This VSCode extension allow you to test your internet upload and download speed right in your IDE.
- Test Upload and Download Speed
- Save test results and see last test time stamp
- Launch Visual Studio Code.
- Go to the Extensions view by clicking on the square icon on the left sidebar or by using the shortcut
Ctrl+Shift+X. - Search for "Speed Test" in the Extensions marketplace.
- Click the "Install" button next to the "Speed Test" extension.
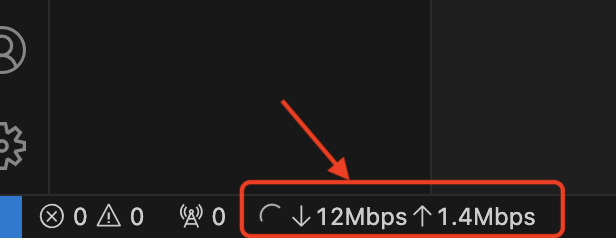
- Once installed, you can find the extension running in your status bar.
- Launch Visual Studio Code and Speed Test should begin running.
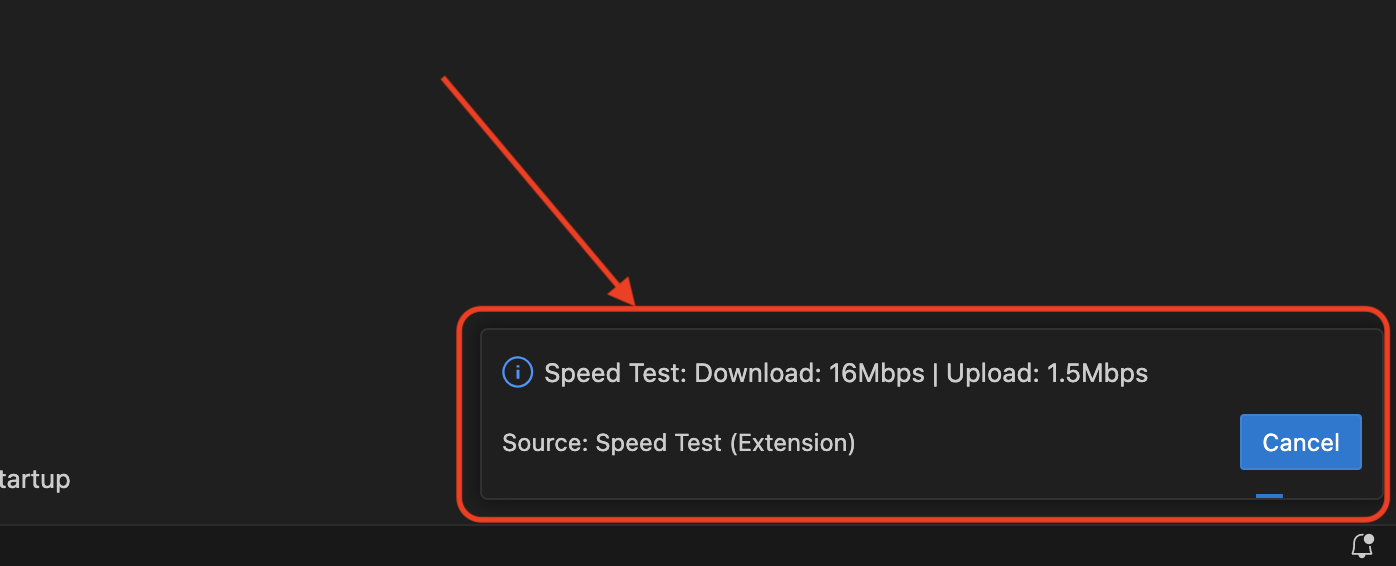
- To see the progress of the current running test, click on the extension's button in the status bar.
- "Cancel" to stop the test immediately.
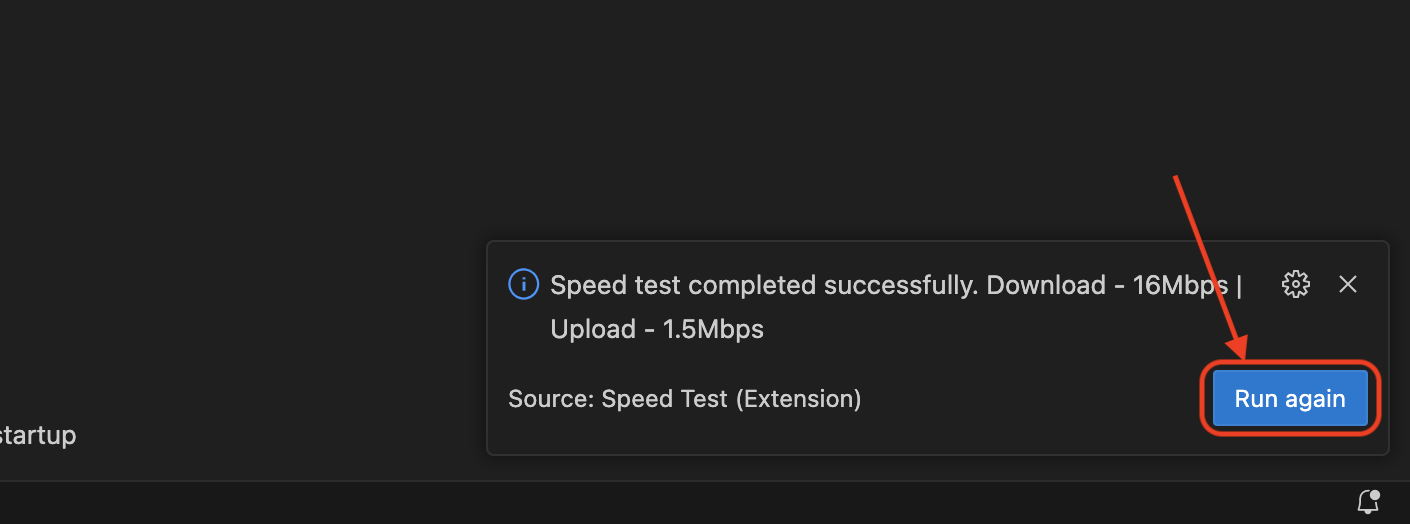
- You can "Run again" after a test has been aborted or completed.
- In case of any errors or issues, appropriate error messages will be displayed, indicating the problem encountered. Refer to the #Troubleshooting section of this docs and try to fix the issue based on the error message. If the error persists, please reach out to me via Twitter DM (@code_rabbi).
The extension is deactivated automatically when you close Visual Studio Code or manually disable the extension in the Extensions view.
- Warning "Speed Test Aborted": This occurs when a test is cancelled before it is completed.
- Error "No network error": Make sure your device is connected to the internet before running the test again.
- Error: "Service Error": There is a problem with our speed test service. Pls create an issue here to notify us immediately.
- Disable speed test from running on startup
- DND: Don't show any notifications at all. Only show test in status bar
- Show extra network information, e.g latency, buffer bloat, etc.
If you have any feedback, suggestions, or bug reports, please reach out to me on Twitter (@code_rabbi)
Enjoy! 💙