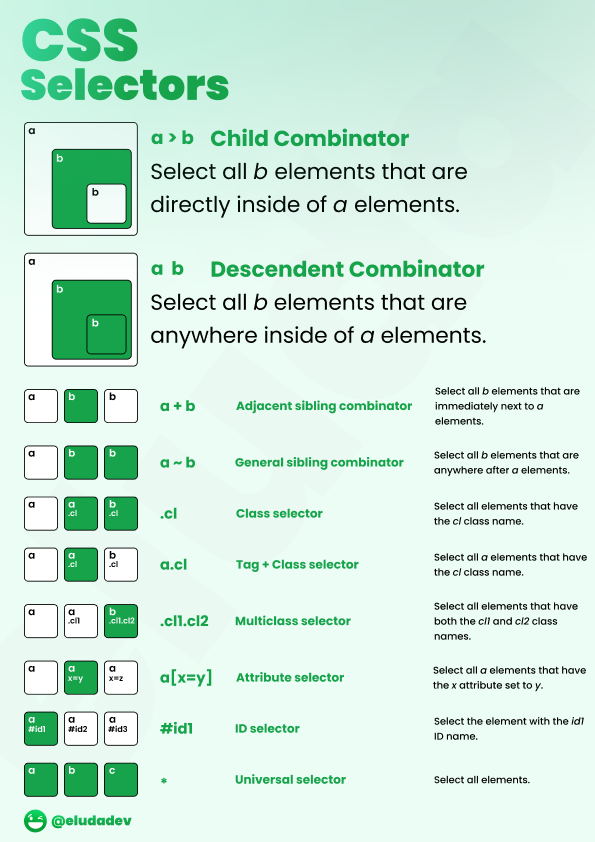
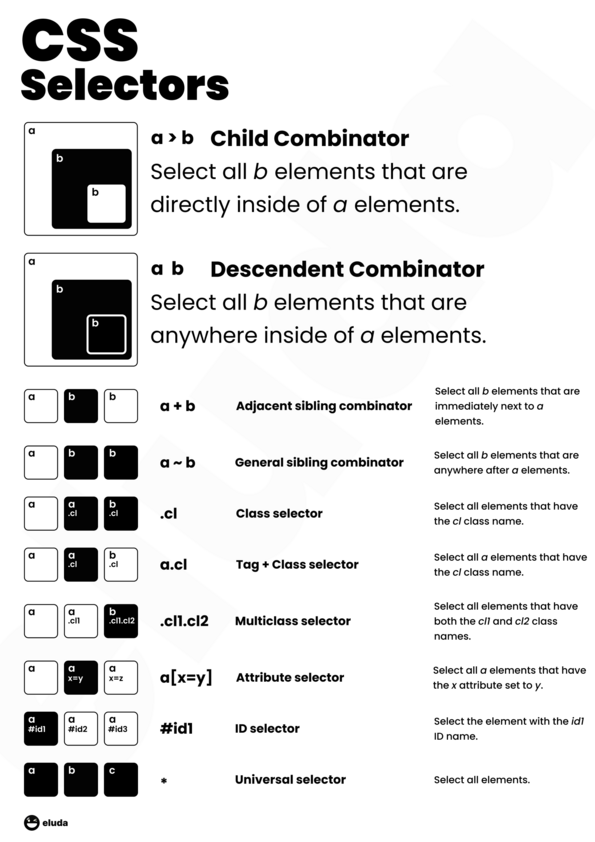
| Preview | Selector | Description |
|---|---|---|
 |
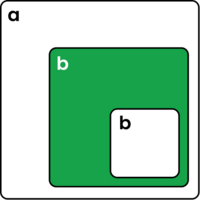
a > b |
Select all b elements that are directly inside of a elements. |
 |
Select all b elements that are anywhere inside of a elements. | |
 |
Select all b elements that are immediately next to a elements. | |
 |
Select all b elements that are anywhere after a elements. | |
 |
Select all elements that have the cl class name. | |
 |
Select all a elements that have the cl class name. | |
 |
.cl1.cl2 |
Select all elements that have both the cl1 and cl2 class names. |
 |
a[x=y] |
Select all a elements that have the x attribute set to y. |
 |
#id1 |
Select the element with the id1 ID name. |
 |
Select all elements. |
| High Resolution | Grayscale Print |
|---|---|
 |
 |
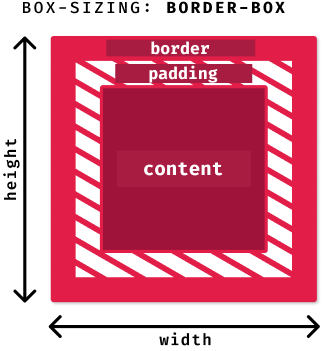
| Preview | Property | Description |
|---|---|---|
 |
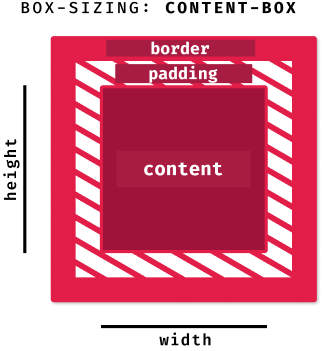
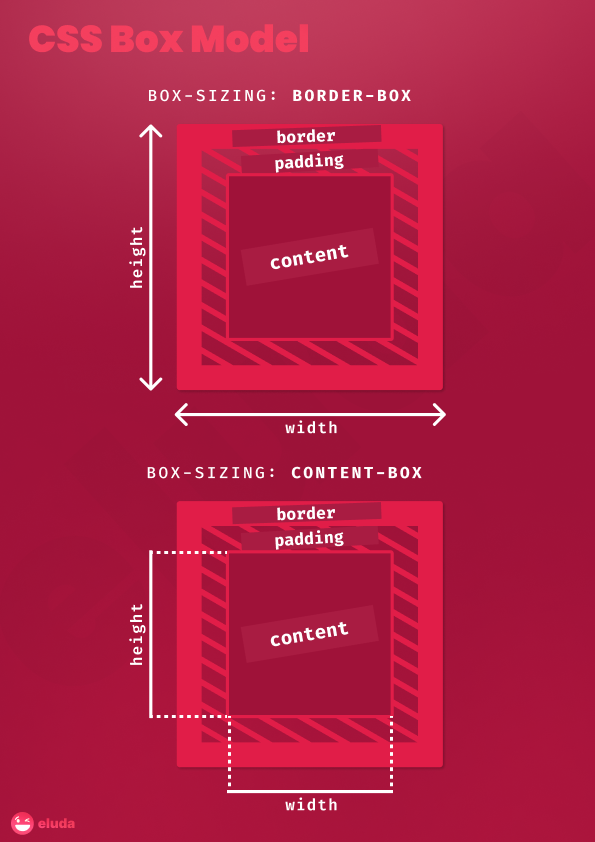
The width and height have the size of content+padding+border |
|
 |
The width and height have the size of just content |
| High Resolution |
|---|
 |
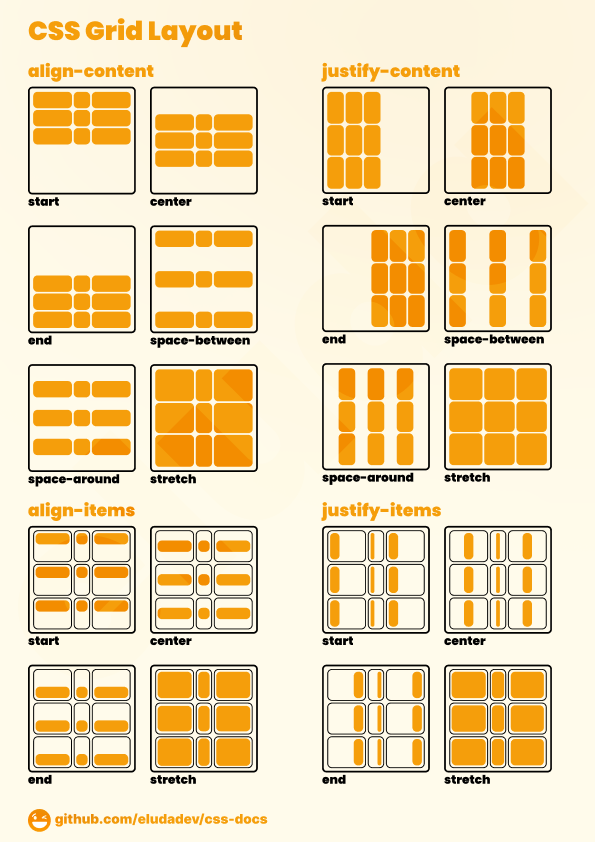
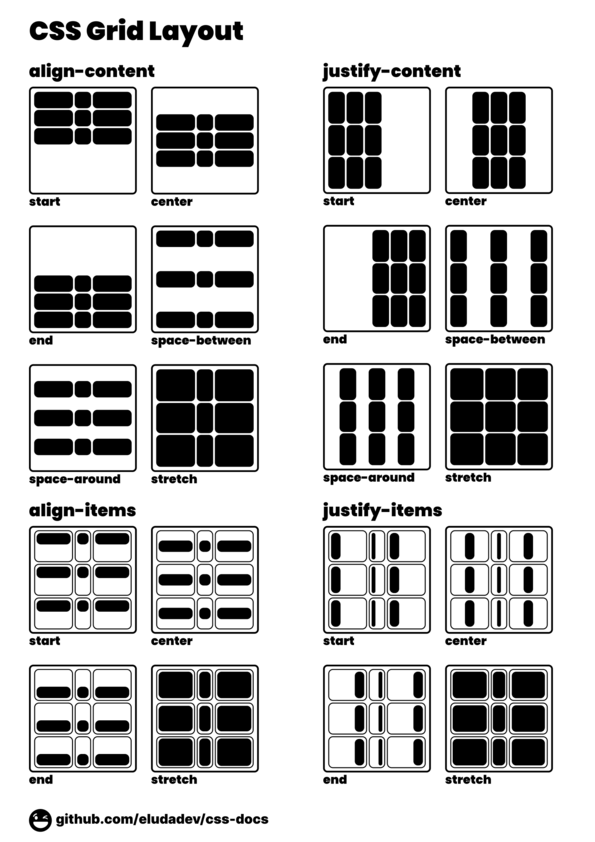
| Align Content | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
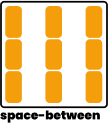
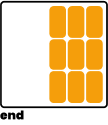
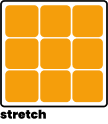
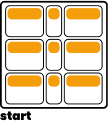
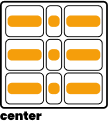
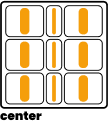
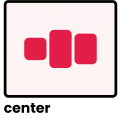
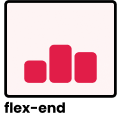
Distribute content along the horizontal axis. |
||||||||||||
|
| Justify Content | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
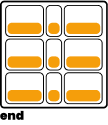
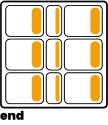
Distribute content along the vertical axis. |
||||||||||||
|
| Align Items | ||||||||
|---|---|---|---|---|---|---|---|---|
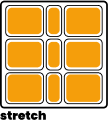
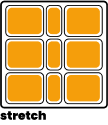
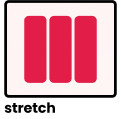
Distribute content along the horizontal axis within their grid area. |
||||||||
|
| Justify Items | ||||||||
|---|---|---|---|---|---|---|---|---|
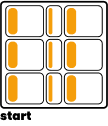
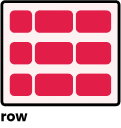
Distribute content along the vertical axis within their grid area. |
||||||||
|
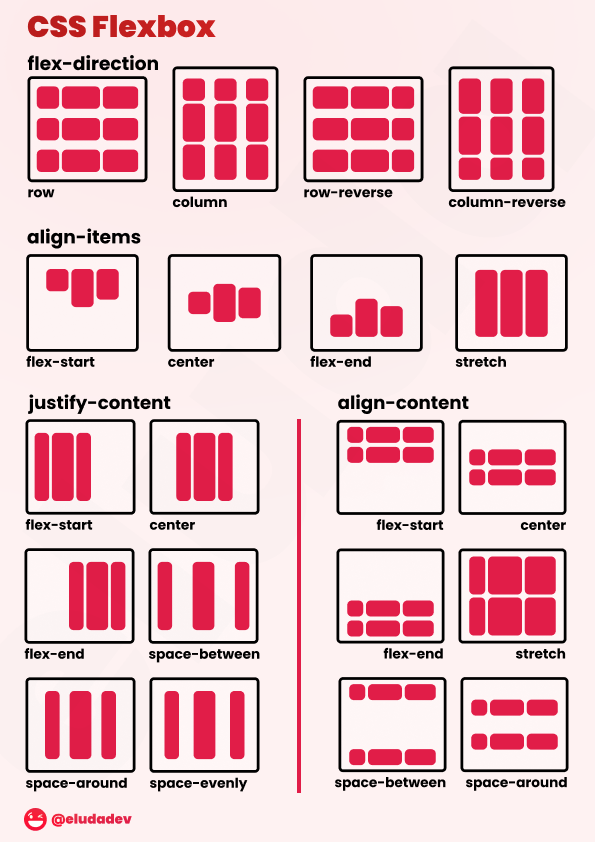
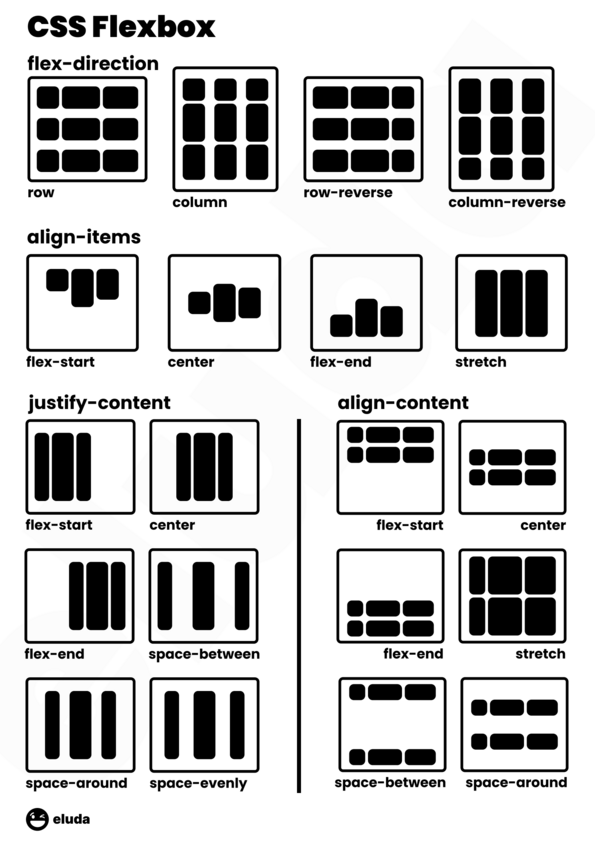
| High Resolution | Grayscale Print |
|---|---|
 |
 |
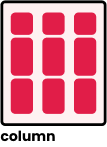
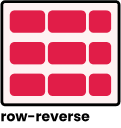
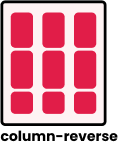
| Flex Direction | ||||||||
|---|---|---|---|---|---|---|---|---|
The flex-direction CSS property sets how flex items are placed in the flex container defining the main axis and the direction (normal or reversed). |
||||||||
|
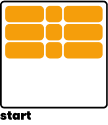
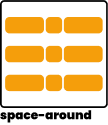
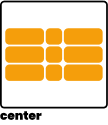
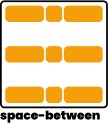
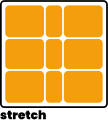
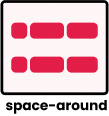
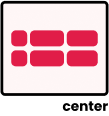
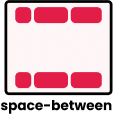
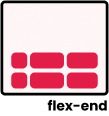
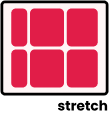
| Align Content | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
The CSS align-content property sets the distribution of space between and around content items along a flexbox's cross-axis. |
||||||||||||
|
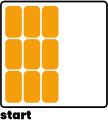
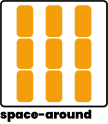
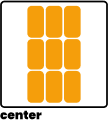
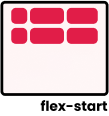
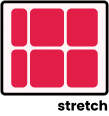
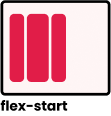
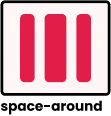
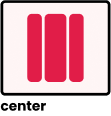
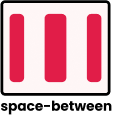
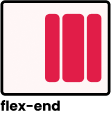
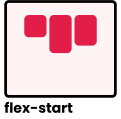
| Justify Content | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container. |
||||||||||||
|
| Align Items | ||||||||
|---|---|---|---|---|---|---|---|---|
The CSS align-items property sets the align-self value on all direct children as a group. In Flexbox, it controls the alignment of items on the Cross Axis. |
||||||||
|
| High Resolution | Grayscale Print |
|---|---|
 |
 |