Flat skin for active admin.

|

|

|

|
As active_skin is the css theme for the active_admin administration framework - you have to install if first.
Having active admin installed add the following line to your application's Gemfile:
gem 'active_admin_flat_skin'And then execute:
$ bundle
Or install it yourself as:
$ gem install active_admin_flat_skin
Install font awesome
gem 'font-awesome-rails'Include active_admin_flat_skin CSS:
# app/assets/stylesheets/active_admin[.css].scss
@import "active_admin/mixins";
@import "active_admin/base";
...
@import "active_admin_flat_skin";
...Include also Font Awesome:
# app/assets/stylesheets/active_admin[.css].scss
@import "font-awesome";
// In some cases .css should be specified ( @import "font-awesome.css"; )Include active_admin_flat_skin JS:
# app/assets/javascripts/active_admin.js
//= require active_admin/base
...
//= require active_admin_flat_skin
...Or if you use coffee script, include active_admin_flat_skin JS:
# app/assets/javascripts/active_admin.js.coffee
#= require active_admin/base
...
#= require active_admin_flat_skin
...You can even change basic colors of the theme by placing some other variables:
...
$panelBorder: #babdc5;
$skinActiveColor: #e73c3c;
$bodyColor: rgba(236, 240, 241, 0.48);
$skinBlack: rgb(55, 71, 79);
$panelHeaderBck: $skinBlack;
$skinBlackLight: rgb(69, 90, 100);
$textGray: rgb(174, 179, 181);
$skinTextColor: #1e2a33;
$skinTextActiveColor: white;
$skinTextTable: #7f8c8d;
$skinHeaderBck: #1e2a33;
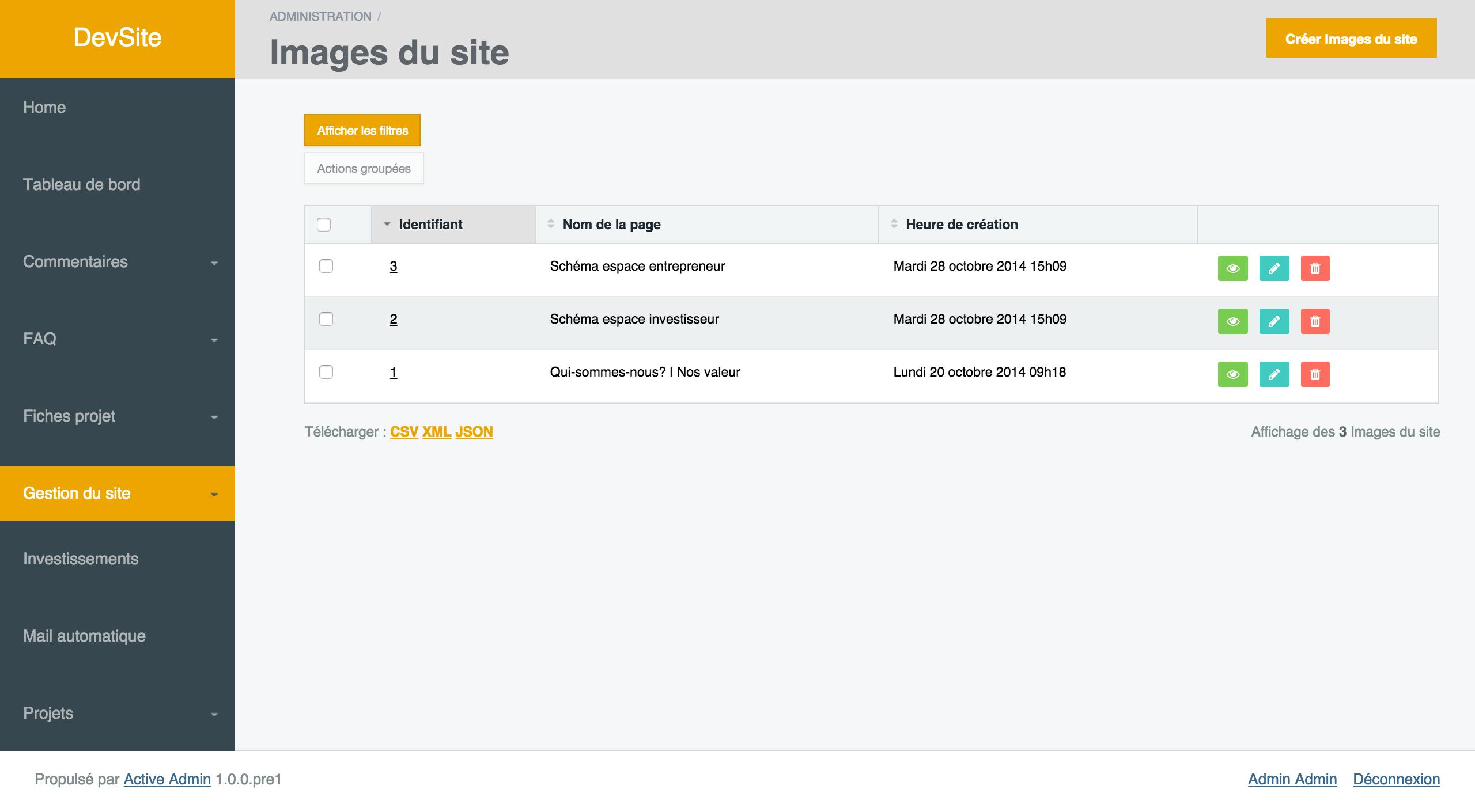
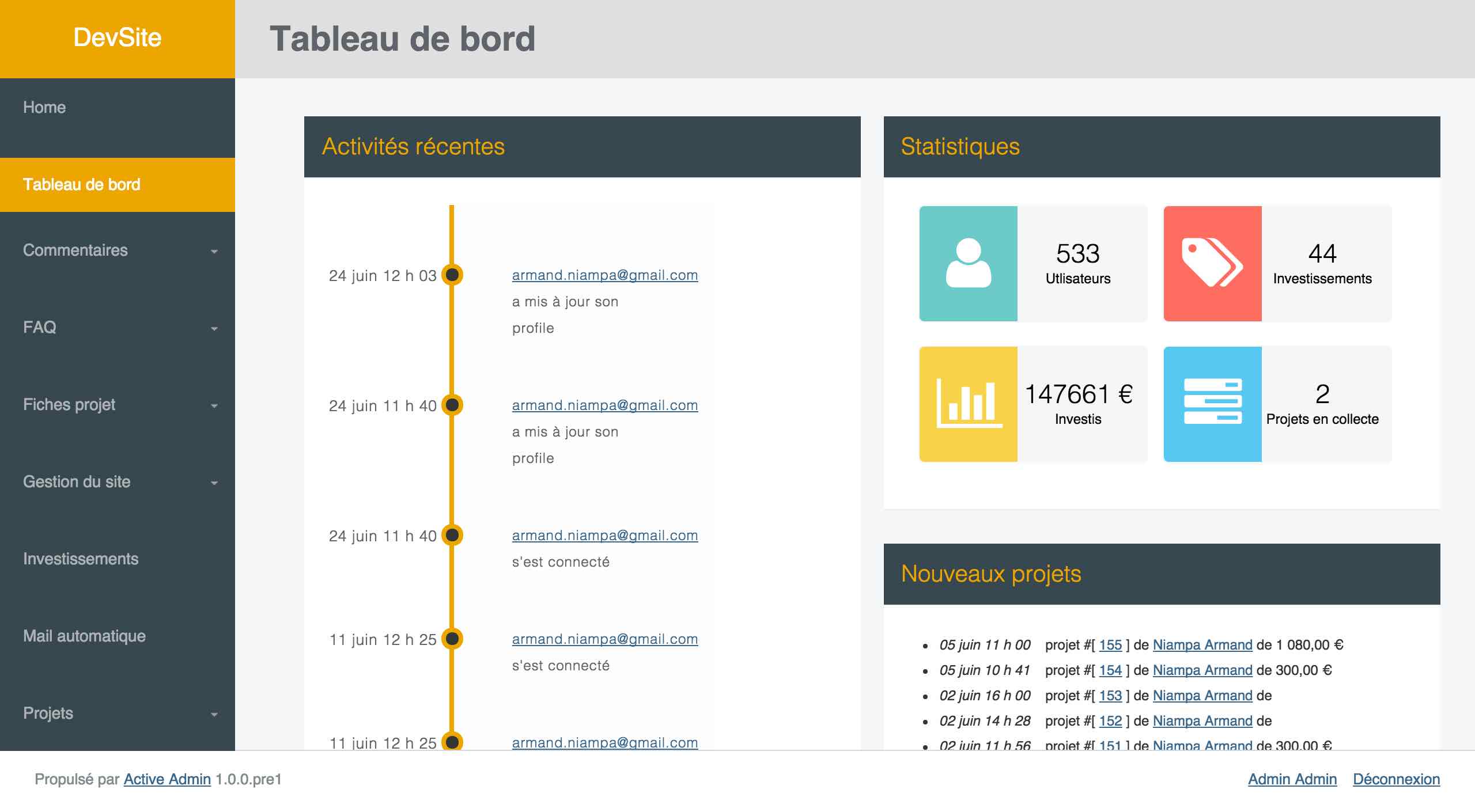
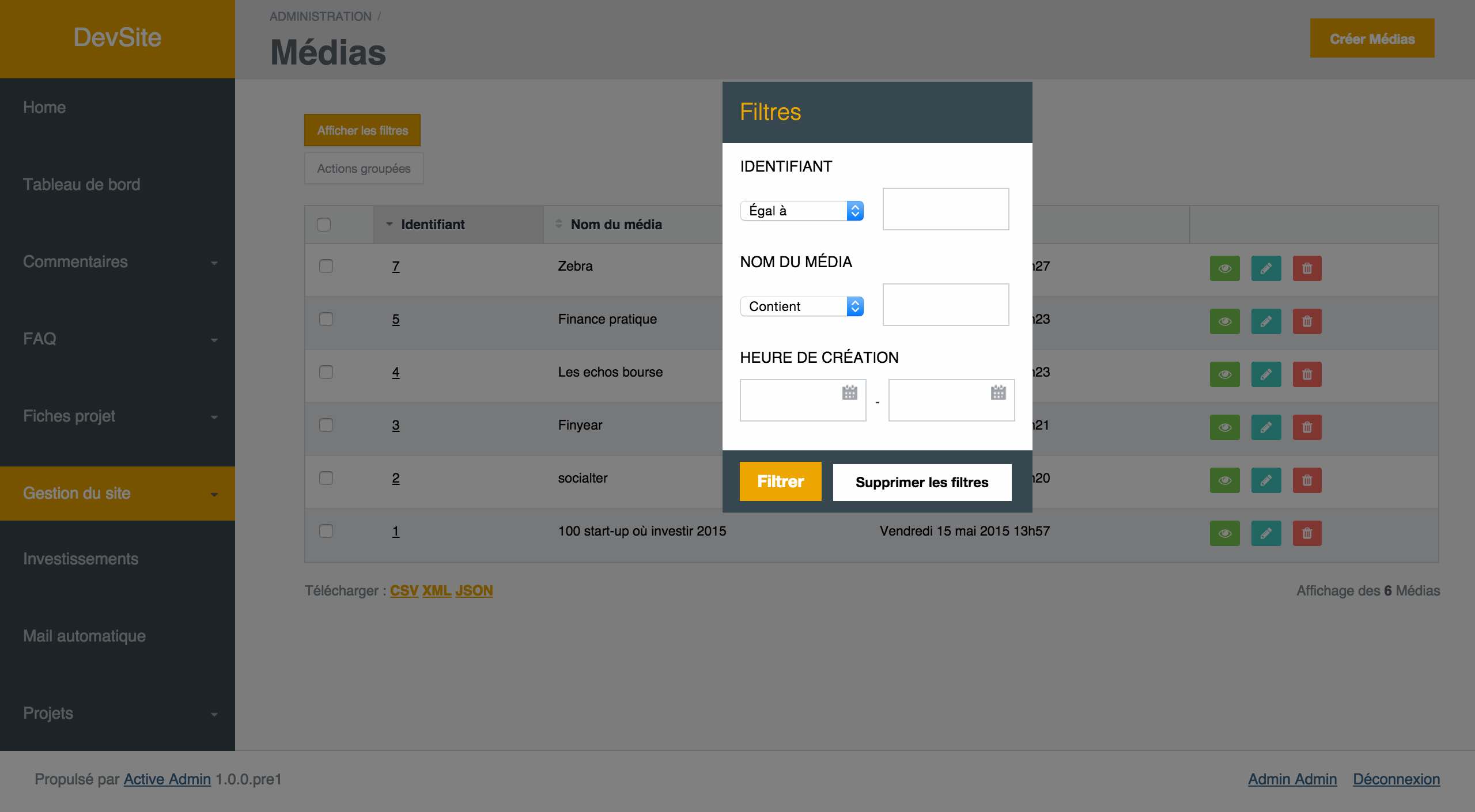
...<table>
<tr>
<td colspan=2>
<a href="./files/color2.jpg"><img src="./files/color2.jpg"></a>
</td>
</tr>
<tr>
<td>
<a href="./files/color1.jpg"><img src="./files/color1.jpg"></a>
</td>
<td>
<a href="./files/color3.jpg"><img src="./files/color3.jpg"></a>
</td>
</tr>
</table>- Fork it ( https://github.com/ayann/active_admin_flat_skin/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request