简体中文 | English
目录
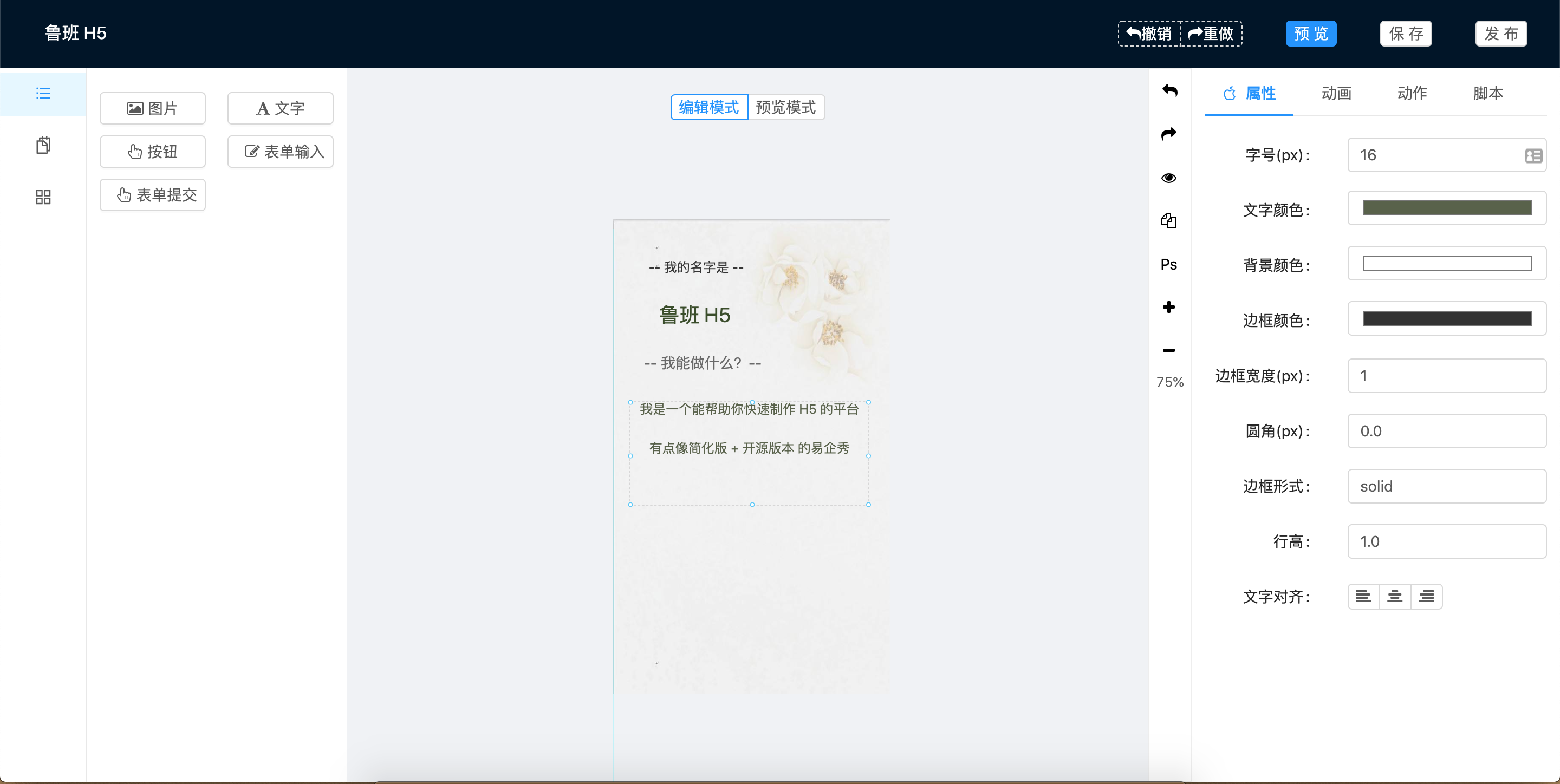
鲁班H5是基于Vue2.0开发的,通过拖拽的形式,生成页面的工具,类似易企秀、百度 H5 等工具
-
编辑器
- 参考线
- 吸附线、组件对齐
- 拖拽改变组件形状
- 元素: 复制(画布)
- 元素: 删除(画布)
- 元素: 编辑(画布)
- 页面:新增
- 页面:复制
- 页面:删除
- 快速预览
- 撤销、重做
-
组件系统
- 文字
- 普通按钮
- 表单按钮
- 表单输入框
- 普通图片
- 背景图
- 视频(Iframe形式)
-
增强功能
- 上传 PSD,一键转换为 H5(已经调研,可以实现)
- 图片库
- 第三方无版权图片搜索
- 自定义脚本(已经调研,可以实现)
-
后端 API
- 创建、保存、更新作品
- 表单数据收集
- 表单数据展示
- 在线预览
- 二维码预览
说明:project:项目根目录
-
前端
- 编辑器部分请参照
project/front-end/h5/README.md
- 编辑器部分请参照
-
后端
- 后端 API 部分请参照
project/back-end/h5-api/README.md
- 后端 API 部分请参照
lbp-全称为lu-ban-plugin-, 意思为鲁班H5的插件,位置:front-end/h5/src/components/plugins
因为微信群二维码会过期,所以 微信群和QQ群 的二维码请前往查看鲁班-H5 微信群和QQ群 查看
#!en: Scan the DingTalk QR code using Dingtalk App
For users in other languages, please keep using Github issue tracker. 🤟
推荐先看 router.js, 再从 front-end/h5/src/views/Editor.vue 开始了解,这里是编辑器的入口
front-end/h5/src # 前端源码目录:包含编辑器、作品管理、表单统计等部分
├── assets
│ ├── 403.svg
│ ├── 404.svg
│ ├── 500.svg
│ ├── logo.png
│ ├── placeholder-for-work.svg
│ └── unauth-page-illustration.svg
├── components
│ ├── core # 核心部分
│ │ ├── editor # 编辑器模块
│ │ │ ├── canvas # 画布:编辑模式 + 快速预览模式
│ │ │ │ ├── edit.js # 编辑模式对应画布
│ │ │ │ └── preview.js # 快速预览模式对应的画布
│ │ │ ├── edit-panel # 编辑器右侧的编辑、配置面板
│ │ │ │ ├── action.js #
│ │ │ │ ├── props.js # 组件属性编辑面板
│ │ │ │ └── script.js # 自定义脚本
│ │ │ ├── header
│ │ │ ├── modals
│ │ │ │ └── preview.vue # 预览弹窗
│ │ │ ├── shortcuts-panel # 插件列表对应的快捷按钮
│ │ │ │ ├── index.js
│ │ │ │ └── shortcut-button.js
│ │ │ └── index.js
│ │ ├── models # 编辑器中的各种 model
│ │ │ ├── element.js # 插件在画布中对应的元素
│ │ │ ├── page.js # 页面
│ │ │ └── work.js # 整个H5作品
│ │ ├── styles
│ │ │ └── index.scss
│ │ └── support # 辅助支持部分
│ │ └── shape.js # 拖拽改变元素形状
│ ├── plugins # 插件列表:按钮、表单(提交按钮+输入框)、文字、图片
│ │ ├── lbp-button.js
│ │ ├── lbp-form-button.js
│ │ ├── lbp-form-input.js
│ │ ├── lbp-picture-placeholder.jpg
│ │ ├── lbp-picture.js
│ │ └── lbp-text.js
│ └── HelloWorld.vue
├── constants # 常量配置
│ └── api.js # 后端 API 接口地址等配置
├── mixins # 加载插件
│ └── load-plugins.js
├── pages
│ ├── editor # 核心编辑器入口
│ ├── home
│ └── index
├── store
│ ├── modules
│ │ ├── editor.js
│ │ ├── element.js
│ │ ├── loading.js
│ │ ├── page.js
│ │ ├── user.js
│ │ ├── visible.js
│ │ └── work.js
│ ├── plugins # vuex 插件
│ │ └── undo-redo # 撤销、重做
│ │ ├── History.js
│ │ └── index.js
│ └── index.js
├── utils
│ ├── element.js
│ ├── http.js
│ └── strapi.js
├── views
│ ├── work-manager
│ │ ├── form-stat
│ │ │ ├── column.js
│ │ │ ├── detail.vue
│ │ │ └── index.vue
│ │ ├── index.vue
│ │ └── list.vue
│ ├── About.vue
│ ├── Editor.vue # 编辑器入口,对核心编辑器做了一层包装,在这里加载插件列表
│ └── Home.vue
├── App.vue
├── engine-entry.js # 用于在手机端预览、查看H5作品的入口
├── main.js # 编辑器 + work-manager(作品管理页面) 的入口
├── registerServiceWorker.js
└── router.js # 页面路由