This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
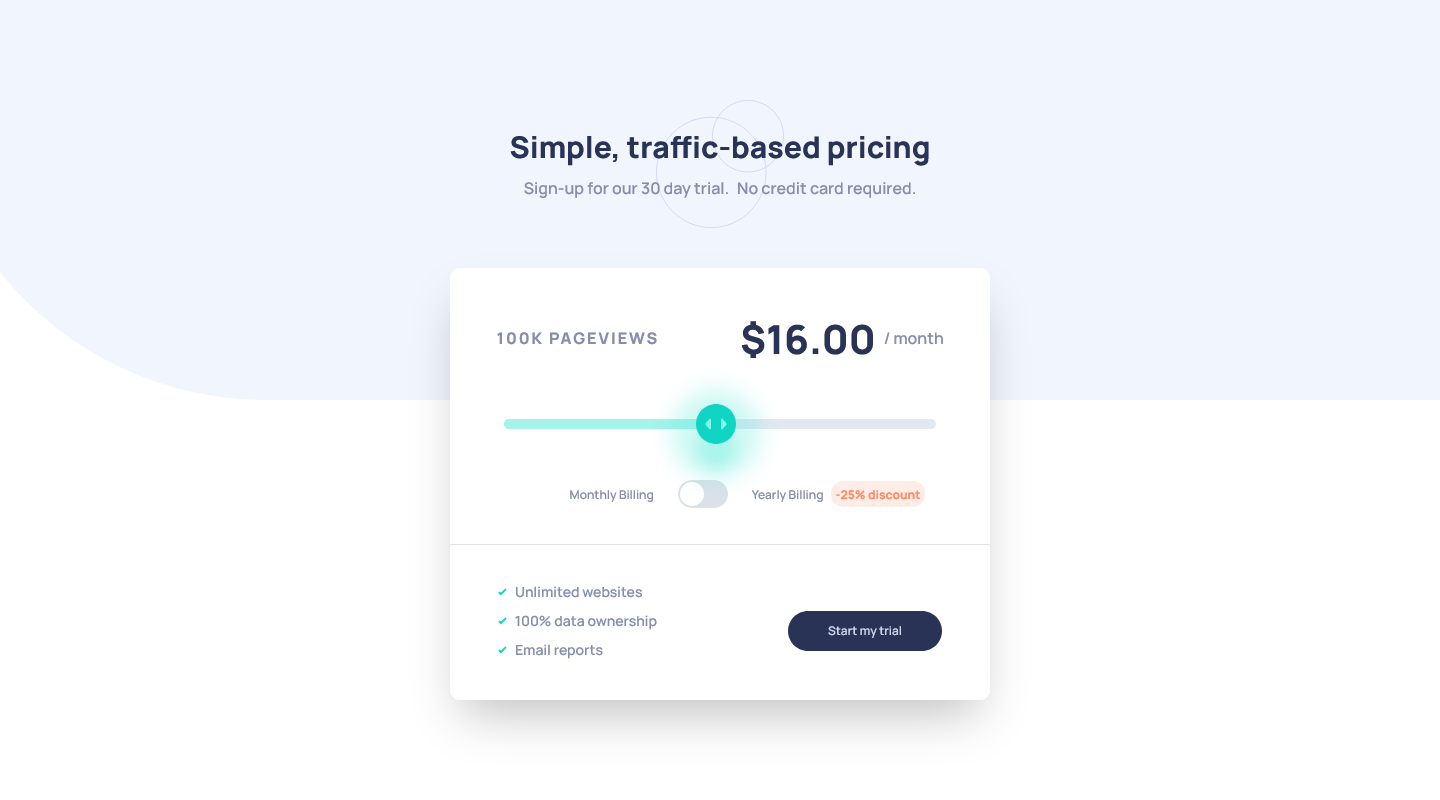
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Use the slider and toggle to see prices for different page view numbers
- Live Site URL: Link
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- Chakra - For styles and components
This is my first project with Chakra and I love all the things you can do with it. It totally changes the way that you can style components, making the code a lot cleaner.
- LinkedIn - Emi Acerbi
As usual, thanks to Frontend Mentor for always bringing awesome challenges to practice and get better with.