Este projeto está sendo desenvolvido usando React, Next.js, Typescript e Material Tailwind.
Para rodar bastar clonar o projeto e dar install e dev.
npm install
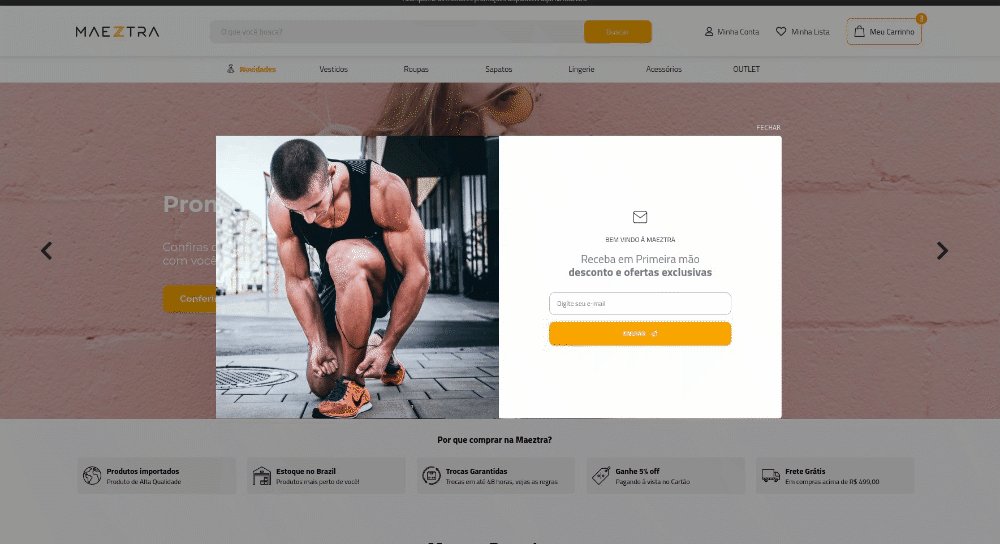
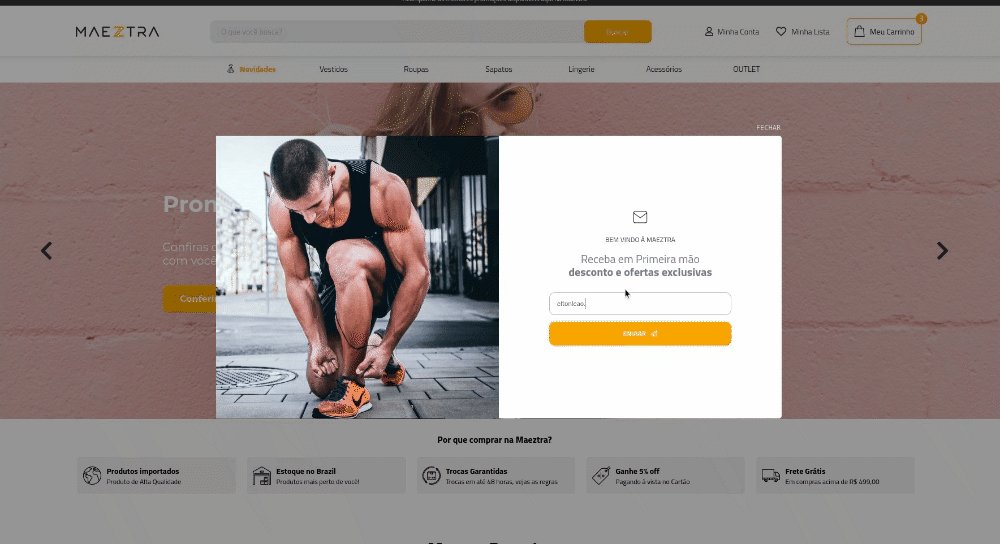
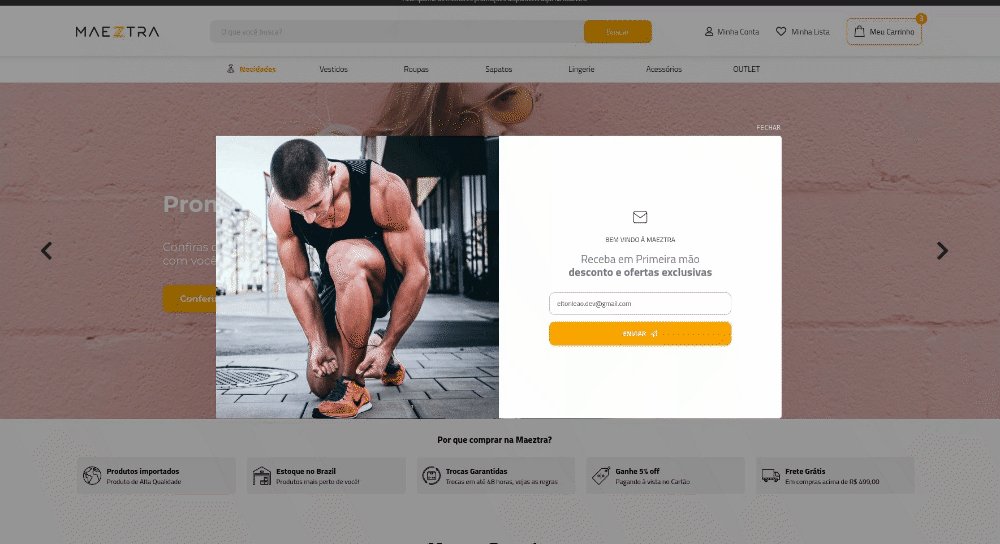
npm run devAo cadastrar-se na newsletter você receberá um email de teste.
A funcionalidade foi feita enviando uma requisição http para meu serviço hospedado em https://api.eltonleao.com/maeztra
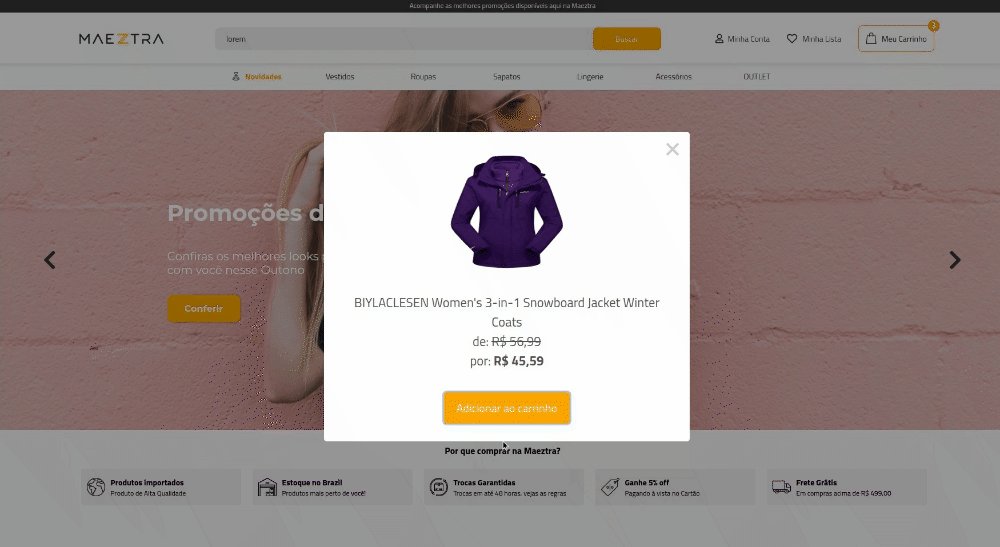
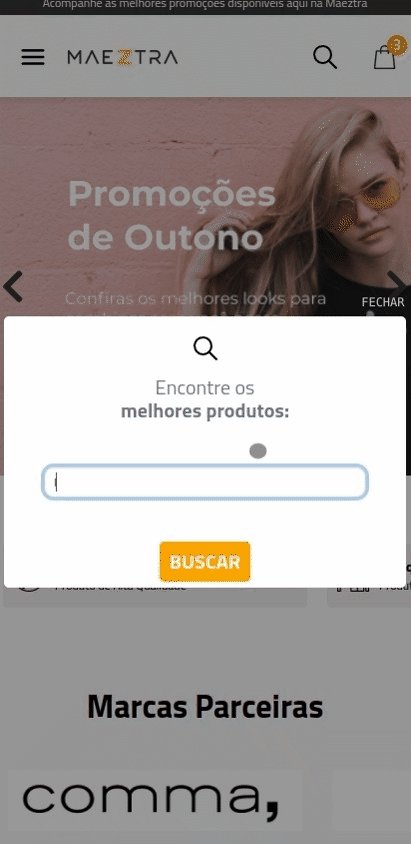
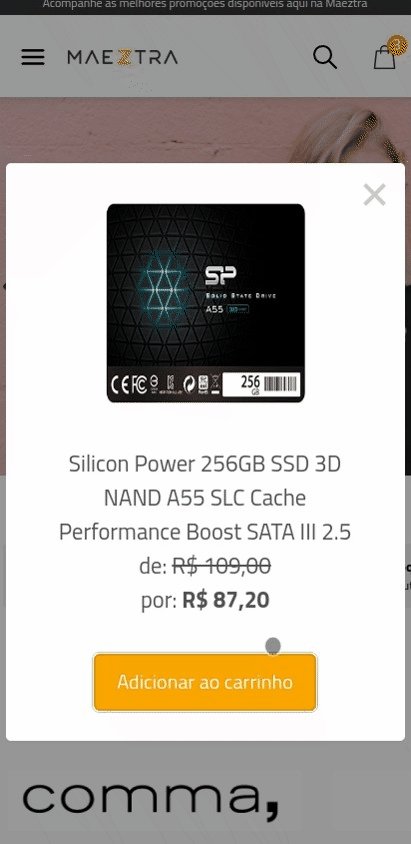
Ao fazer uma busca simulo uma requisição usando a https://fakestoreapi.com/, e mostro os resultados em um modal sempre com um "de para" com 20% de desconto do valor que retorna da api.
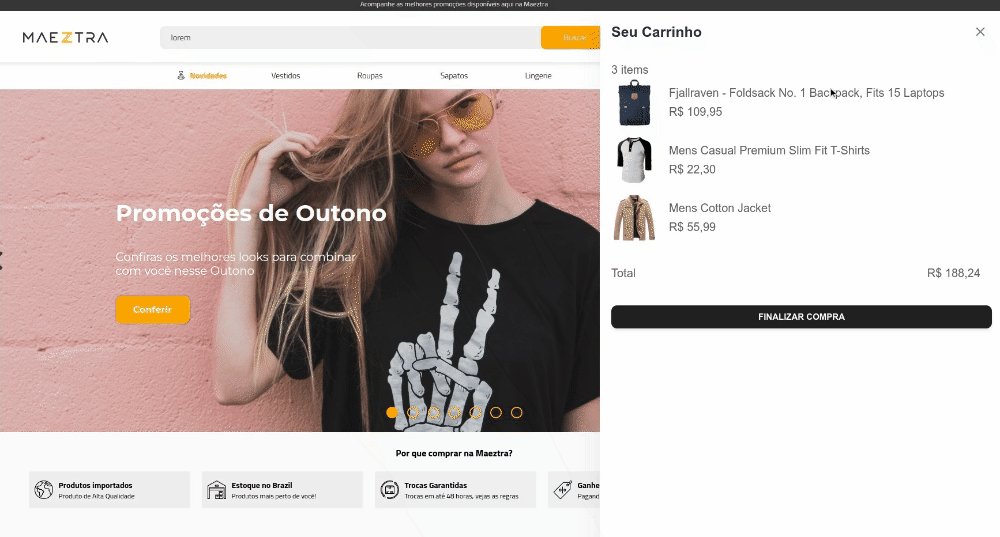
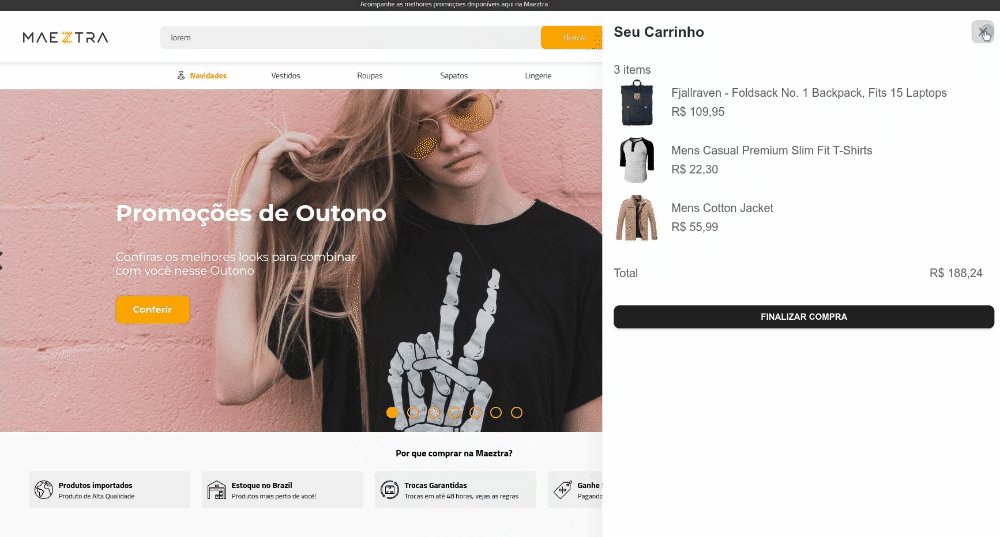
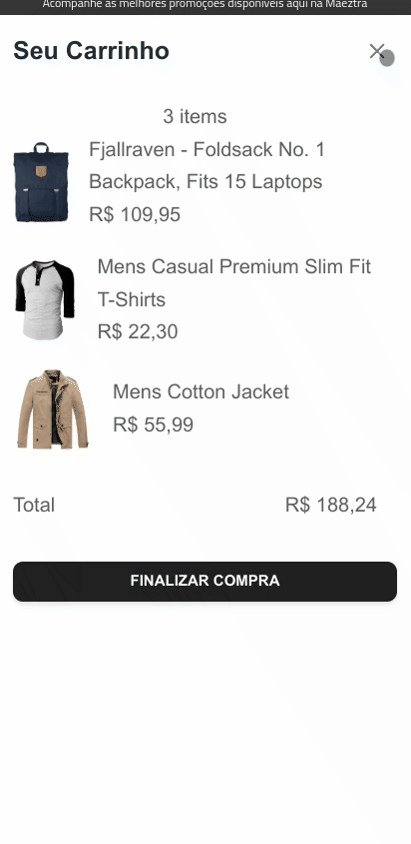
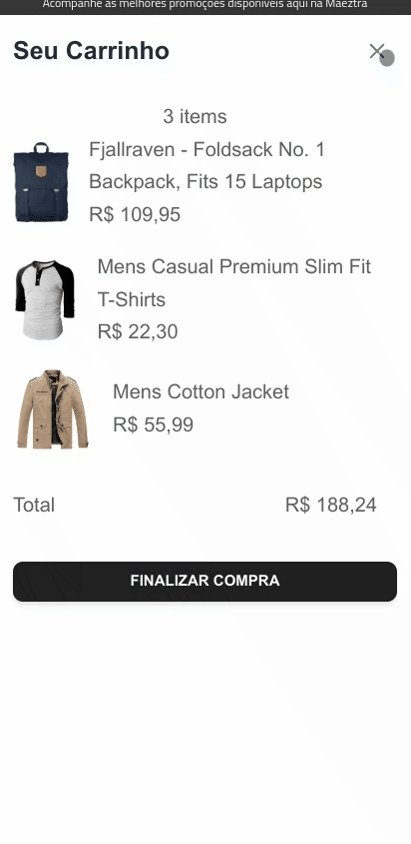
O carrinho está com produtos estáticos mas é possível visualizar o drawer com os produtos mockados.
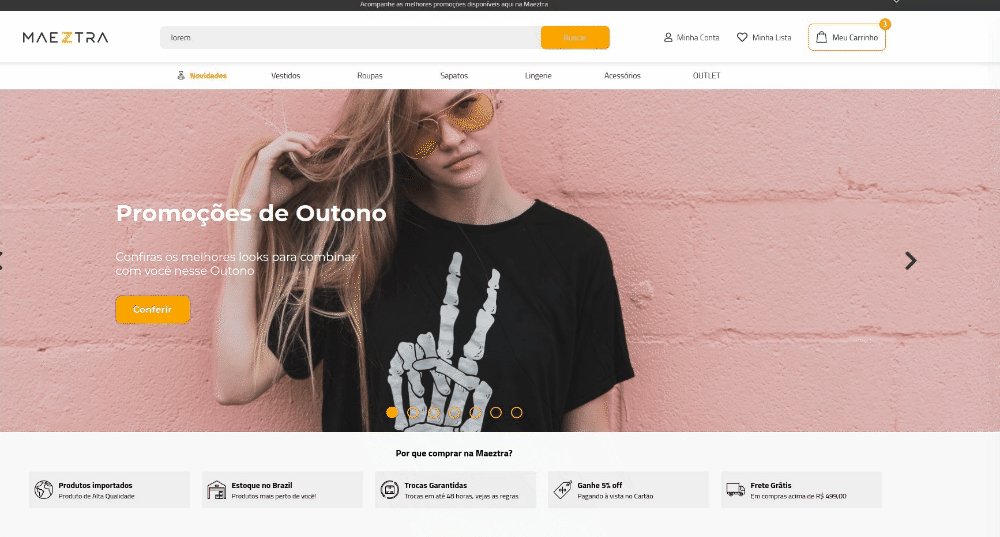
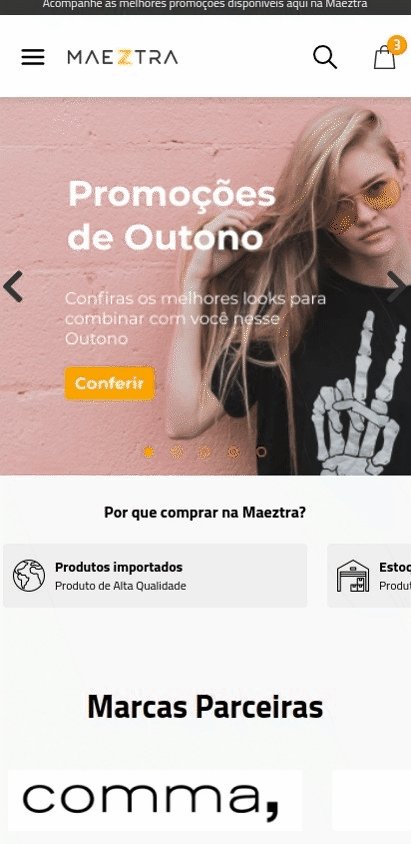
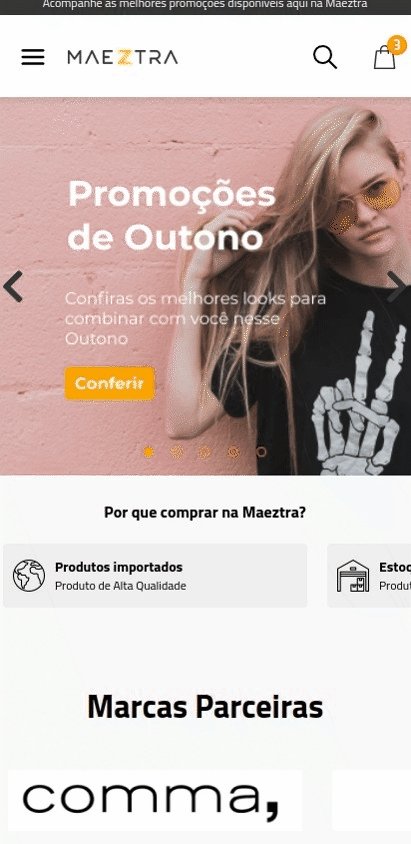
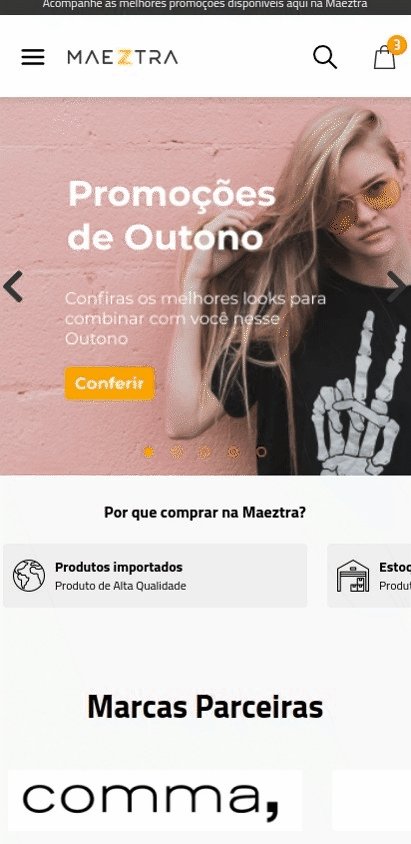
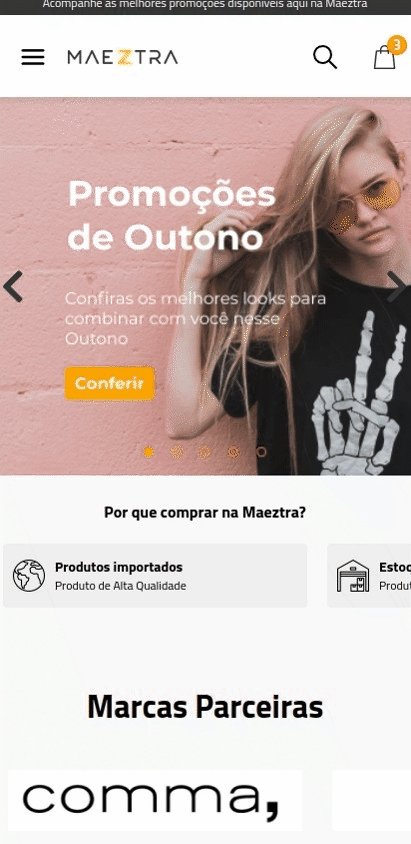
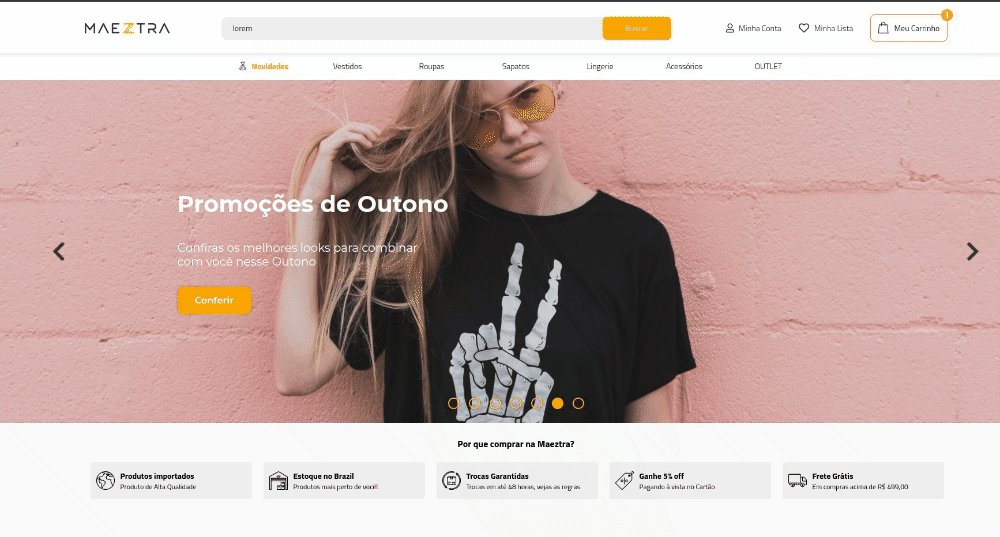
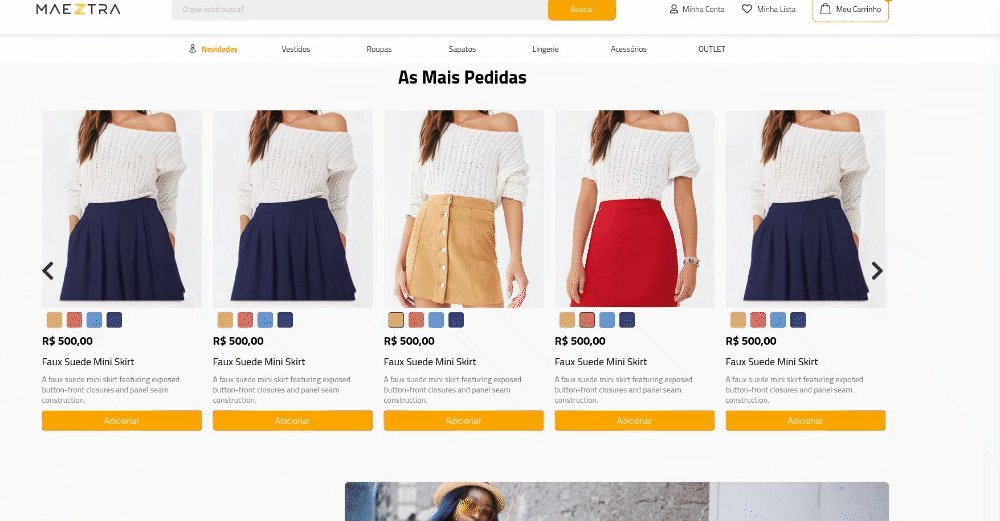
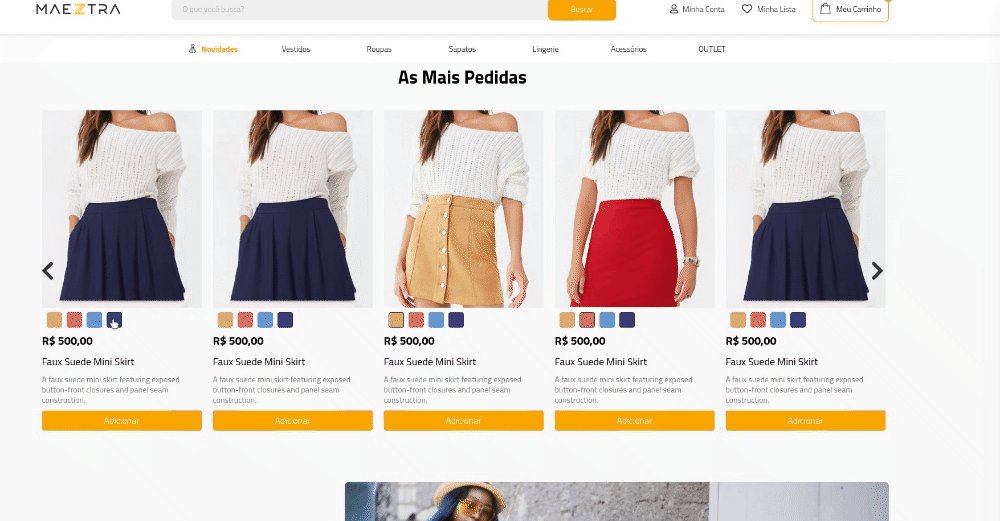
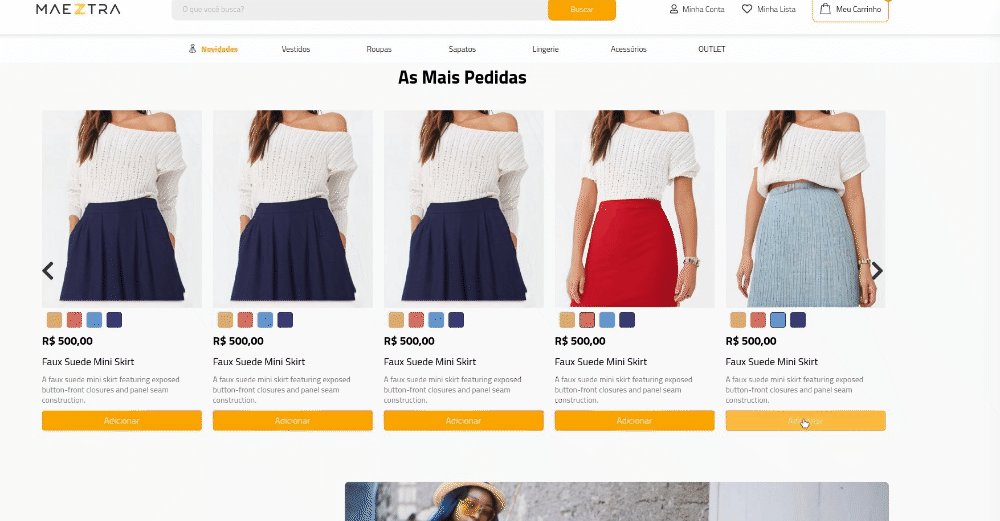
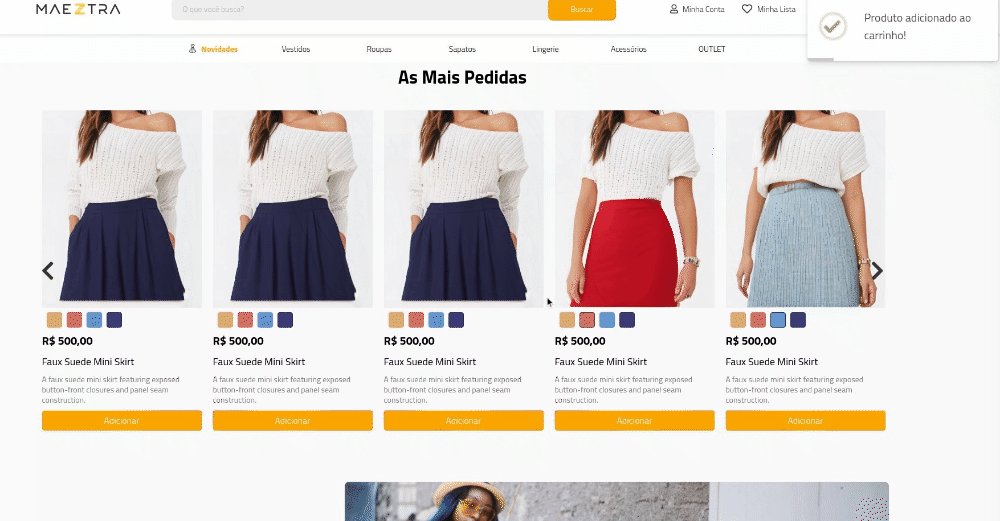
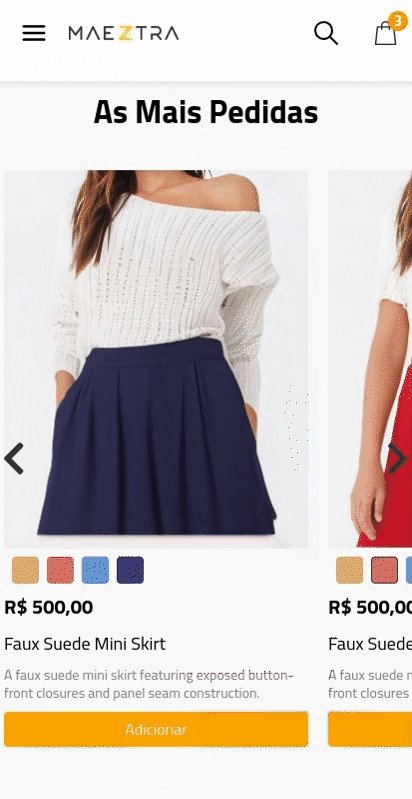
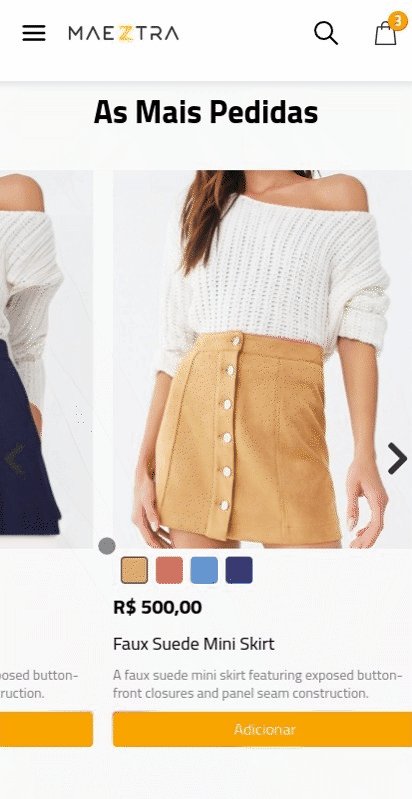
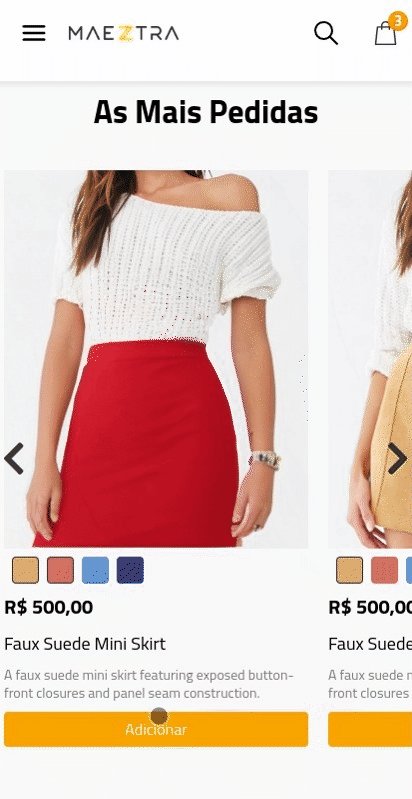
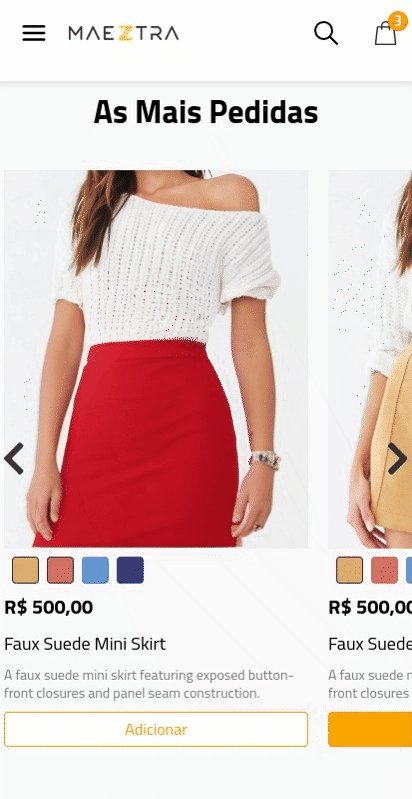
O carousel de produtos foi desenvolvido usando o react-slick.
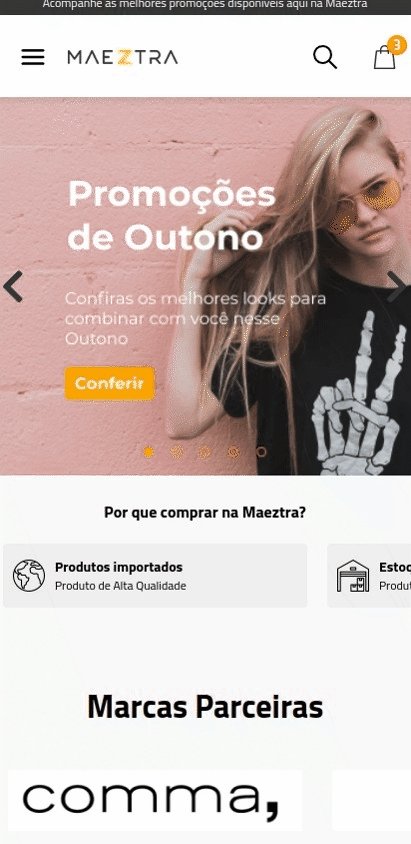
A funcionalidade de carousel das seções de deals e partners também foram desenvolvidas usando o react-slick
O carousel de produtos foi desenvolvido usando o react-slick.
Usei Stable Diffusion através da plataforma playground.ai para gerar as images de variações usando a imagem base no figma.
Ao passar sobre o sku a imagem é trocada.
Ao clicar em adicionar, simulo um toast de sucesso ao adicionar no carriho.
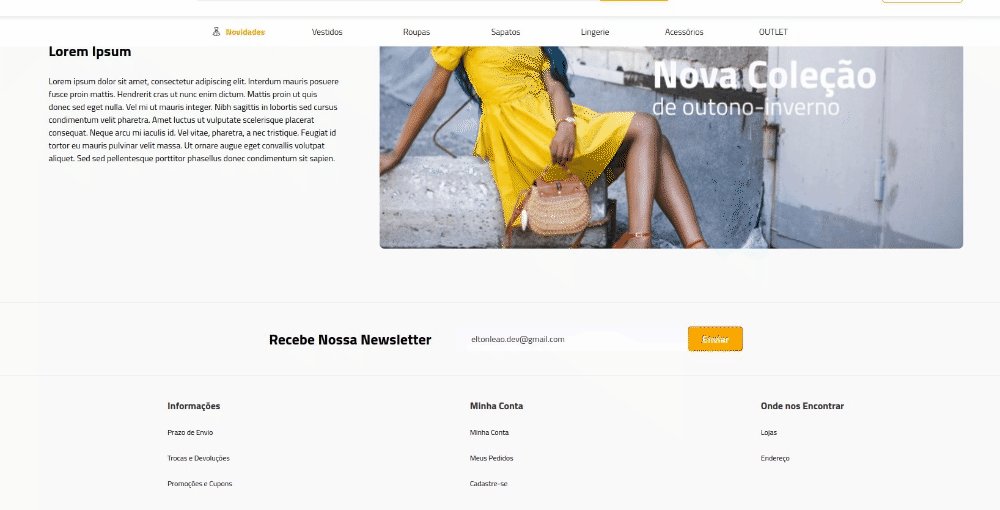
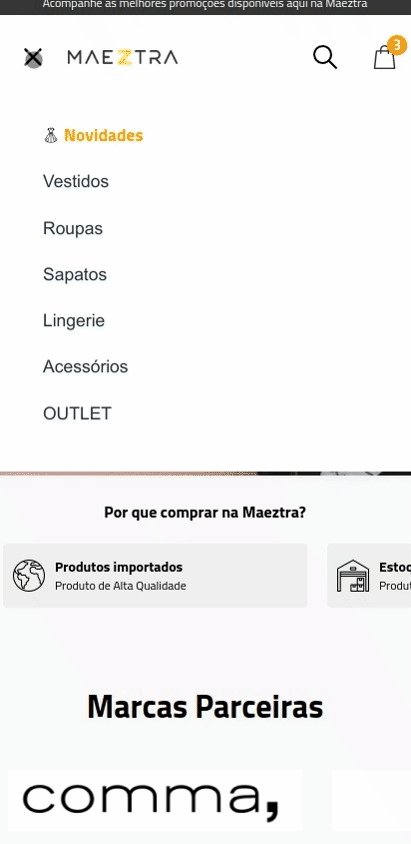
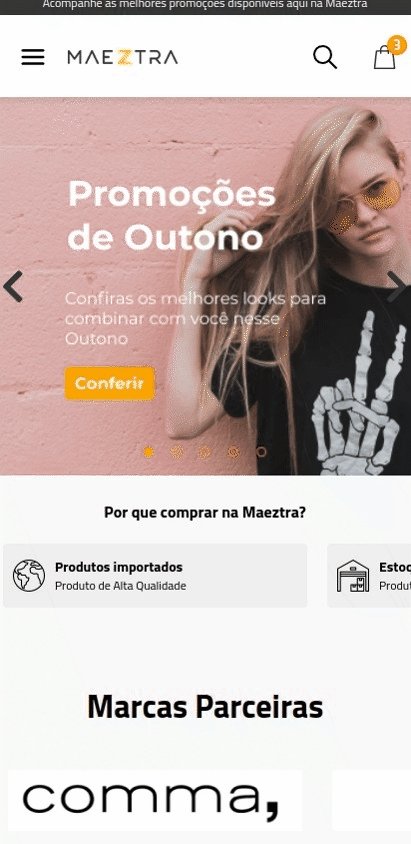
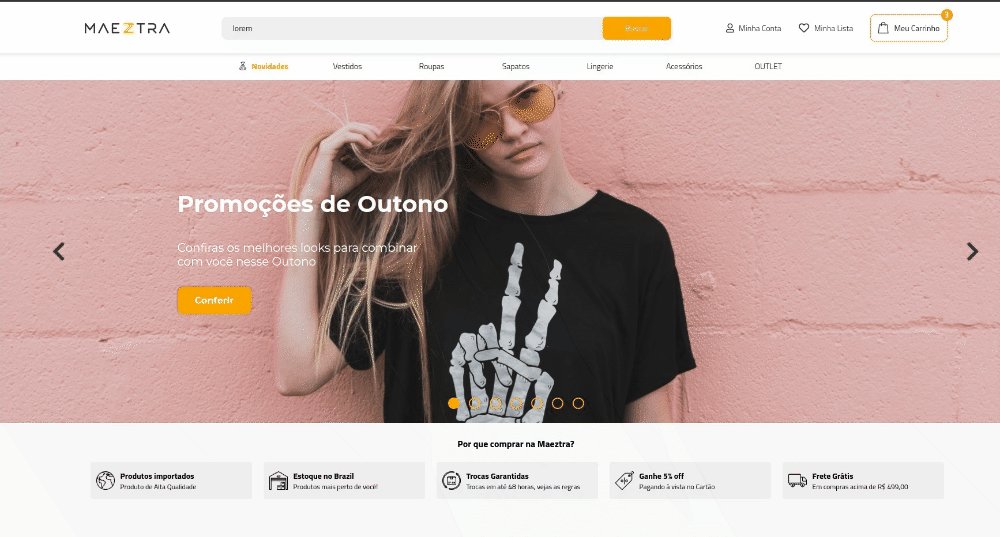
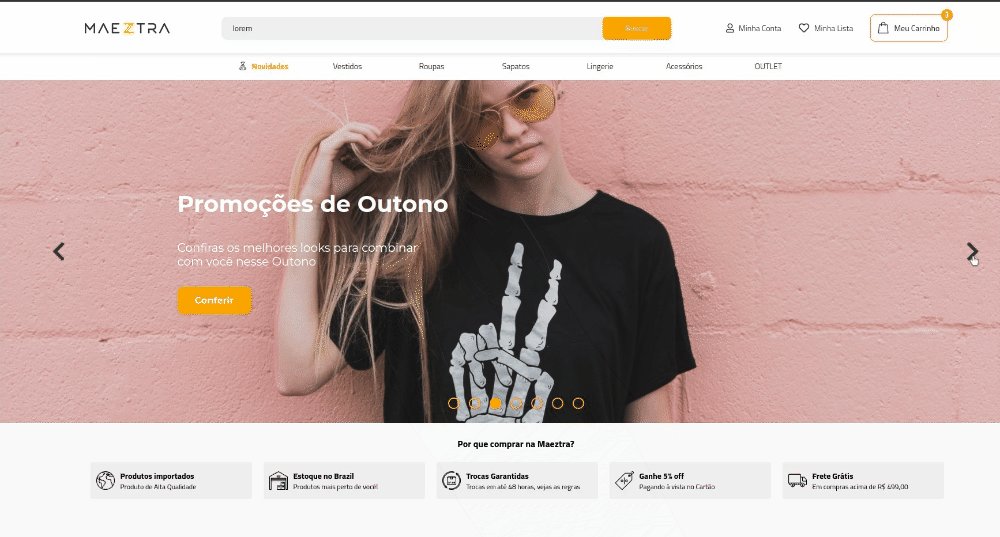
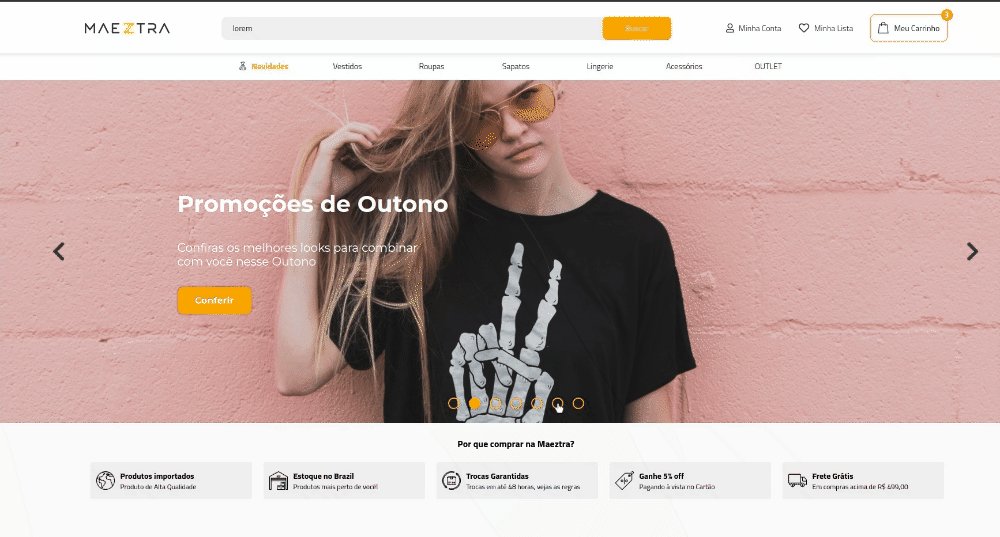
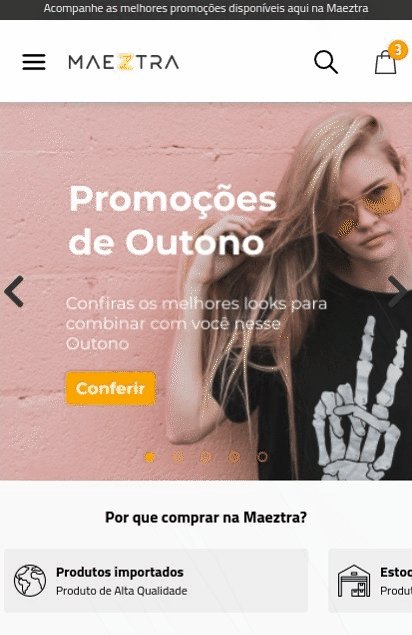
Assim como todas as seções, info card e footer foram desenvolvidas de forma responsiva usando tailwind + css customizado.