A Jupyter / Leaflet bridge enabling interactive maps in the Jupyter notebook.
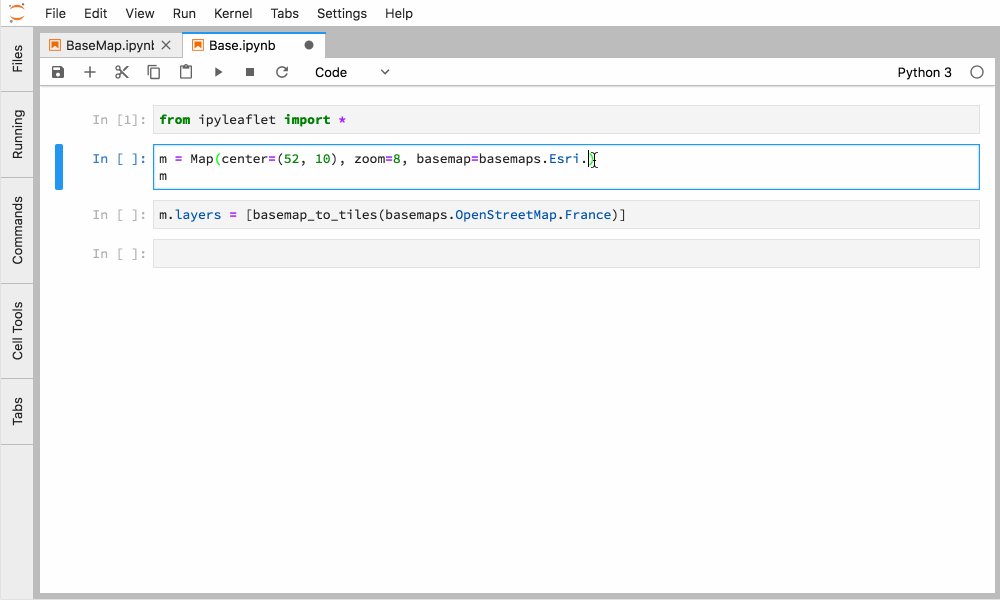
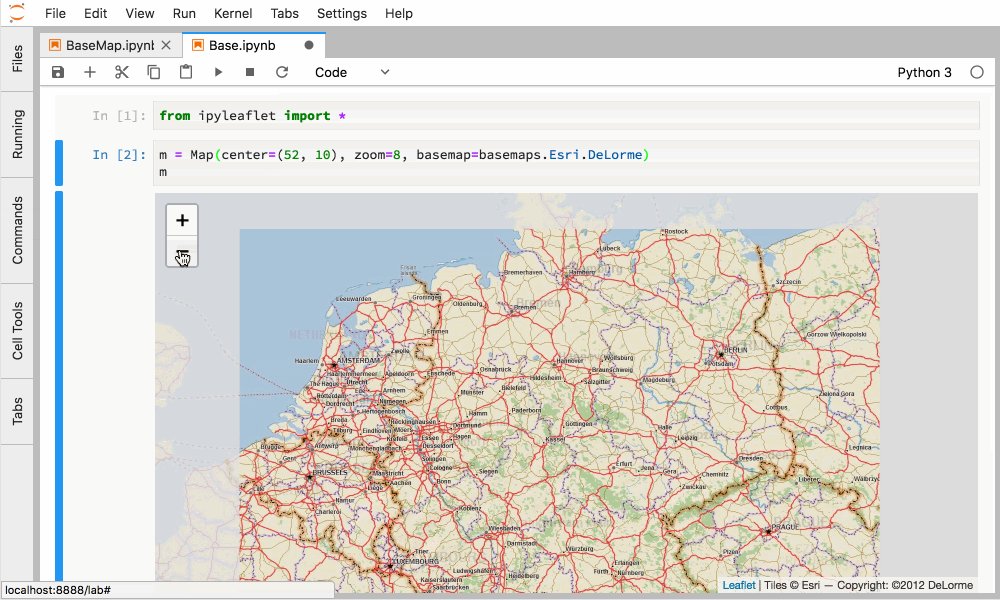
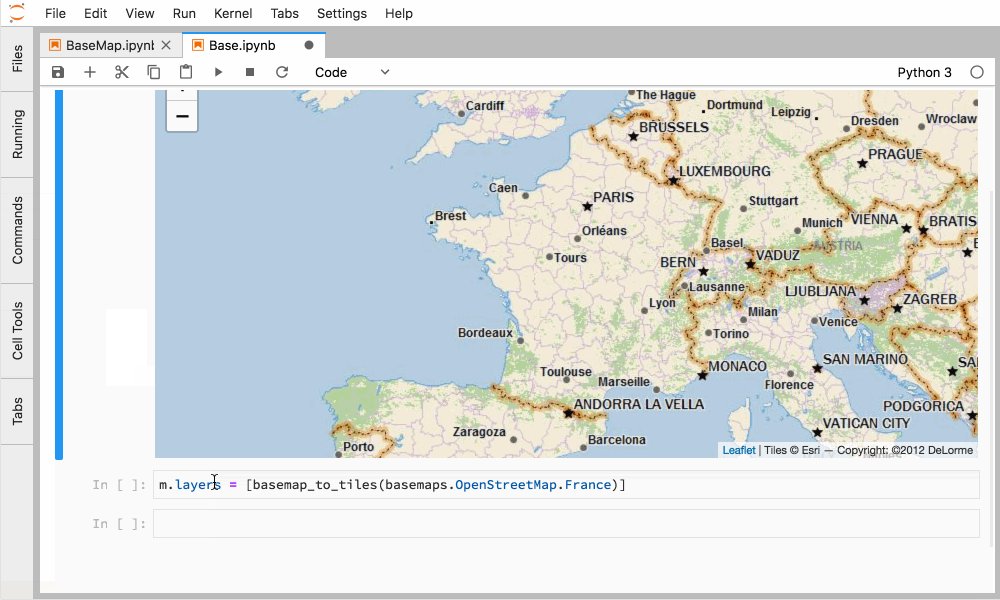
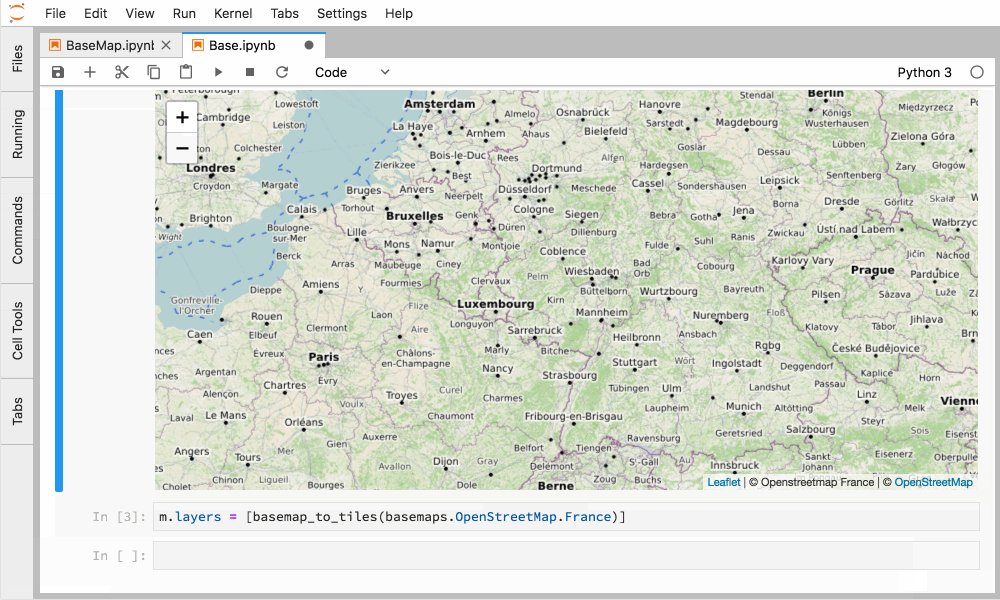
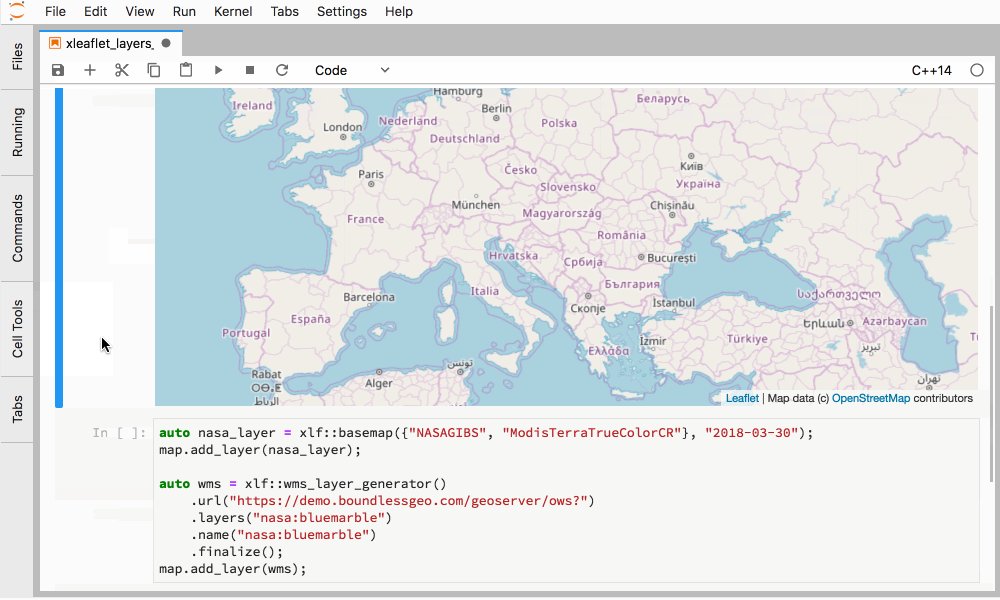
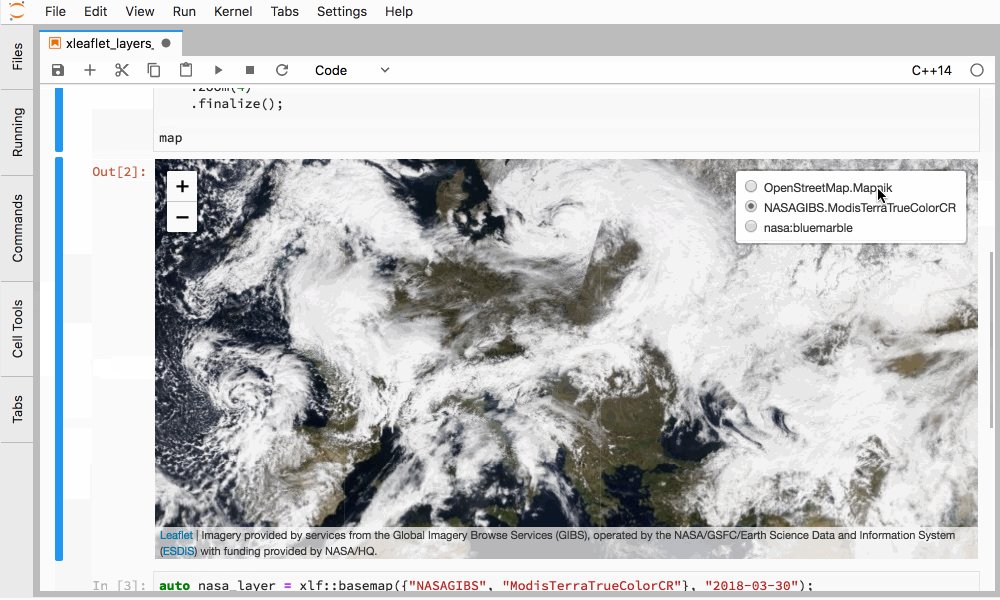
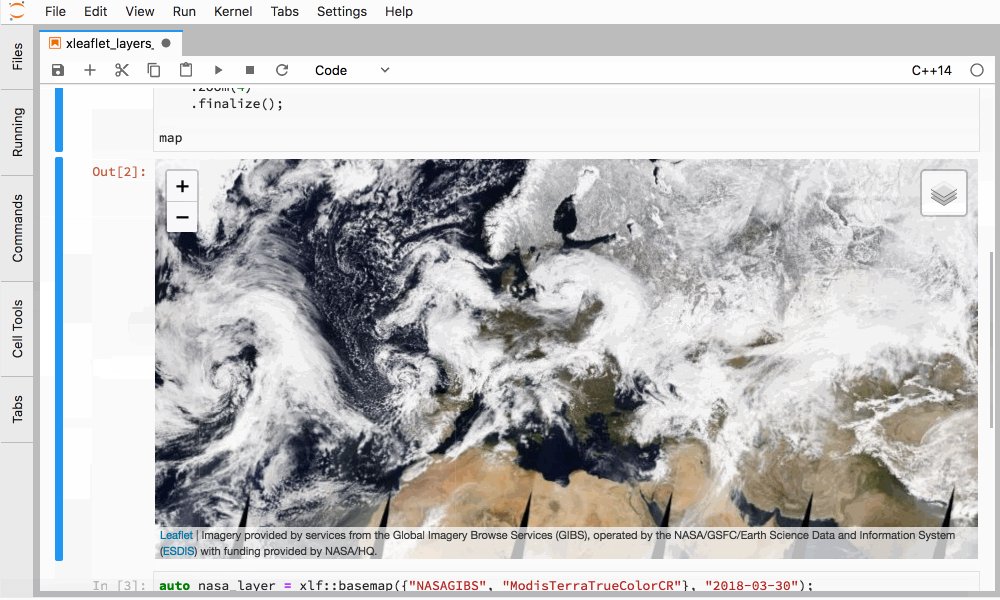
Selecting a basemap for a leaflet map:
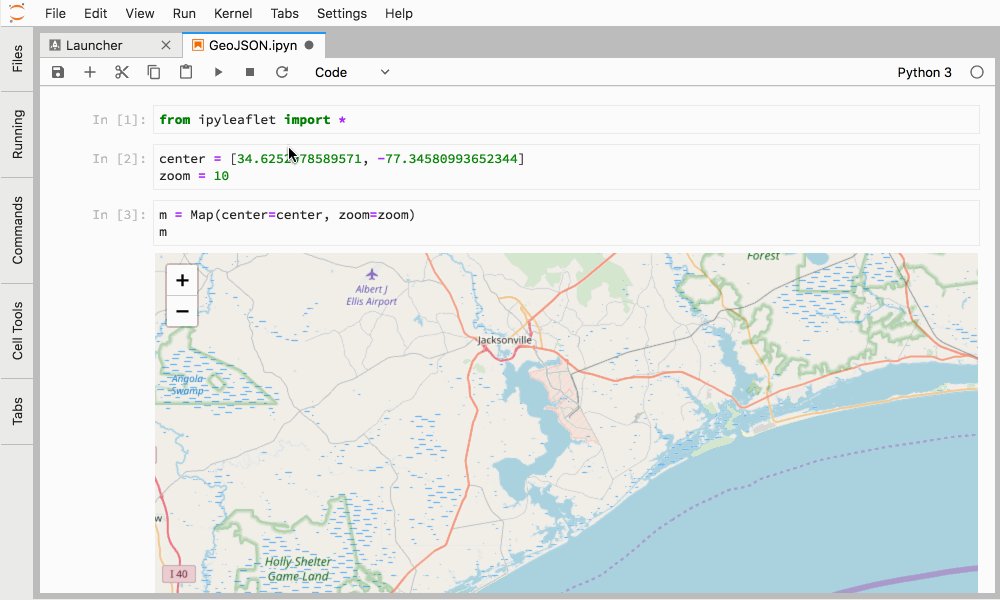
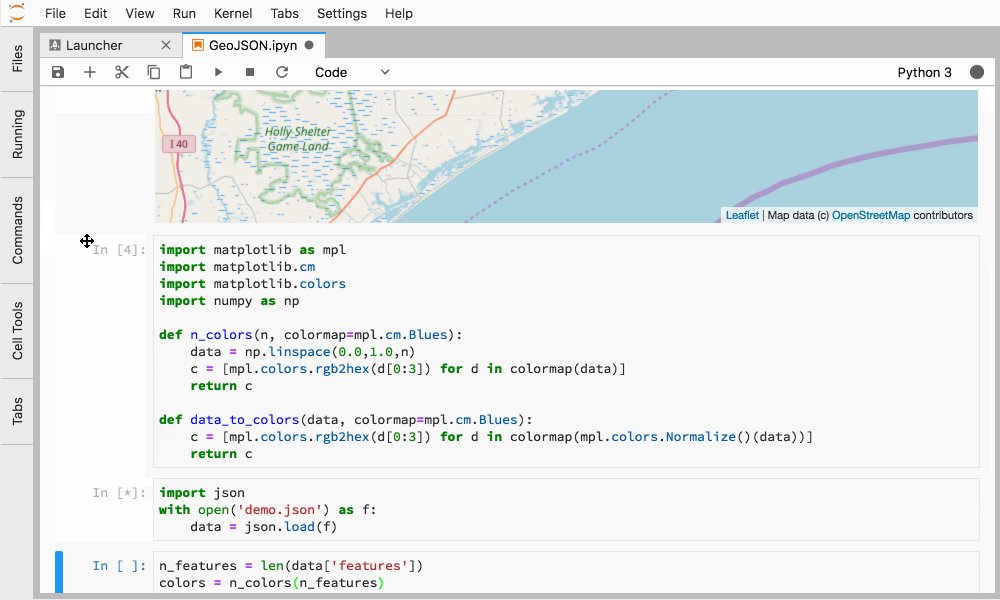
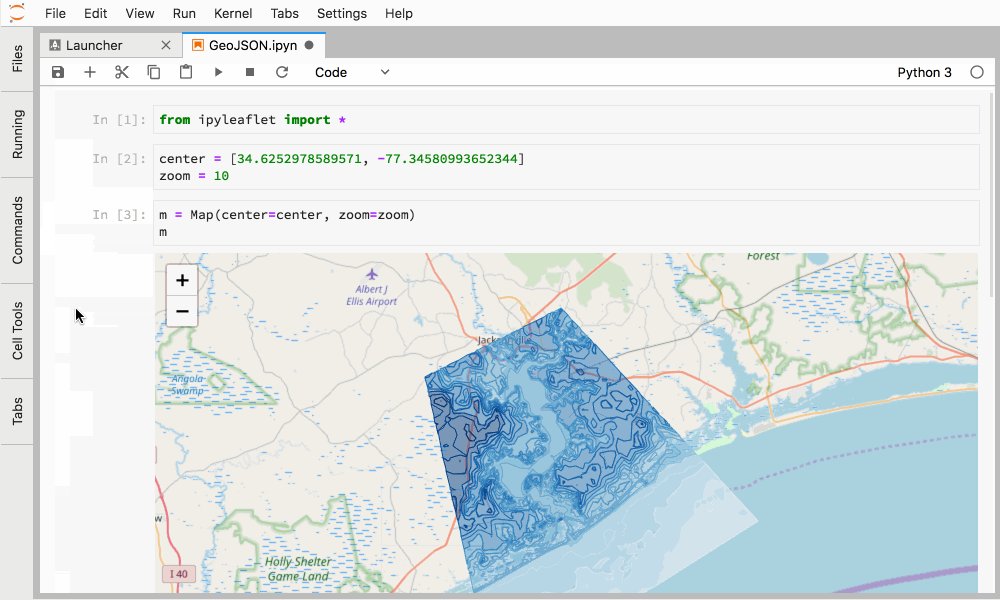
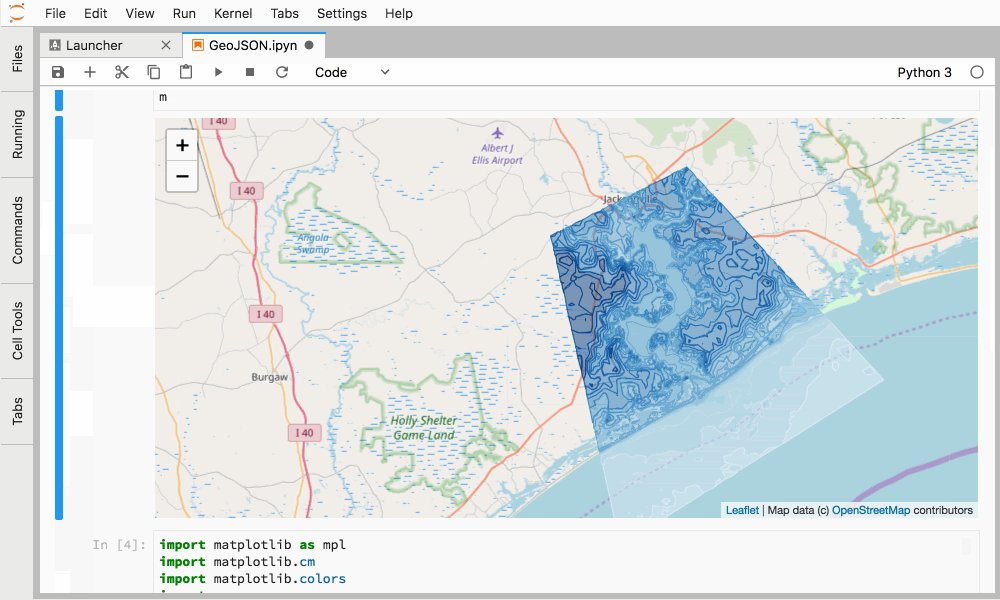
Loading a geojson map:
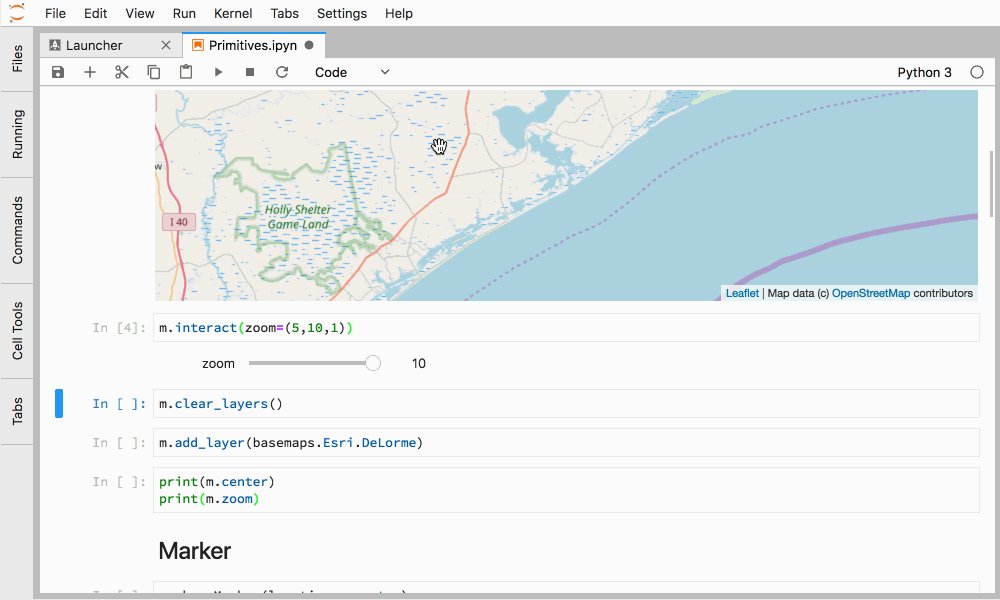
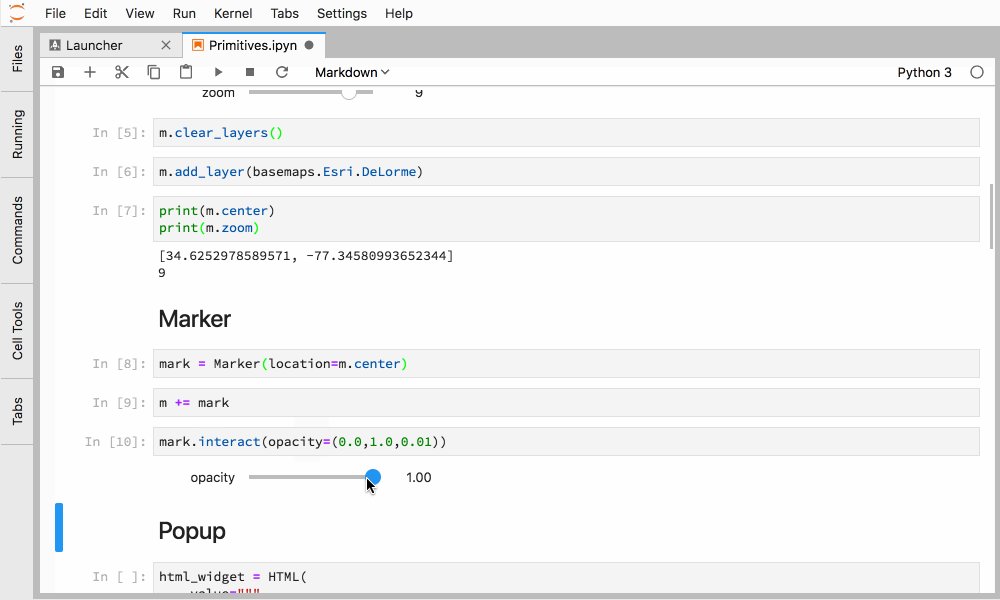
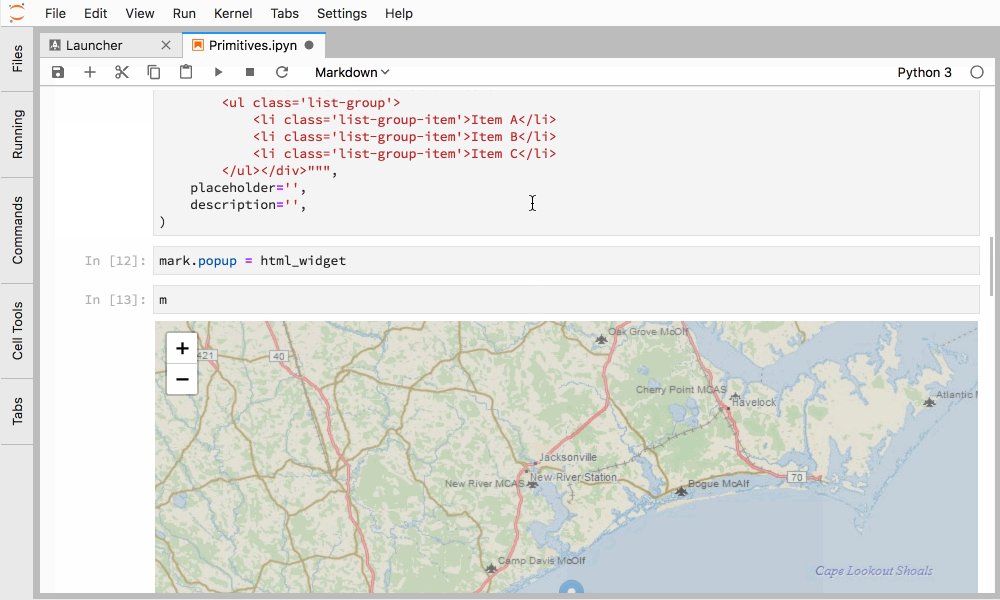
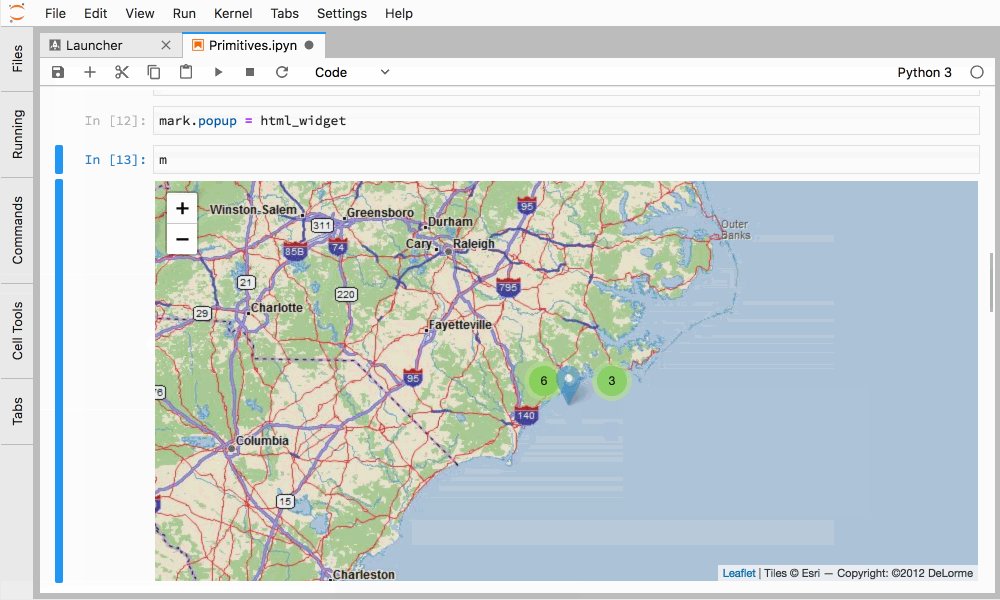
Making use of leafletjs primitives:
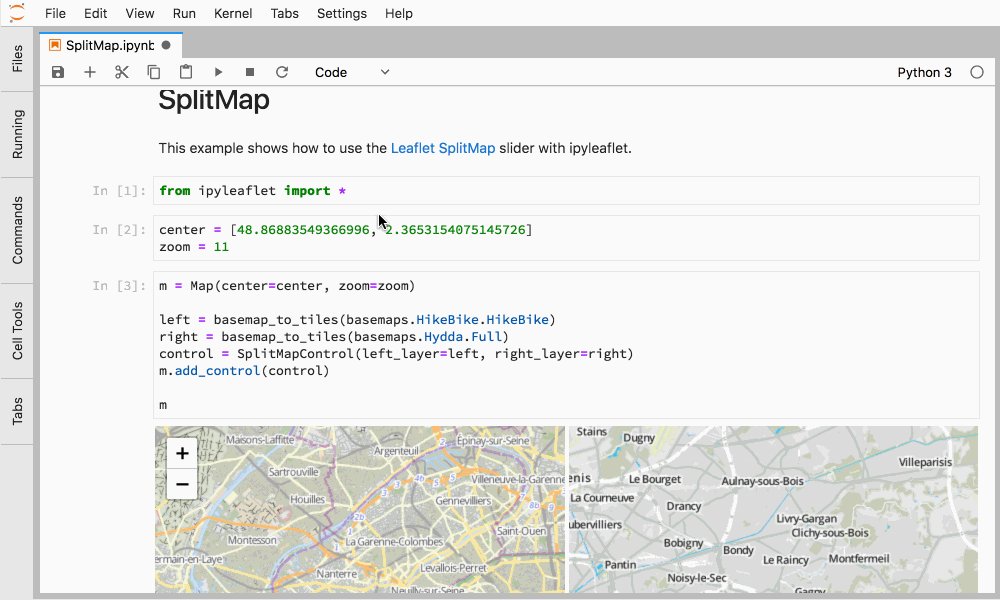
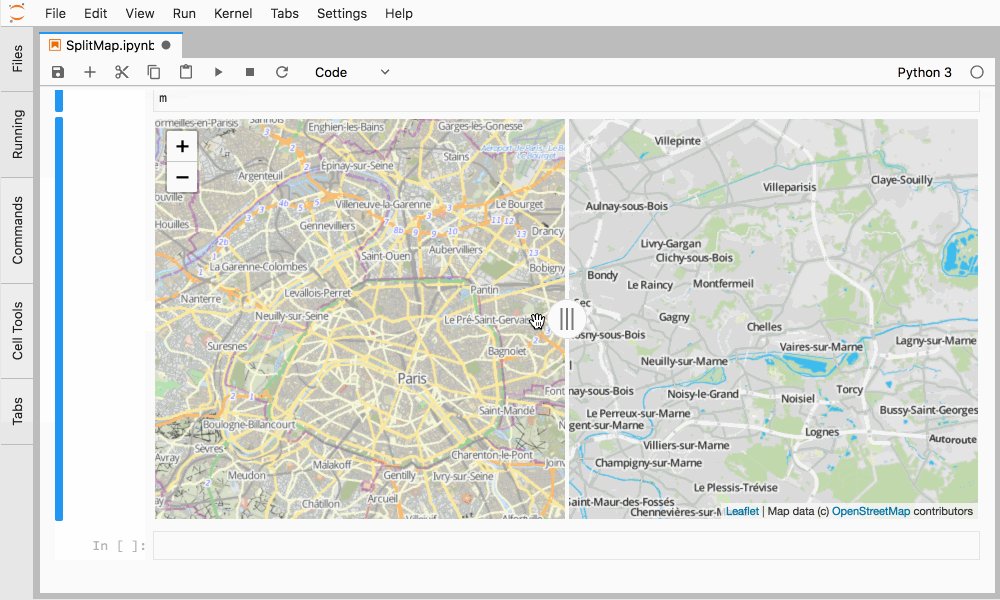
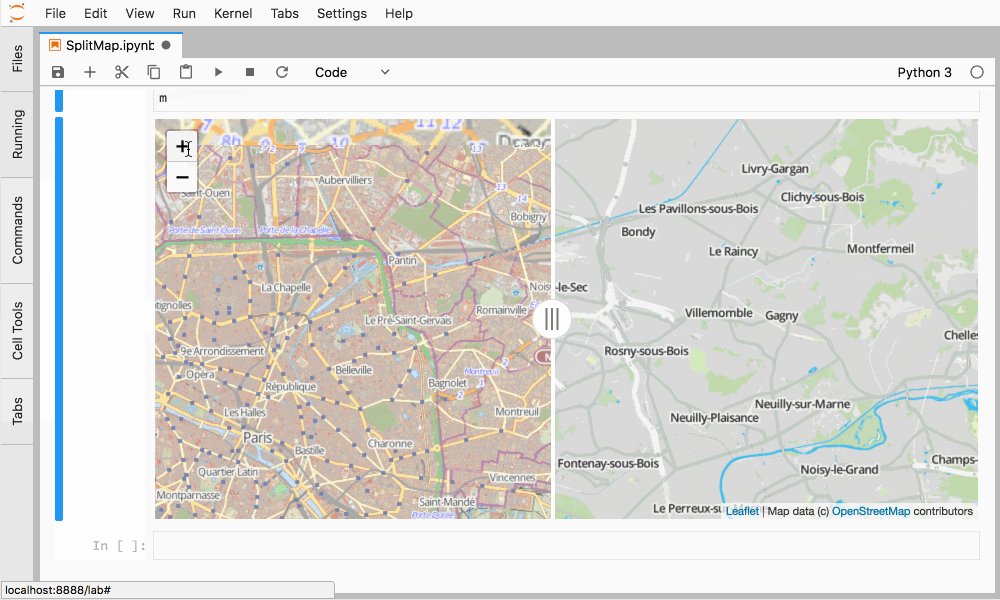
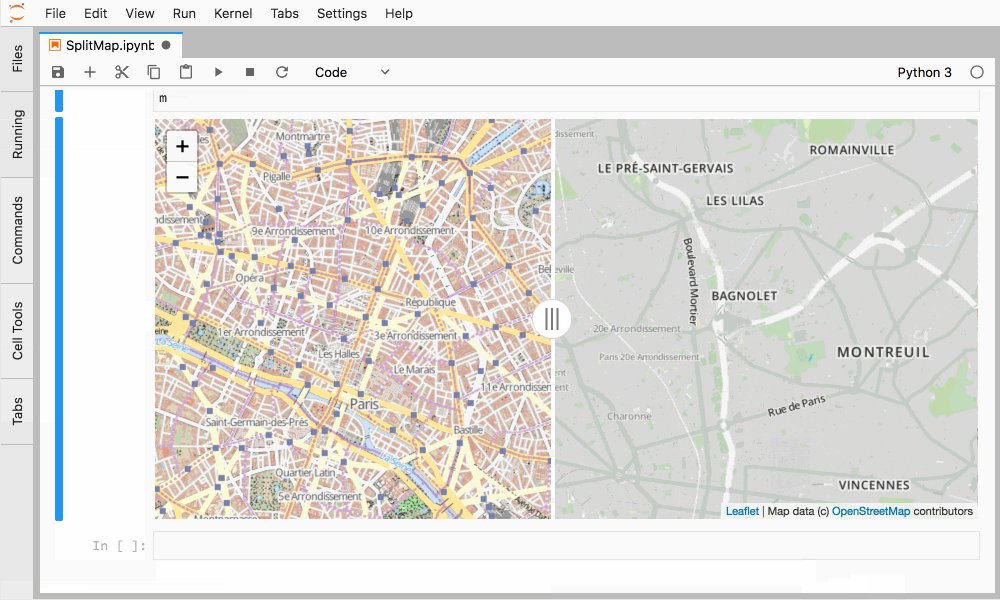
Using the splitmap control:
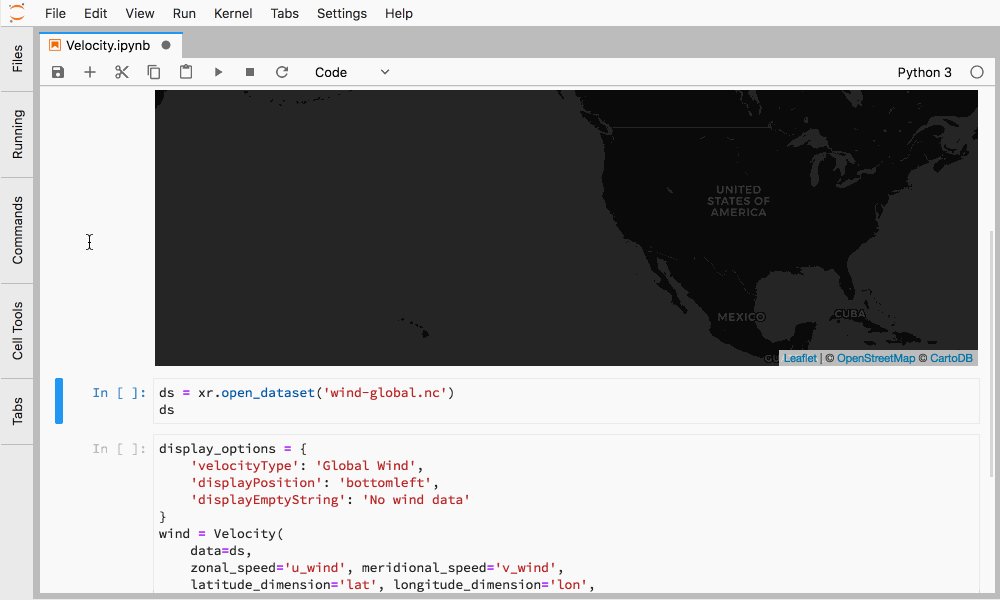
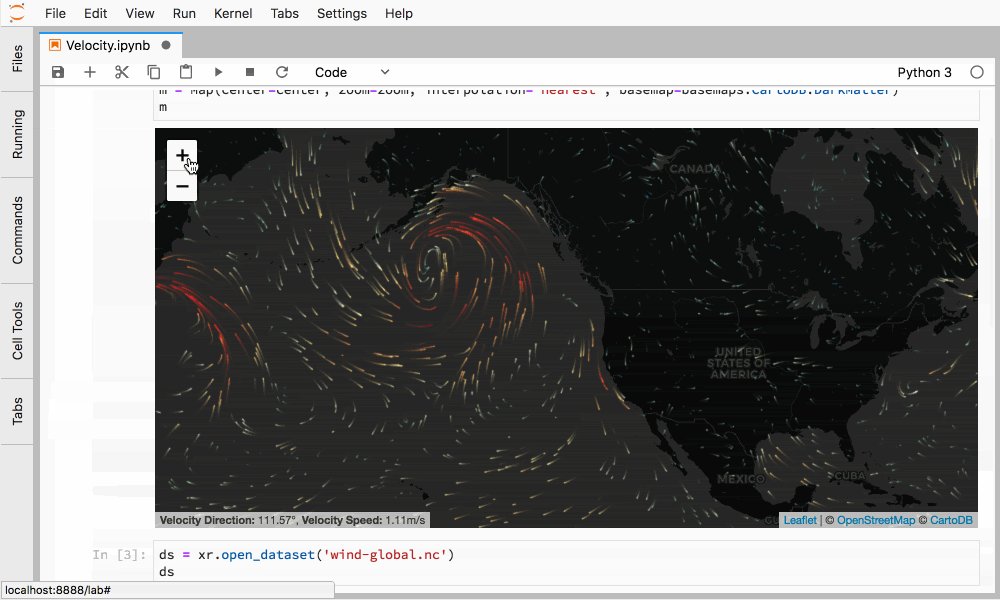
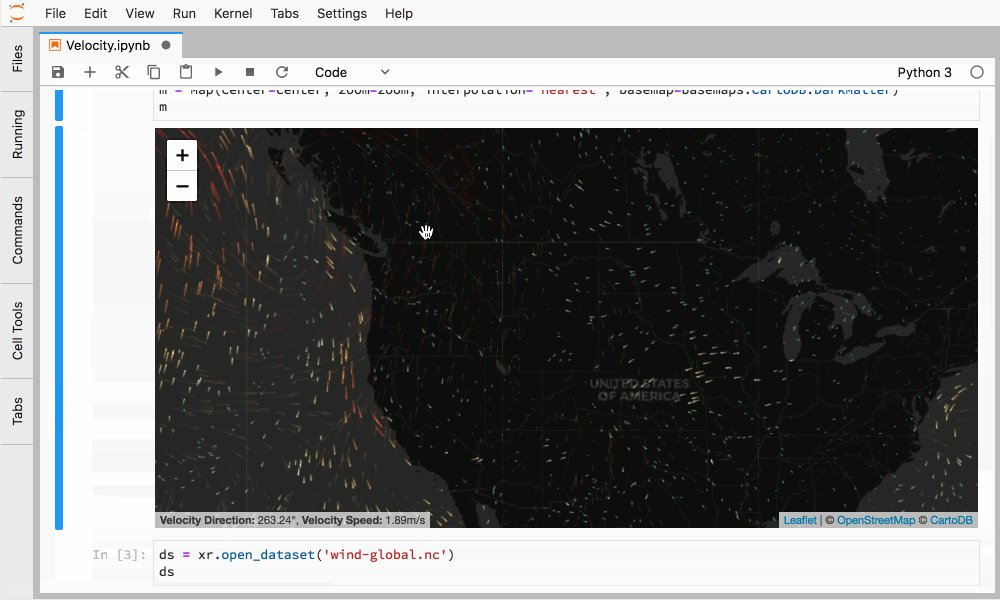
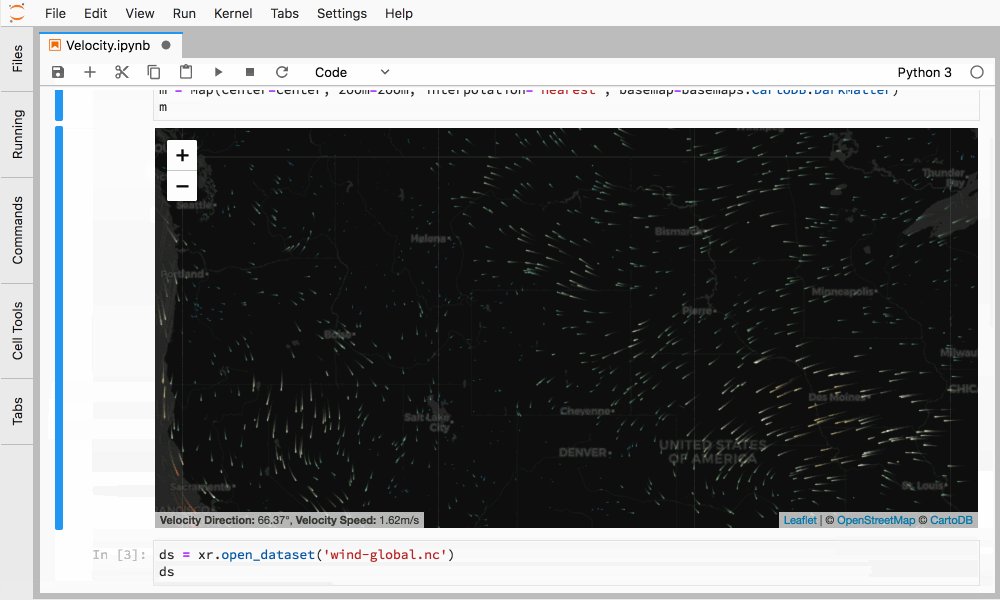
Displaying velocity data on the top of a map:
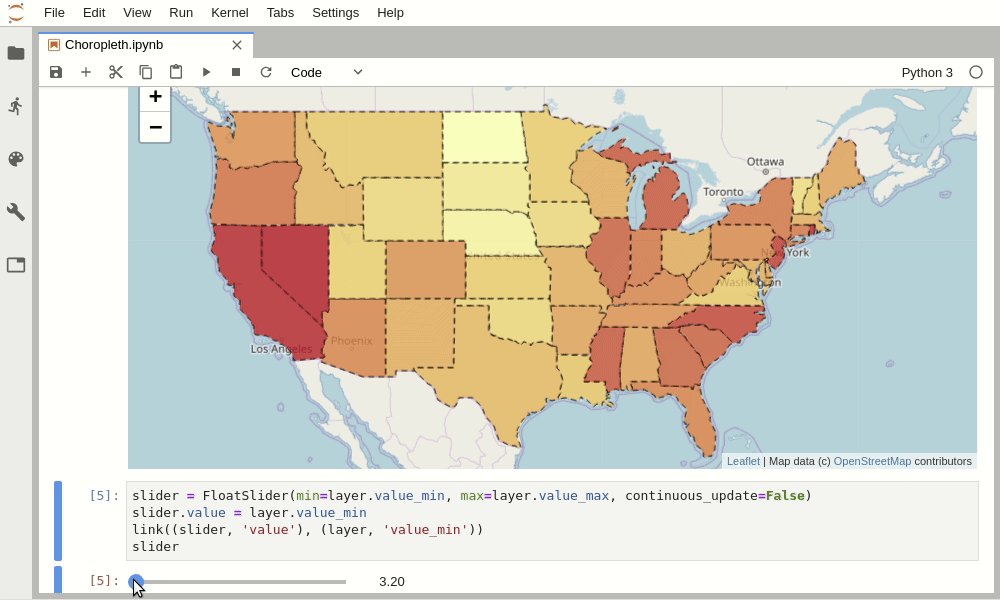
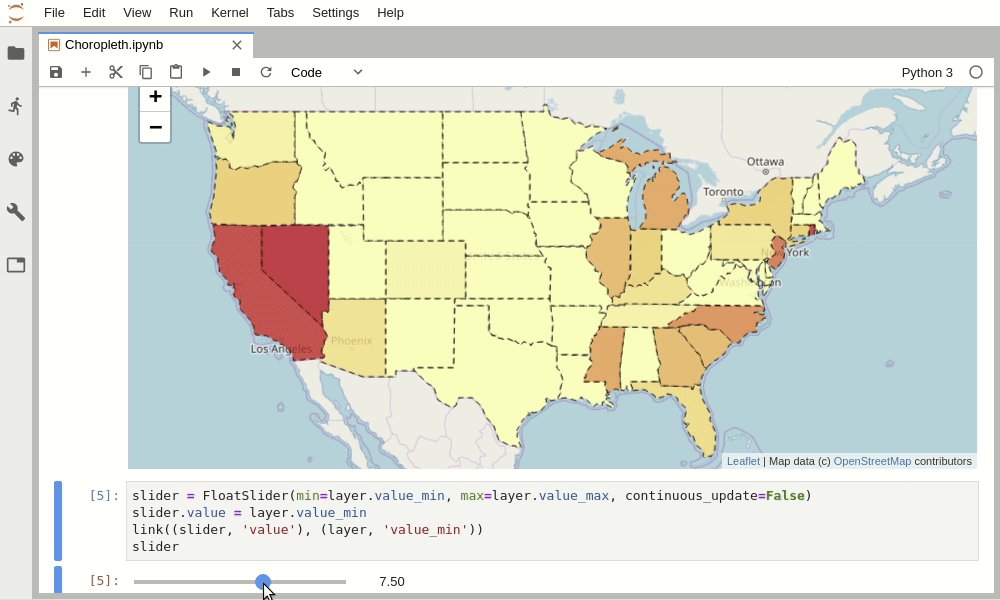
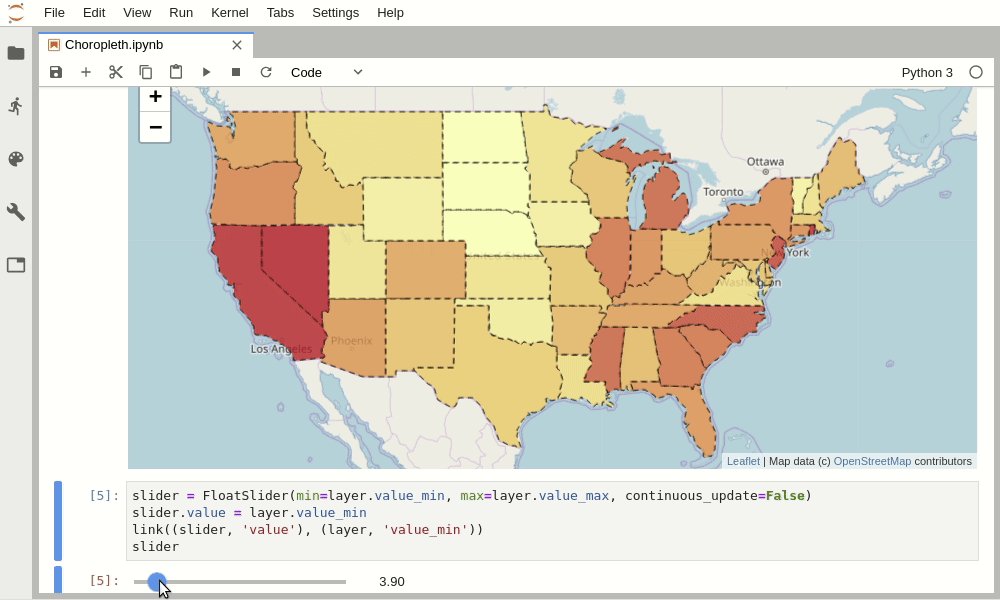
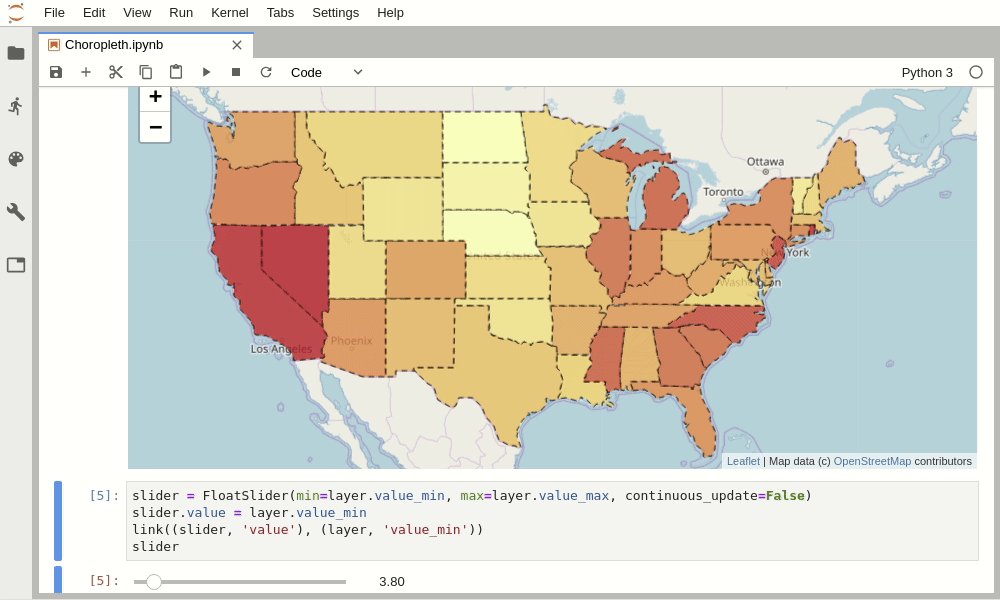
Choropleth layer:
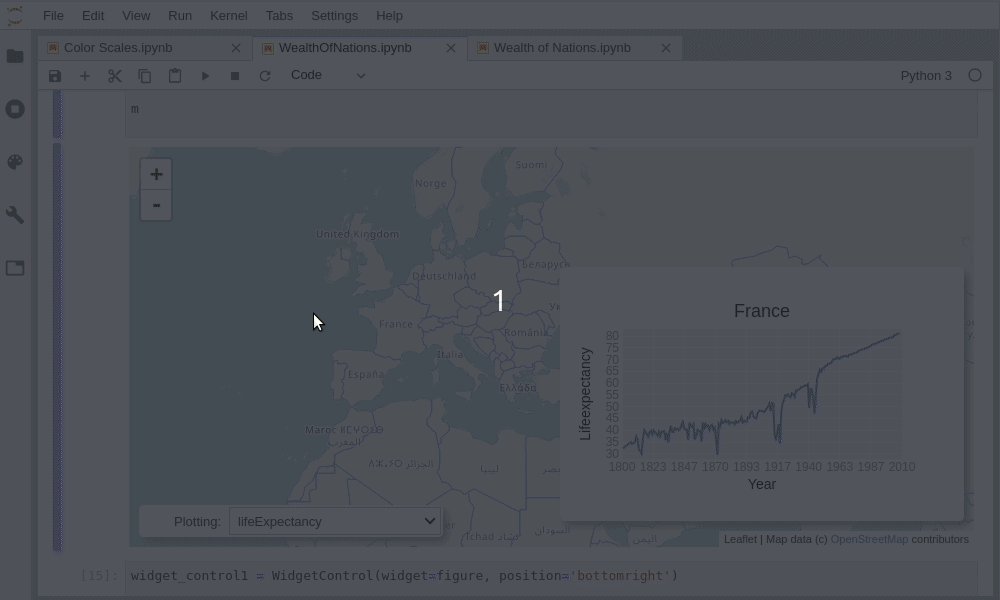
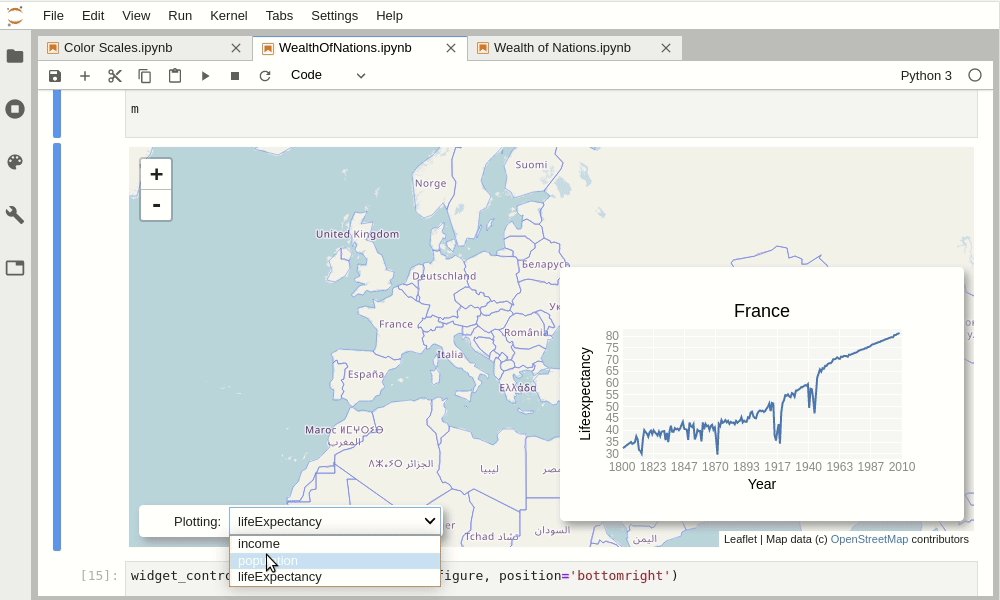
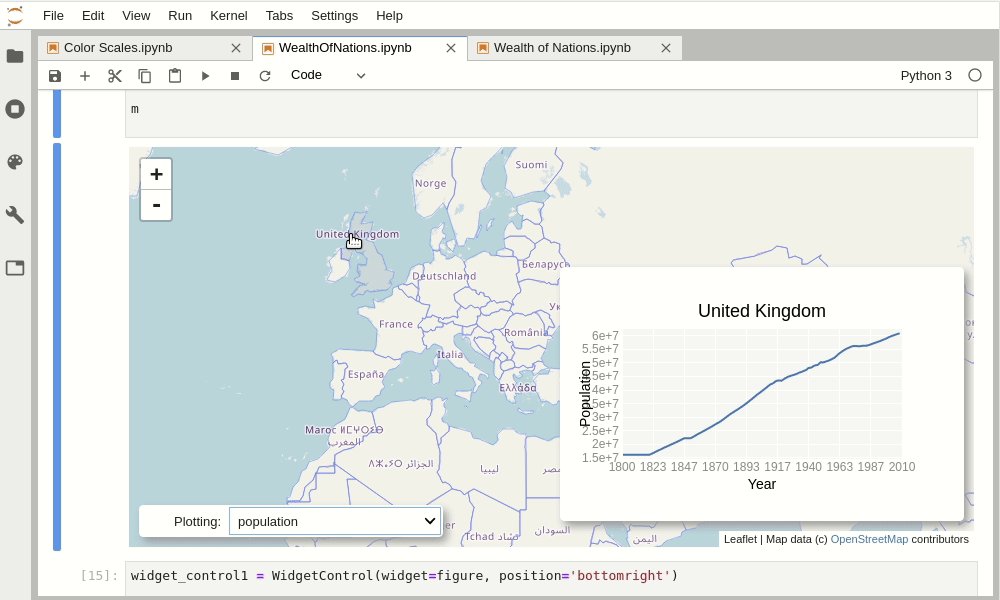
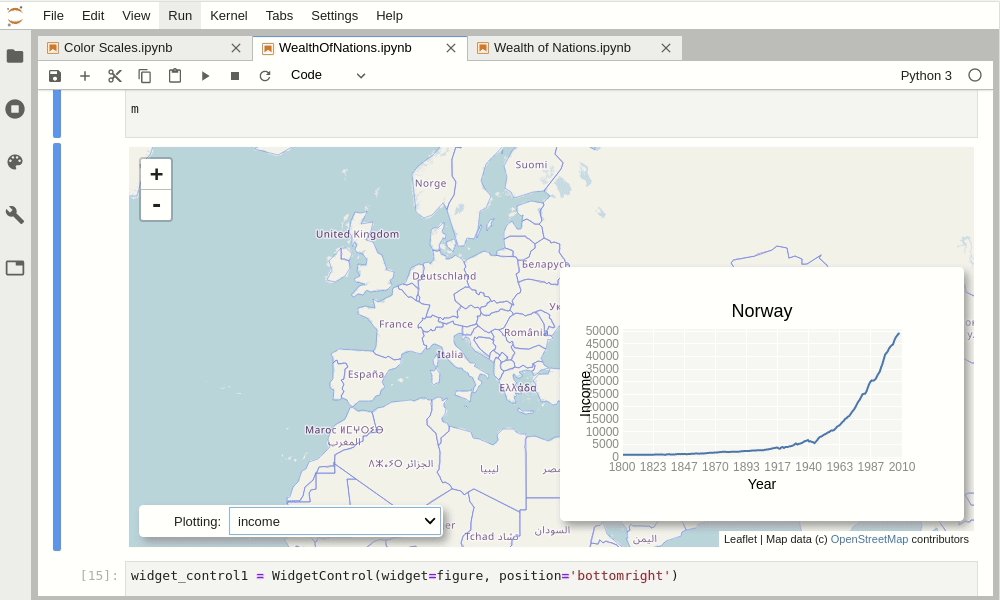
Widget control
Using conda:
conda install -c conda-forge ipyleaflet
Using pip:
pip install ipyleaflet
If you are using the classic Jupyter Notebook < 5.3 you need to run this extra command:
jupyter nbextension enable --py --sys-prefix ipyleaflet
If you are using JupyterLab, you will need to install the JupyterLab extension:
jupyter labextension install @jupyter-widgets/jupyterlab-manager jupyter-leaflet
For a development installation (requires npm, you can install it with conda install -c conda-forge nodejs):
git clone https://github.com/jupyter-widgets/ipyleaflet.git
cd ipyleaflet
pip install -e .
If you are using the classic Jupyter Notebook you need to install the nbextension:
jupyter nbextension install --py --symlink --sys-prefix ipyleaflet
jupyter nbextension enable --py --sys-prefix ipyleaflet
If you are using JupyterLab, you need to install the labextension for ipywidgets and ipyleaflet:
jupyter labextension install @jupyter-widgets/jupyterlab-manager js
Note for developers:
-
the
-epip option allows one to modify the Python code in-place. Restart the kernel in order to see the changes. -
the
--symlinkargument on Linux or OS X allows one to modify the JavaScript code in-place. This feature is not available with Windows.For automatically building the JavaScript code every time there is a change, run the following command from the
ipyleaflet/js/directory:npm run watchIf you are on JupyterLab you also need to run the following in a separate terminal:
jupyter lab --watchEvery time a JavaScript build has terminated you need to refresh the Notebook page in order to load the JavaScript code again.
To get started with using ipyleaflet, check out the full documentation
https://ipyleaflet.readthedocs.io/
We use a shared copyright model that enables all contributors to maintain the copyright on their contributions.
This software is licensed under the BSD-3-Clause license. See the LICENSE file for details.
The ipyleaflet repository includes the jupyter-leaflet npm package, which
is a front-end component, and the ipyleaflet python package which is the
backend for the Python Jupyter kernel.
Similarly, the xleaflet project
provides a backend to jupyter-leaflet for the "xeus-cling" C++ Jupyter
kernel.