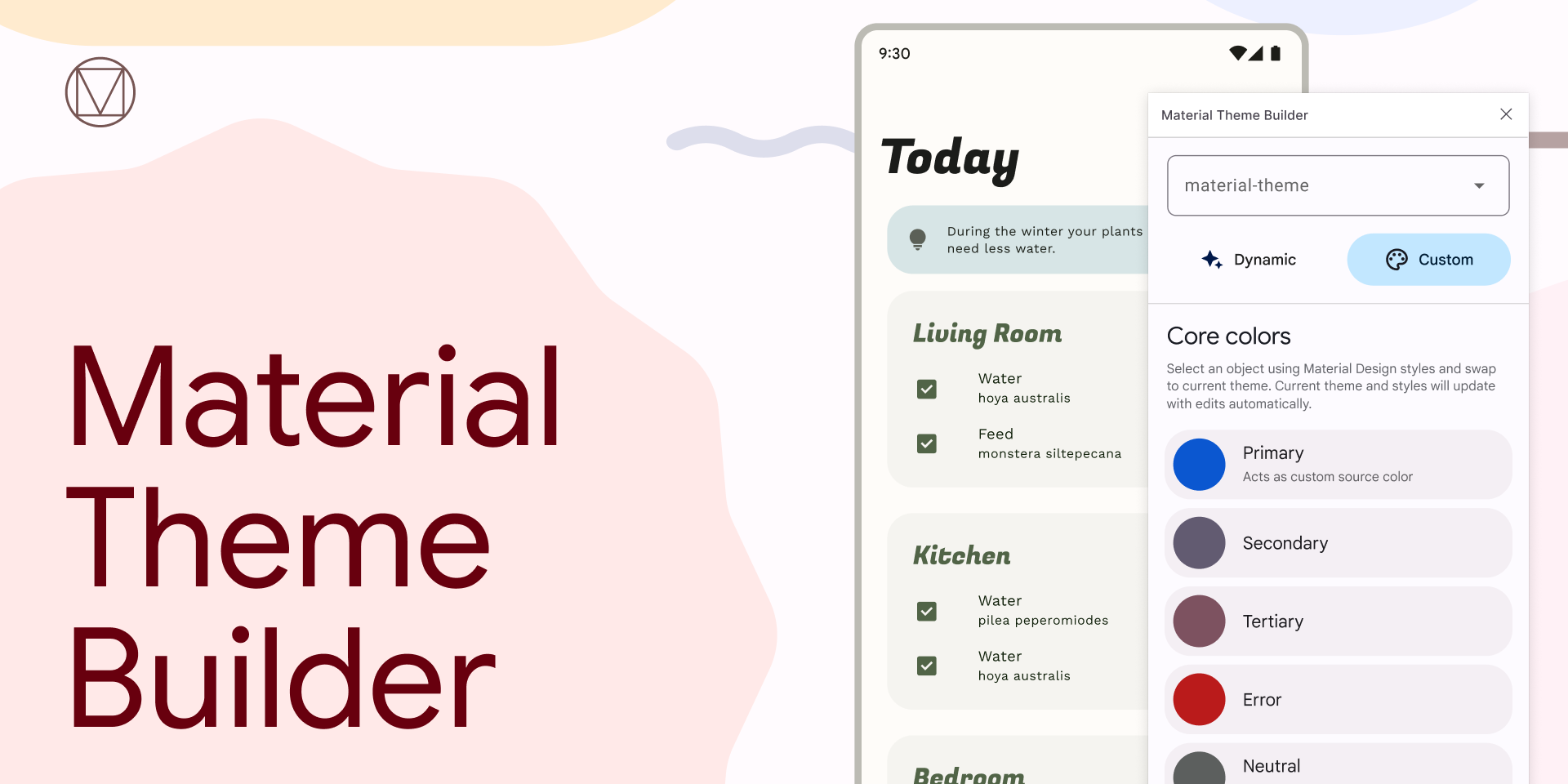
The Material Theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and providing a type scale. All with implementation in mind to bridge designer and developer workflows. With built-in code export, Material Theme Builder makes it easy migrate to the M3 color system and take advantage of dynamic color.
Material Design’s Dynamic color brings user personalization to apps by generating accessible light and dark color schemes from a user’s device wallpaper. Build a custom Material Theme, allowing you to migrate to Material Design 3’s new color system, and export it to code.
Material Theme Builder: https://m3.material.io/theme-builder/
Material Theme Builder for Figma: https://goo.gle/material-theme-builder-figma
⚠ The latest update introduces Surfaces based on tone values, these are no longer read-only overlays. Surfaces 1–5 will remain in the builder for current users, but we recommend migrating to new surface tokens as soon as possible. Fixed accents add a new set of colors that will remain consistent across light and dark themes.
- Repair: If using a previously generated color scheme, Repair your theme or Create a new theme to get the new color tokens.
- JSON import, this will update the theme values with the same name, allowing to move themes across files and between web and figma.
- Color style properties will now export. Meaning exact color values can be set in style properties and then exported in theme files.
Previous release:
- New UI for custom colors for easier to read labels and descriptive subtitles.
- Extended color with harmonization is now on both the Web version and Figma plugin! Your extended colors will carry between Dynamic and Custom scheme. (Harmonization is only to visualize with dynamic color).
- Speaking of extended colors, you can now rename and delete from within the plugin.
- The new HCT color picker allows to update colors using Hue, Chroma, and Tone. Plus the color picker allows to copy/paste hex code values.
- The Figma plugin includes setup settings and a settings modal to toggle certain features off if not needed and even try out Beta features!
- Run by searching for Material Theme Builder within Figma plugin search or Try it Out from the Community page (will create a new file).
- With the plugin open click Create Theme to generate a theme (material-theme) and Material Design tokens as Figma styles.
- Using design kit components? Turn on State Layers within settings, this will generate needed state layers when customizing the theme.
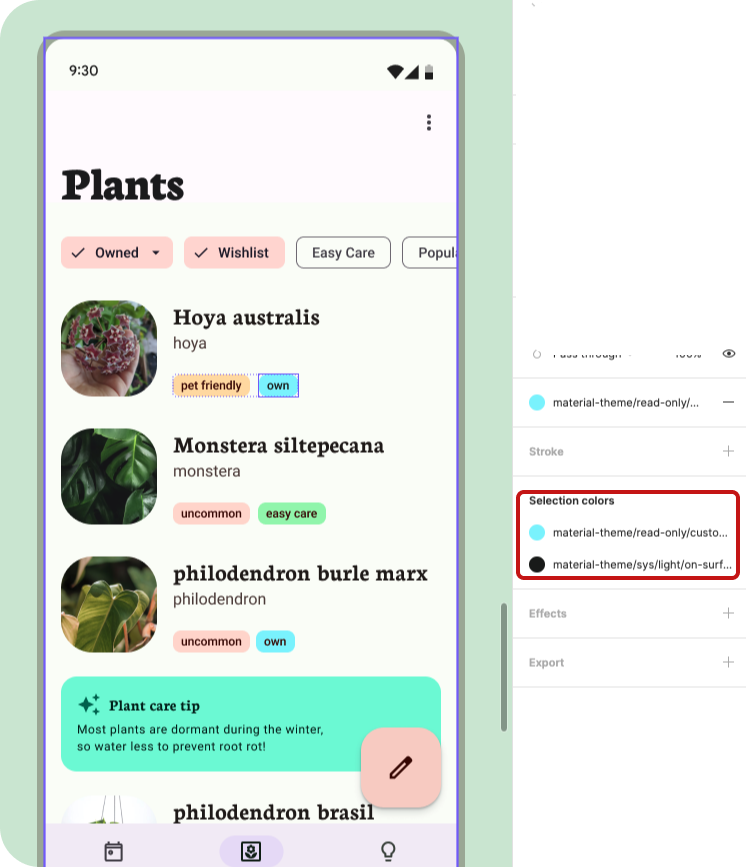
- Select and Swap to update the theme used in the components.
- Assign MD tokens (Figma styles) to custom elements and components, then swap to the currently selected theme.
- With Dynamic selected, drop an image in or click to choose an image to derive key colors into a scheme from an image. Below the image the source color will update based on the image. The theme’s colors and any elements or components using the theme will update based on the image.
- Or enter a source color manually to emulate inputting an image.
- Don’t want to choose an image or color? Randomize the source color with Shuffle.
Your brand’s colors can still take advantage of the Material You color story without dynamic color controlling the UI with the help of some resources. Colors will be shifted to generate accessible colors within the same color space as dynamic colors.
- With Custom selected, select the color input for Primary.
- A full scheme can be generated from Primary or input your available brand colors into the rest of the color inputs in their appropriate color assignments.
- To extend out past user-generated dynamic colors or the baseline schemes. In Custom, click Add a color. A color input will appear and update the color schematic.
- Click on the color well to prompt a color picker to update the color.
- To rename a custom color, with the modal closed. Find the source group and update the Custom style name. The color name will be updated next time the plugin is open.
- Delete by deleting the custom color source (in Figma styles).
You can change the current theme, add a new theme, and reset the current theme within the Theme menu (dropdown at top).
Selecting a different theme changes the current theme to edit. Swap with will update whatever is selected to the current theme in the dropdown.
Presets are available in the menu to reset the current theme back to the Material baseline theme.
Ready to implement your theme? Click Export and select your desired code format. Learn about themes and migrating to M3 or try out implementation with Adding dynamic color to your app codelab.
- With Dynamic selected, explore how dynamic color can affect an app’s color scheme.
- Either by selecting a wallpaper to update the UI example with colors generated from the selected wallpaper.
- Select Shuffle to randomize the source color to update the color scheme.
- Add your wallpaper will generate a color scheme for the app example using your chosen image. The wallpaper will not be uploaded or previewed.
Your brand’s colors can still take advantage of the Material You color story without dynamic color controlling the UI with the help of some resources. Colors will be shifted to generate accessible colors within the same color space as dynamic colors.
- With Custom selected, select the color input for Primary.
- A full scheme can be generated from Primary or input your available brand colors into the rest of the color inputs in their appropriate color assignments.
- To extend out past user-generated dynamic colors or the baseline schemes. In Custom, click Add a color. A color input will appear and update the color schematic.
- Click on the color well to prompt a color picker to update the color.
- To rename a custom color, hover over the color and click the edit (pencil) icon.
- Delete by clicking the trash icon.
- Extended colors can be harmonized (color shifted to) with the dynamic colors. Checking Harmonize will show the harmonized versions under Dynamic.
Ready to implement your theme? Click Export and select your desired code format. Learn about themes and migrating to M3 or try out implementation with Adding dynamic color to your app codelab.