Flutter Clean Architecture in Rorty is a sample project that presents modern, approach to Flutter application development using Dart and latest tech-stack.
The goal of the project is to demonstrate best practices, provide a set of guidelines, and present modern Flutter application architecture that is modular, scalable, maintainable and testable. This application may look simple, but it has all of these small details that will set the rock-solid foundation of the larger app suitable for bigger teams and long application lifecycle management.
A flutter app built using Kotlin that consumes Rick and Morty API to display characters,episodes,Location from the TV Series. It has been built following Clean Architecture Principle, Repository Pattern, MVVM Architecture in the presentation layer.
A well planned architecture is extremely important for an app to scale and all architectures have one common goal- to manage complexity of your app. This isn't something to be worried about in smaller apps however it may prove very useful when working on apps with longer development lifecycle and a bigger team.
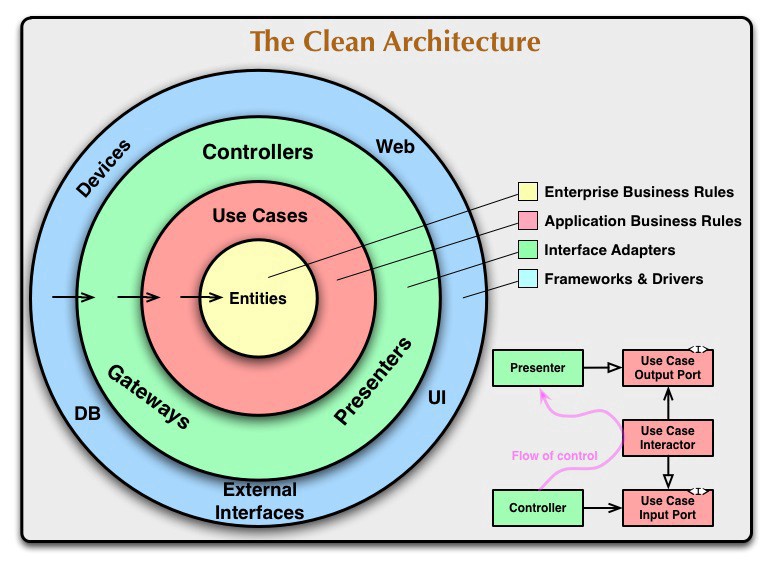
Clean architecture was proposed by Robert C. Martin in 2012 in the Clean Code Blog and it follow the SOLID principle.
The circles represent different layers of your app. Note that:
-
The center circle is the most abstract, and the outer circle is the most concrete. This is called the Abstraction Principle. The Abstraction Principle specifies that inner circles should contain business logic, and outer circles should contain implementation details.
-
Another principle of Clean Architecture is the Dependency Inversion. This rule specifies that each circle can depend only on the nearest inward circle ie. low-level modules do not depend on high-level modules but the other way around.
Loose coupling between the code- The code can easily be modified without affecting any or a large part of the app's codebase thus easier to scale the application later on.- Easier to
testcode. Separation of Concern- Different modules have specific responsibilities making it easier for modification and maintenance.
-
Single Responsibility: Each software component should have only one reason to change – one responsibility.
-
Open-Closed: You should be able to extend the behavior of a component, without breaking its usage, or modifying its extensions.
-
Liskov Substitution: If you have a class of one type, and any subclasses of that class, you should be able to represent the base class usage with the subclass, without breaking the app.
-
Interface Segregation: It’s better to have many smaller interfaces than a large one, to prevent the class from implementing the methods that it doesn’t need.
-
Dependency Inversion: Components should depend on abstractions rather than concrete implementations. Also higher level modules shouldn’t depend on lower level modules.
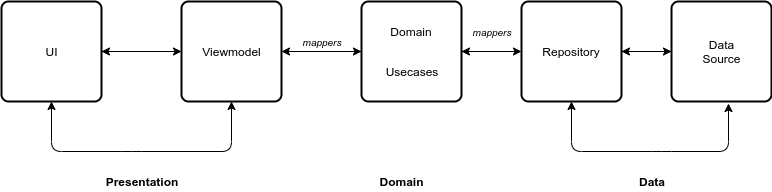
The data layer is responsible for selecting the proper data source for the domain layer. It contains the implementations of the repositories declared in the domain layer.
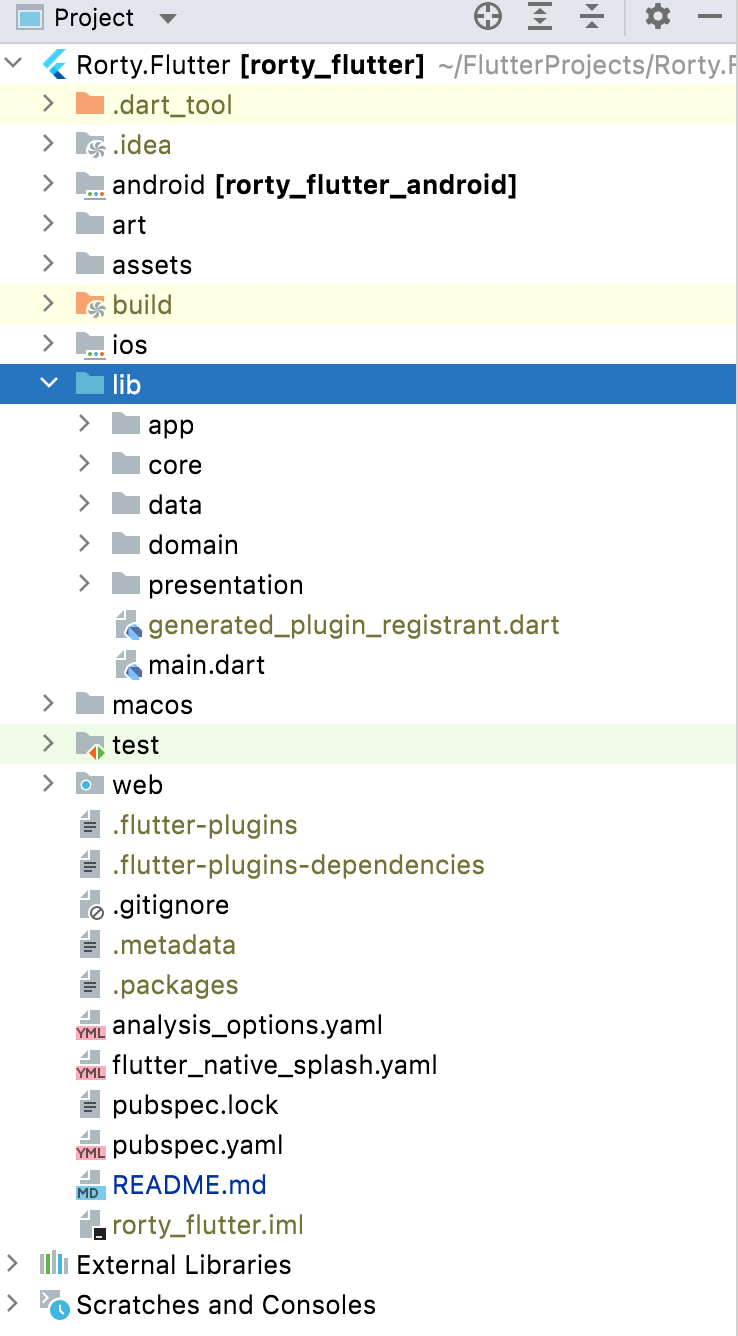
Components of data layer include:
-
model
-dto: Defines dto of ui model, also perform data transformation between
domain,responseandentitymodels.-local: Defines the schema of SQLite database.
-remote: Defines POJO of network responses.
-
local: This is responsible for performing caching operations using Floor.
-
remote: This is responsible for performing network operations eg. defining API endpoints using Retrofit/Dio.
-
repository: Responsible for exposing data to the domain layer.
This is the core layer of the application. The domain layer is independent of any other layers thus ] domain business logic can be independent from other layers.This means that changes in other layers will have no effect on domain layer eg. screen UI (presentation layer) or changing database (data layer) will not result in any code change withing domain layer.
Components of domain layer include:
- usecase: They enclose a single action, like getting data from a database or posting to a service. They use the repositories to resolve the action they are supposed to do.
The presentation layer contains components involved in showing information to the user. The main part of this layer are the Views(widgets) and ViewModels.
| Splash | Light | Dark |
 |
 |
 |
| Splash | Light | Dark |
 |
 |
 |
| Light | Dark |
 |
 |
| Light | Dark |
 |
 |
This project uses many of the popular libraries, plugins and tools of the flutter ecosystem.
- Stacked - An architecture and widgets for an MVVM inspired architecture in Flutter.
- Provider - A wrapper around InheritedWidget to make them easier to use and more reusable.
- Get It - Dependency Injection library.
- Retrofit - A dio client generator using source_gen and inspired by Chopper and Retrofit.
- Dio - A powerful Http client for Dart, which supports Interceptors, FormData, Request Cancellation, File Downloading, Timeout etc.
- Go Router - A declarative router for Flutter based on Navigation 2 supporting deep linking, data-driven routes and more.
- Flutter Native Splash - Customize Flutter's default white native splash screen with background color and splash image. Supports dark mode, full screen, and more.
- Shared Preferences - Flutter plugin for reading and writing simple key-value pairs. Wraps NSUserDefaults on iOS and SharedPreferences on Android.
- Easy Localization - Easy and Fast internationalizing and localization your Flutter Apps.
- Url Launcher - Flutter plugin for launching a URL. Supports web, phone, SMS, and email schemes.
- Floor - The typesafe, reactive, and lightweight SQLite abstraction for your Flutter applications.
- Logger - Small, easy to use and extensible logger which prints beautiful logs.
- Lints - This package contains a recommended set of lints for Flutter apps, packages, and plugins to encourage good coding practices.
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Open an issue first to discuss what you would like to change.
- Fork the Project
- Create your feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add some amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a pull request
Please make sure to update tests as appropriate.
👤 developersancho
Feel free to ping me 😉
Copyright © 2022 - developersancho
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.