NOTE: I am no longer actively developing this theme, though its design is now part of Lambda-themes.
Bespoke-themes is a set of custom, medium contrast, light and dark themes for Emacs (intended for GUI, though basic support in terminal has been added). There is also a related, and optional, custom modeline. This started as a fork of Nicolas Rougier’s work on elegant-emacs and nano-emacs, but has evolved with some ideas and colors borrowed from material colors, solarized and nord, as well as color design aided by coolers.co and the classic Werner’s Nomenclature.
The theme is notably less conservative/minimal than nano- or elegant-emacs, in the sense that it has a broader color palette and sets fewer configuration conditions on fonts and ui elements, but bespoke-themes otherwise shares many of its basic themeing ideas with the good work done by Rougier (see also his work on on the design of text editors).
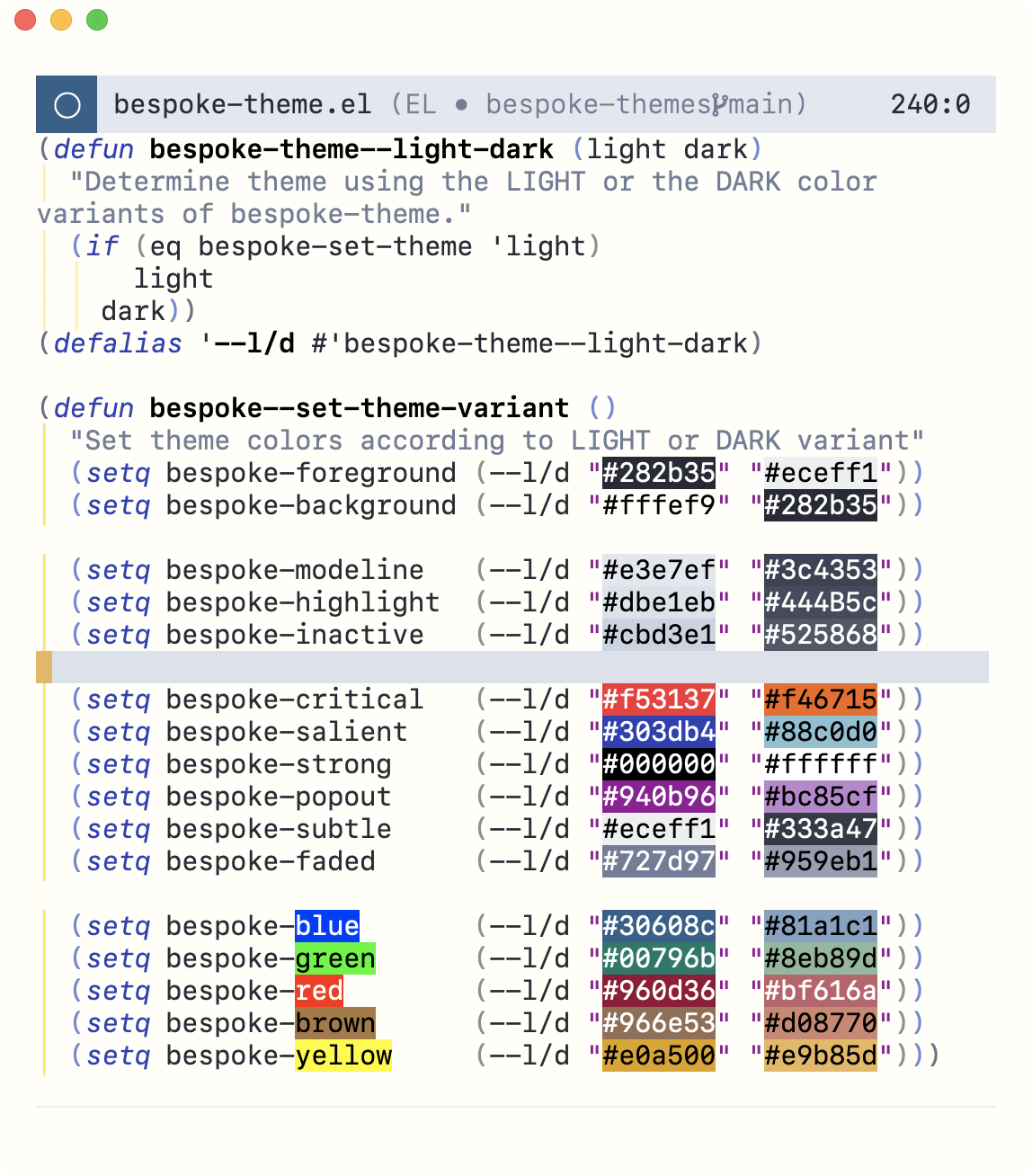
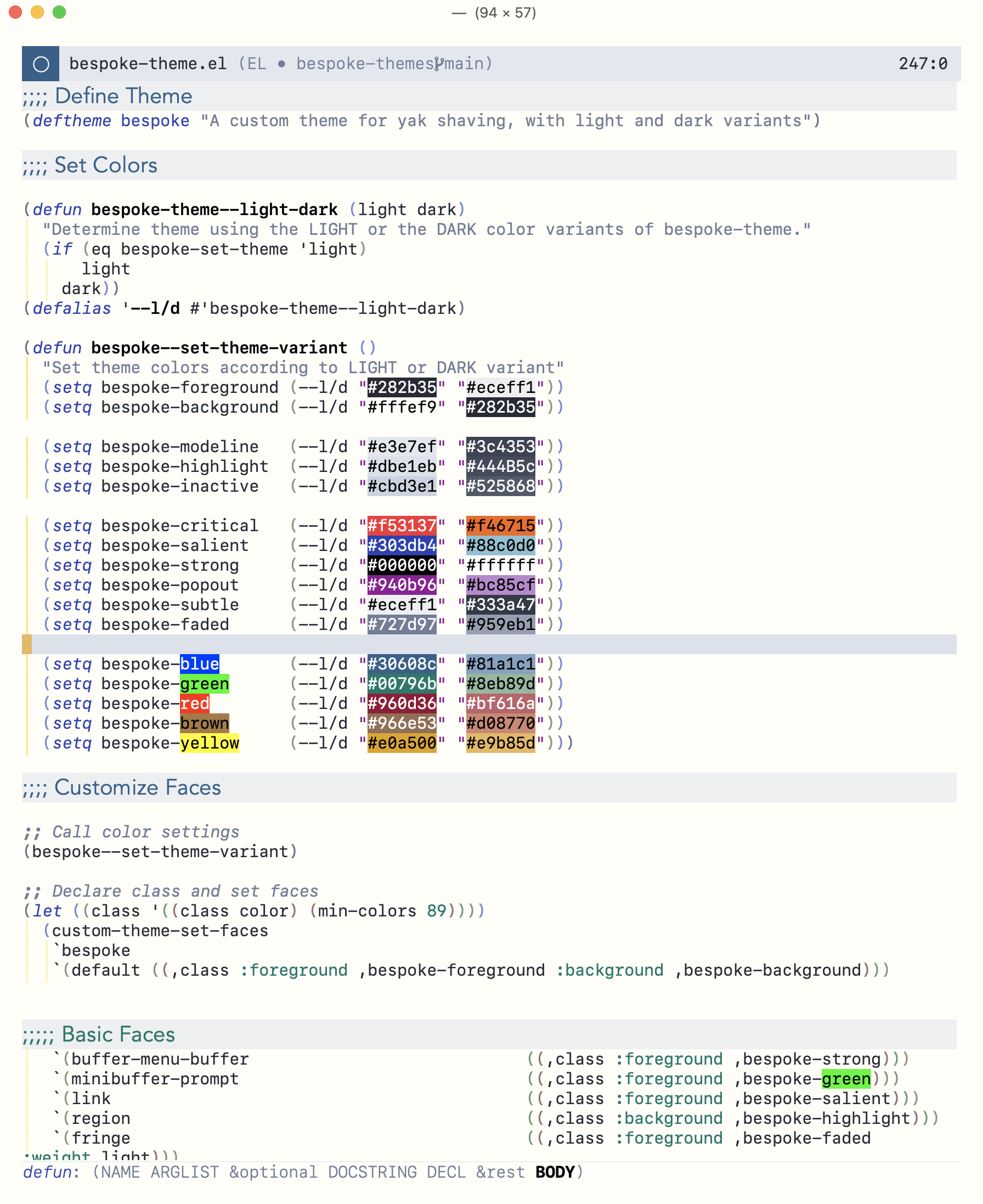
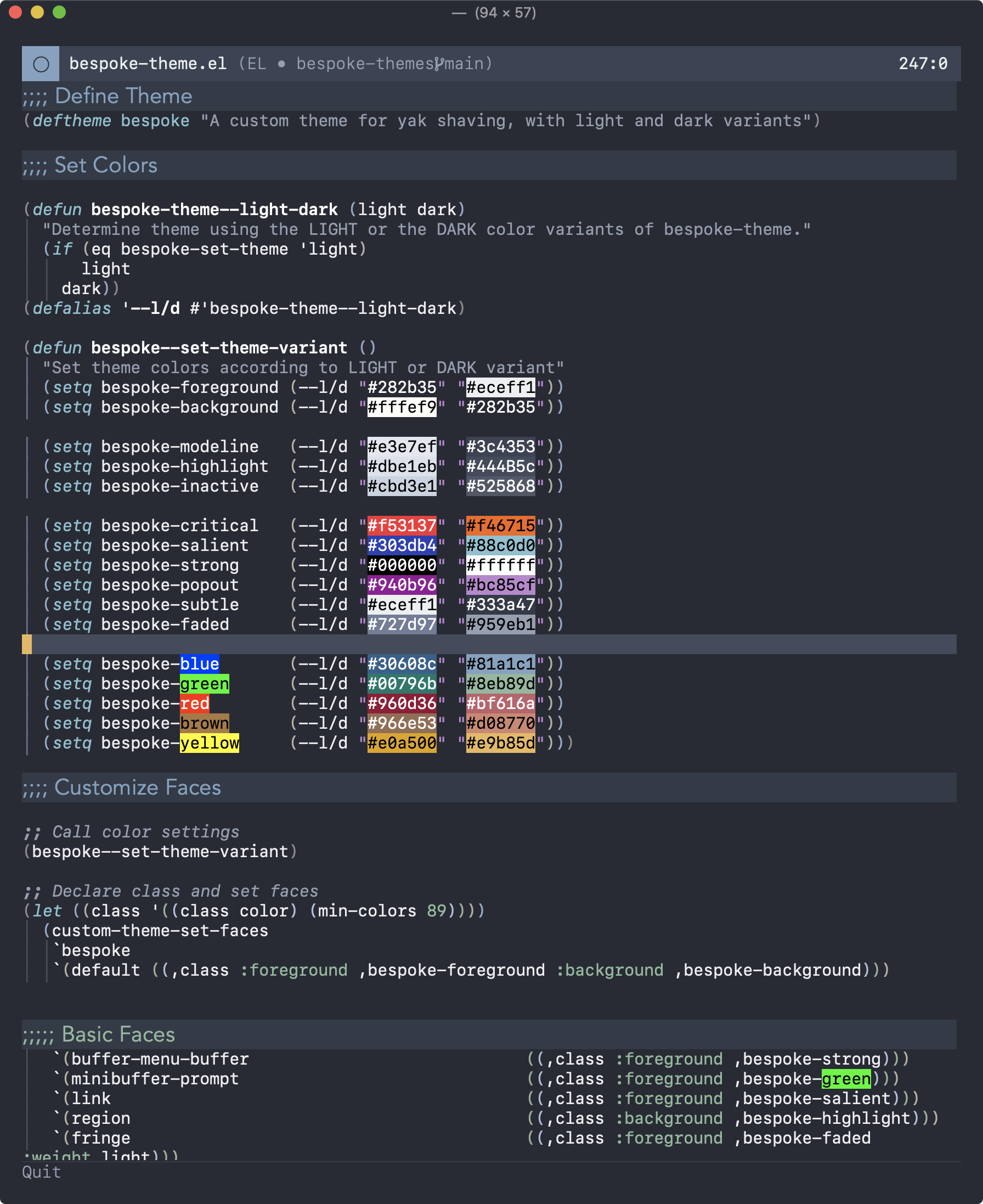
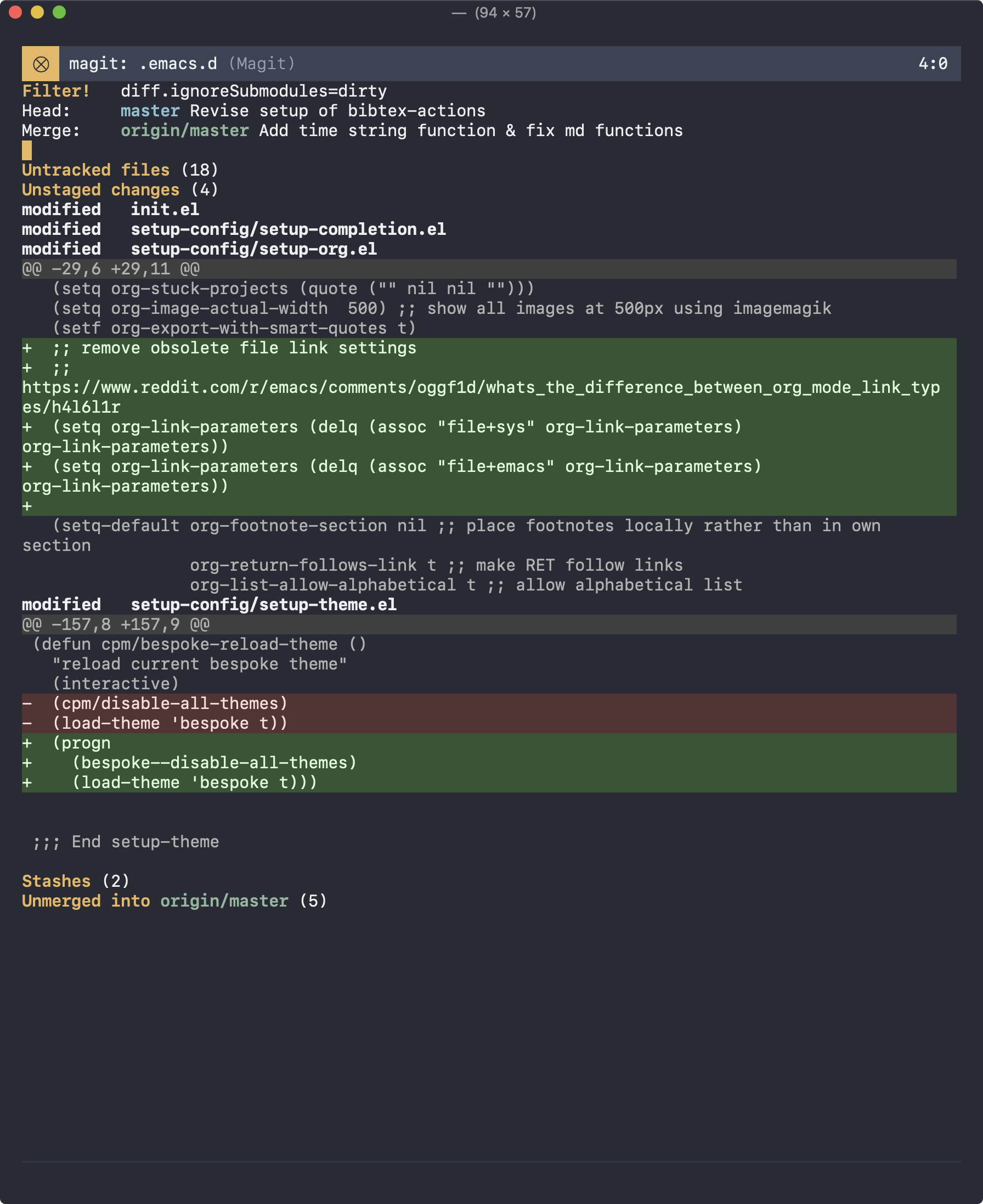
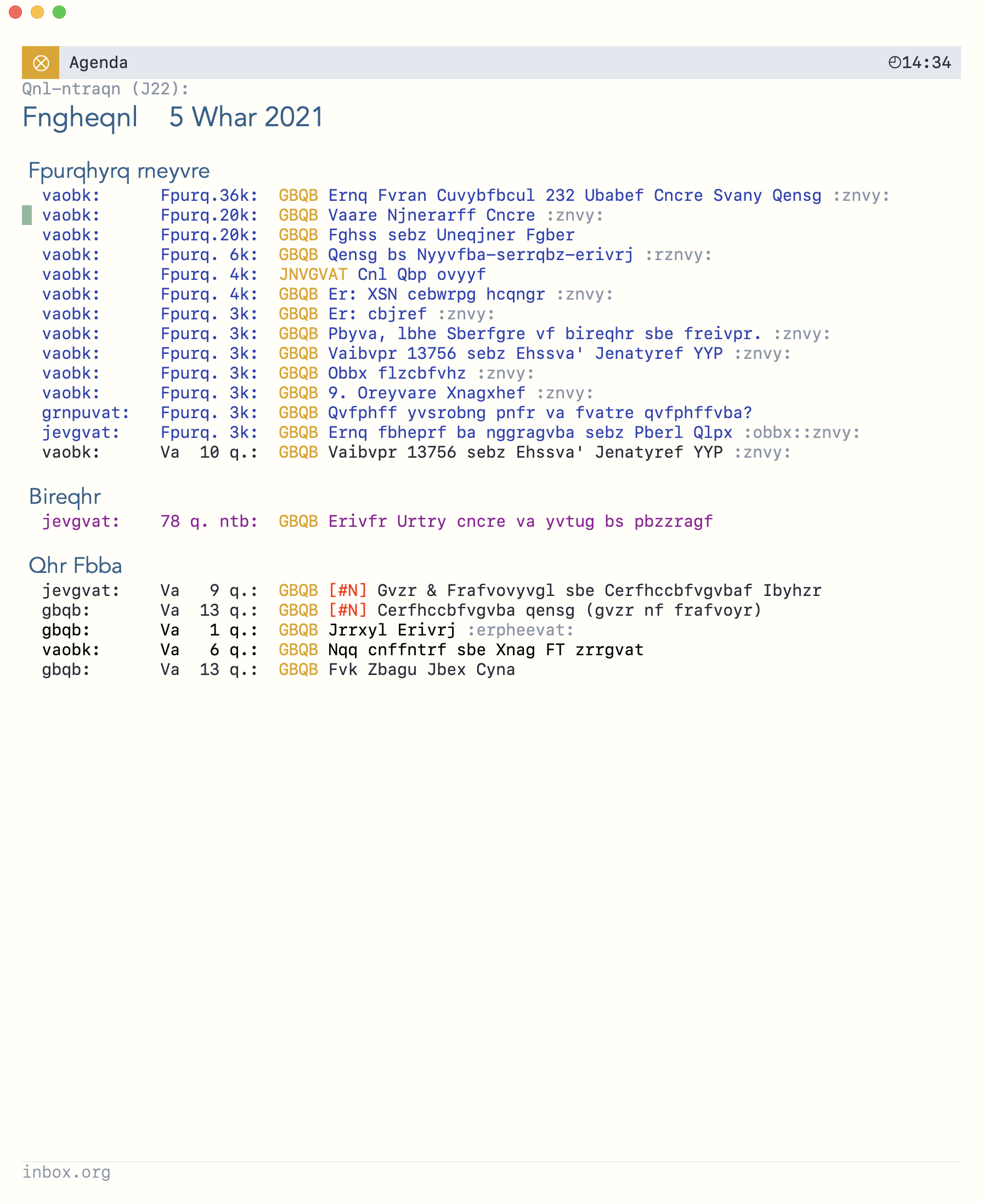
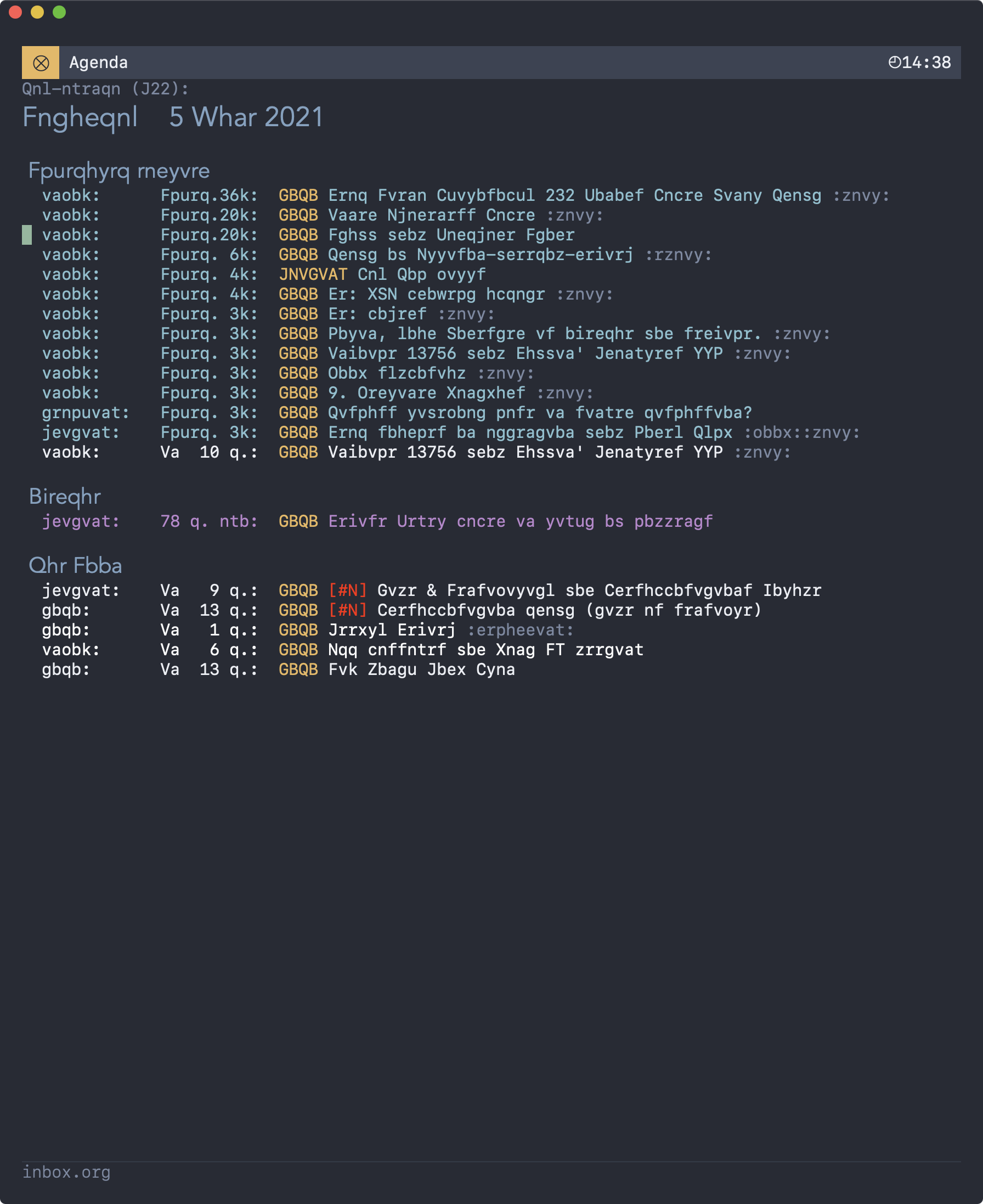
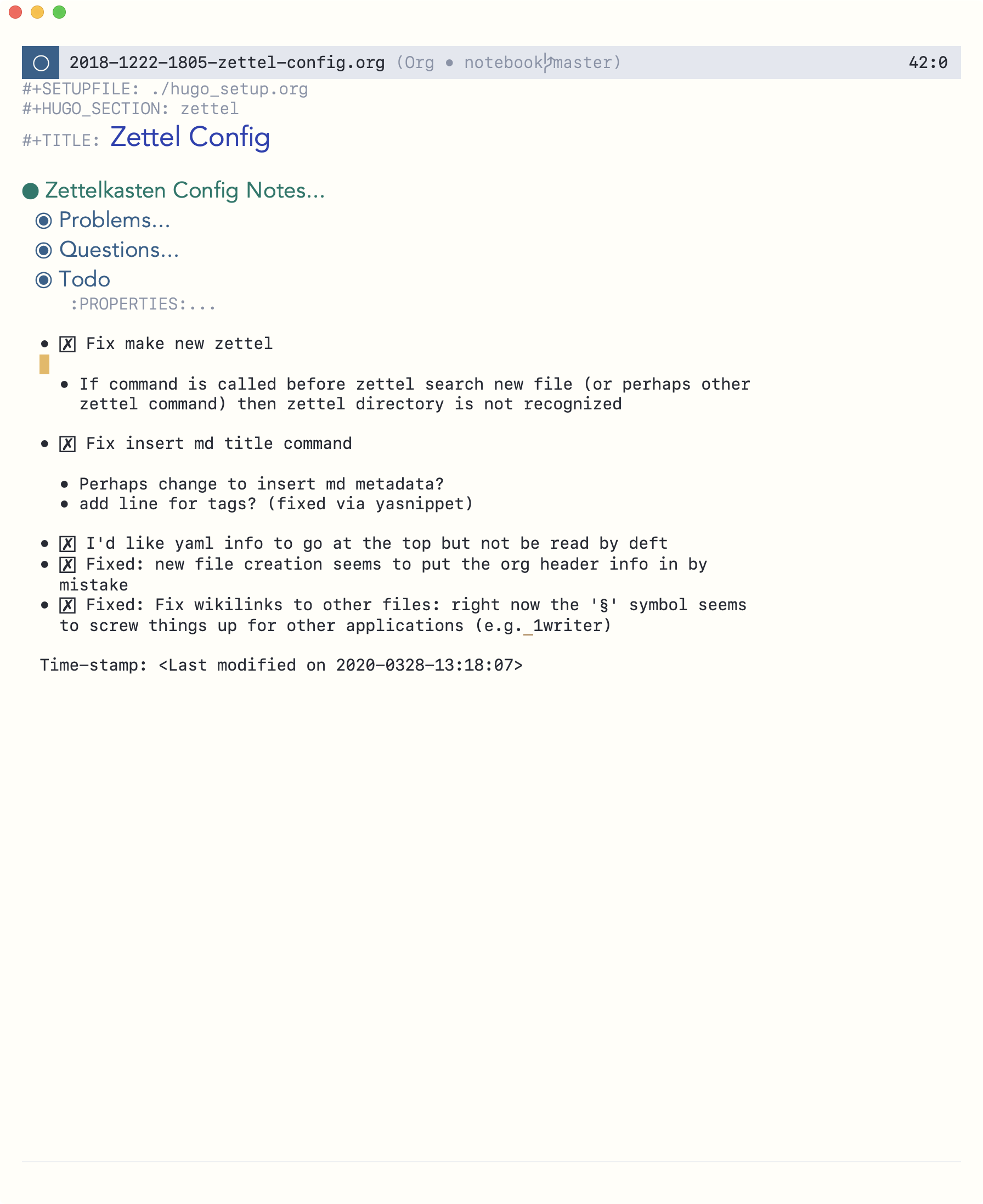
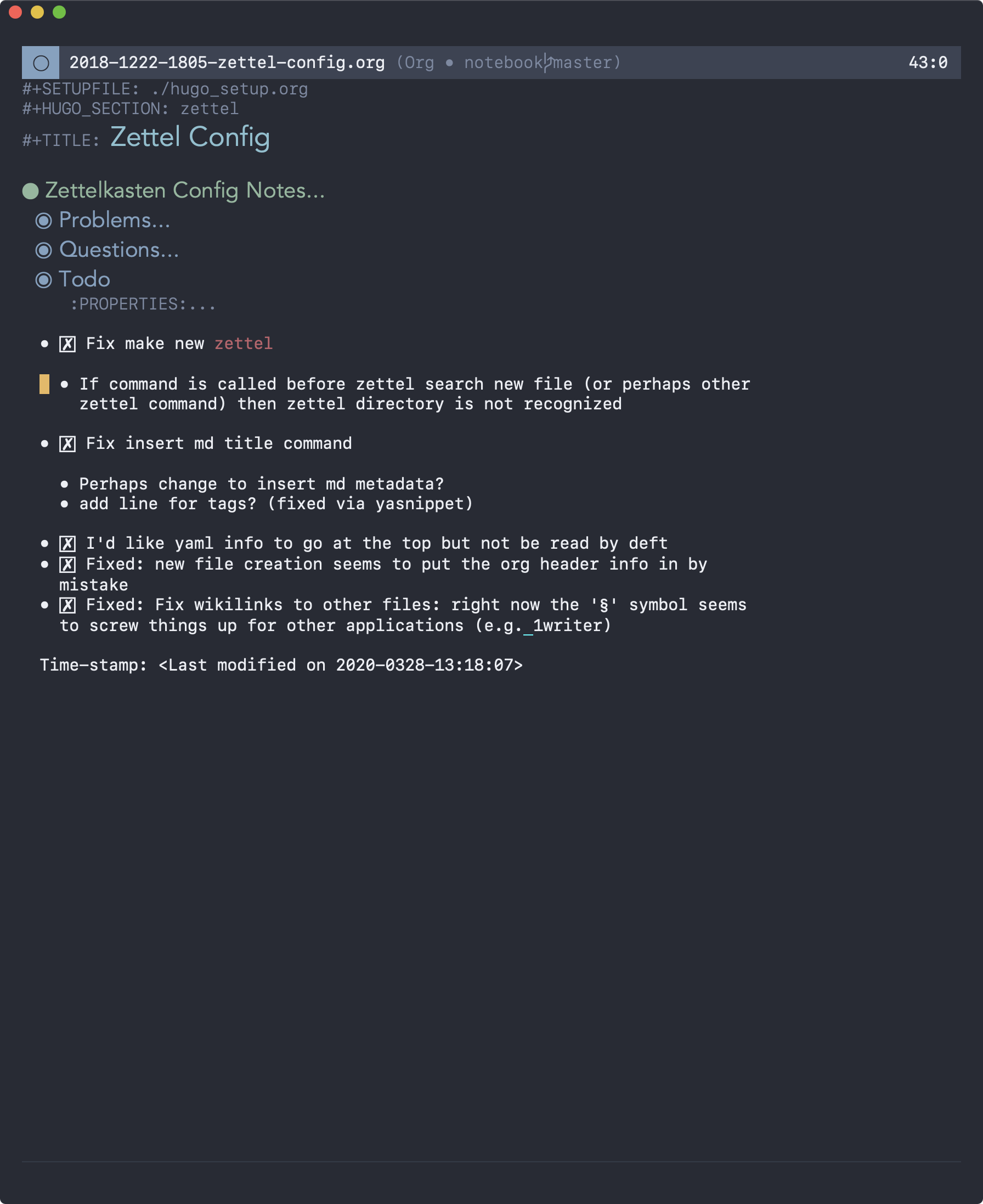
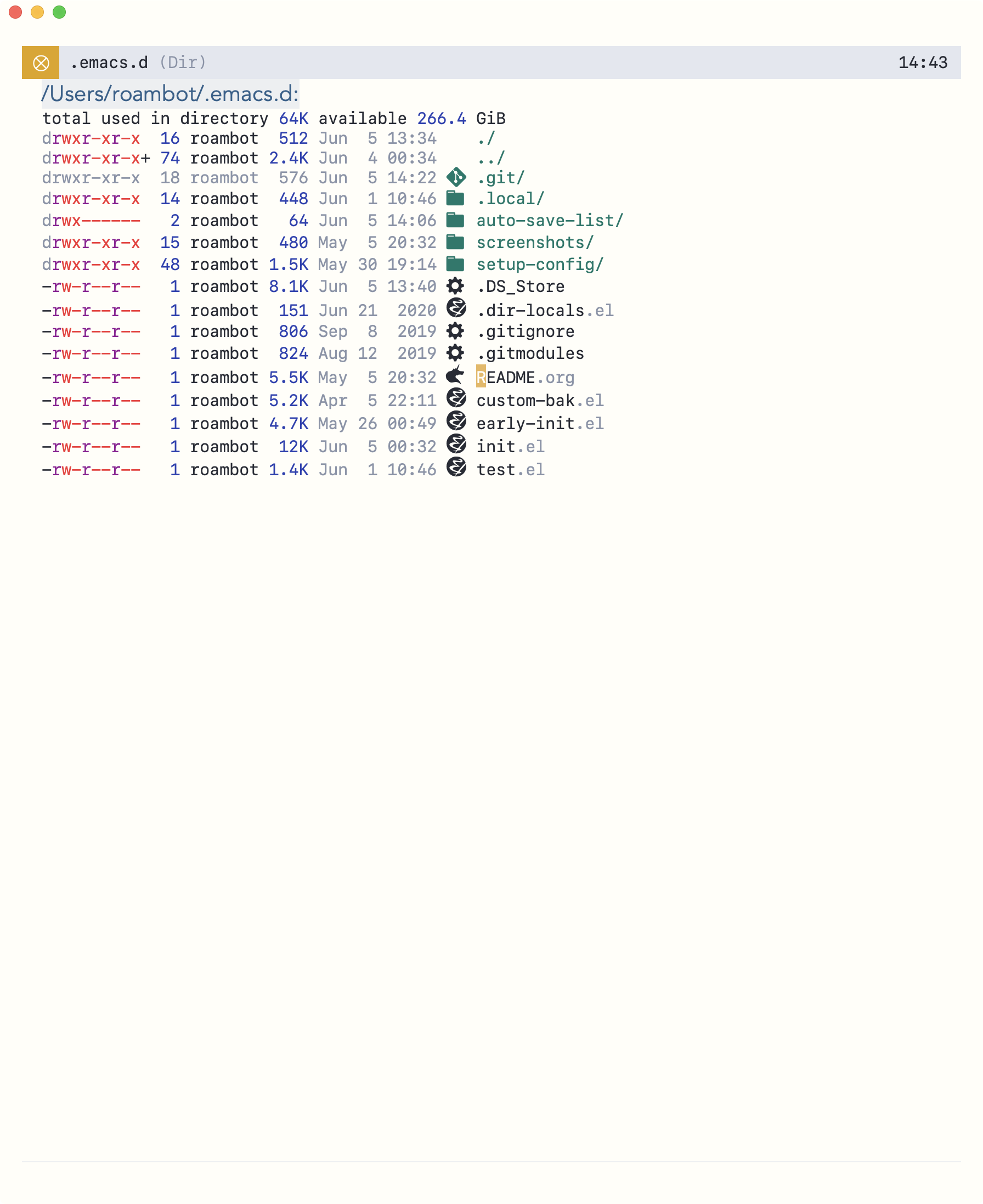
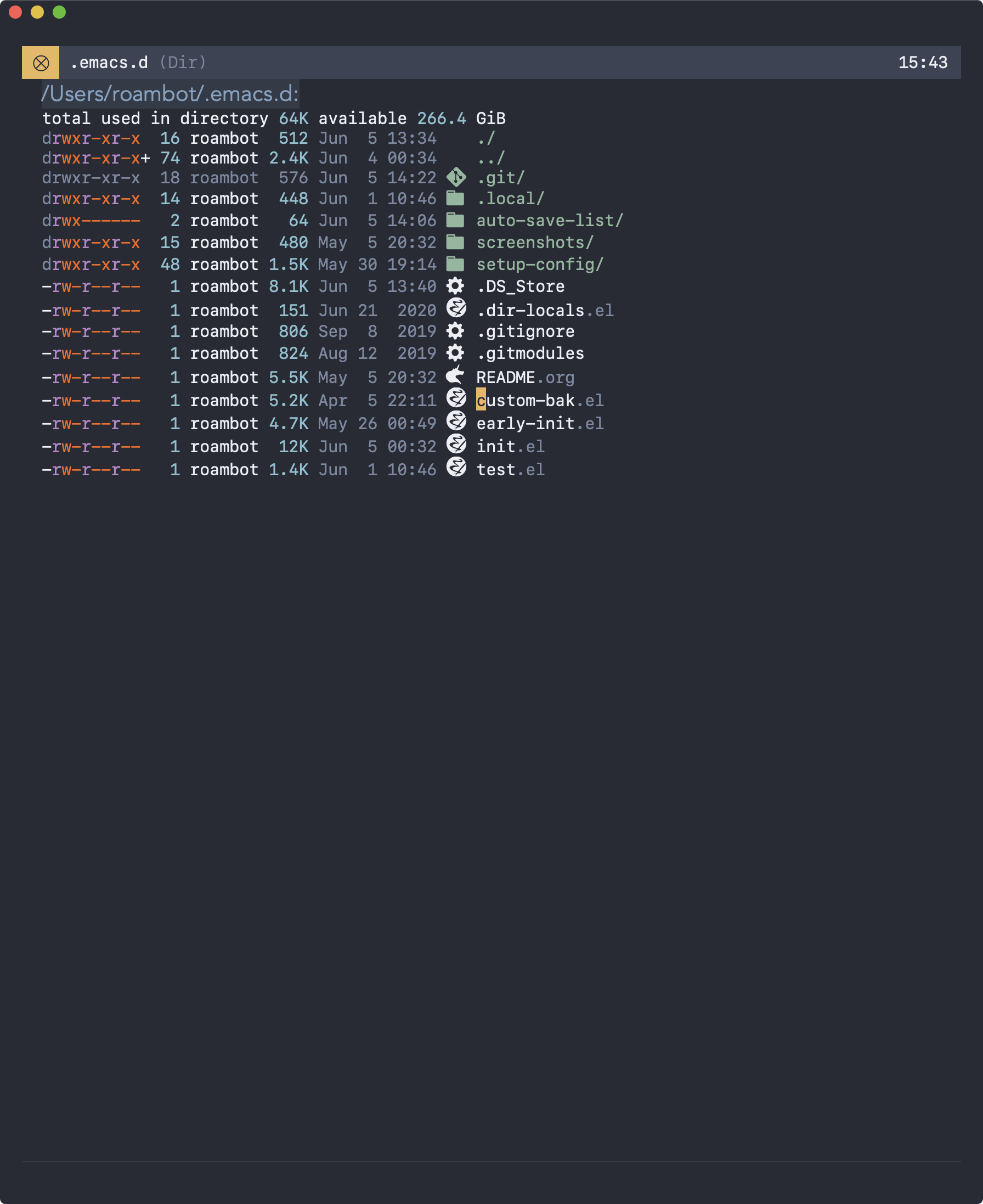
The theme sets six core colors, plus five highlight/accent colors, and colors for foreground, background, modeline, and highlight. The light and dark variants aim to be as consistent as possible in their use of colors, and to set a decent compromise between aesthetics and readability:
Faces are fairly comprehensive, including (optional) evil cursor colors. I’m trying to add faces on a regular basis. If there is a face you’d like to see added please open an issue.
NOTE: It is still early days for this theme, so there may be significant and/or breaking changes made from one commit to the next. I also may continue to tweak colors slightly to find the best balance between aesthetics and readability. Suggestions and pull requests are welcome!
I’ll try and log all breaking changes, including renaming functions and variables here:
- 10/19: Moved modeline to its own repo
- 6/13: Normalized all modeline variable names from
bespoke...modelinetobespoke...mode-linefor consistency (commit: e119c0a) - 6/12: Renamed
bespoke-set-mode-line-heighttobespoke-set-mode-line-size(commit: a46b7b5)
- You can set italics for keywords or comments (or both).
- You can set variable-pitch for headlines using
(bespoke-set-variable-pitch). - There is a toggle function for toggling between light and dark theme variants:
(bespoke/toggle-theme). You can also call each theme variant directly with(bespoke/light-theme)or(bespoke/dark-theme). - All options are available via
customize-group, and can also be found in thebespoke-themes.elfile.
Here’s one possible way of setting up the theme. Note that since this theme is currently not on Melpa the use-package setup below utilizes straight to install packages, but you can of course install it from this repo however you wish.
(use-package bespoke-themes
:straight (:host github :repo "mclear-tools/bespoke-themes" :branch "main")
:config
;; Set evil cursor colors
(setq bespoke-set-evil-cursors t)
;; Set use of italics
(setq bespoke-set-italic-comments t
bespoke-set-italic-keywords t)
;; Set variable pitch
(setq bespoke-set-variable-pitch t)
;; Set initial theme variant
(setq bespoke-set-theme 'dark)
;; Load theme
(load-theme 'bespoke t))To get windows to divide in a more attractive manner use the following setting:
;; Vertical window divider
(use-package frame
:straight (:type built-in)
:custom
(window-divider-default-right-width 12)
(window-divider-default-bottom-width 1)
(window-divider-default-places 'right-only)
(window-divider-mode t))
;; Make sure new frames use window-divider
(add-hook 'before-make-frame-hook 'window-divider-mode)
For the padding in frame used in the screenshots try the following settings:
;; Make a clean & minimalist frame
(use-package frame
:straight (:type built-in)
:config
(setq-default default-frame-alist
(append (list
'(font . "SF Mono:style=medium:size=15") ;; NOTE: substitute whatever font you prefer here
'(internal-border-width . 20)
'(left-fringe . 0)
'(right-fringe . 0)
'(tool-bar-lines . 0)
'(menu-bar-lines . 0)
'(vertical-scroll-bars . nil))))
(setq-default window-resize-pixelwise t)
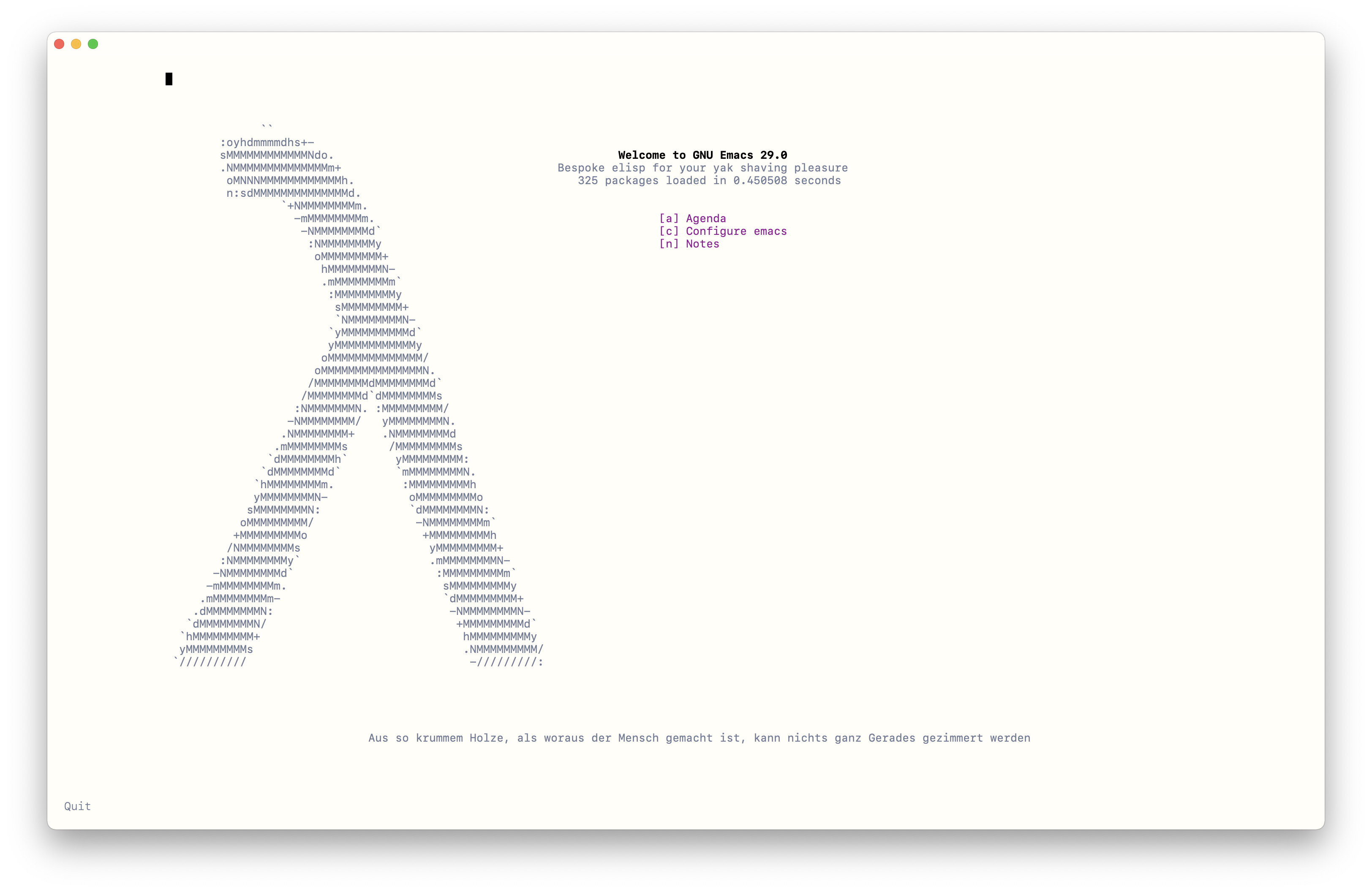
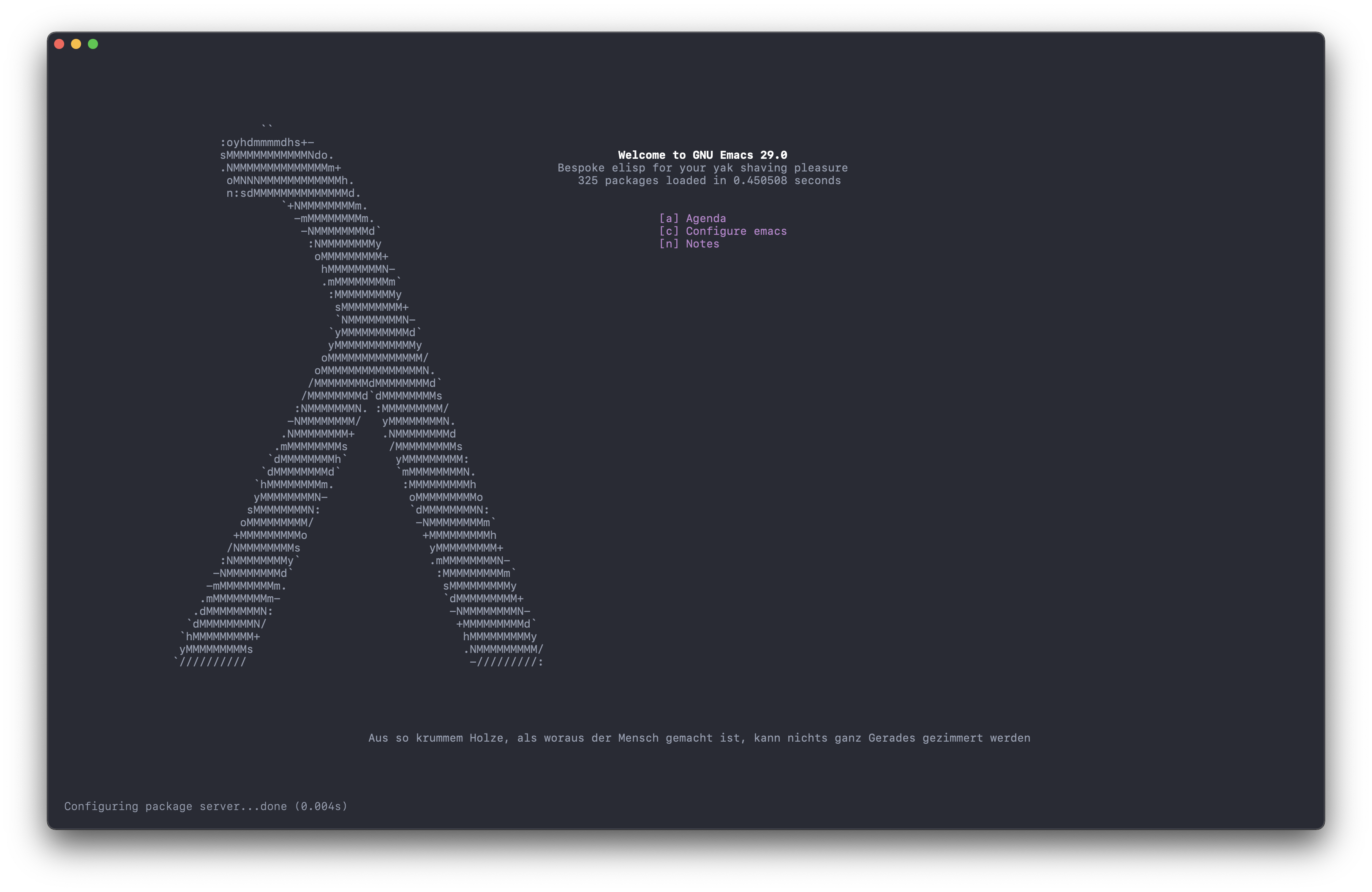
(setq-default frame-resize-pixelwise t)To get a splash screen see Rougier’s splash.el. You can see my customization of it here.
For dimming non-active windows try dimmer.el
;; Dim inactive windows
(use-package dimmer
:straight (:host github :repo "gonewest818/dimmer.el")
:hook (after-init . dimmer-mode)
:config
(setq dimmer-fraction 0.5)
(setq dimmer-adjustment-mode :foreground)
(setq dimmer-use-colorspace :rgb)
(setq dimmer-watch-frame-focus-events nil)
(dimmer-configure-which-key)
(dimmer-configure-magit)
(dimmer-configure-posframe))Note that these all use bespoke-modeline and settings from my dotemacs.