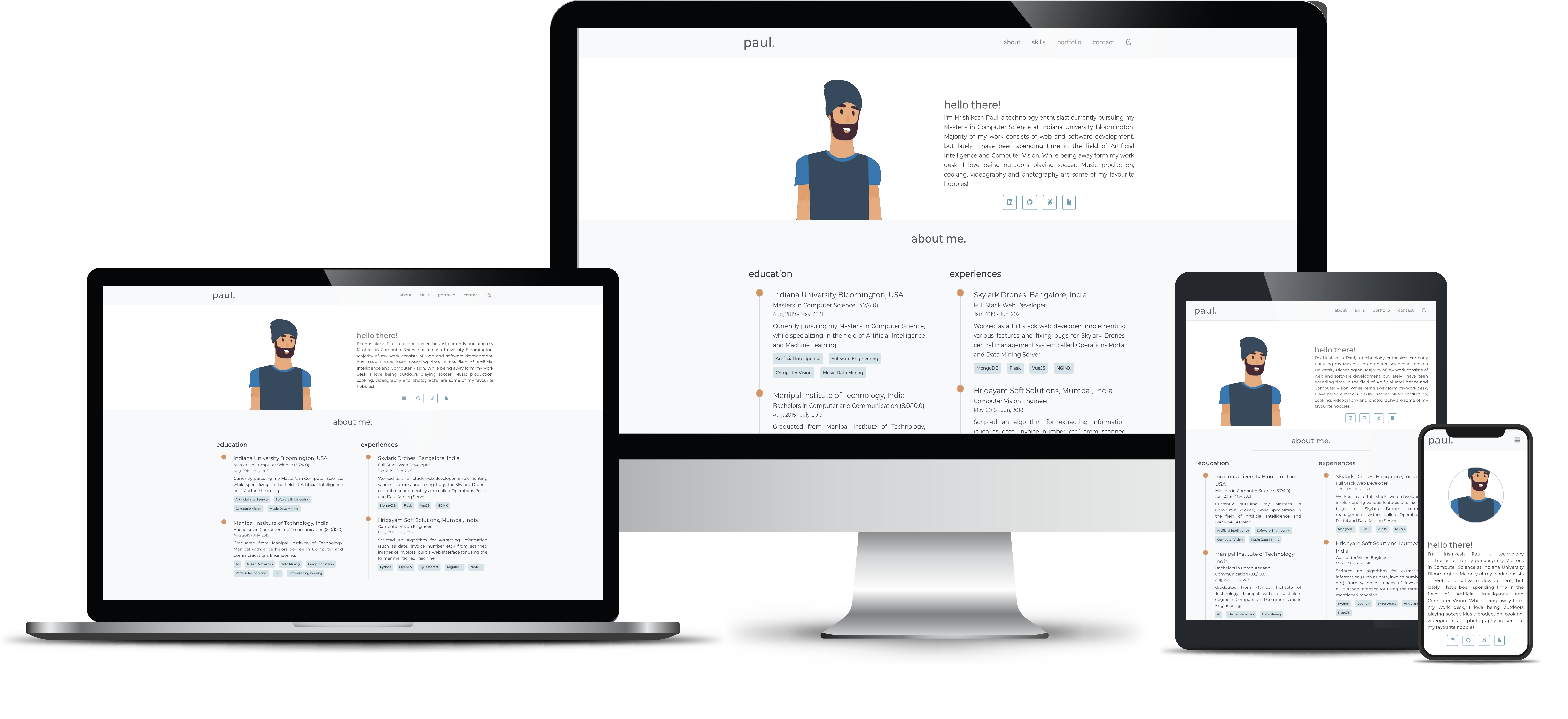
This is a simple, minimal and responsive personal website template, built using vue-js, html and css.
🚀 New portoflio temaple here
💻 Live demo
These are the local dependencies that are needed for development,
- npm
- git
Get this repo to your local machine using,
$ git clone https://github.com/hrishikeshpaul/portfolio-template.gitTo install the node packages used in the project:
$ cd portfolio-template
$ npm installCompiles and hot-reloads for development
$ npm run serveCompiles and minifies for production
$ npm run buildA few notable elements that makes the website intuitive to use,
| # | Feature | Screenshot |
|---|---|---|
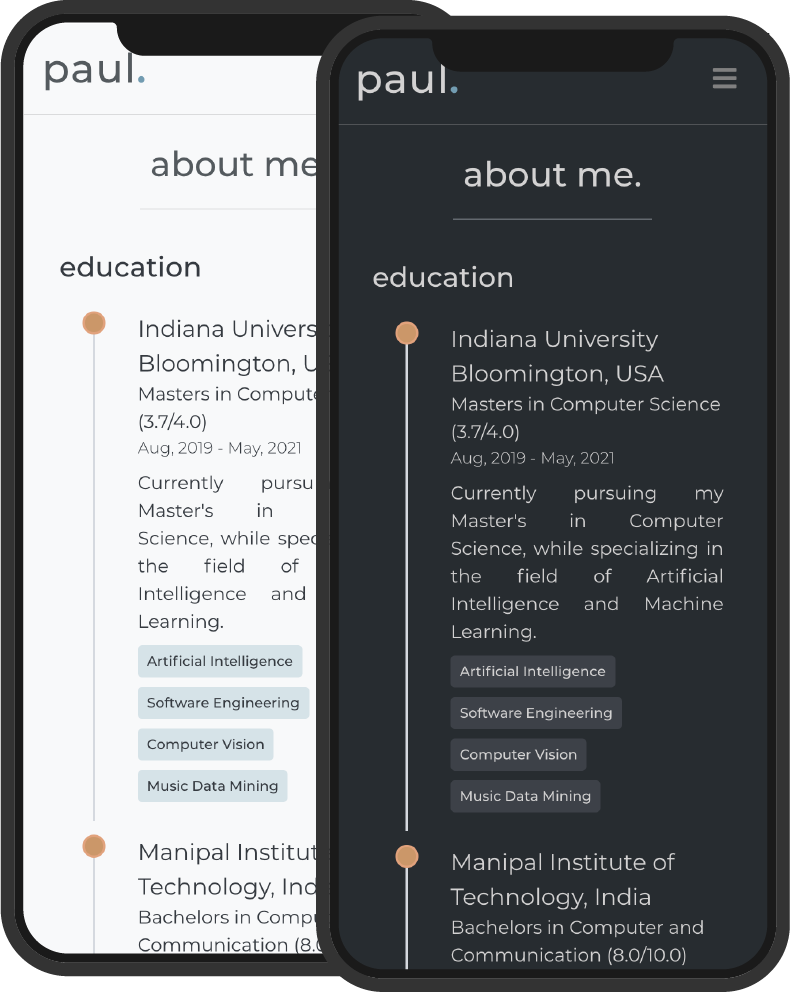
| 1 | Timeline: Educations and Experiences are the in a timeline format. It shows most of the important details, a small description, and certain important keywords. The code to the timeline component can be found in /src/components/helpers/Timeline.vue, that is placed in the About.vue component. |
 |
| 2 | Skills: These display your skills by grouping them together. Along with a logo to depict each group, gives a great perception experience. The code to the skills component can be found in /src/components/Skills.vue. |
 |
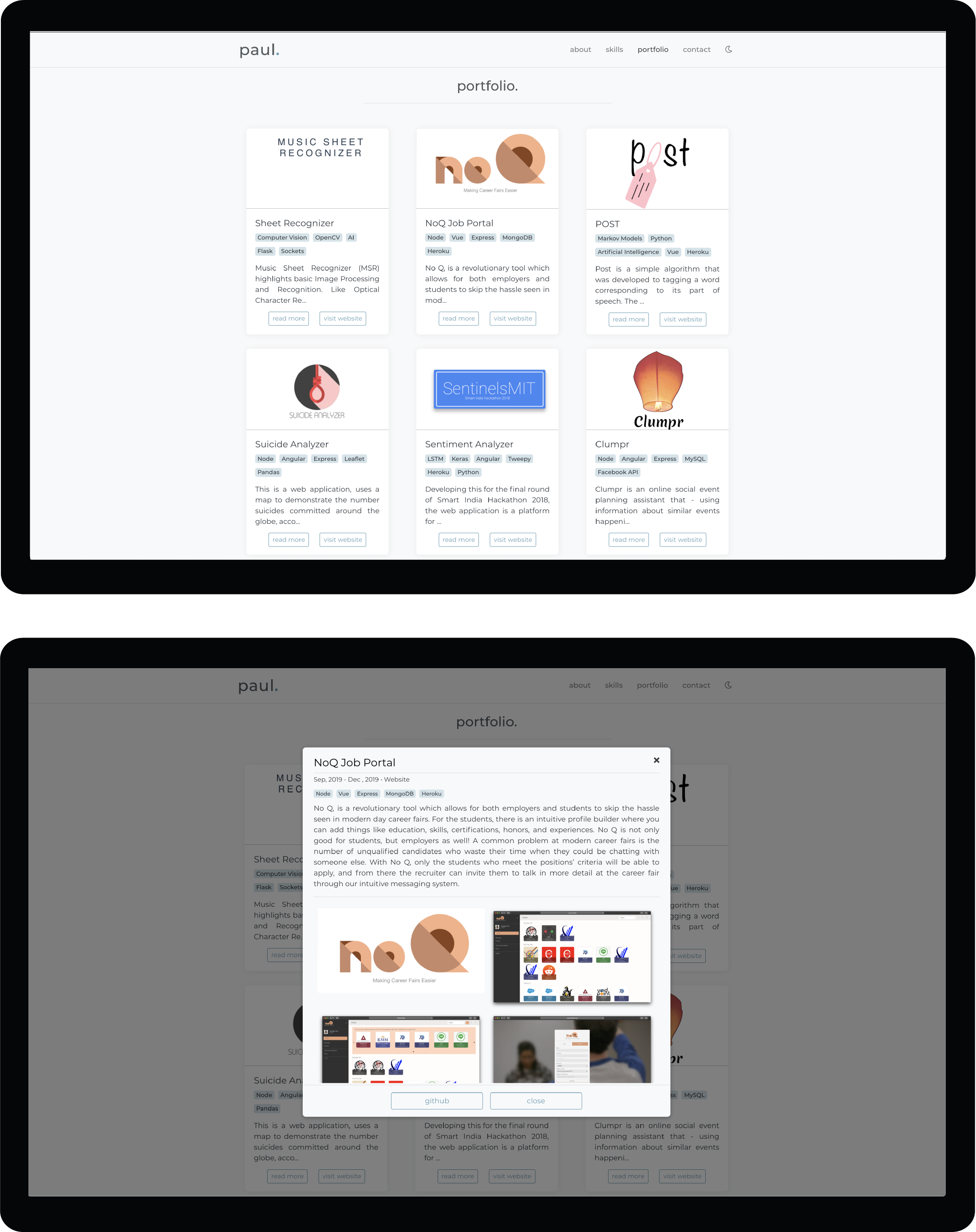
| 3 | Portfolio: This is the place where you can show off your work samples. It uses responsive cards to display a snippet of your work along with some important tags and a small description. Additional, it also gives you the option to read more, or visit your work sample. Upon clicking read more, a modal dialog is opened, that enlists all the details of your work sample. It also has a gallery that shows various snippets of your work. The code to the portfolio component can be found in /src/components/Portfolio.vue, with the respective components, /helper/Card.vue, /helper/Modal.vue and /helper/Gallery.vue |
 |
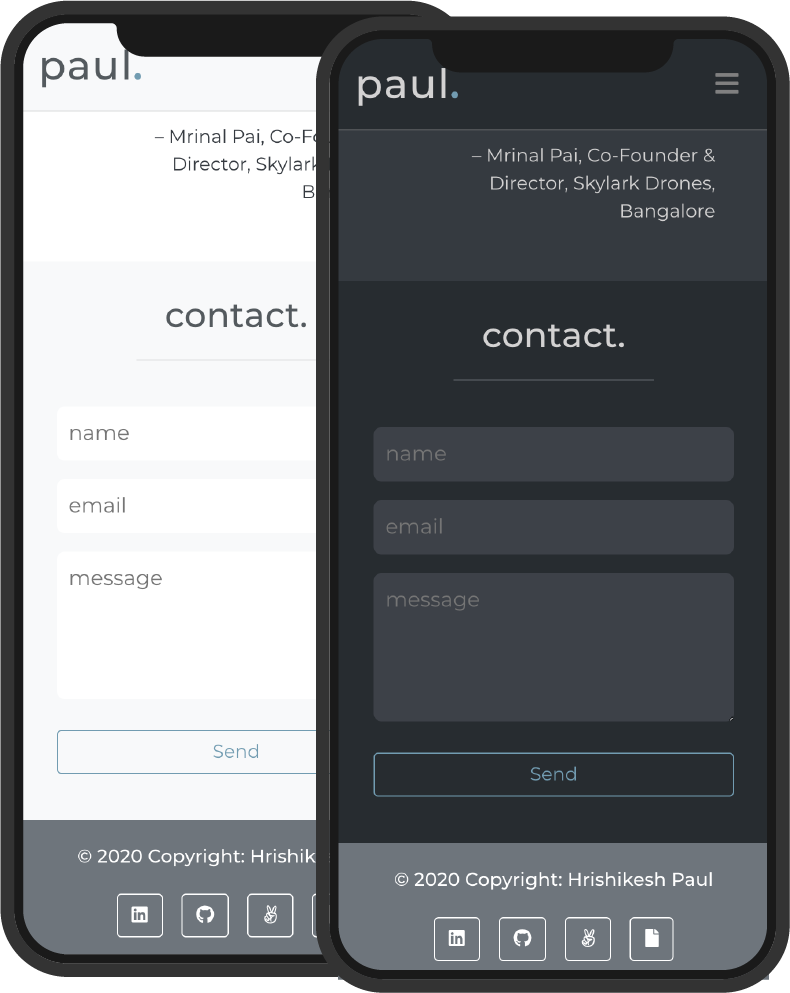
| 4 | Contact: A contact form has been added to recieve feedback or any sort of message. This form uses an API called emailjs. A detailed guide to set up your own emailing service is mentioned below (don't worry, it's free). All the code for the contact form can be found in src/components/Contact.vue |
 |
This section goes over the tweaks that need to be made, and where can they be made. It also talks about the free emailing service that is been used.
All the information on the template is present in info.js that can be found in the root director, or here. This consists of various parameters that handle the information on the website. To add your own information, just edit the contents of this file, and the changes should be noticed. All the pictures need ot be present in /src/assets (or you can configure the path in the info.js file).
The contact section of the template makes use of this API called emailjs. It is a good service that provides 200 email free every month. You will need to configure your own emailjs account for the service to work.
- Head over to emailjs and create your account.
- Once logged in, select a service. In my case I selected gmail.
- Head over to Email Templates on the side and click on Email Template Example. Here, there are few changes to be made if you don't want to change the template's javascript code.
- Change the subject attribute to:
New message from {{from_name}}! - Change the body to,
You can configure this however you want, but the attributes in theHello {{to_name}}, You got a new message from {{from_name}}: {{{message_html}}} My contact is: {{user_email}}.
{{ }}need to be those. - Change the subject attribute to:
- Create a file called
config.jsin the root of the project. You'll notice that the.gitignorehas the name of this file. This is where all the data that links your web app to emailjs will be stores. - Create a object that looks like this,
let config = { emailjs: { serviceID: '<serviceID>', templateID: '<templateID>', userID: '<userID>' } } export default config;
- You need to get the above mentioned IDs from your emailjs account,
- serviceID: From
Email Services - templateID: From
Email Templates - userID: From
Account>API Keys
- serviceID: From
Make sure your
config.jsis in.gitignoreas you do not want to expose your keys to the public.
- Clone this repo to your local machine using
https://github.com/hrishikeshpaul/portfolio-template.git - Code code code!
- Create a new pull request using
https://github.com/hrishikeshpaul/portfolio-template/compare/
- Create an issue request, and I'll be certain to look at it as soon as possible!
Reach out to me at one of the following places!
- Website at
https://hrishikeshpaul.github.io/ - LinkedIn at
hrishikeshpaul
- MIT license
- Copyright 2020 © Hrishikesh Paul