Angular2 Bootstrap3 Modal Component
http://dougludlow.github.io/ng2-bs3-modal/
ng2-bs3-modal depends on bootstrap which depends on jquery, you'll need to include both scripts before ng2-bs3-modal or somehow make them available globally, depending on your build system.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js"></script>npm install --save ng2-bs3-modalThen include the ng2-bs3-modal in your project.
Using SystemJS, you can add a mapping to your System.config:
System.config({
defaultJSExtensions: true,
map: {
'ng2-bs3-modal': 'node_modules/ng2-bs3-modal'
}
});Or you can include a reference to the bundle in your html:
<script src="node_modules/ng2-bs3-modal/bundles/ng2-bs3-modal.js"></script>Then include the module in the imports collection of your app's module:
import { NgModule } from '@angular/core';
import { Ng2Bs3ModalModule } from 'ng2-bs3-modal/ng2-bs3-modal';
@NgModule({
imports: [ Ng2Bs3ModalModule ]
...
})
export class MyAppModule { }The following is a list of basic demo projects that use the ng2-bs3-modal:
Feel free to request more.
-
animation: boolean, default:trueSpecify
falseto simply show the modal rather than having it fade in/out of view. -
backdrop: string | boolean, default:trueSpecify
'static'for a backdrop which doesn't close the modal on click orfalsefor no backdrop. -
keyboard: boolean, default:trueCloses the modal when escape key is pressed. Specify
falseto disable. -
size: string, default:undefinedSpecify
'sm'for small and'lg'for large. -
cssClass: string, default:undefinedApplies the given cssClass to the modal. Can be used to style the modal, suchas giving it a custom size.
-
onClose: EventEmitterEmits when
ModalComponent.close()is called. -
onDismiss: EventEmitterEmits when
ModalComponent.dismiss()is called, or when the modal is dismissed with the keyboard or backdrop. -
onOpen: EventEmitterEmits when
ModalComponent.open()is called.
-
open(size?: string): PromiseOpens the modal. Size is optional. Specify
'sm'for small and'lg'for large to override size. Returns a promise that resolves when the modal is completely shown. -
close(value?: any): Promise<any>Closes the modal. Causes
onCloseto be emitted. Returns a promise that resolves the value passed toclosewhen the modal is completely hidden. -
dismiss(): PromiseDismisses the modal. Causes
onDismissto be emitted. Returns a promise that resolves when the modal is completely hidden.
-
show-close: boolean, default:falseShow or hide the close button in the header. Specify
trueto show.
-
show-default-buttons: boolean, default:falseShow or hide the default 'Close' and 'Dismiss' buttons in the footer. Specify
trueto show. -
close-button-label: string, default:'Close'Change the label in the default 'Close' button in the footer. Has no effect if show-default-buttons aren't set.
-
dismiss-button-label: string, default:'Dismiss'Change the label in the default 'Dismiss' button in the footer. Has no effect if show-default-buttons aren't set.
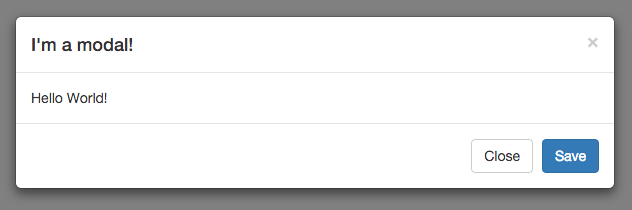
<button type="button" class="btn btn-default" (click)="modal.open()">Open me!</button>
<modal #modal>
<modal-header [show-close]="true">
<h4 class="modal-title">I'm a modal!</h4>
</modal-header>
<modal-body>
Hello World!
</modal-body>
<modal-footer [show-default-buttons]="true"></modal-footer>
</modal>This will create a modal that cannot be closed with the escape key or by clicking outside of the modal.
<modal #modal [keyboard]="false" [backdrop]="'static'">
<modal-header [show-close]="false">
<h4 class="modal-title">I'm a modal!</h4>
</modal-header>
<modal-body>
Hello World!
</modal-body>
<modal-footer [show-default-buttons]="true"></modal-footer>
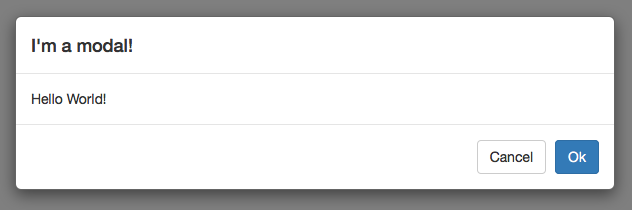
</modal><modal #modal>
<modal-header>
<h4 class="modal-title">I'm a modal!</h4>
</modal-header>
<modal-body>
Hello World!
</modal-body>
<modal-footer>
<button type="button" class="btn btn-default" data-dismiss="modal" (click)="modal.dismiss()">Cancel</button>
<button type="button" class="btn btn-primary" (click)="modal.close()">Ok</button>
</modal-footer>
</modal>import { Component, ViewChild } from '@angular/core';
import { ModalComponent } from 'ng2-bs3-modal/ng2-bs3-modal';
@Component({
selector: 'parent-component',
template: `
<modal #myModal>
...
</modal>
`
})
export class ParentComponent {
@ViewChild('myModal')
modal: ModalComponent;
close() {
this.modal.close();
}
open() {
this.modal.open();
}
}import { Component, ViewChild } from '@angular/core';
import { ModalComponent } from 'ng2-bs3-modal/ng2-bs3-modal';
@Component({
selector: 'parent-component',
template: `
<modal #myFirstModal>
...
</modal>
<modal #mySecondModal>
...
</modal>
`
})
export class ParentComponent {
@ViewChild('myFirstModal')
modal1: ModalComponent;
@ViewChild('mySecondModal')
modal2: ModalComponent;
...
}<modal #modal>
<modal-header>
<h4 class="modal-title">I'm a modal!</h4>
</modal-header>
<modal-body>
<div class="form-group">
<label for="textbox">I'm a textbox!</label>
<input autofocus type="text" class="form-control" id="textbox">
</div>
</modal-body>
<modal-footer [show-default-buttons]="true"></modal-footer>
</modal>git clone https://github.com/dougludlow/ng2-bs3-modal.git
npm install
npm run buildnpm startNavigate to http://127.0.0.1:8080 in your browser.
npm testTo have karma to watch for changes:
npm run test:wReport all bugs and feature requests on the issue tracker.
Contributions are welcome! Feel free to open a pull request.