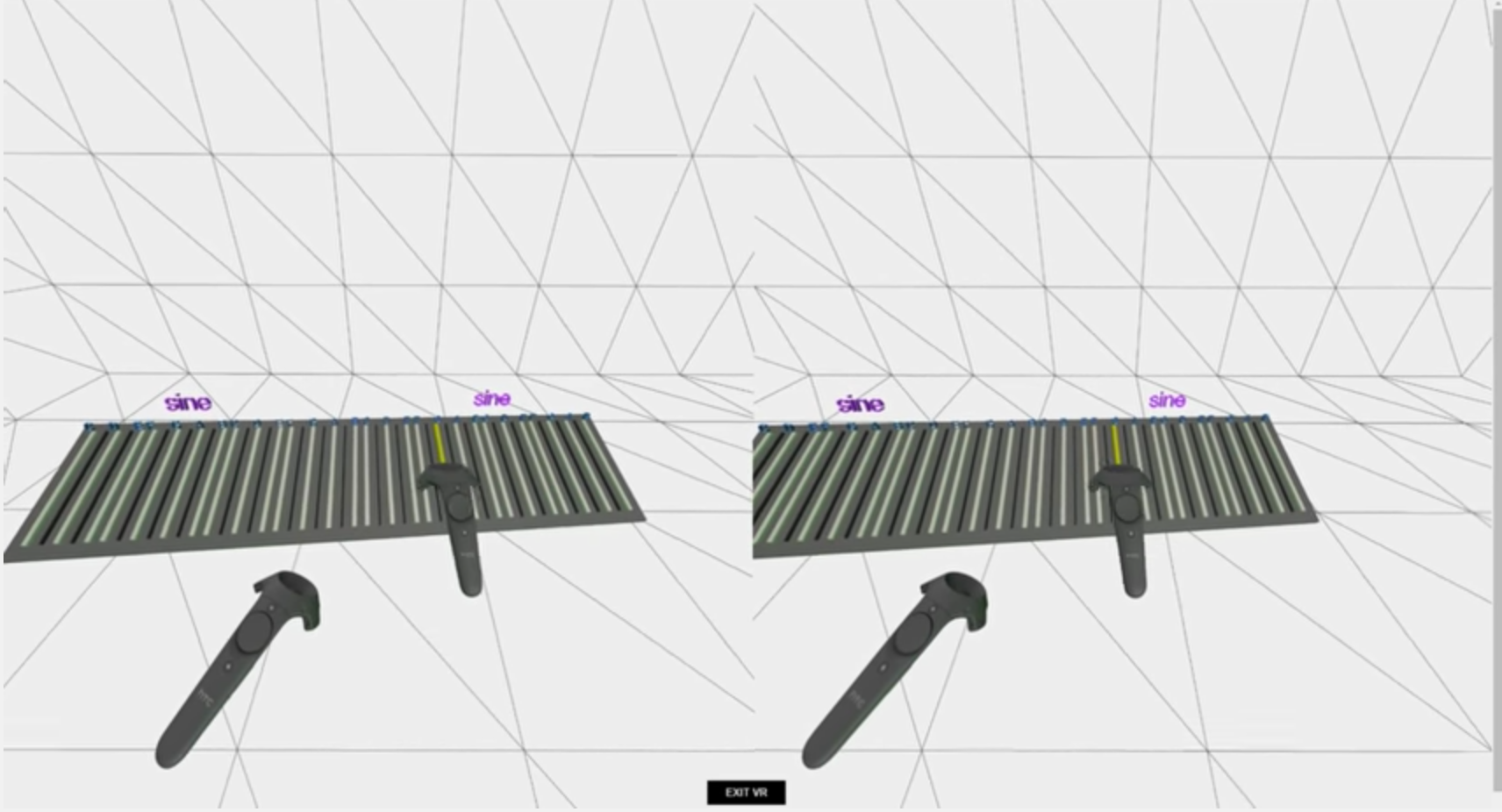
Inspired by the ondes martenot this is a WebXR based application that attempts to recreate the experience of playing one.
And here's a hosted demo (emulated version)
- Tested with Oculus Quest 2
Clone repository and run
npm install
VR requires that you use a secure (https) server, meaning you are required to provide a local SSL certificate for debugging.
If you haven't done so before, install mkcert:
brew install mkcert
Create a local certificate authority:
mkcert -install
Finally, from the project's root, create the certificate, replacing with your ip at the end
mkdir .cert
mkcert -key-file="./.cert/key.pem" -cert-file="./.cert/cert.pem" localhost 127.0.0.1 ::1 <your-ip>
Run webpack dev server
npm run server
It should open a tab to https://<your-ip>:8080
- Each control can be used as an independent instrument.
- Use the thumbstick button to position the keys wherever you desire. It is recommended to put it on top of a real table, that way it can be used as a pivot point and better vibrato can be achieved.
- Use trigger for volume control. No sound is produced until the trigger is pressed.
- Use the A and X buttons to cycle through the different sounds (Sine, Trapezium, Violin, Square, Triangle, Sawtooth)
- Use the B and Y buttons to turn delay on/off.
You can test the app without VR by using an emulated mode:
http://localhost:8080/?mode=emu
This creates two virtual controllers you can move around in the scene to simulate the actual controllers. You can then use these controls:
- Press 1 and 2 to change to move/rotate respectively.
- Press 5 to cycle through the sounds.
- Press 6 to turn delay on/off.
- Press spacebar for positioning the keys under the control.