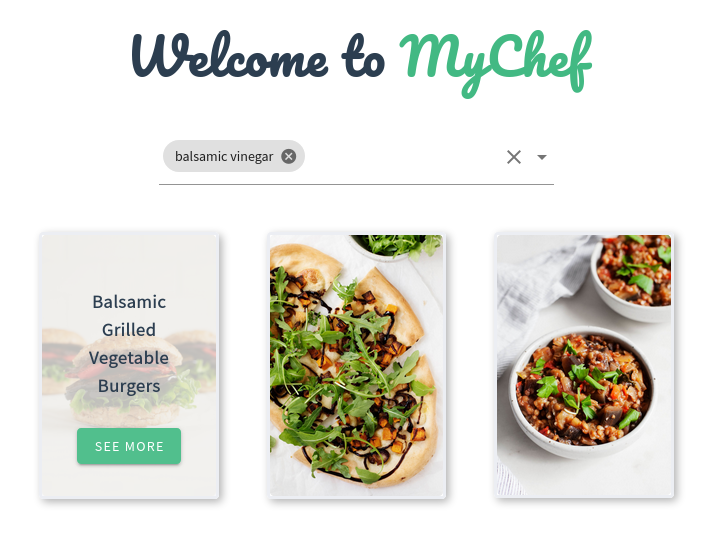
MyChef is an application that helps you decide what meal to make based on what you have at home. Simply enter in ingredients you have at home and get back tasty plant-based recipes from top recipe websites.
FYI: an installation of docker and docker-compose is required to run the application.
Define .env configuration in root directory of project to develop locally:
POSTGRES_USER=mychef
POSTGRES_PASSWORD=mychef
POSTGRES_DB=mychef_db
POSTGRES_HOST=db
# Download trained ingredient extraction model
make download
# Build frontend assets
make assets
# Pull or build locally application
make pull|build
# Start application containers
make run
# Scrape recipes
make scrapeWhen you refresh the UI, you should start seeing recipes populating the DB and the ingredients search bar should be showing which ingredients the application has extracted thus far. To stop the scraper just CTR-C in the terminal with the running service.
Api
- Developed with FastAPI - fast (async support), simple and very intuitive.
Frontend
- Developed with Nuxt.js an intuitive framework built on top of Vue that supports server side rendering.
- Also uses Vuetify for component styling
Scraper
- Developed using Scrapy a framework for extracting data from websites.
- For each source, a
spiderneeds to be defined that extracts the data and makes post request to api with recipe
Search
- Leverages MeiliSearch to filter recipes based on ingredient input