This is a solution to the Tip calculator app challenge on Frontend Mentor.
Users should be able to:
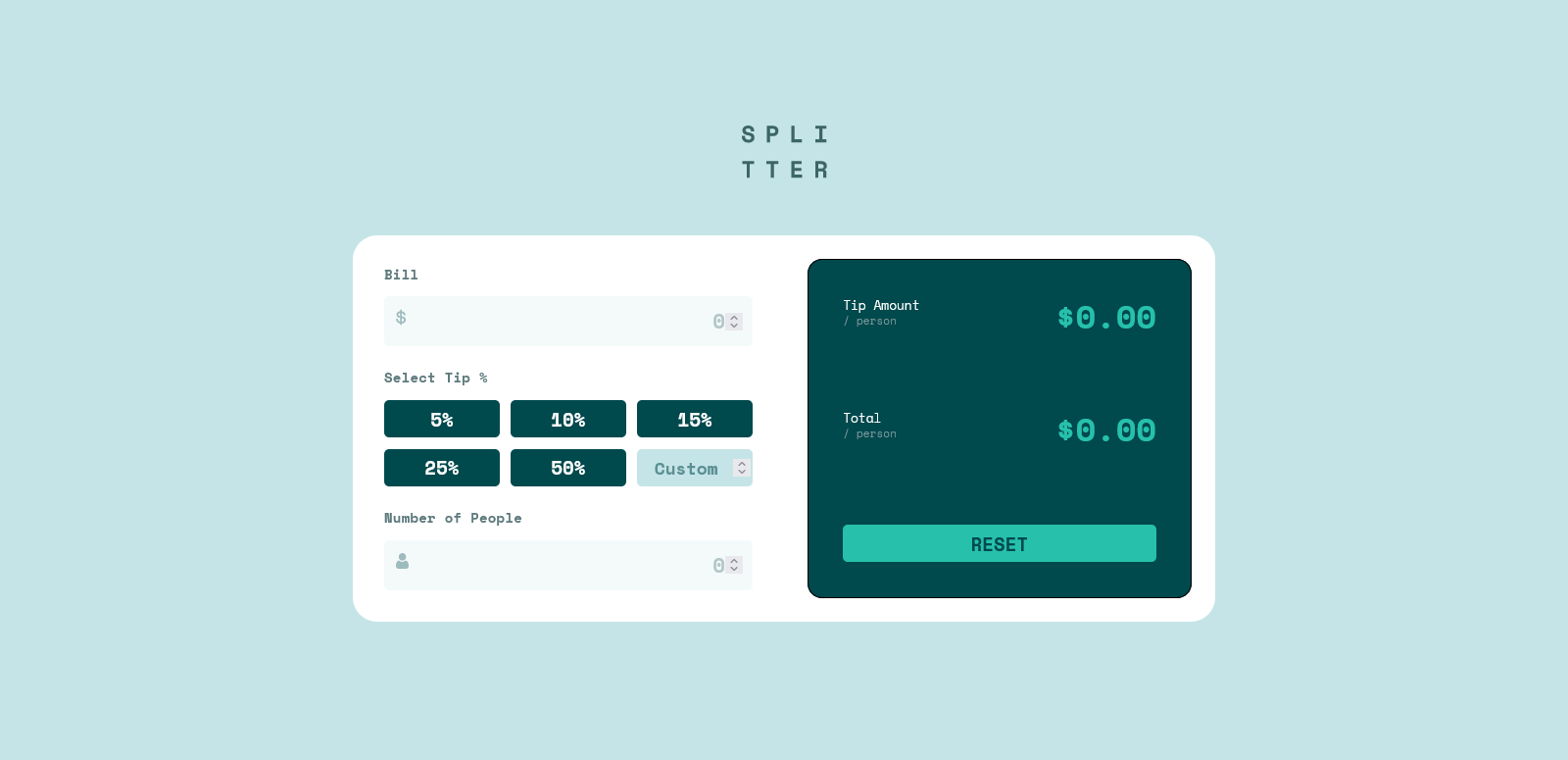
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: github.com/emjogale/tip-calculator
- Live Site URL: tip-calculator-emjogale.vercel.app
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
I learned that you should use the correct html element for the correct reason - for example I first had the tip amount and the total areas as inputs - I thought this would be a good idea as I could then have a placeholder and for a few other reasons that seem to me to be valid at the time - but then the problems starting arising and it was kindly pointed out to me that as they aren't input areas they shouldn't use an input tag. Wise advice. I also had a go at using CSS custom properties with the colours which seems to work well and makes for easy adjustments as and when desired/required. I also learnt the difference betweeen 0 == '0' and 0 === '0', as in the first one will equate to true, whereas the strict equals won't - this was important when checking if the number of people was 0 or not.
- Frontend Mentor - @emjogale
- Twitter - @emmagale2635