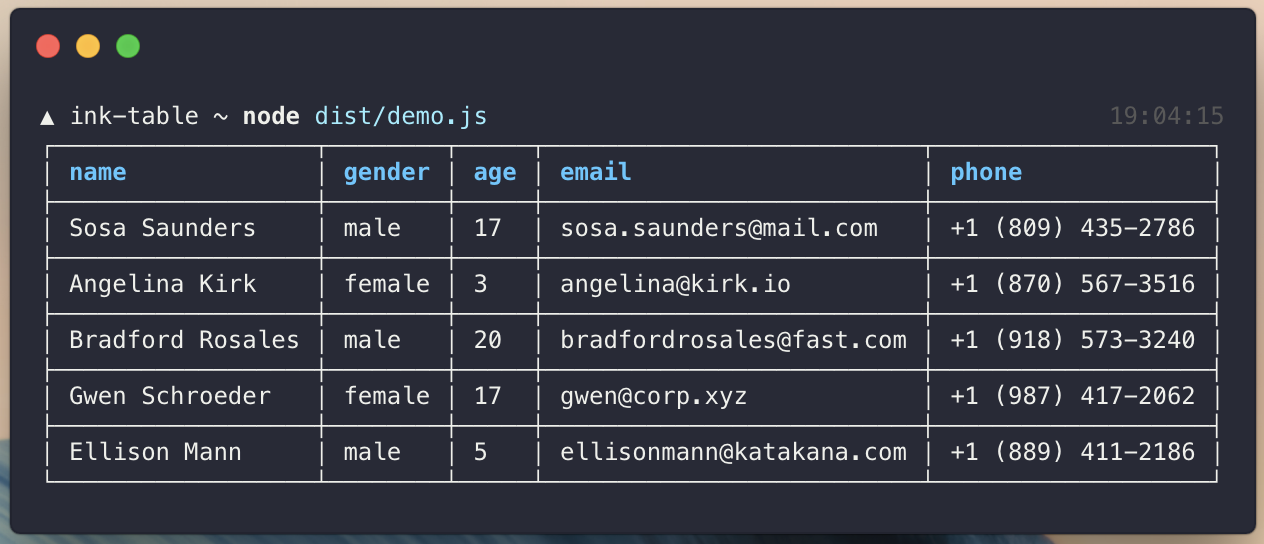
A table component for Ink.
npm install ink-tableconst data = [
{
name: "Sosa Saunders",
gender: "male",
age: 17,
email: "sosa.saunders@mail.com",
phone: "+1 (809) 435-2786"
},
{
name: "Angelina Kirk",
gender: "female",
age: 3,
email: "angelina@kirk.io",
phone: "+1 (870) 567-3516"
},
{
name: "Bradford Rosales",
gender: "male",
age: 20,
email: "bradfordrosales@fast.com",
phone: "+1 (918) 573-3240"
},
{
name: "Gwen Schroeder",
gender: "female",
age: 17,
email: "gwen@corp.xyz",
phone: "+1 (987) 417-2062"
},
{
name: "Ellison Mann",
gender: "male",
age: 5,
email: "ellisonmann@katakana.com",
phone: "+1 (889) 411-2186"
}
];
const Basic = () => <Table data={data} />;
render(<Basic />);List of all the values (rows).
Offset inside each cell. This is considered one side value (set to 2 will have 2 spaces on the left and on the right - 4 combined).
A component used as header cell. Value is passed as
childrenprop. (Recommend using<Color/>withchalkprops.)
A component used as regular cell. Value is passed as
childrenprop. (Recommend using<Color/>withchalkprops.)
A component used as skeleton (lines and crosses ...). Value is passed as
childrenprop. (Recommend using<Color/>withchalkprops.)
MIT © Matic Zavadlal