|
 |
 |
-
To refresh my knowledge of Bootstrap, I completed the Bootstrap museum project (Section 13) from Colt Steele's Udemy course, The Web Developer Bootcamp.
-
Candy and Cocoa is inspired by "Instagram Museums" that offer immersive experiences in colorful art environments, such as the Museum of Ice Cream.
-
Candy and Cocoa features two landing pages for a fictional museum with candy and cocoa themes.
-
I made the following improvements to the original project:
-
Upgraded to Bootstrap 5.
-
Added light (candy) and dark (cocoa) modes.
-
Improved web performance and accessibility metrics.
-
Added semantic HTML, footer, and modal components.
-
Updated styling and converted images to the WebP format.
-
Implemented keyboard navigation and gained Progressive Web App status.
-
git clone git@github.com:emjose/candy-cocoa.git && cd candy-cocoaopen index.html
• Candy and Cocoa is responsive and can be viewed in mobile devices or computers.
• Candy and Cocoa is keyboard-navigable and is a progressive web app.
Please pardon any delay in the loading of GIFs. Thank you for your patience.
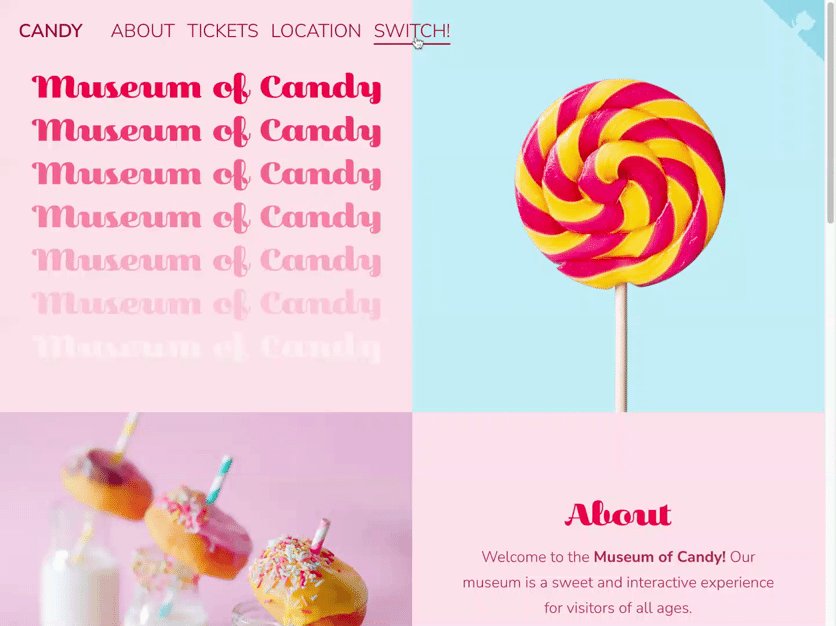
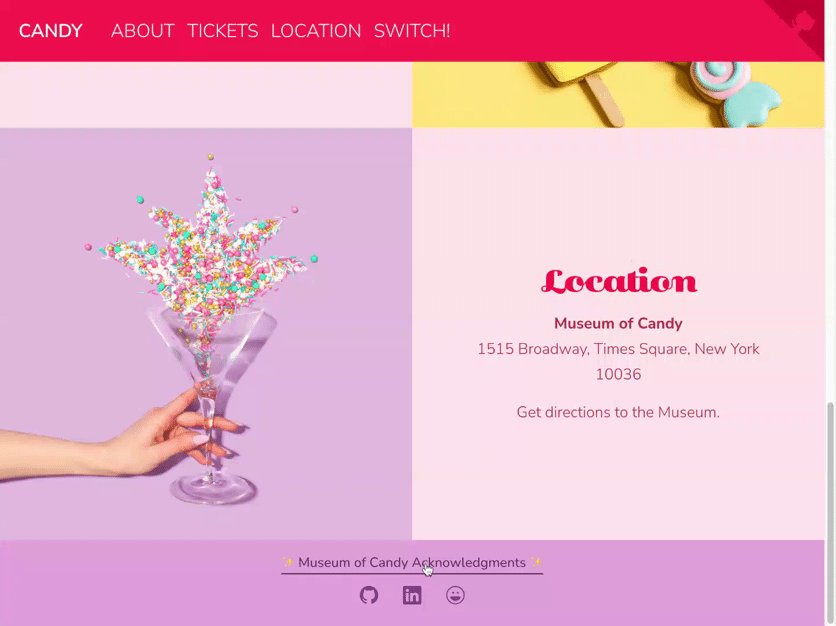
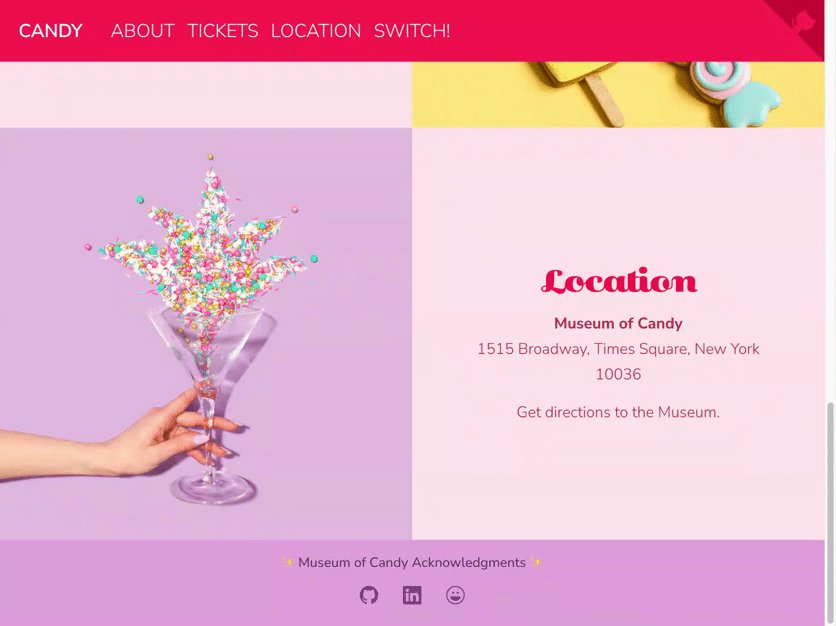
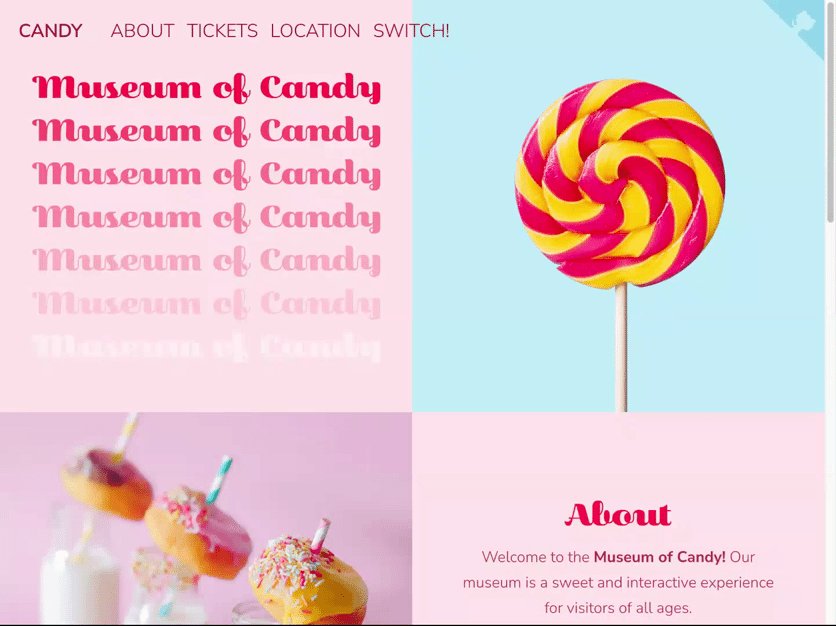
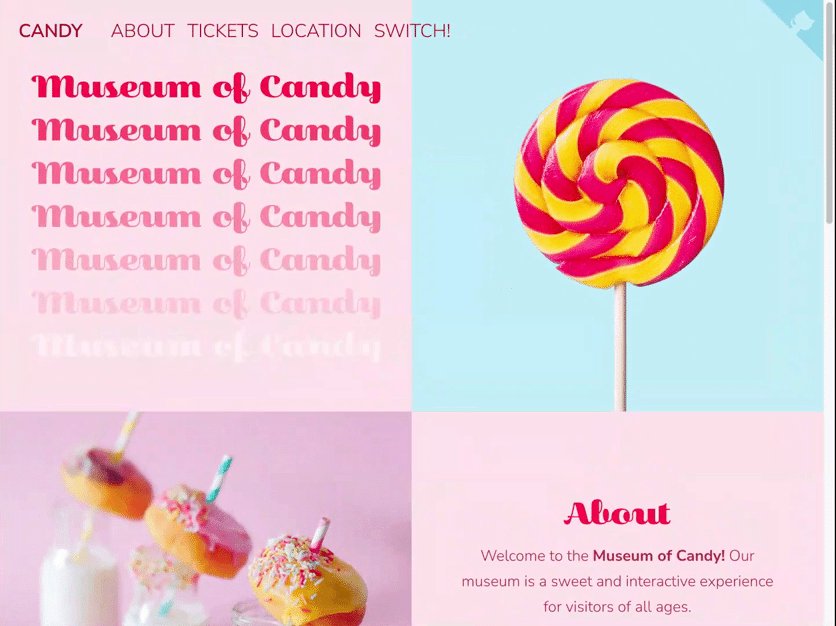
GIF demo: Candy Theme
The candy theme has a pink / red / pastel color scheme, with a fixed navbar as a user scrolls.
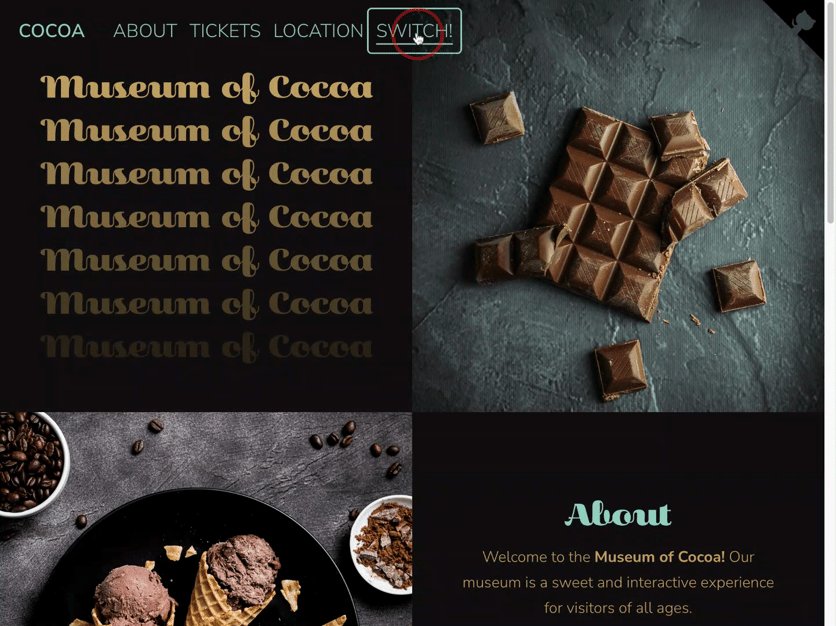
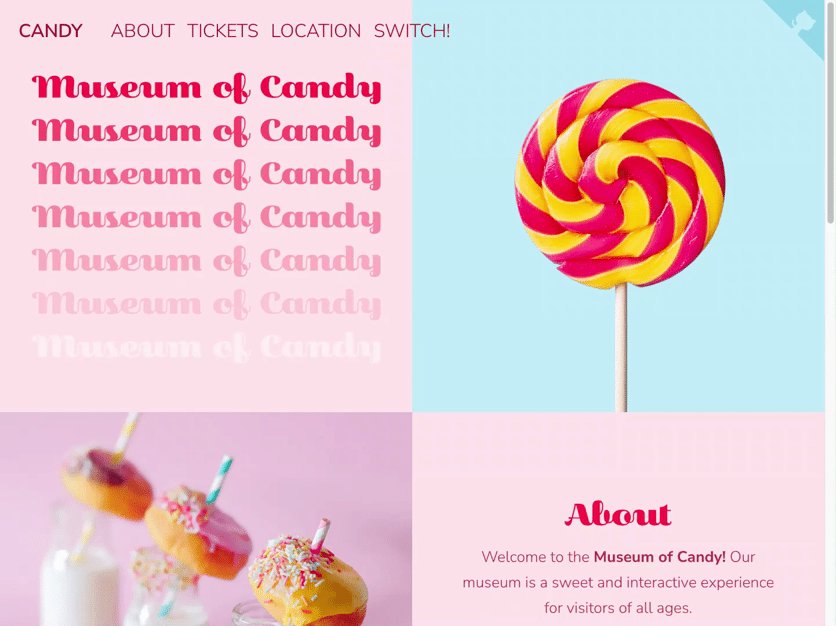
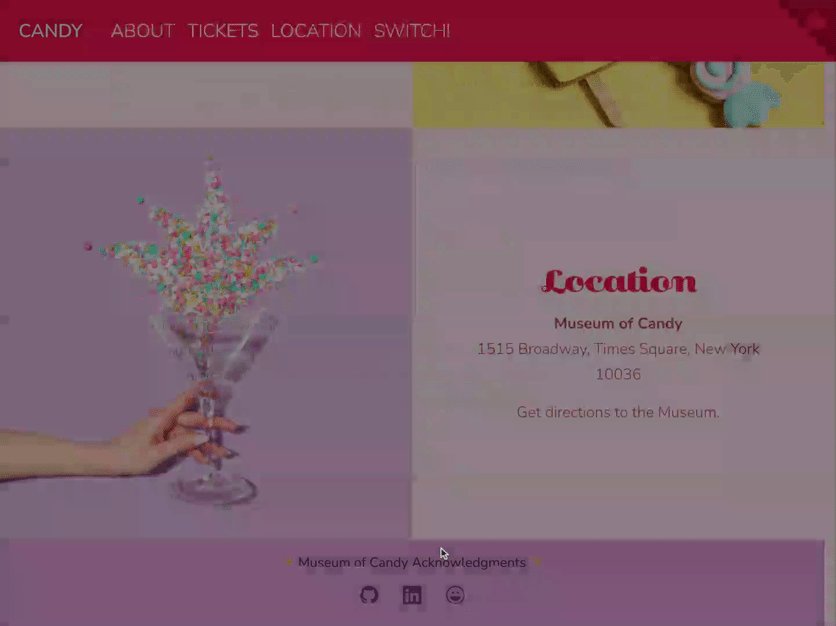
GIF demo: Switching Themes
Users can toggle between candy and cocoa themes with the switch link in the navbar.
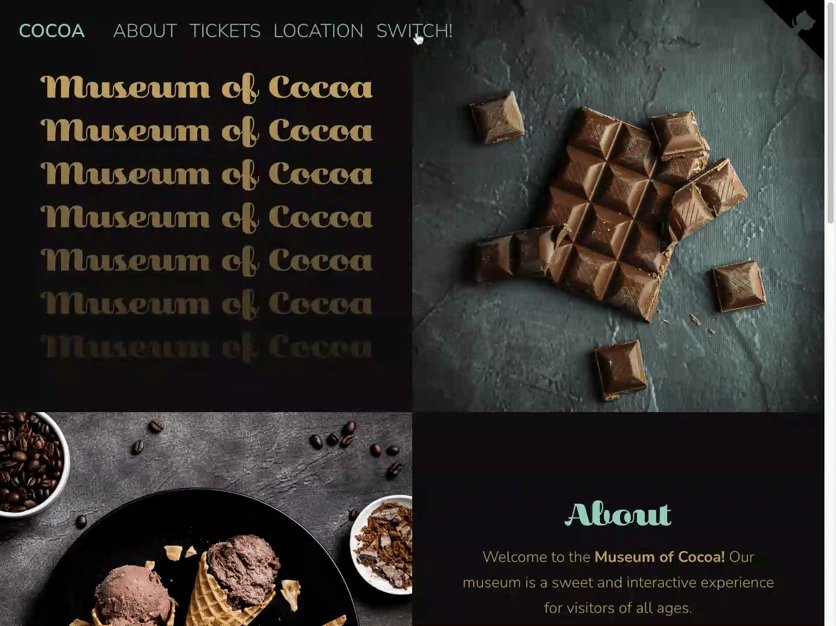
GIF demo: Cocoa Theme
The cocoa theme has a darker color scheme, with copy and media switching to cocoa references.
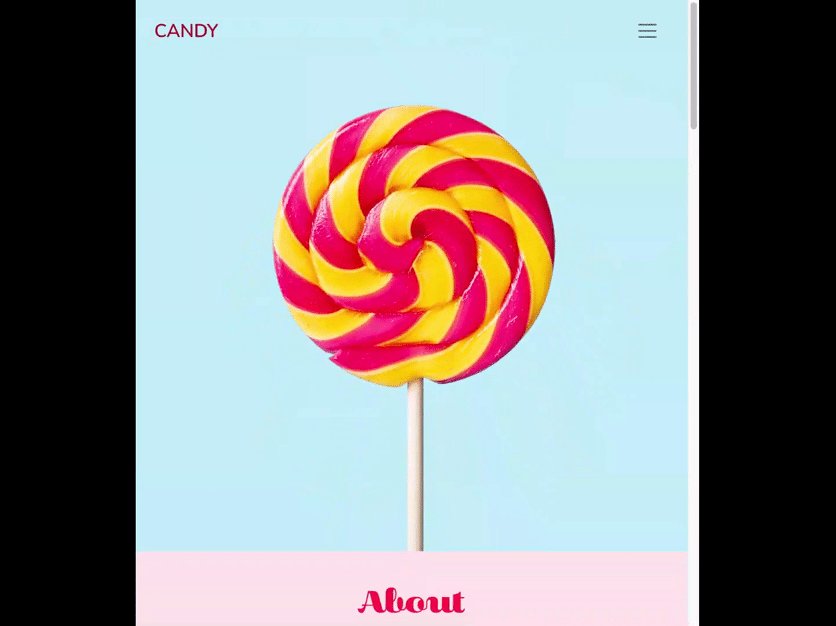
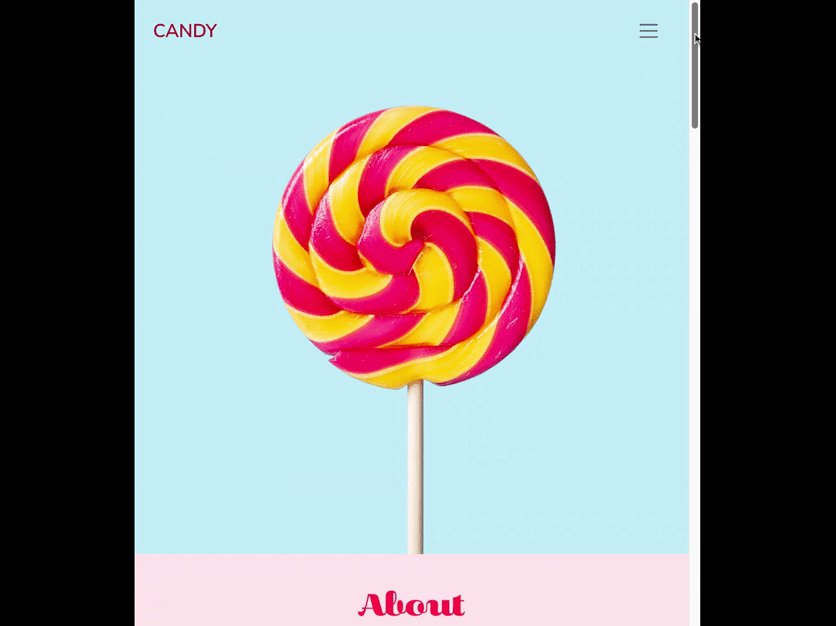
GIF demo: Responsiveness
On mobile devices and smaller screens, the navbar collapses into a hamburger menu button.
There are several areas for improvement for the Candy and Cocoa website:
-
Adding more content, media, and copy can enhance the user experience.
-
While the website is scrolled, the navbar's background color does not always appear when the user switches modes or refreshes the page. For consistency, it would be ideal to maintain the navbar's background color.
-
To improve responsiveness, editing the typography or swapping the hero images on smaller devices should be considered to ensure that the navigation links remain legible over the hero image.
-
The repeating "Museum of" headlines at the top of the website are decorative and are hidden from the accessibility API using the
aria-hidden="true"attribute. However, Chrome DevTools flags these headlines for lack of color contrast. Further investigation and style editing is needed to improve accessibility for users who rely on assistive technologies.
-
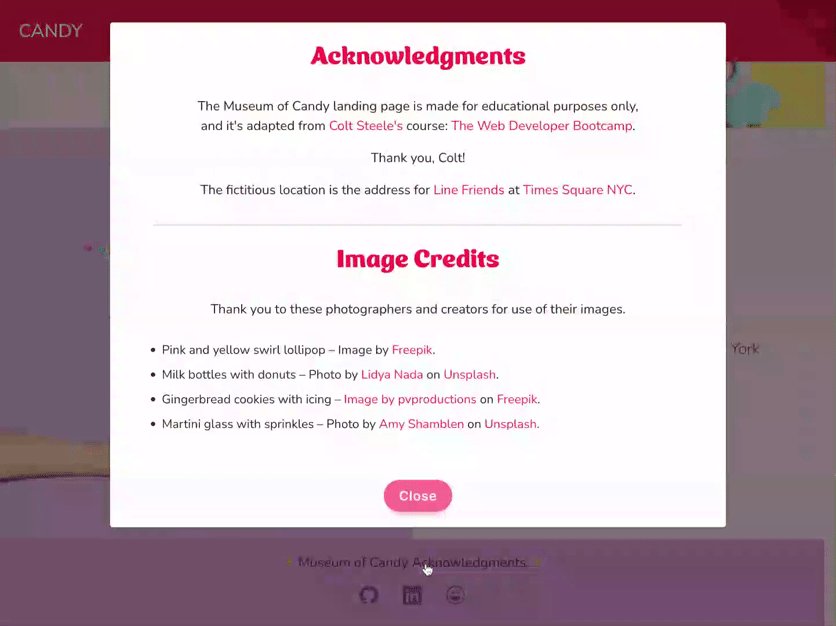
This project is for made for educational purposes only.
-
This project was adapted from Colt Steele's Bootstrap project from his course, The Web Developer Bootcamp. © Colt Steele. All Rights Reserved.
-
Pink and yellow swirl lollipop – Image by Freepik.
-
Milk bottles with donuts – Photo by Lidya Nada on Unsplash.
-
Gingerbread cookies with icing – Image by pvproductions on Freepik.
-
Martini glass with sprinkles – Photo by Amy Shamblen on Unsplash.
-
Chocolate macarons – Photo by Melanie Boers on Unsplash.
-
Tiramisu cake slice – Photo by BINYOUSSIF on Unsplash.
-
All other visual assets of this project are copyright of © Emmanuel Jose. All Rights Reserved.