- Background
- Technologies
- Prerequisites
- Installation
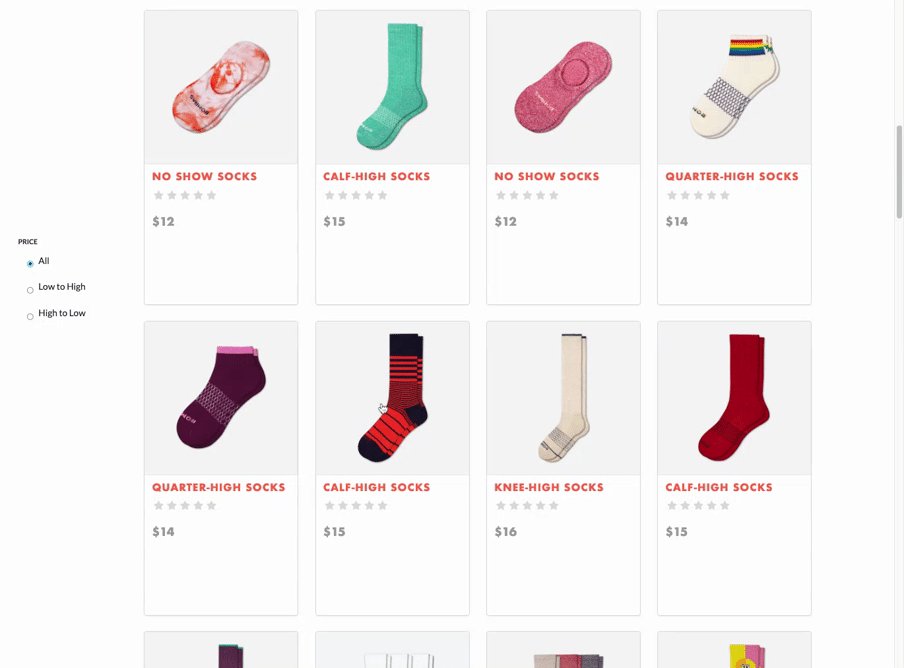
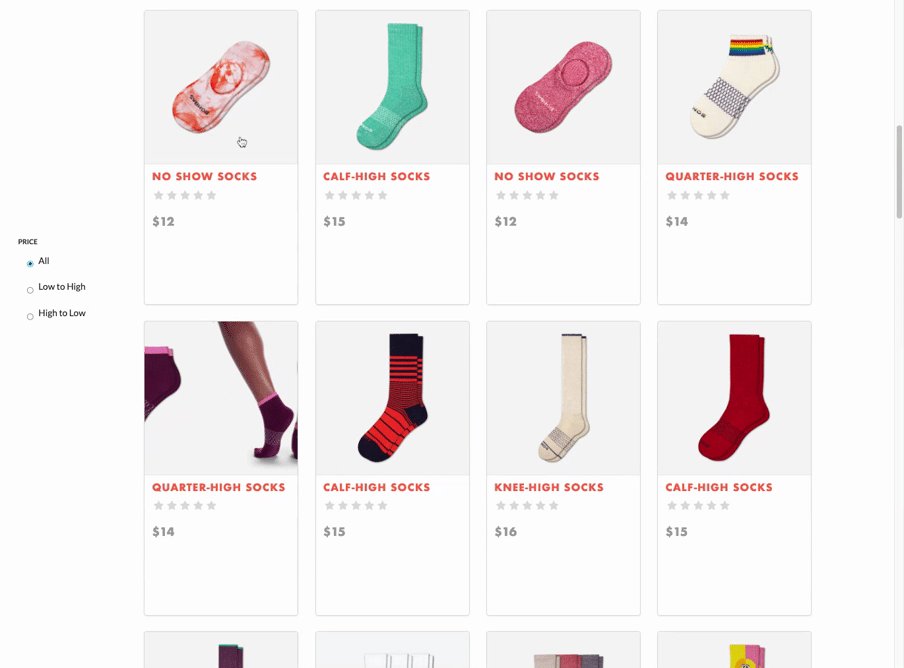
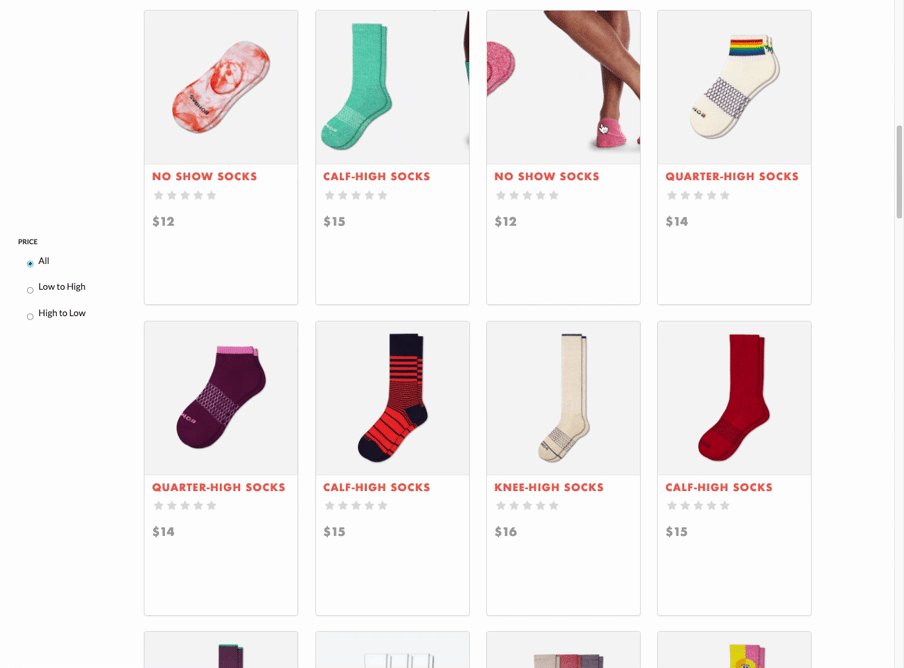
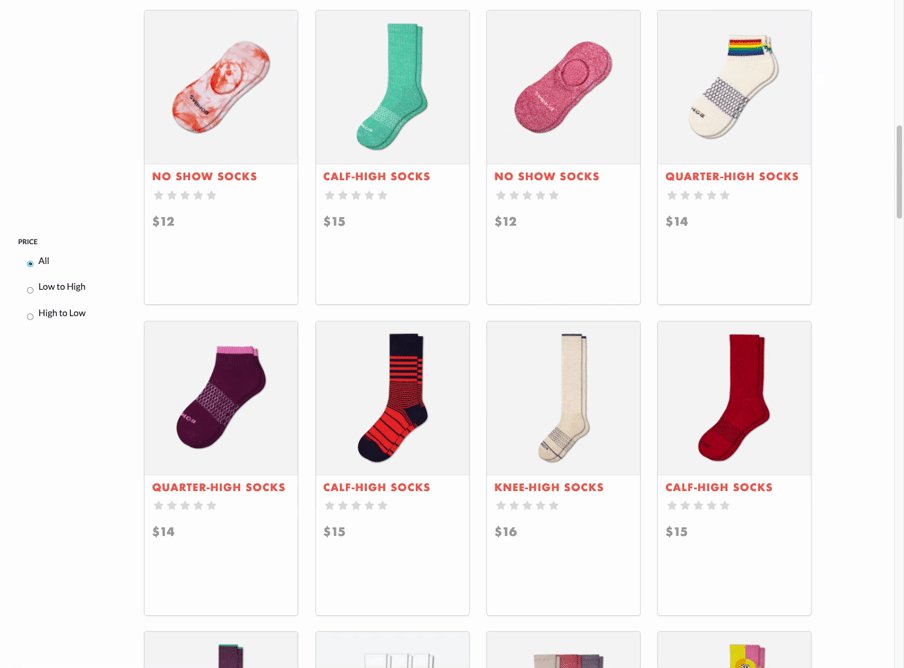
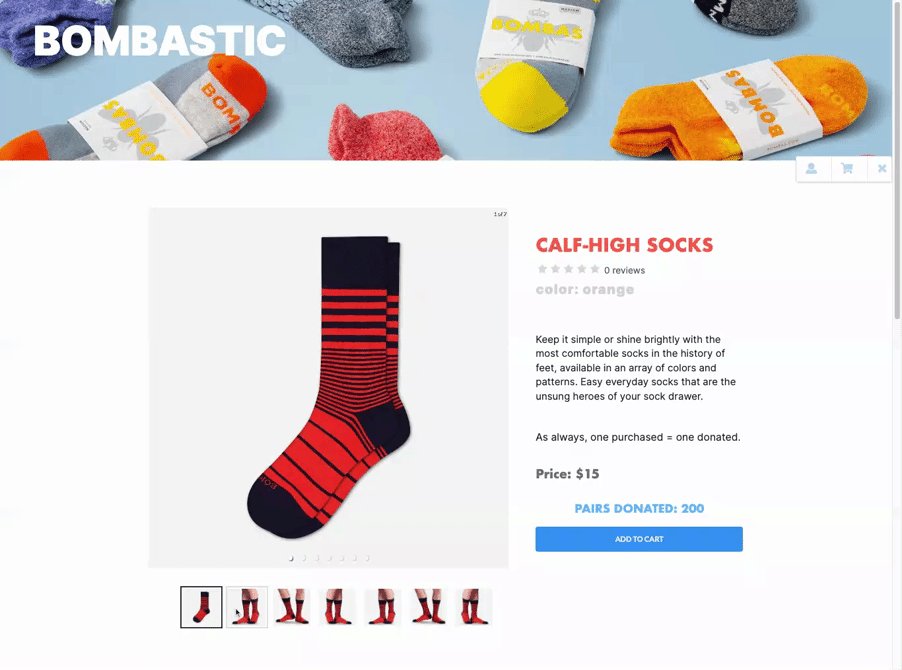
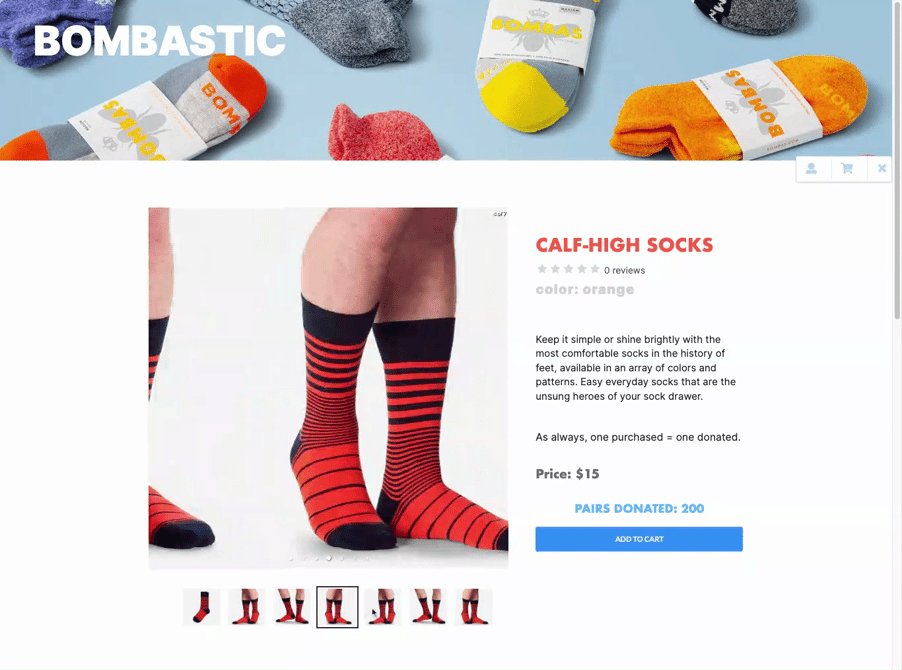
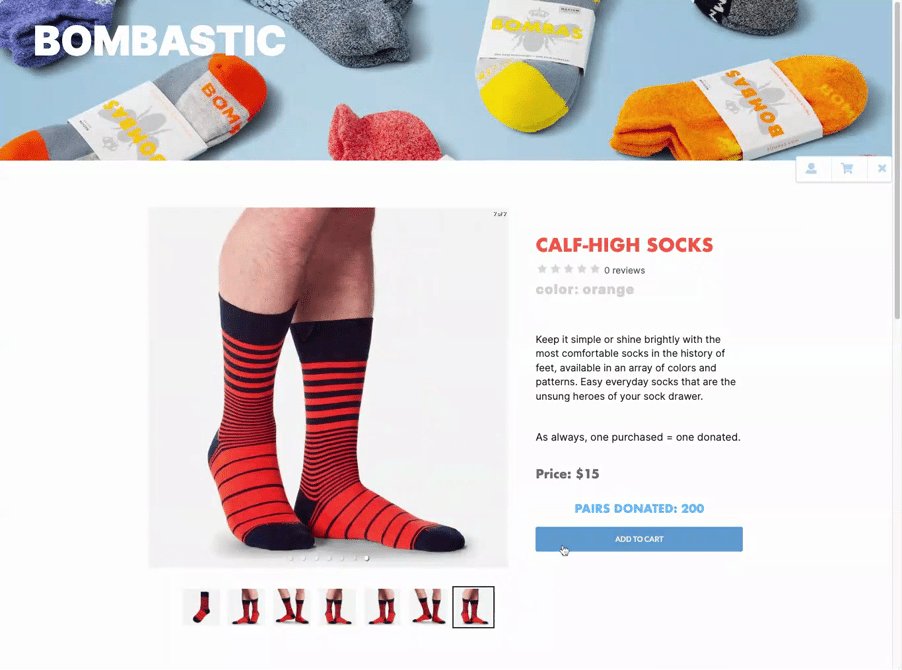
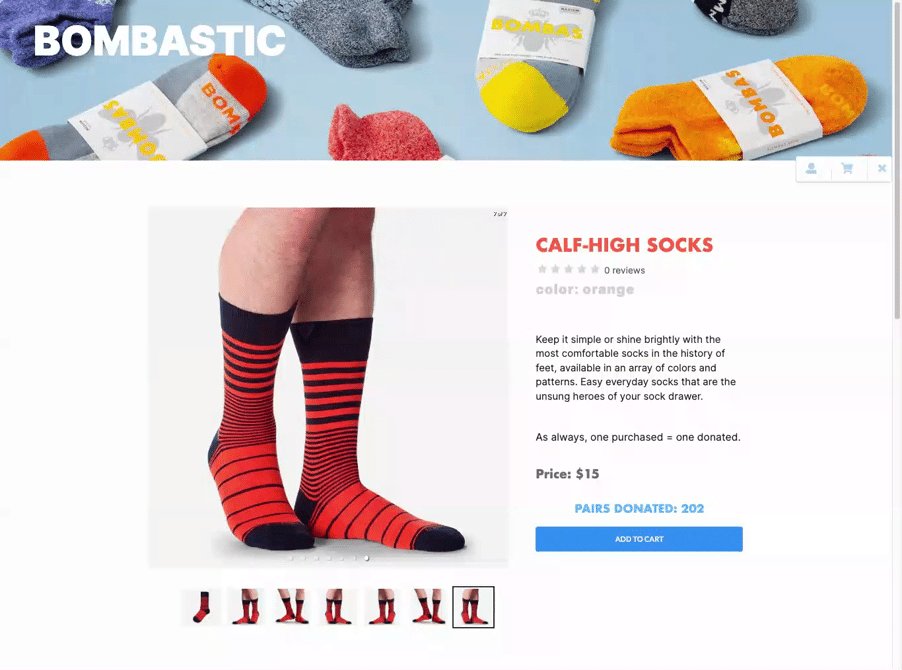
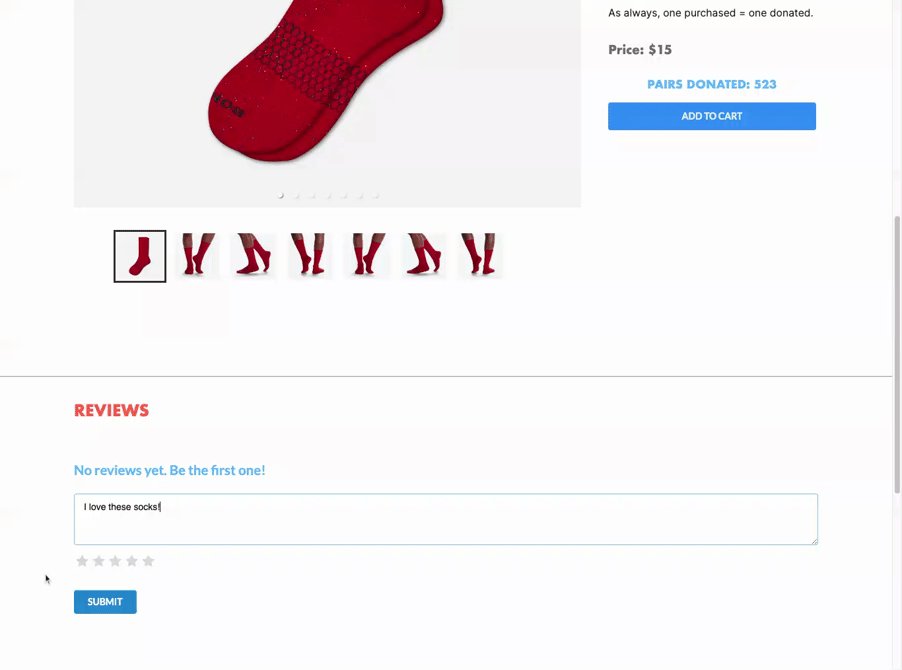
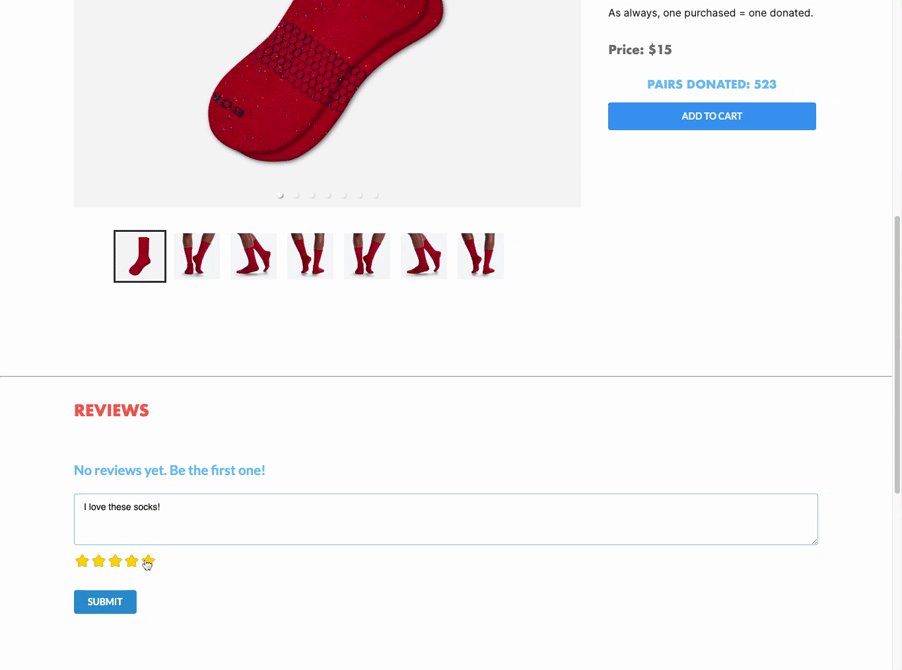
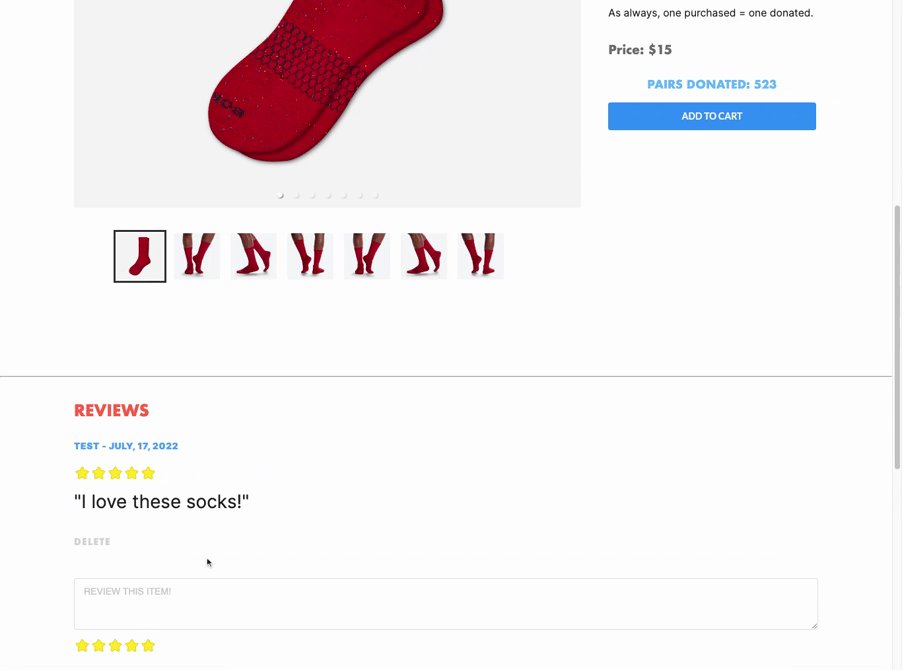
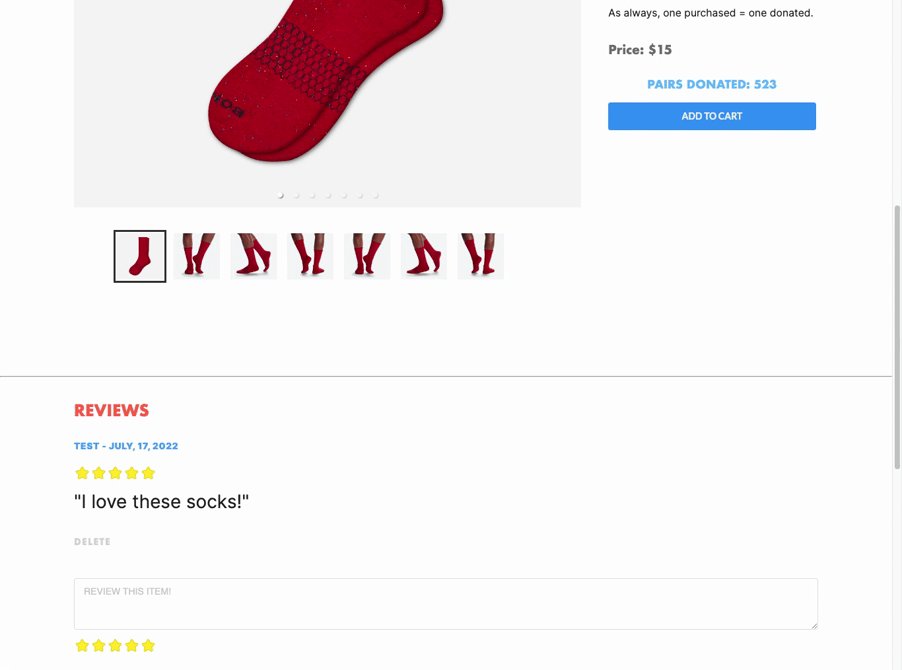
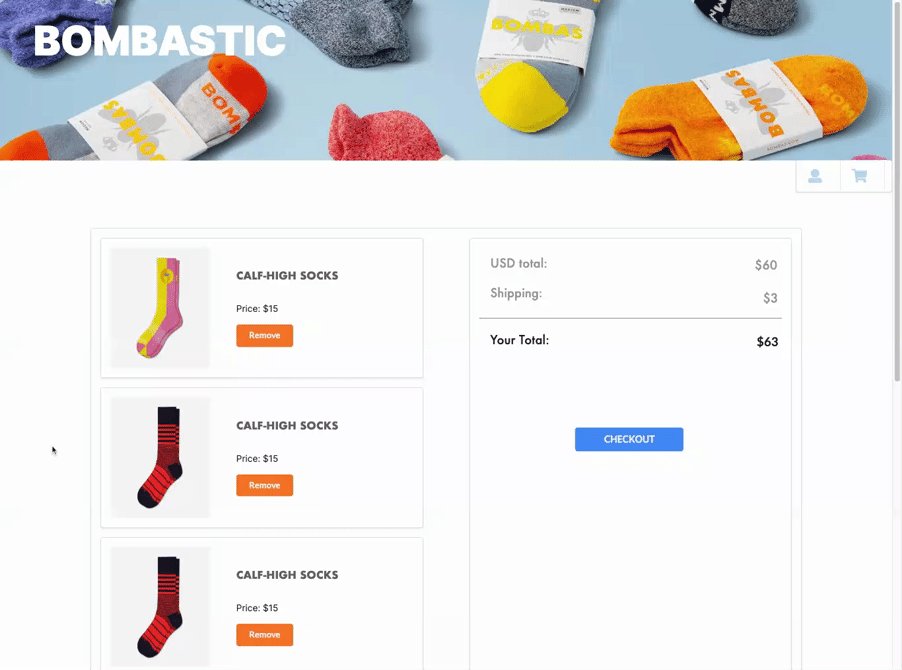
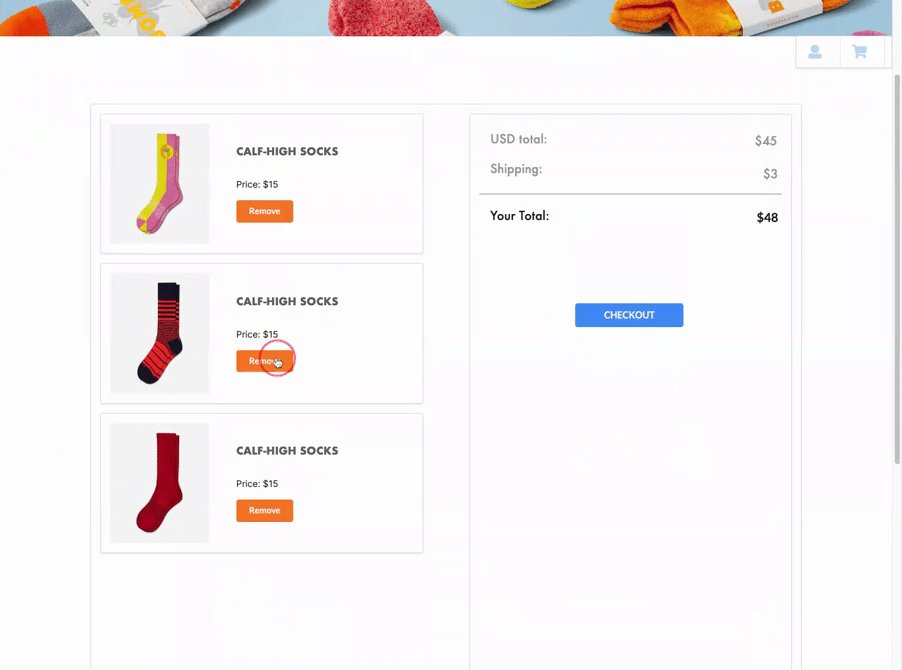
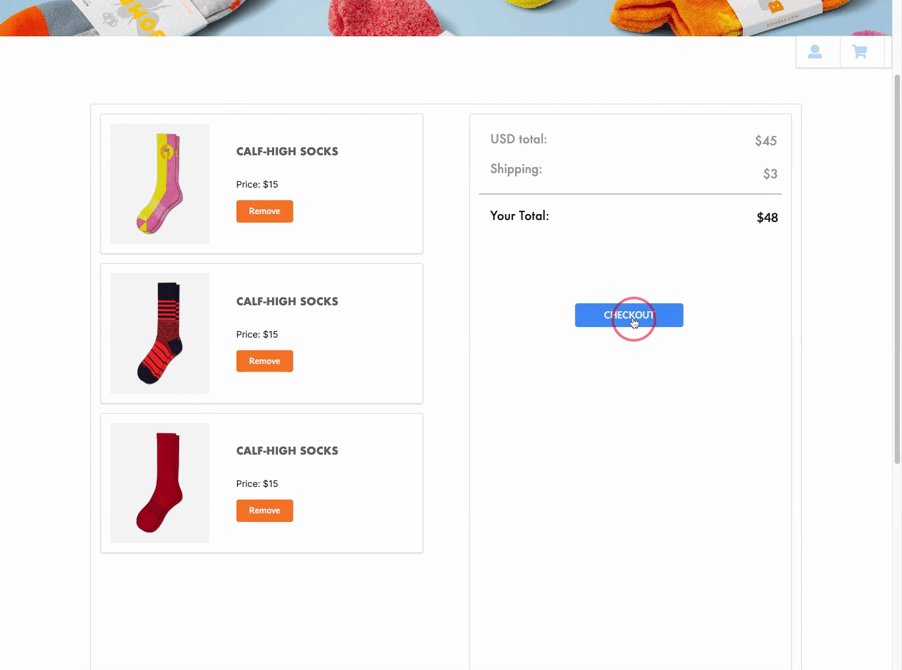
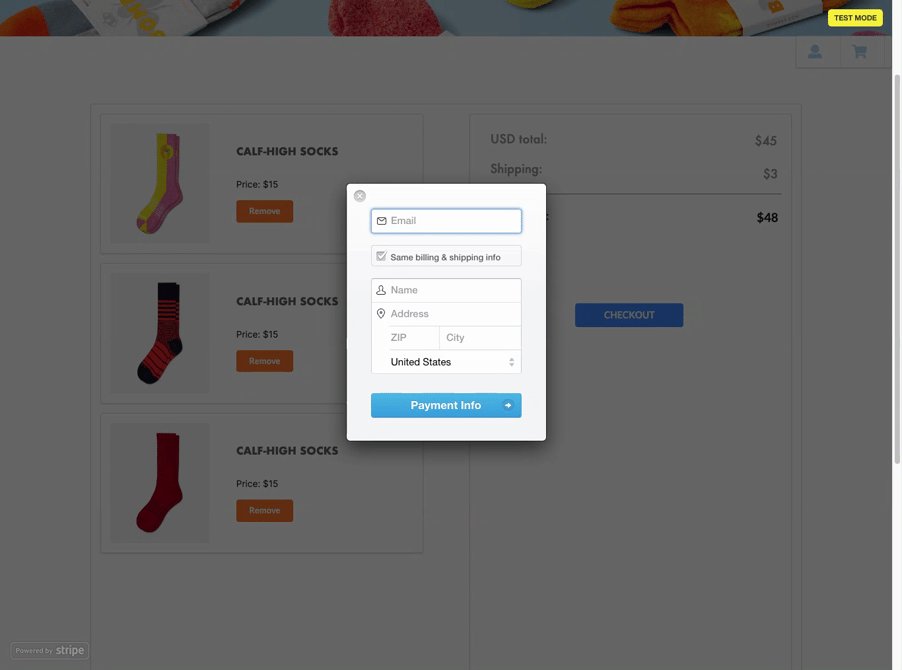
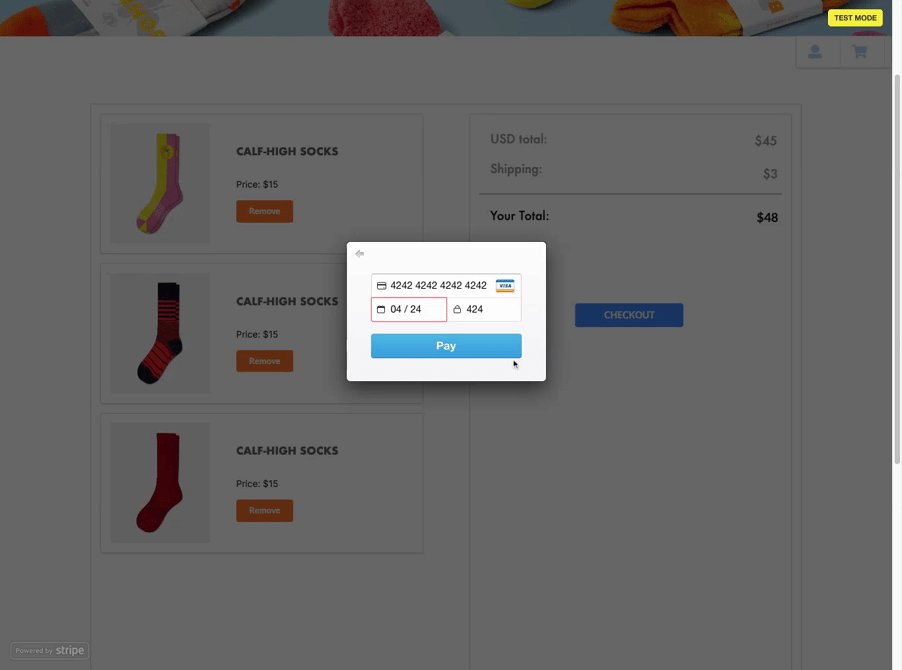
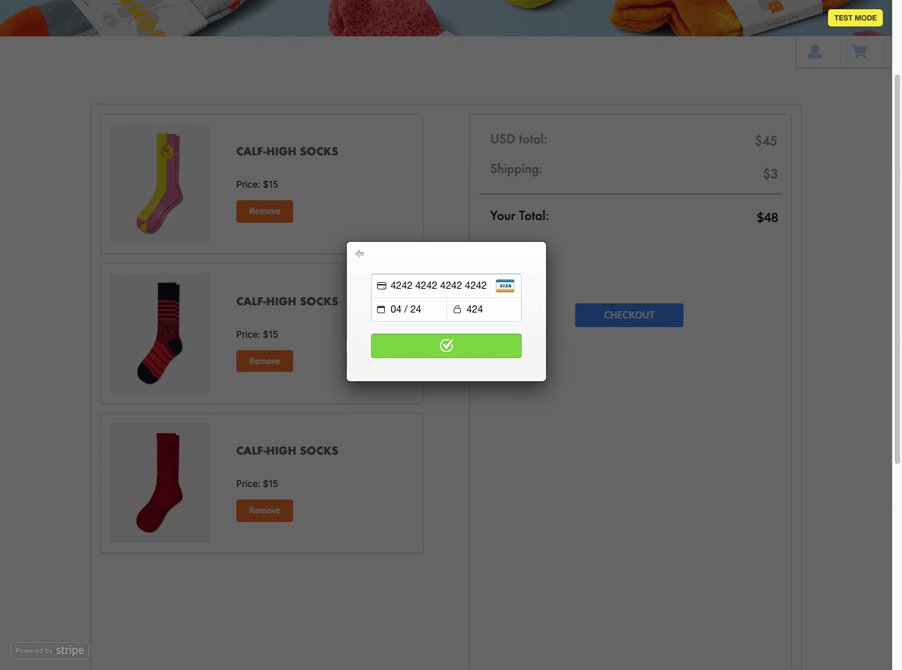
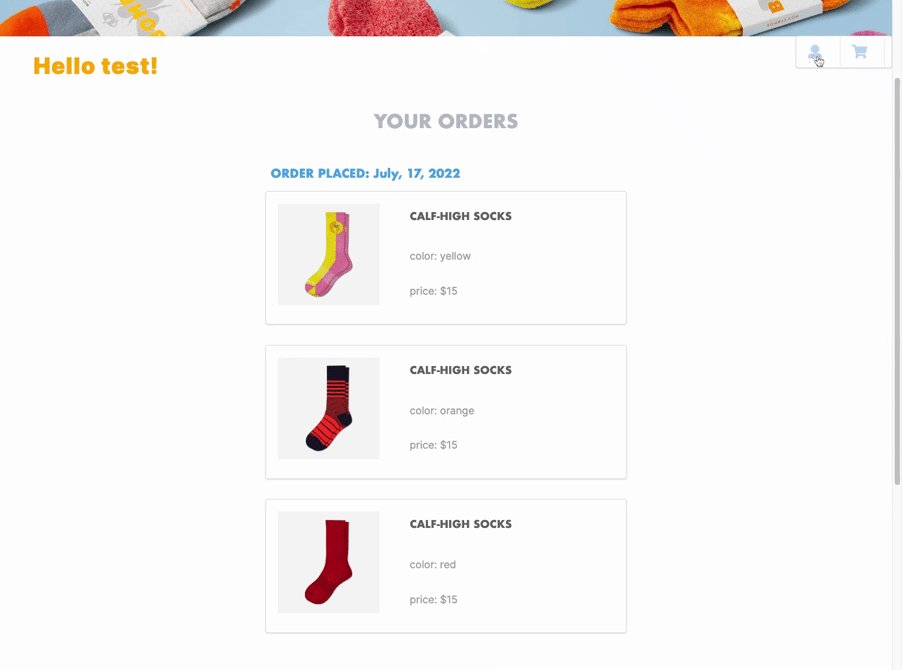
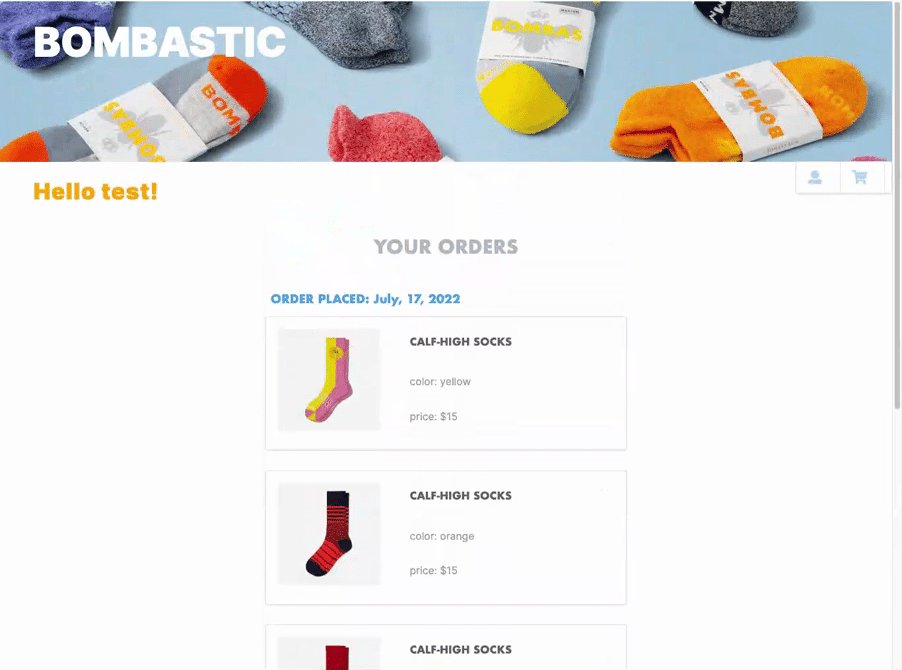
- Demo & Features
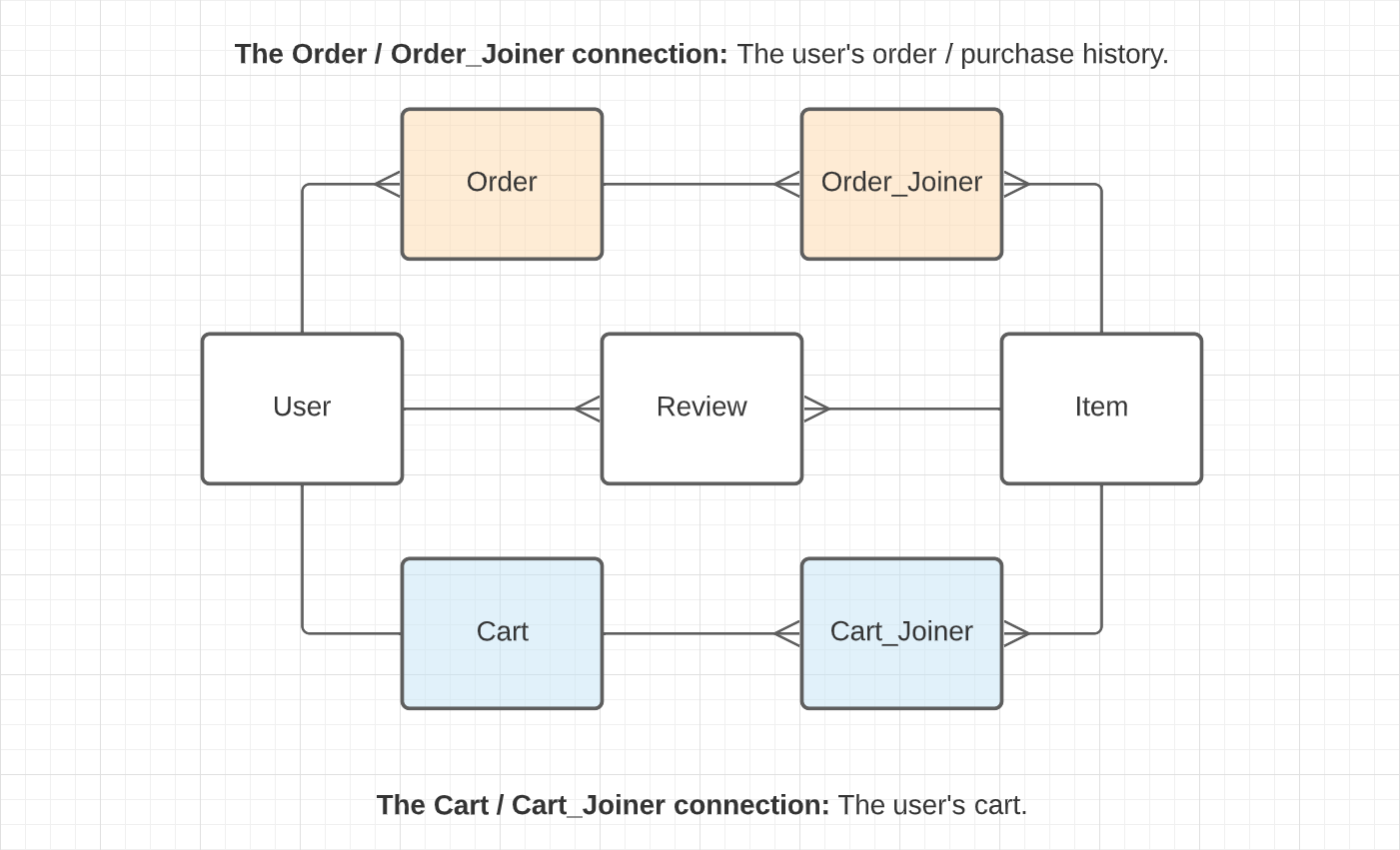
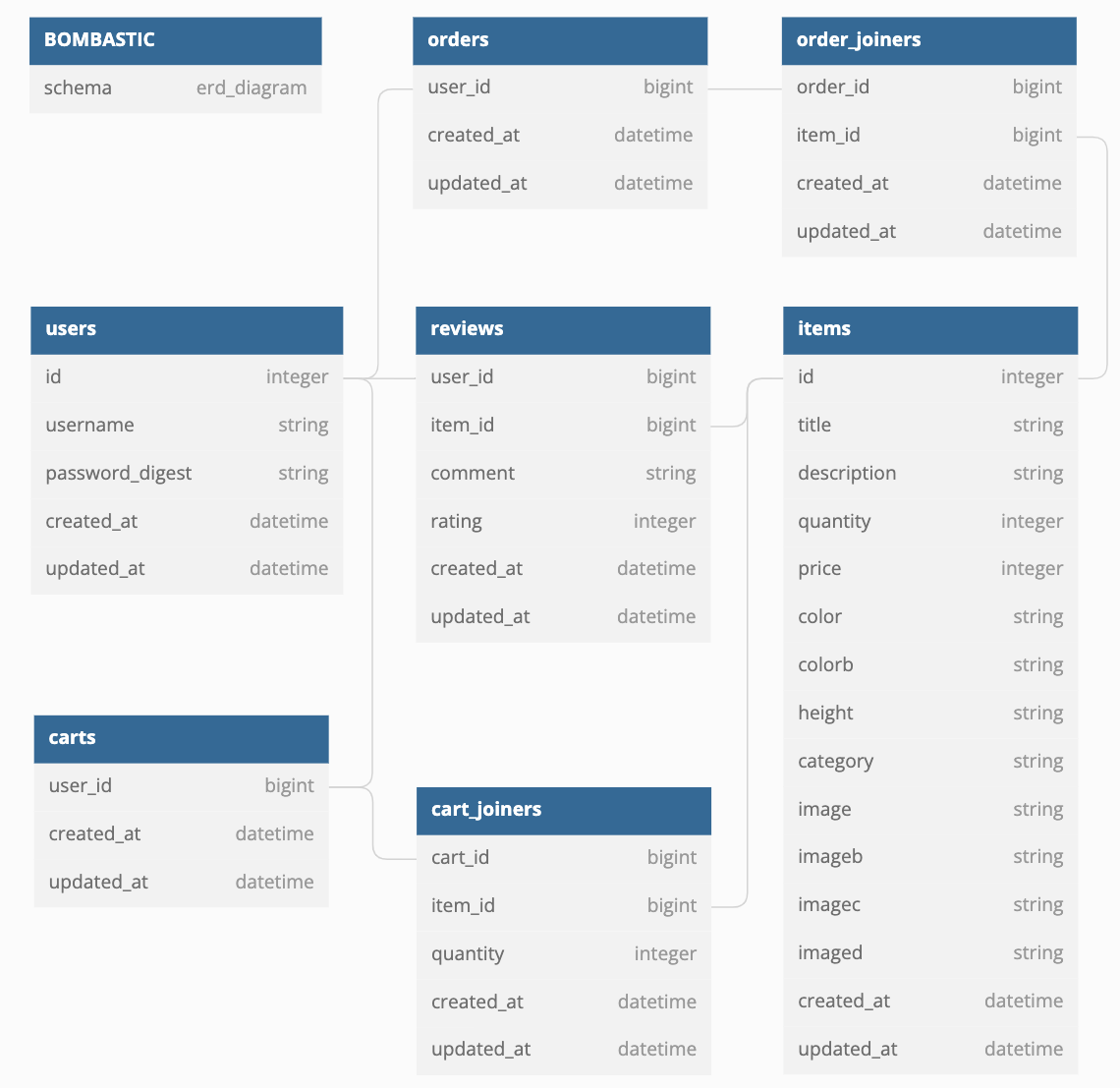
- ER Diagram
- Improvement
- Resources
- Copyright
- Let's Connect!
-
Bombastic is a mock e-commerce app inspired by the Bombas sock apparel brand.
-
Bombas has a mission-driven, one purchased, one donated business model.
-
Bombastic implements the Stripe API for mock credit card purchases.
-
Bombastic was created in October and November of 2020 for my Flatiron School capstone project.
Bombastic Backend: Repo
- Ruby
- Rails
- Stripe API
- PostgreSQL
- BCrypt Gem
- Dotenv Gem
- JSON Web Tokens
- Active Model Serializers
- Cloudinary image storage
Bombastic Frontend
- React.js
- Redux.js
- Stripe API
- Semantic UI
- React Router
- CSS3 Styling
- React Stripe Checkout
- React Responsive Carousel
Click to expand - Ensure you have the latest versions of the following:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"brew install Rubygem install Railsnpm install -g npmbrew install postgresqlCreate Stripe account and retrieve Stripe API key.
Click to expand - Backend Installation:
1. Git clone and cd into the folder.
git clone git@github.com:emjose/bombastic-b.git && cd bombastic-b2. Retrieve your Stripe API key.
- Use the Secret, server-side API key.
- The Secret API key has a prefix of
sk_test.
3. Create an .env file in the main project directory.
mkdir .env
4. Paste this variable in the .env file. Assign it the value of your Stripe Secret API key.
STRIPE_API_KEY = "paste your Secret API key between the quotes"5. Install dependencies.
bundle install6. Create Rails database, migrations, and seed data.
rails db:create
rails db:migrate
rails db:seed7. Launch the Rails server. Best viewed on Chrome browser.
rails s -p 30008. On Chrome browser, view the JSON database locally at http://localhost:3000/items
Follow all Frontend Installation steps below.
Click to expand - Frontend Installation:
Follow all Backend Installation steps above.
9. Git clone and cd into the folder.
git clone git@github.com:emjose/bombastic-f.git && cd bombastic-f10. Retrieve your Stripe API key.
- Use the Publishable, client-side API key.
- The Publishable API key has a prefix of
pk_test.
11. Create an .env file in the main project directory.
mkdir .env
12. Paste this variable in the .env file. Assign it the value of your Stripe Publishable API key.
REACT_APP_STRIPE_API_KEY = "paste your Publishable API key between the quotes"13.Install dependencies.
npm install14. Launch the React app.
npm start15. Enter "y" if prompted to run on another port.
Would you like to run the app on another port instead? (Y/n)
CartJoiner
class CartJoiner < ApplicationRecord
belongs_to :cart
belongs_to :item
endCart
class Cart < ApplicationRecord
belongs_to :user
has_many :cart_joiners, dependent: :destroy
has_many :items, through: :cart_joiners
endItem
class Item < ApplicationRecord
has_many :reviews, dependent: :destroy
has_many :users, through: :reviews
has_many :cart_joiners, dependent: :destroy
has_many :carts, through: :cart_joiners
has_many :order_joiners, dependent: :destroy
has_many :orders, through: :order_joiners
endOrderJoiner
class OrderJoiner < ApplicationRecord
belongs_to :order
belongs_to :item
endOrder
class Order < ApplicationRecord
belongs_to :user
has_many :order_joiners, dependent: :destroy
has_many :items, through: :order_joiners
endReview
class Review < ApplicationRecord
belongs_to :user
belongs_to :item
endUser
class User < ApplicationRecord
has_secure_password
validates :username, uniqueness: true
has_many :reviews, dependent: :destroy
has_many :items, through: :reviews
has_one :cart, dependent: :destroy
has_many :orders, dependent: :destroy
has_many :cart_joiners, through: :orders
end
Areas of improvement include:
-
Enhancing my knowledge of Semantic UI.
-
Implement full responsiveness for mobile and desktop users.
-
Applying filters for color and category.
-
Optimize web performance and accessibility.
-
Converting all images to WebP format.
-
Updating database to reflect Bombas's expanding apparel line.
-
Debug disappearing products in main component after mock purchase.
-
Possibly utilize a headless CMS to manage and scale a backend database.
-
Determine successful hosting and deployment, as heroku is egregiously slow.
-
This project is made for educational purposes only.
-
Products and product images copyright of © Bombas. All Rights Reserved.