This is a solution to the Coding bootcamp testimonials slider challenge on Frontend Mentor.
Users should be able to:
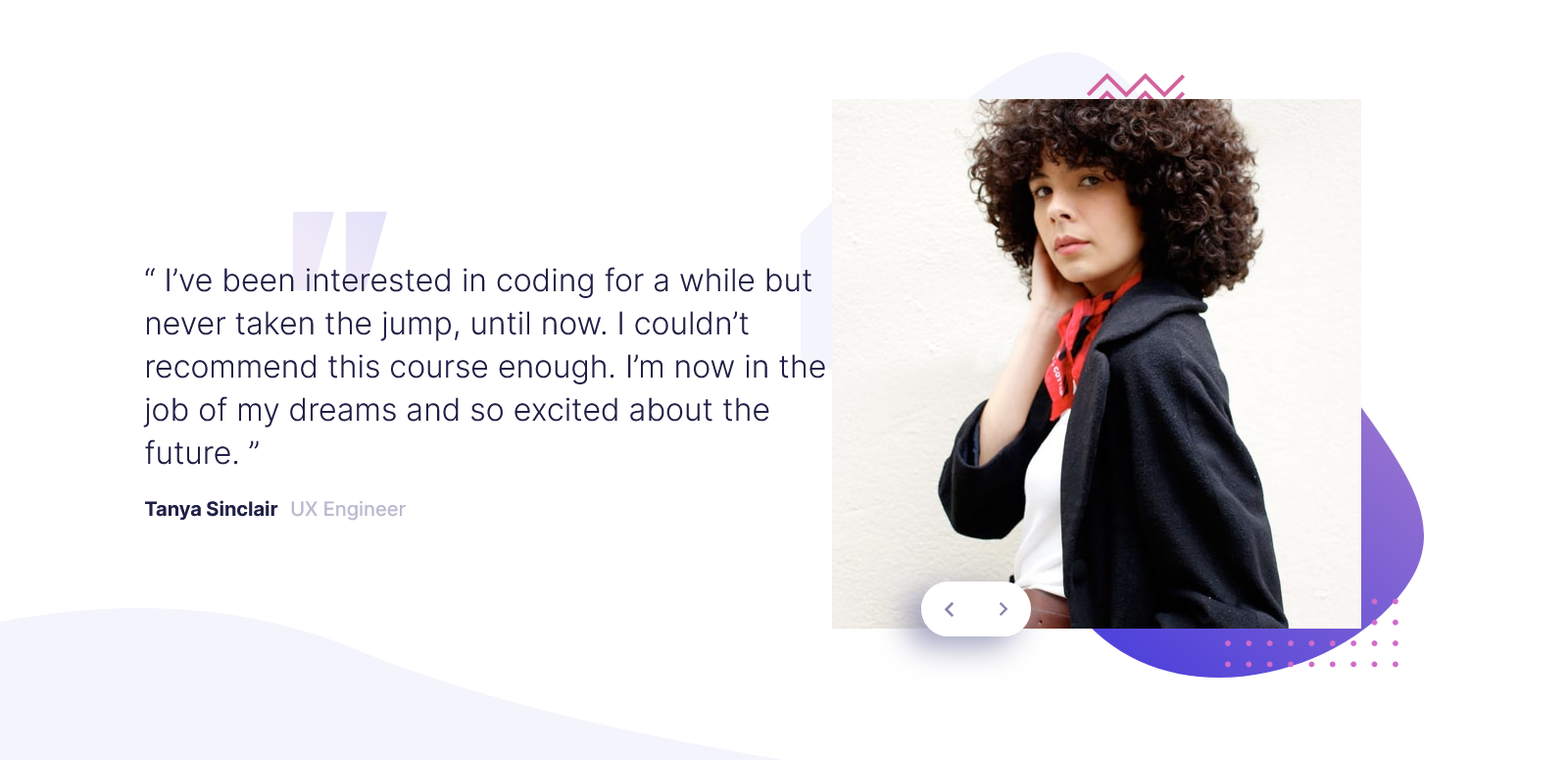
- View the optimal layout for the component depending on their device's screen size
- Navigate the slider using either their mouse/trackpad or keyboard
- Solution URL: https://github.com/emjogale/testimonial-slider
- Live Site URL: https://testimonial-slider-zeta.vercel.app/
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- I tried to make the slider as accessible as possible as I have read that they are generally not very accessible due to the varying ways of structuring them.
- I need to do more research on accessibility.
- I continue to find the sizing and positioning of background images tricky so need to do more research in this area.
- How to build a more accessible carousel or slider - I found this article helpful.
- Frontend Mentor - @emjogale
- Twitter - @emmagale2635