Name: Elizabeth Trotter
This was a Time-Crunch Sprint challenge where I built out a random group generator that allows you to enter names and generate random groups. This was a desktop build that utilized vanilla JavaScript, HTML, and the Bootstrap Framework.
-
This challenge was much tougher than yesterday's sprint as I feel that I misunderstood some of the client's requirements, but I had the opportunity to learn more about the
Fisher–Yates Shuffle Algorithm. -
Click 👉 here to scroll down to view other challenges in this series.
Important
This project was part of a sprint challenge series that focused on functionality first, meeting the client's requirements, and supplying a working product prior to the time-crunched deadline. There is opportunity to improve the UI & UX design and responsiveness, if desired.
Client Requirements:
- Be able to add names to a list
- Allows to delete a specific name from the list
- Allows user to be able to randomly generate the following
- How many people per group or
- How many groups you want to have.
- This may contain an odd person out scenario. You must make sure there are no groups of one when that happens (Unless it was intentional by the user).
- Make sure it is designed
- Use creating elements
- Allow the ability to come back to the page and have the list from the last session there
- Tested
- Desktop Build for this application
| Sprint | Repo Name | Description |
|---|---|---|
| Day 1 | Task Tracker | Enter tasks & track the progress |
| Day 2 | Random Group Generator | Enter names & generate random groups |
| Day 3 | Sorting Data | Sort in ascending & descending order in each field |
| Day 4 | Budget App | Set a budget & add expenses |
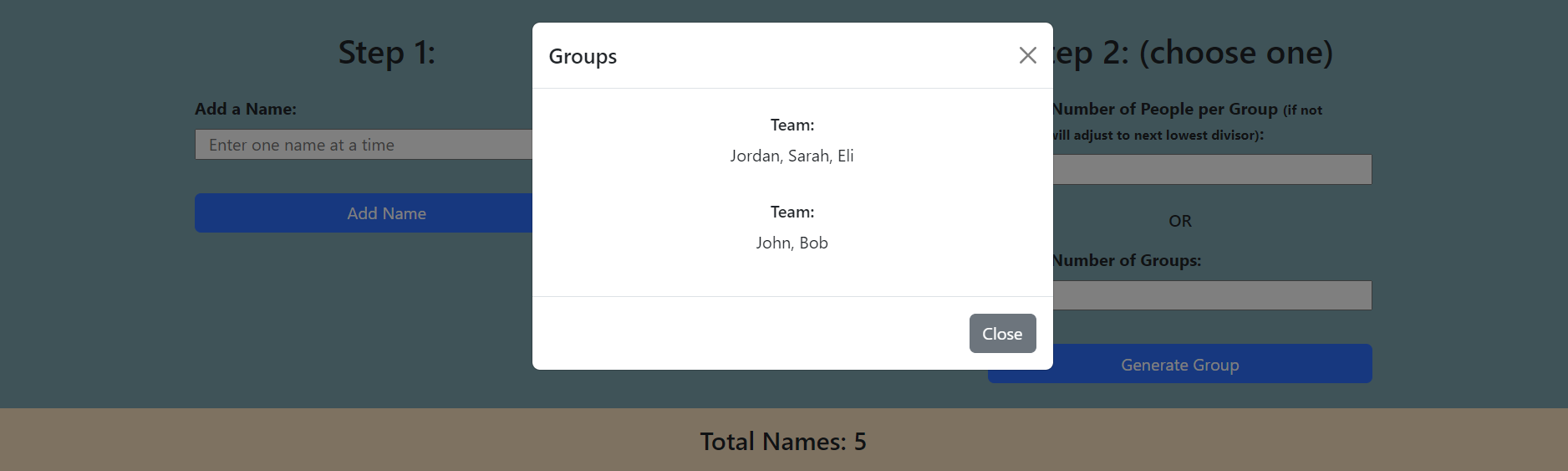
Figure 1: Desktop preview of random group generator in action when choosing to create 2 groups