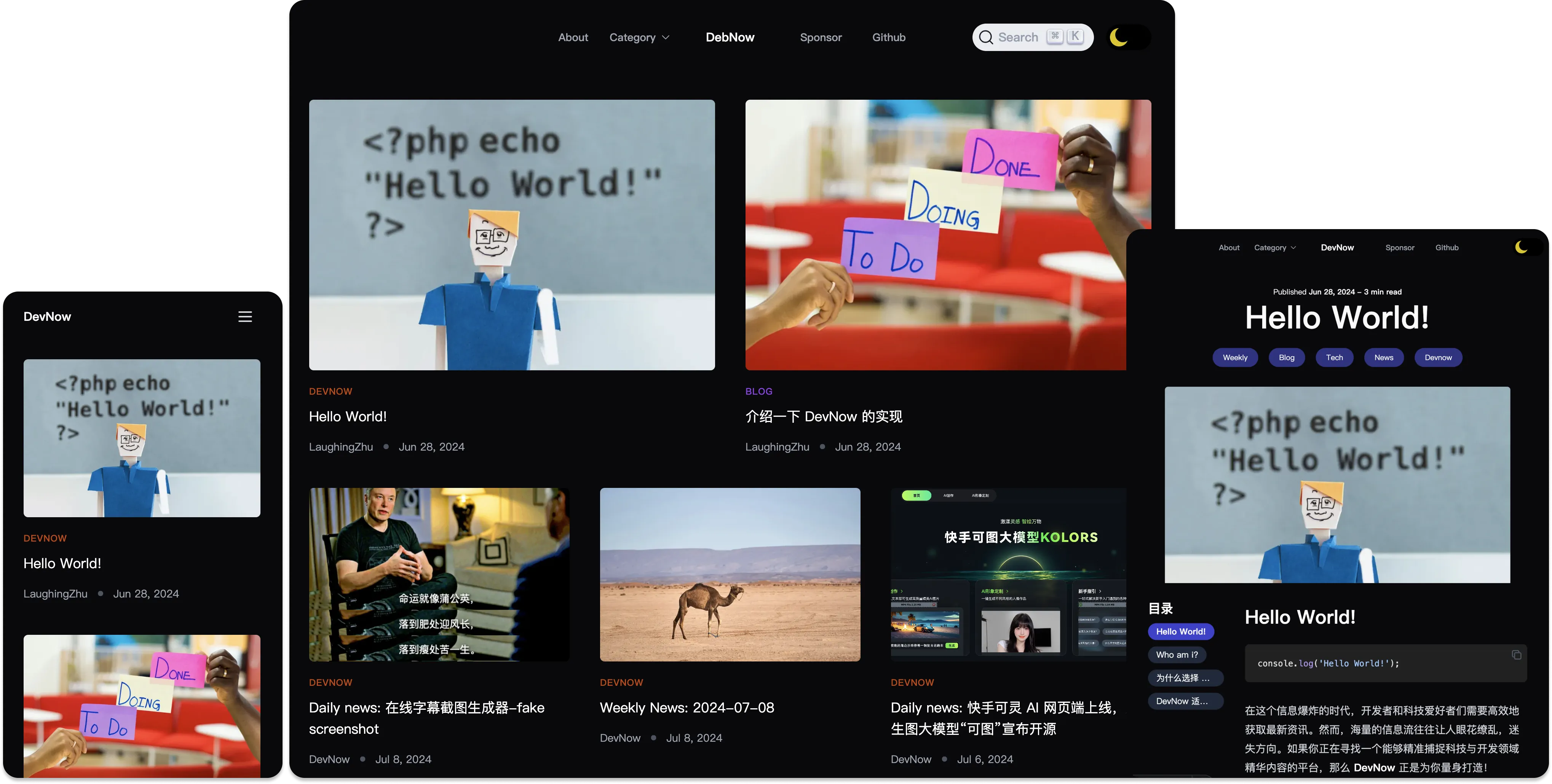
DevNow is a minimal open source tech blog project template, support Vercel one-click deployment, support comments, search, etc., welcome everyone to experience.
- ✅ Mobile responsive
- ✅ SEO & OpenGraph
- ✅ Markdown & MDX support
- ✅ Syntax highlighting
- ✅ Image optimization
- ✅ Dark mode
- ✅ Copy code block
- ✅ Sitemap support
- ✅ RSS Feed support
- ✅ Reading Time
- ✅ 📝 Draft mode
- ✅ 🔍 Seach by Algolia
- ✅ Comments by Giscus
- ✅ Pagination
- ✅ Headless CMS by 🦙 Tina CMS
- ASTRO + Typescript - Astro is the all-in-one web framework designed for speed.
- Tailwind CSS + Tailwind-Merge + clsx - Tailwind CSS is a utility-first CSS framework.
- Search Library - Search library integration.
- Tina CMS - CMS.
- Clone or fork the repository:
git@github.com:LaughingZhu/DevNow.git- Install dependencies:
pnpm install- Run the development server:
pnpm dev- build production
pnpm buildHere env config
// doc seach config
PUBLIC_SEARCH_APP_ID;
PUBLIC_SEARCH_API_KEY;
// Giscus comment config
PUBLIC_GISCUS_REPO_ID;
PUBLIC_GISCUS_REPO;
// Google analytics config
PUBLIC_GOOGLE_ANALYTICS_ID;
// Sentry config
PUBLIC_SENTRY_DNS;
PUBLIC_SENTRY_TOKEN;📢 Notice:
Giscus 和 DocSearch feature need open status in config/index
if you are private deployment, you need to update these environment variables in.env; if you are public deployment, you need to update these environment variables in Vercel config env,vercel env address
Comment config : Giscus
-
Status src/config --> giscus: true
-
Env config
-
Private project: .env --> PUBLIC_GISCUS_REPO_ID、PUBLIC_GISCUS_REPO、和 PUBLIC_GISCUS_CATEGORY_ID
-
Public project: Vercel config env,vercel env address
Search config: DocSearch
-
Status src/config --> search: true
-
Env config
- Private project: .env --> PUBLIC_SEARCH_APP_ID、PUBLIC_SEARCH_API_KEY
- Public project: Vercel config env,vercel env address
To add a new category to your blog, simply go to the src/data/categories.ts file and add it to the array.
Example:
export const categories: Category[] = [
{
title: 'Tech',
slug: 'tech',
color: 'blue',
description:
'tech category'
},
{ new category here } <---
]