Bug fix and extension of original node-red-contrib-file-function. Read function javascript from file. This way you can use your favorite editor/IDE to develop Node-RED functions
This Node-RED node is just like the core node "function", only that this node loads the script to be executed from an actual file on your drive.
This may help you developing for Node RED. Instead of having to write your Javascript code in that small textfield in your browser you can use your favorite editor/IDE.
- Make it compatible with node-red v0.18.4
- FIX: ReferenceError: global is not defined
- FIX: node object is always undefined
| What? | Status | What? | Status |
|---|---|---|---|
| Code Climate GPA | License |  |
|
| Codacy | Tag |  |
|
| Issues |  |
GitHub Forks |  |
| GitHub Version | GitHub Followers |  |
|
| NPM Version | Dependencies |
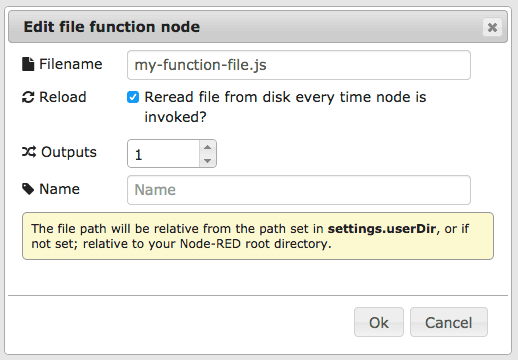
The file path will be relative from the path set in settings.userDir, or if not set from the Node-RED install directory.
Either set the filename in the configuration dialog of the node, or override it by the msg.filename property of the incoming message.
By checking the "Reread file from disk every time node is invoked?" checkbox the file will be read every time the node is called, so there's no need to redeploy or restart Node-RED. If the checkbox is unchecked, the file will be read on deploy/start.
If the checkbox is set to only read the file once (when flow is deployed/Node-RED is started) but another filename is sent in msg.filename, it will read the file from disk and cache it anyways. Only the last called file will be cached. If you're alternating between two different files you're better of creating two different nodes if you're looking for performance.
Unless you're working with functions called very often or with very large functions you can probably just leave it to reload the file every time it's invoked.
Writing functions in this node works works just like functions in the the original function node (except that you write it in an actual file and no in an input field):
The message is passed in as a JavaScript object called msg.
By convention it will have a
msg.payloadproperty containing the body of the message.The function should return the messages it wants to pass on to the next nodes in the flow. It can return:
- a single message object - passed to nodes connected to the first output
- an array of message objects - passed to nodes connected to the corresponding outputs
If any element of the array is itself an array of messages, multiple messages are sent to the corresponding output.
If null is returned, either by itself or as an element of the array, no message is passed on.
See the online documentation for more help.
Create a file called sample-file-function.js in your Node-RED root folder. Add the following content to that file:
var reversedPayload = msg.payload.split("").reverse().join("");
return {
payload: 'This is the input payload, but reversed: ' + reversedPayload
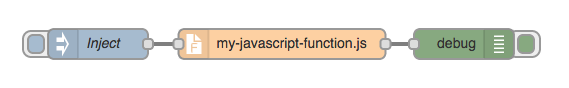
};Import this flow (or add it manually by creating a simple [inject] > [file function] > [debug] flow yourself. Add the value sample-file-function.js to the filename field in the file function node):
[{"id":"62efe026.9d102","type":"inject","name":"Inject","topic":"this is topic from the function","payload":"this data is feeded to the function","payloadType":"string","repeat":"","crontab":"","once":false,"x":303,"y":119,"z":"dd1ad5c3.22e528","wires":[["fd11ceda.02ee3"]]},{"id":"fd11ceda.02ee3","type":"file function","name":"","filename":"sample-file-function.js","outputs":"1","x":508,"y":119,"z":"dd1ad5c3.22e528","wires":[["7e85f5db.817a0c"]]},{"id":"7e85f5db.817a0c","type":"debug","name":"","active":true,"console":"false","complete":"true","x":723,"y":118,"z":"dd1ad5c3.22e528","wires":[]}]Deploy the changes and click the inject node - check the output in the debug sidebar!