This application was developed with ReactJS, consuming API passed on by Codeby for the preparation of the challenge of the full frontend developer position.
Description |
Technologies |
Project's goal |
Result
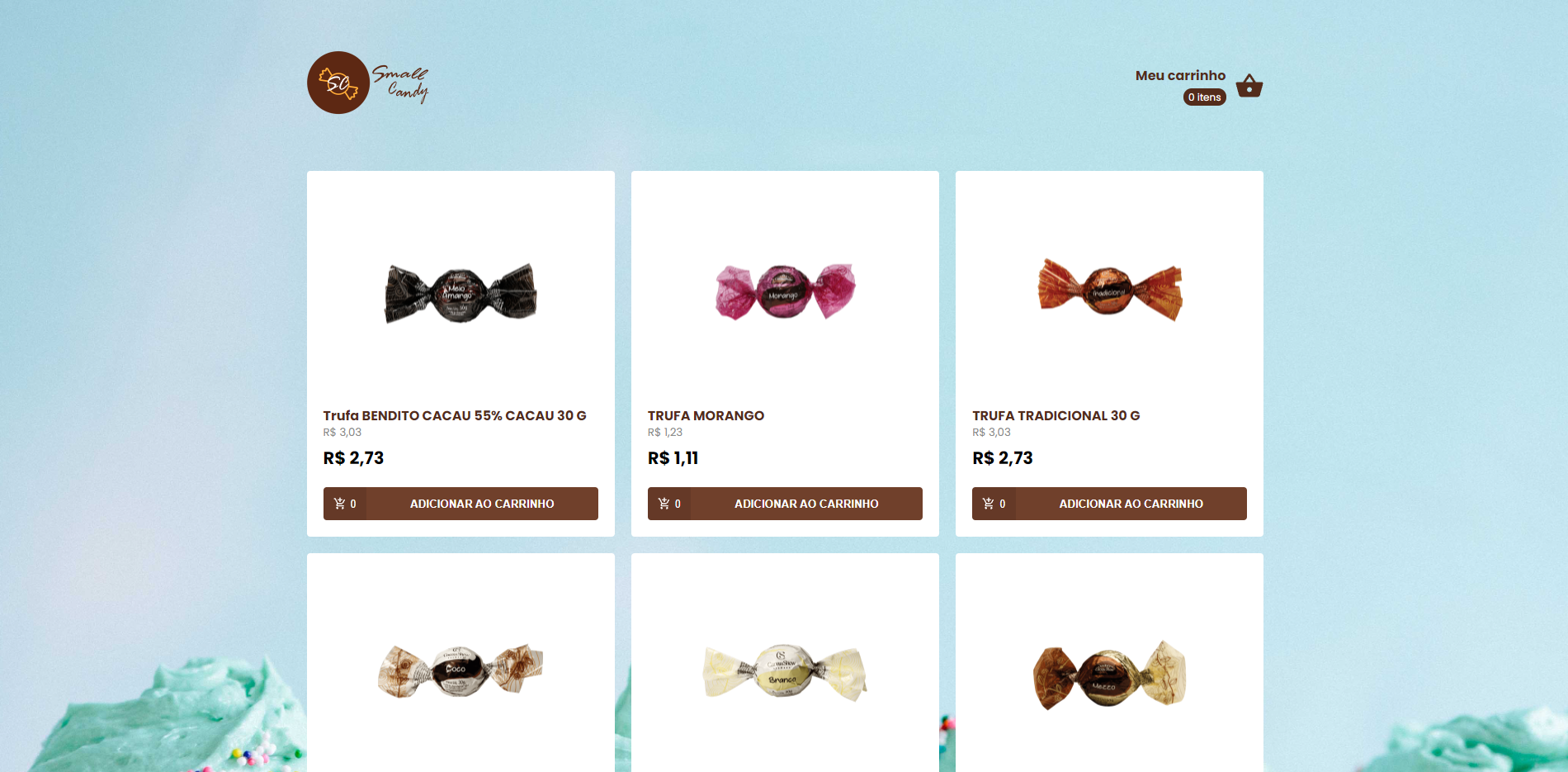
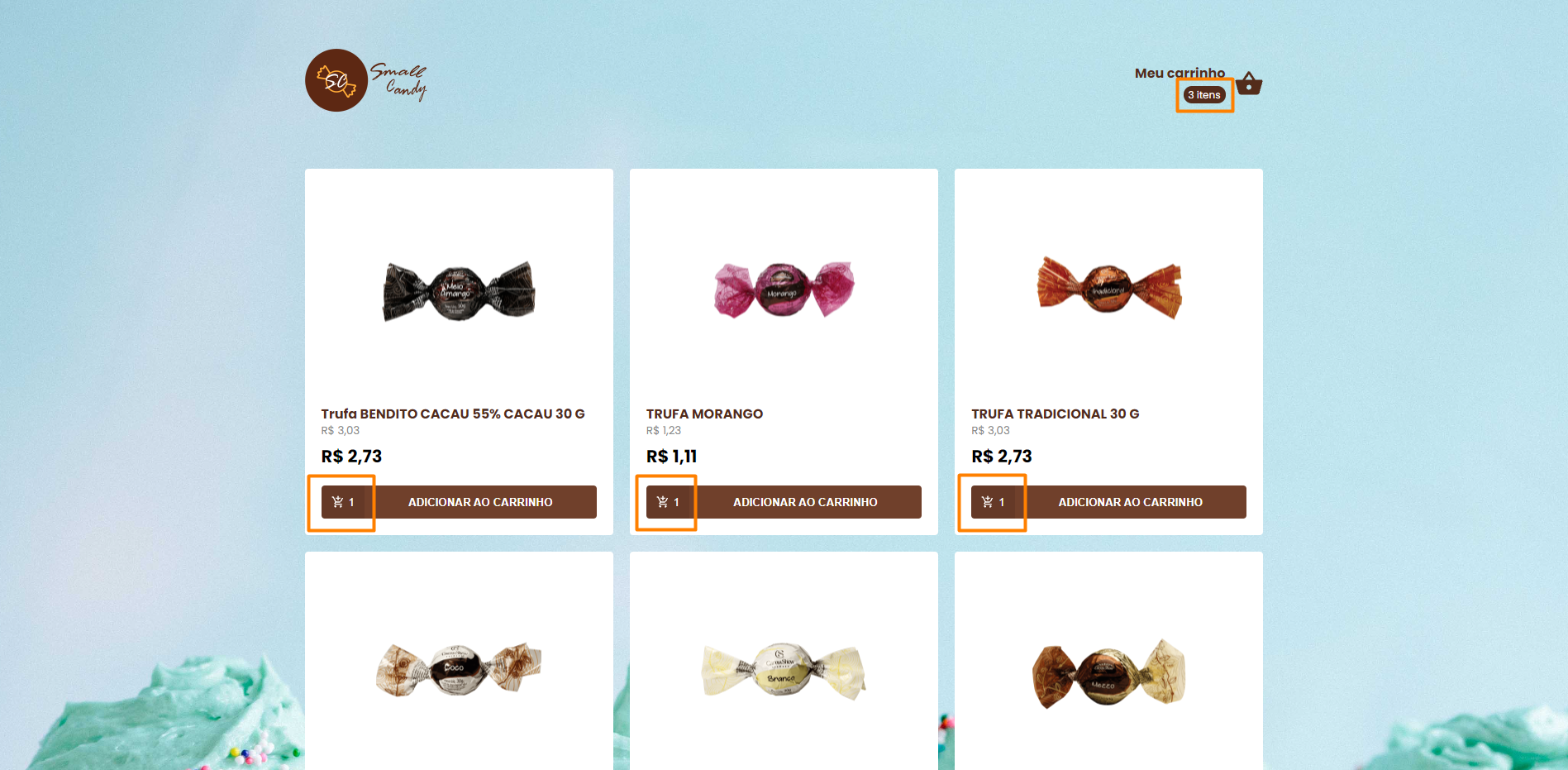
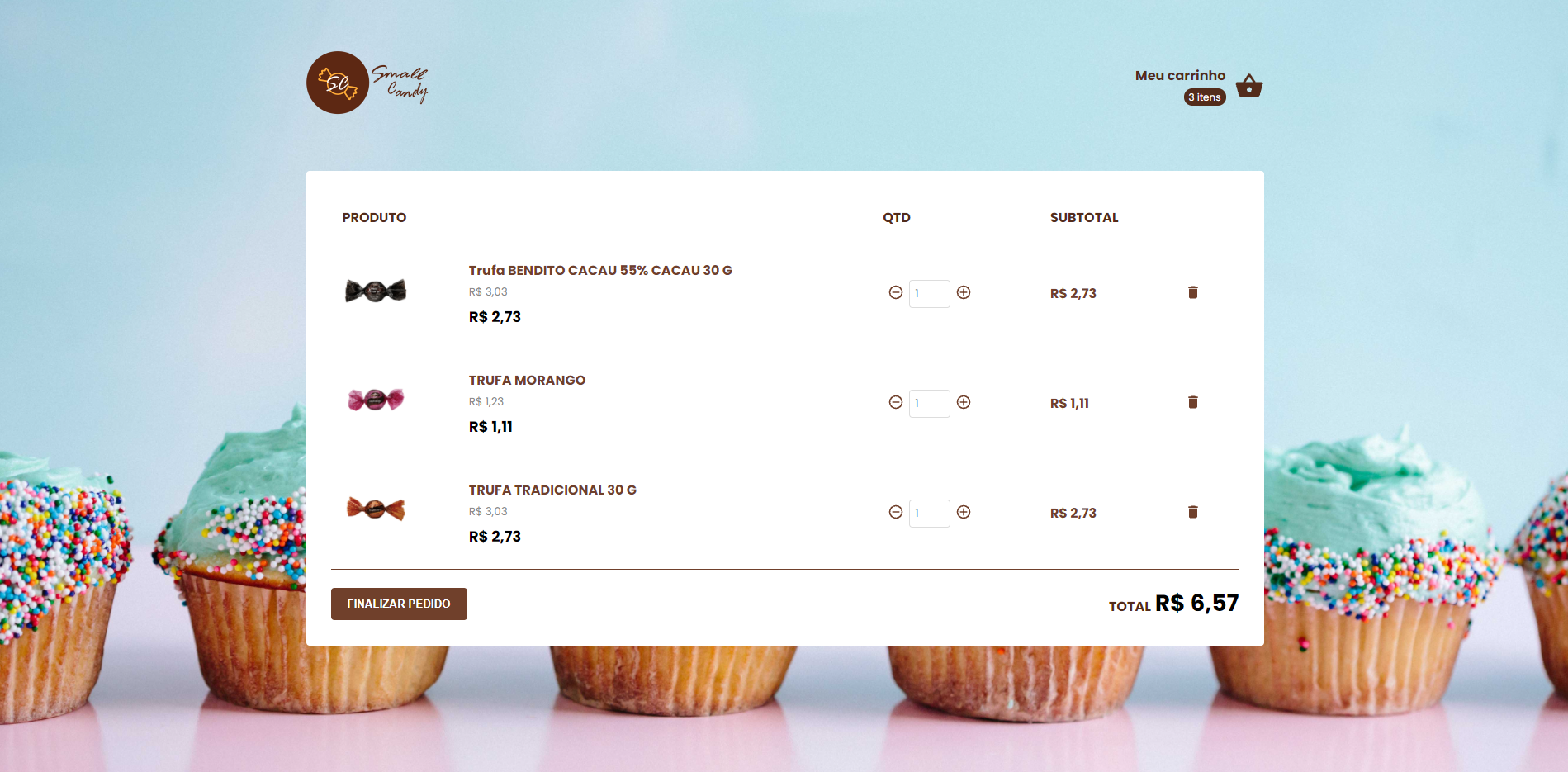
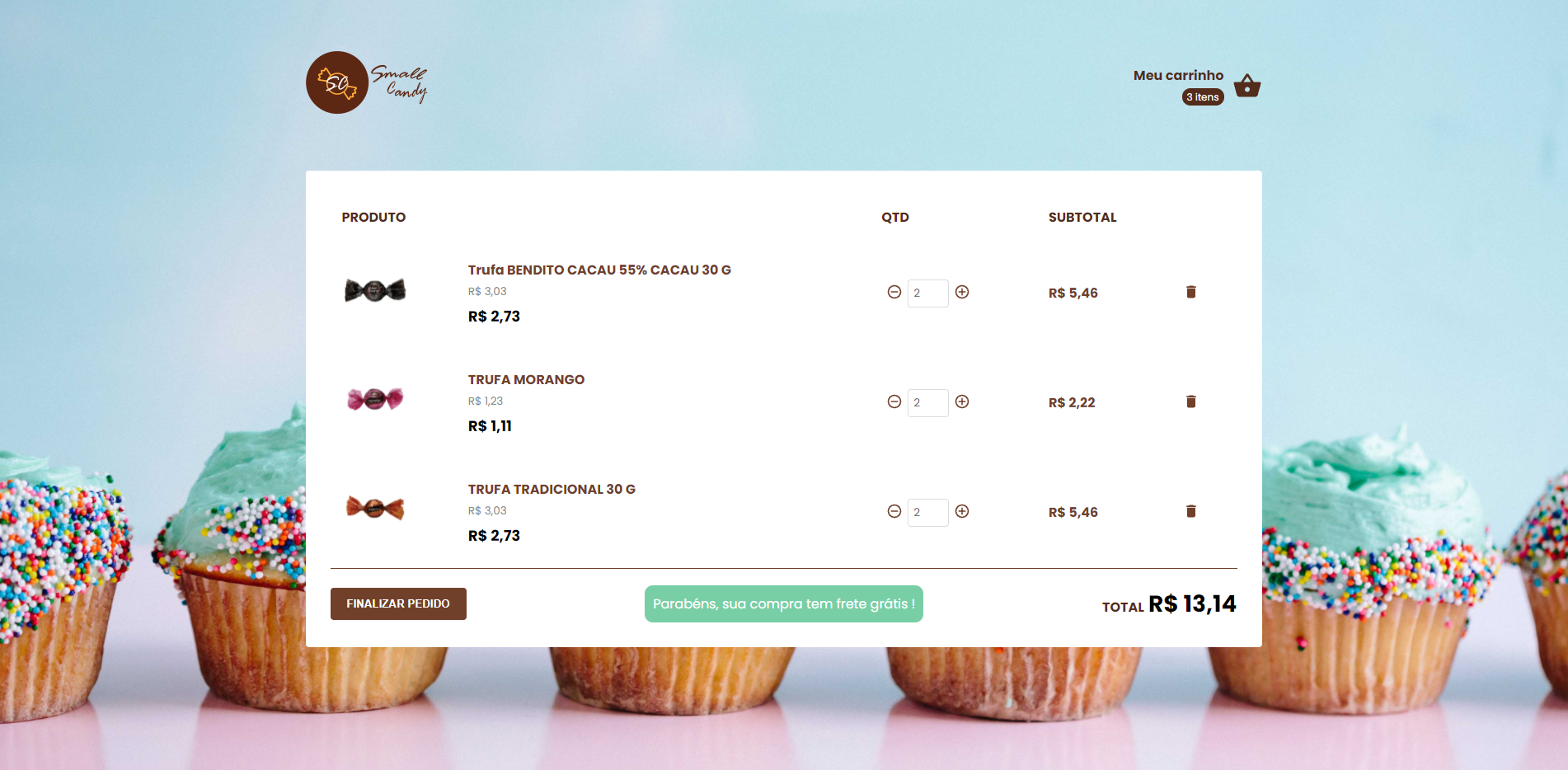
Assembling the structure and thinking outside the box, having the challenge of providing moments to put creativity in motion, and that's what happened in this project, I raised the requirements, and thought about how it could be different, but without running away from what was asked, and so I created a flow of listing the products and adding them to the cart, controlling the quantity in the cart as well as its exclusion, and taking into account the rule that if the value is greater than R$ 10, the customer will receive free shipping.
- ReactJS
- React dom
- React router dom
- React icons
- React Redux
- Reactotron
- Styled Components
- Eslint
- Prettier
- Polished
- Git Commit Msg Linter
This project was elaborated based on the challenge passed by codeby, where the requirements are:
- Develop a “Shopping Cart” using an API.
- List the products, display the purchase total and display a message informing you if the order has free shipping.