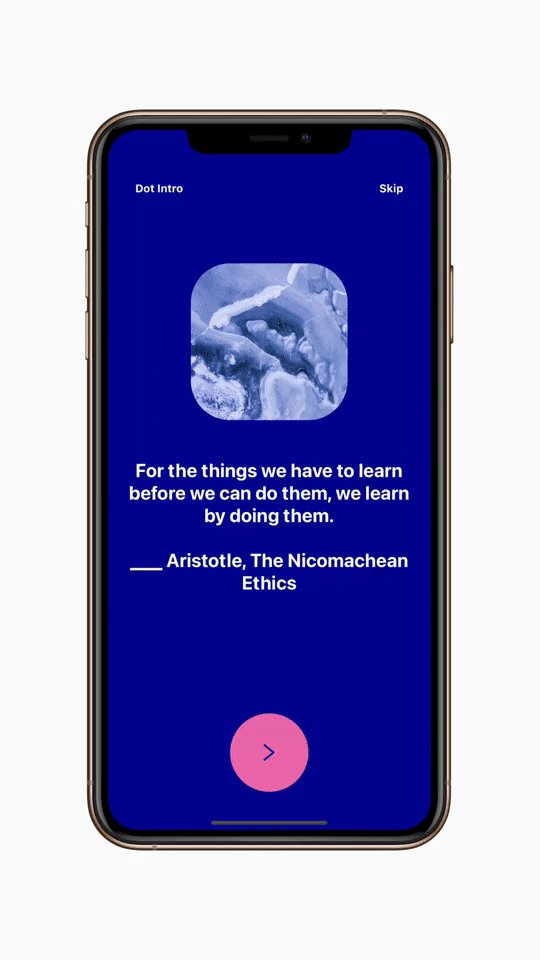
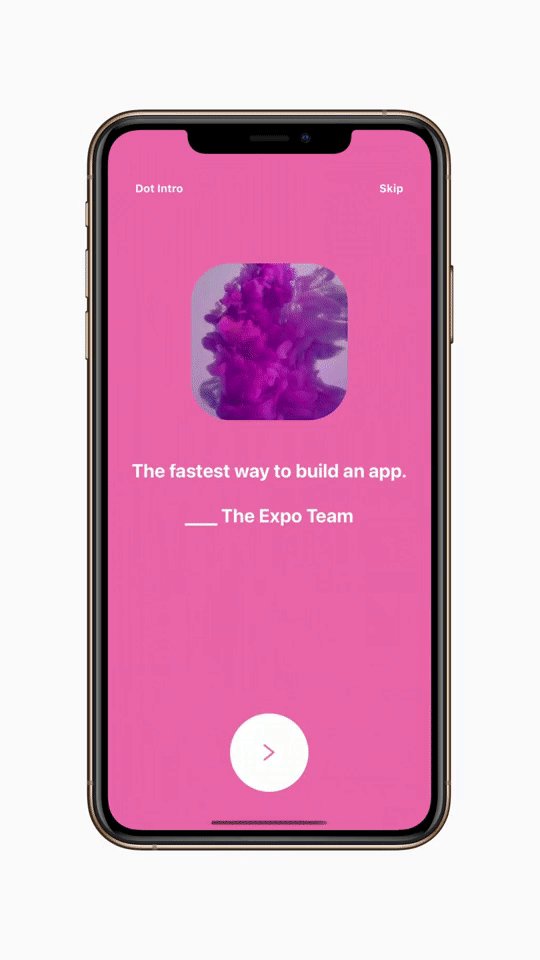
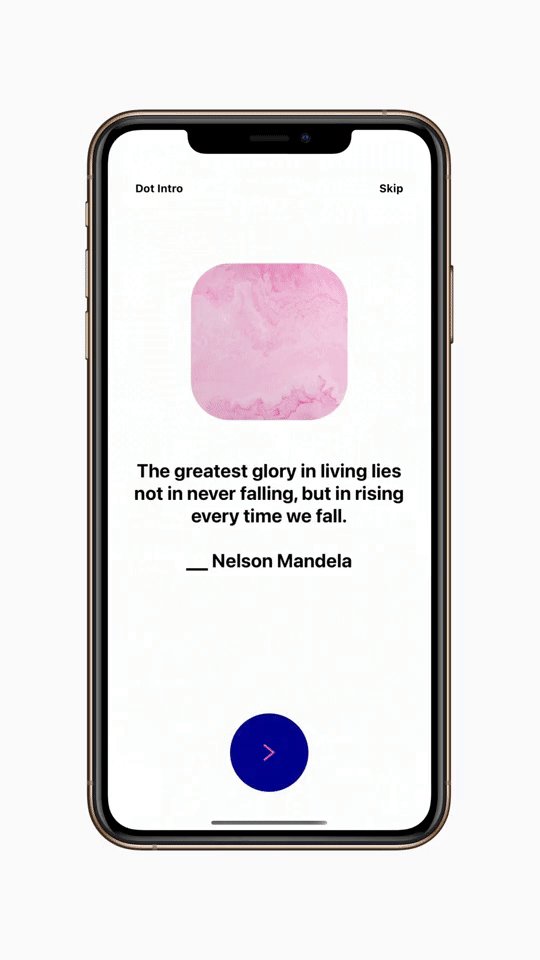
This react native module is intended to provide a beautifully animated onboarding screen that you can customise and use in your own projects.
yarn add @toggled-apps/react-native-dot-intro
or
npm install @toggled-apps/react-native-dot-intro
import * as React from "react";
import { View } from "react-native";
import RNDotIntro from "@toggled-apps/react-native-dot-intro";
const colors = [{
arrowColor: "#000B92",
textColor: "white",
initialBgColor: "#000B92",
bgColor: "#F576AA",
nextBgColor: "#F576AA",
},];
const contents = [{
image: { uri: "https://reactnative.dev/img/tiny_logo.png" },
text: "Welcome to my app",
},];
export default function App() {
return (
<View
style={{
flex: 1,
}}
>
<RNDotIntro
colors={colors}
contents={contents}
imageWidth={200}
imageHeight={200}
onEnd={() => {console.log("Handle onEnd e.g. navigate to app")}}
title="Dot Intro"
/>
</View>
);
}| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| colors | object | Required | None | An array of objects { arrowColor: "#000B92", textColor: "white", initialBgColor: "#000B92", bgColor: "#F576AA", nextBgColor: "#F576AA"} a mixture of hexcodes and color names may be used, see React Native Default Colors.initialBgColor -> Big background of the element bgColor -> initial circle bg color that will be the next slide initial BG Color nextBgColor -> next circle bg color after we fully transition the circle and this will be small again prev bgColor === next initialBgColor prev nextBgColor === next bgColor`. Note: the length of the colors array must match the length of the contents array. |
| contents | object | Required | None | An array of objects{image: { uri: "https://reactnative.dev/img/tiny_logo.png" }, text: "Welcome to my app"}.Image object may contain a uri or you may pass a local image using {image: require('../path/to/image'), text: "Welcome to my app"}.The image object is optional and text is also optionalNote: the length of the colors array must match the length of the contents array. |
| duration | number | Optional | 1000 | Duration of the transition animation. |
| imageBorderRadius | number | Optional | 50 | Border radius of image. |
| imageWidth | number | Optional | 125 | Width of the image. |
| imageHeight | number | Optional | 125 | Height of image. |
| onEnd | Function | Required | None | A function that is called when the app intro component is finished or you the user has opted to skip (if enabled). |
| textDuration | number | Optional | 800 | Duration of the text transition animation. |
| titles | array | Optional | "" | Name of your App or alternatively the title of this section of your app. |
| skip | boolean | Optional | true | Boolean to enable or disable the skip button. If enabled and pressed onEnd function will be called. |
The provided example uses expo.
Snack: https://expo.io/@toggled-apps/react-native-dot-intro
Build locally: Navigate to the "examples" directory and run:
- Install packages with
yarnornpm install. - Run
yarn iosoryarn androidornpm run iosornpm run android.
Credit goes to Catalin Miron for providing both an insightful tutorial and also the source code on which this module is based off of.
Credit also goes to Cuberto for making this concept avaliable. The dribble can be found here
This project is mantained by Toggled LTD (@toggled-apps).
We welcome all contributions to the upkeep and further development of this module! Feel free to raise PRs and Issues 😇
Copyright 2020 Toggled LTD
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.