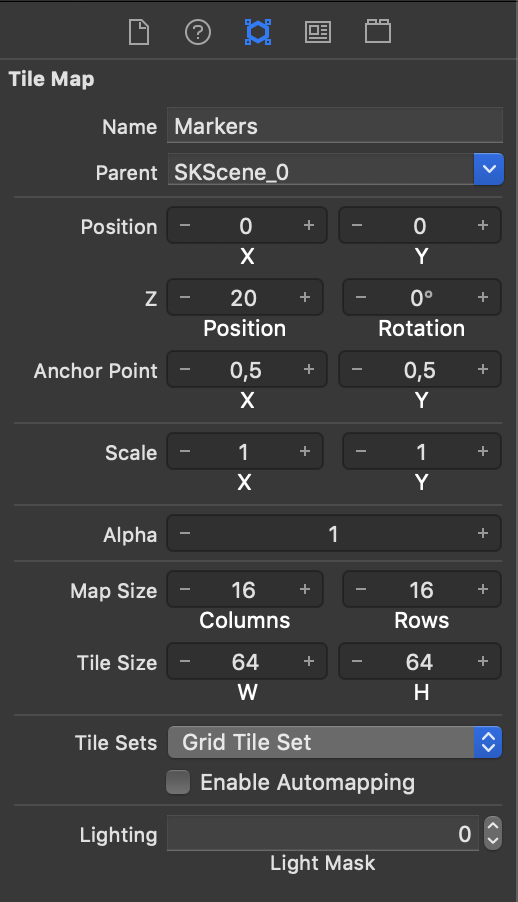
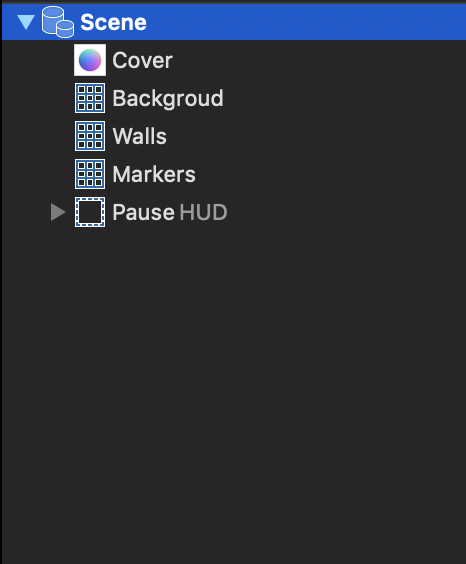
5. Add a Cover node, copy-paste the Pause reference node and align everything as displayed in the following hierarchy:
In Assets/Scenes/macOS/MainMenuScene-macOS.sks & Assets/Scenes/iOS/MainMenuScene-iOS.sks files with custom User Data key/value pair that conforms to the following scheme: levelName:YourLevelName.sks. Remember that you need to set the corresponding target membership options in File Inspector menu for each of the .sks files.
You have written zero lines of code and added a new level to the game.
The game uses assets taken from kenney.nl that are published under CC0 1.0 Universal licence.
The project is available under MIT licence
device-kit framework is available under MIT licence