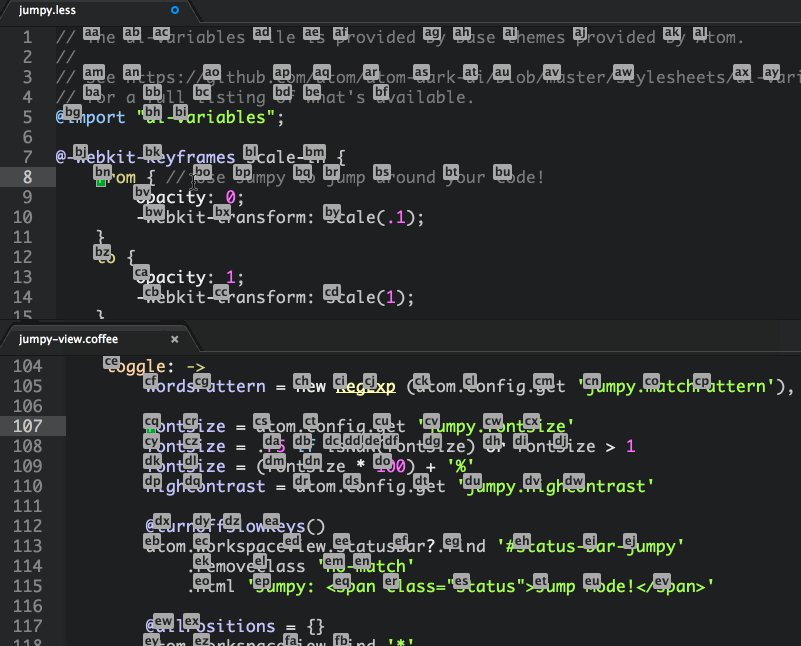
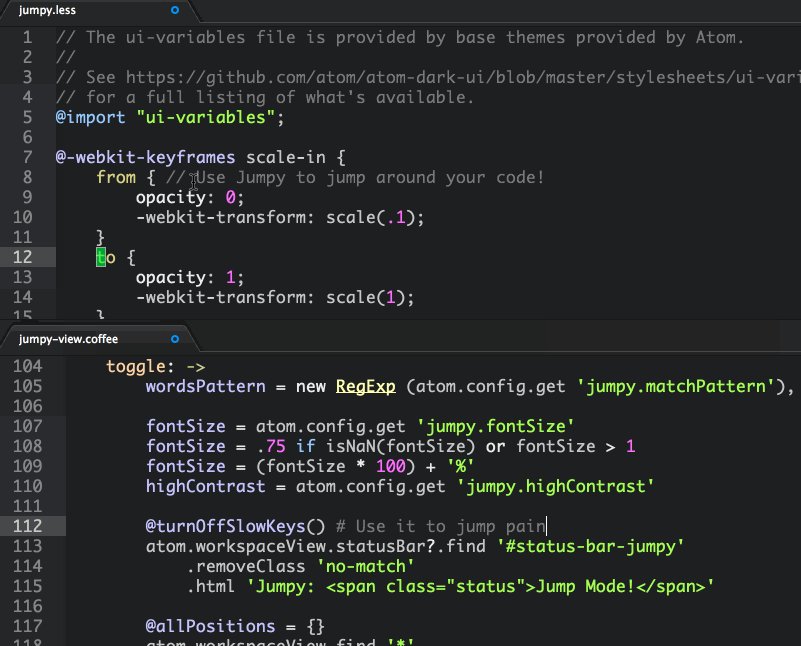
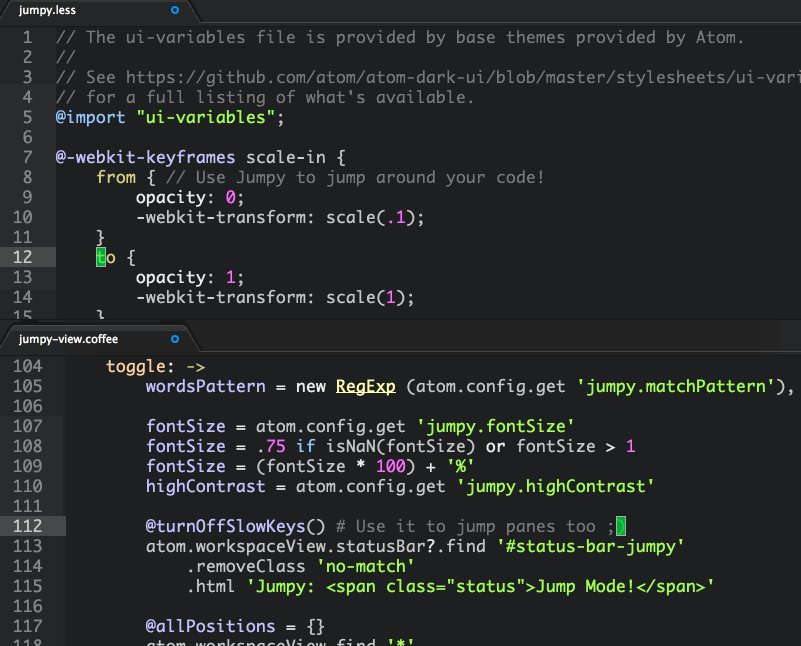
An Atom package that creates dynamic hot keys to jump around files and across visible panes.
- Hit shift + enter
- Choose from your presented labels:
- Enter two characters.
- Keep coding!
On command line:
apm install jumpy
- Works great with or without vim-mode!
- Vim modes supported:
- command mode
- insert mode
- visual mode (sorry cancels select at the moment)
- Recommended key mappings to replace 'f' in vim-mode see 'Settings' below.
- Vim modes supported:
- Recommended custom cursors:
- Enter jump mode
- shift + enter
- Reset first character entered
- backspace
- Cancel/exit jump mode (any)
- shift + enter
- enter
- esc
- space
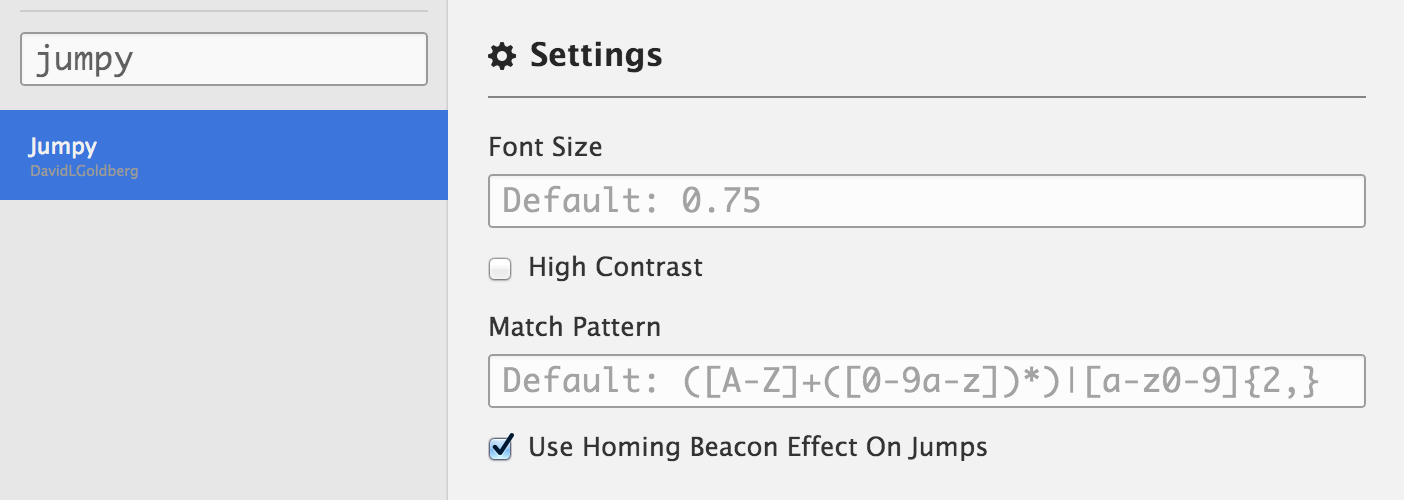
( Preferences cmd+, ) -> search for 'jumpy'
- Font Size: If set, must be a decimal value less than 1.
- High Contrast: If checked, uses a more colorful and fun (usually green) label.
- Use Homing Beacon Effect On Jumps (needs React Editor enabled, see below): If left on, will display a homing beacon (usually red) after all jumps.
Note: After selecting 'Use React Editor' in Preferences -> Settings you will have to either restart Atom or enter ctrl+alt+cmd+l (lower case L).
Put this override in your 'Atom' -> 'Open Your Stylesheet' settings:
'.editor:not(.mini).vim-mode:not(.insert-mode):not(.jumpy-jump-mode)':
'f': 'jumpy:toggle'
This will bind 'f' to toggle Jumpy.
This has not been made the default because it changes vim's native behavior. With Jumpy, however, after jumping to the nearest word, you can probably word or character jump over to your target quickly. The Vimium chrome extension chose this binding. Please let me know what you think about this binding for Jumpy here!
Note: Styles can be overridden in "Atom" -> "Open Your Stylesheets" (see examples below)
.jumpy {
&.label {
}
&.jump {
}
}Example (orange labels)
- Better highlighting in visual mode.
(A little SEO juice since "apm search" only searches package name at the moment)
- Hot keys
- Key bindings
- Shortcuts
- Navigation
- Productivity
- Mouseless
- Plugin
- Extension