|
 |
 |
- 100 Days of Code
- Tech Stack & Features
- Installation
- Live Site
- Issues
- Improvement
- Resources
- Copyright
- Let's Connect!
-
Eye-onic Reading is a lightweight version of the Bionic Reading system, made for educational purposes.
-
Bionic Reading was created by Renato Casutt, a typographic designer from Switzerland.
-
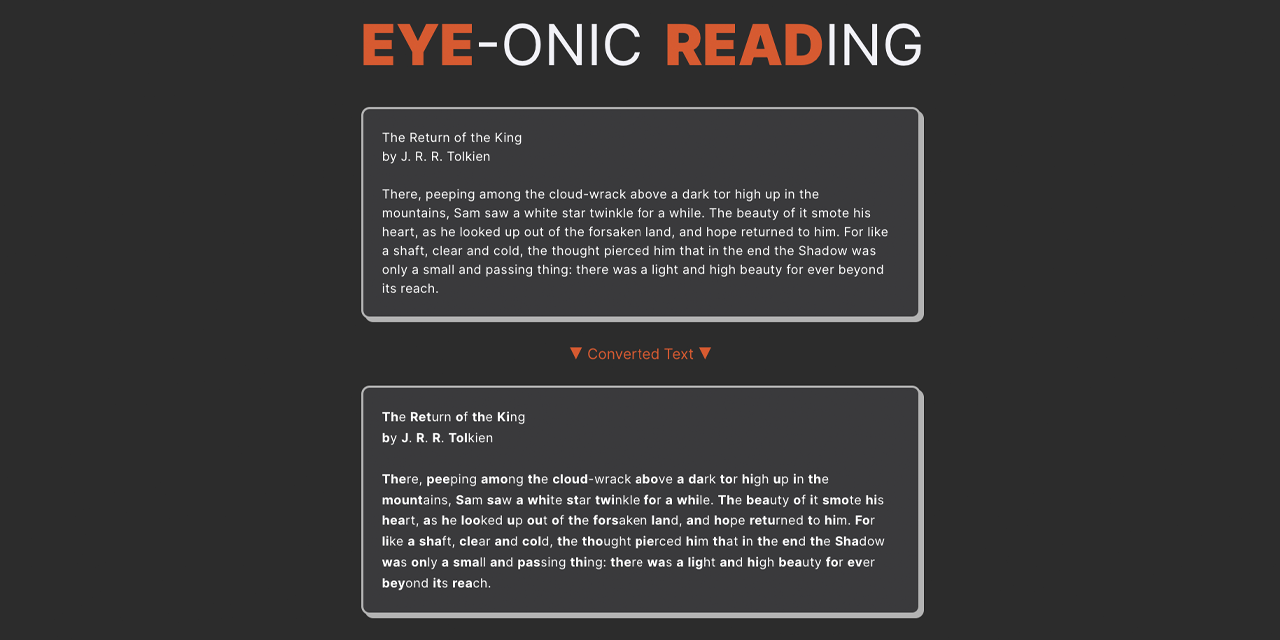
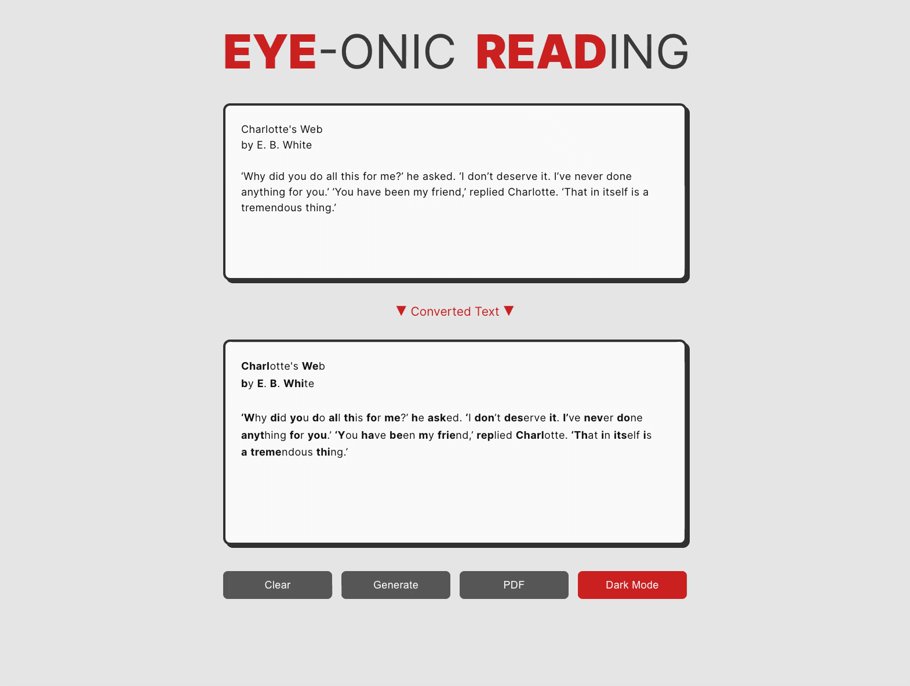
The Bionic Reading system enhances reading by "guiding the eyes through artificial fixation points."
-
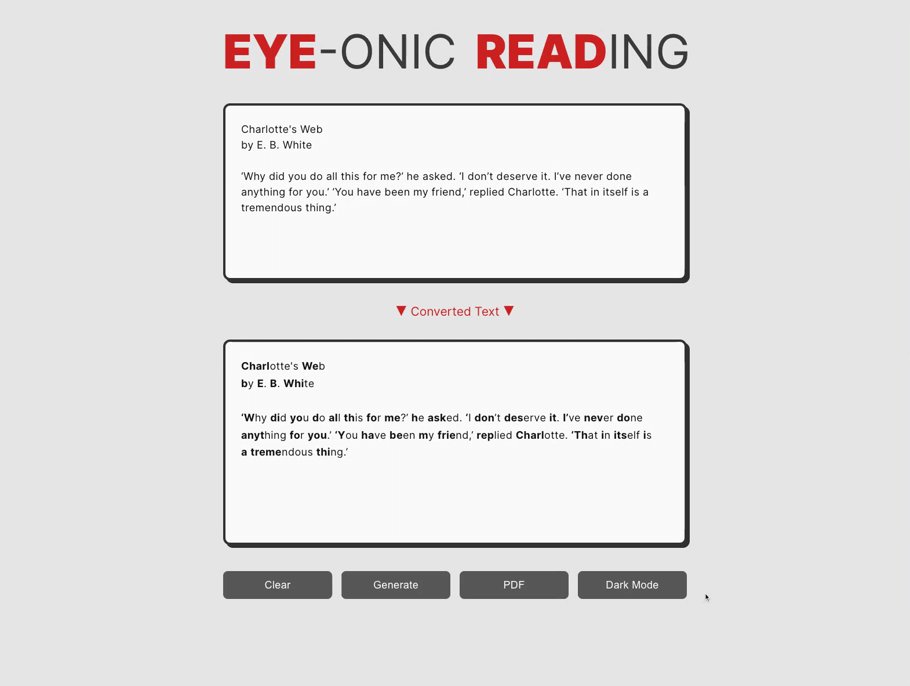
The fixation points in this sentence are boldened, and here is a comparison of reading and bionic reading:

-
When Bionic Reading debuted in May 2022, I was immediately fascinated because I am dyslexic. The bionic formatting made it easier for me to read.
-
The official Bionic Reading API is available for developers, but it is not entirely free.
-
To create Eye-onic Reading, the source code was derived from my InspecText project and from the following projects — Many thanks to these developers!
Important Notes:
-
Eye-onic Reading is an independent, educational implementation not affiliated with Bionic Reading in any way.
-
No guarantee of any kind is made with usage of Eye-onic Reading.
-
Eye-onic Reading was built with HTML, vanilla JavaScript, jQuery, and CSS.
-
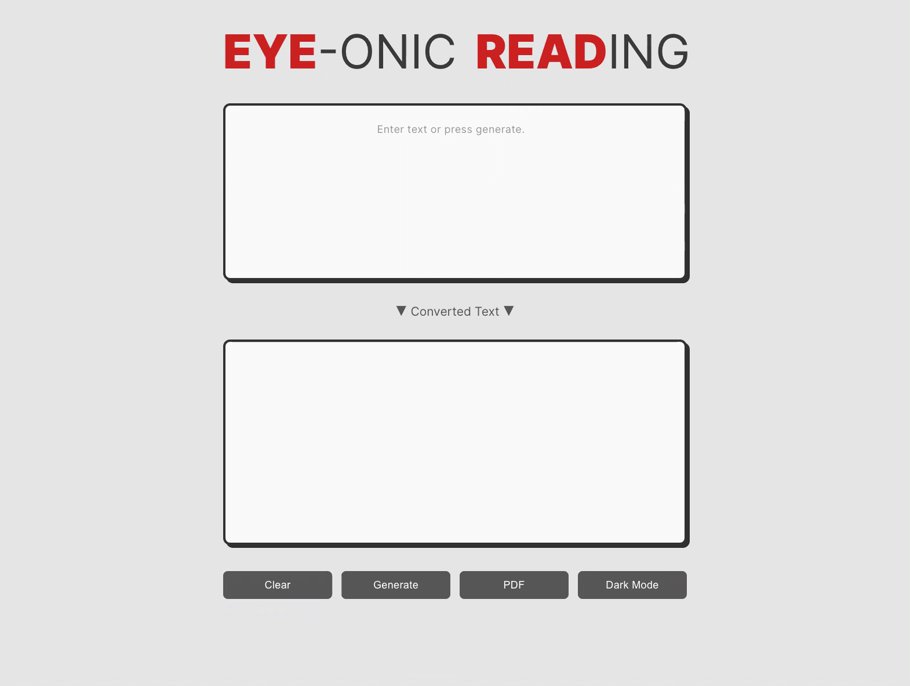
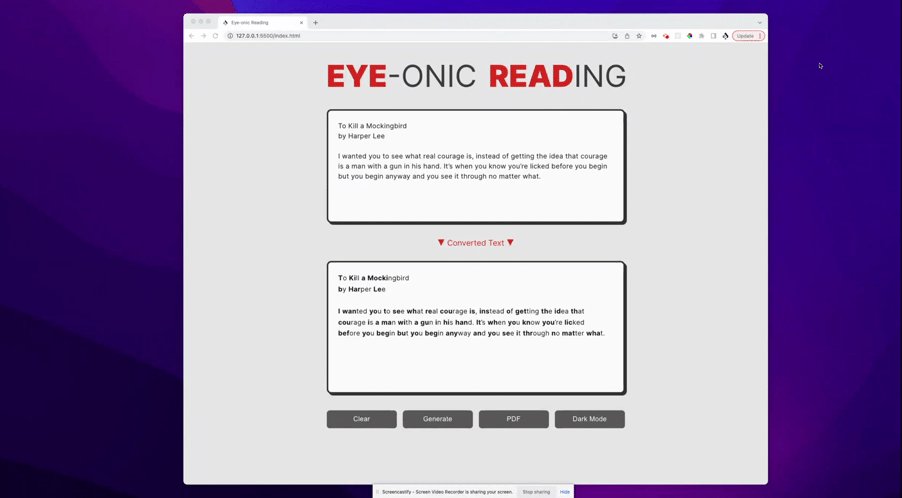
Text can be typed or pasted for conversion. Random text examples can also be generated.
-
Converted text can be downloaded as a PDF with the app's usage of jsPDF and html2canvas.
-
The responsive interface is minimalistic and understated to keep the focus on the text.
-
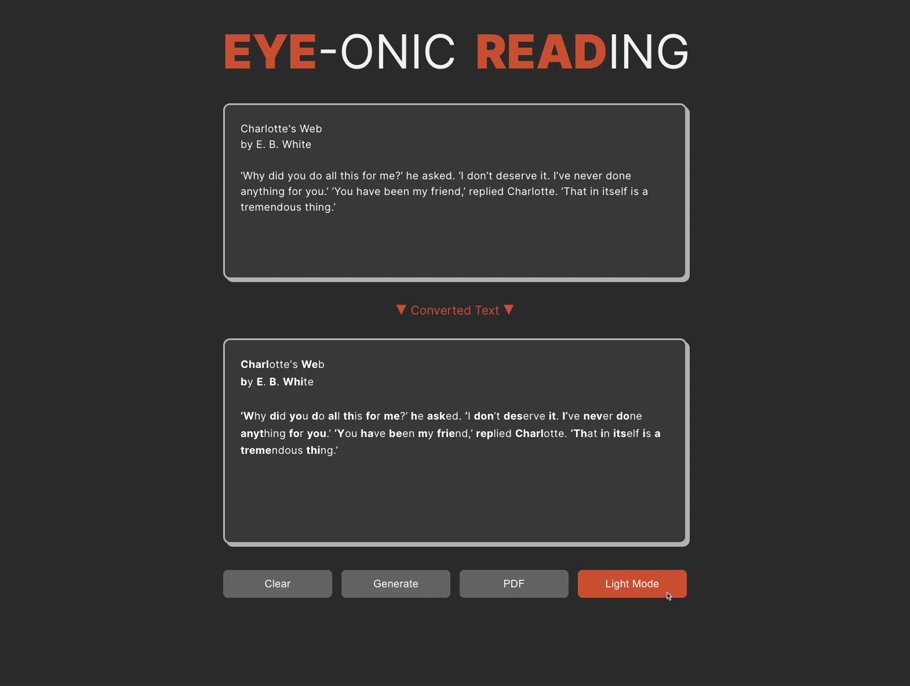
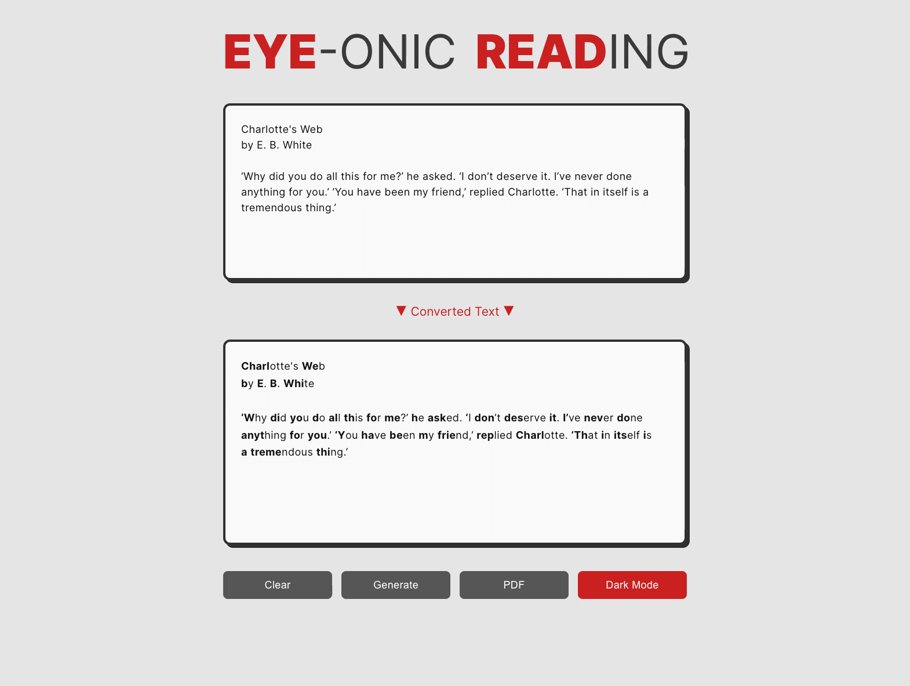
The light and dark mode color palettes were derived from the Bionic Reading website.
-
I enjoy Neubrutalism aesthetics, and Eye-onic Reading has thick borders and drop shadows to enhance accessibility and contrast.
-
Web performance has also been taken into consideration, and Eye-onic Reading is a progressive web app.
git clone git@github.com:emjose/eye-onic-reading.git && cd eye-onic-readingopen index.html
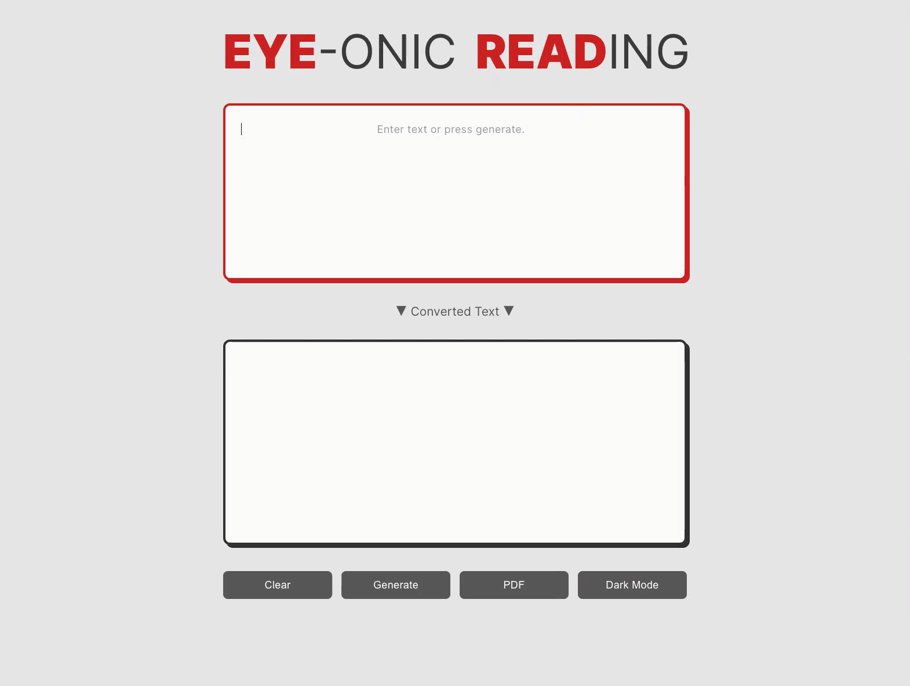
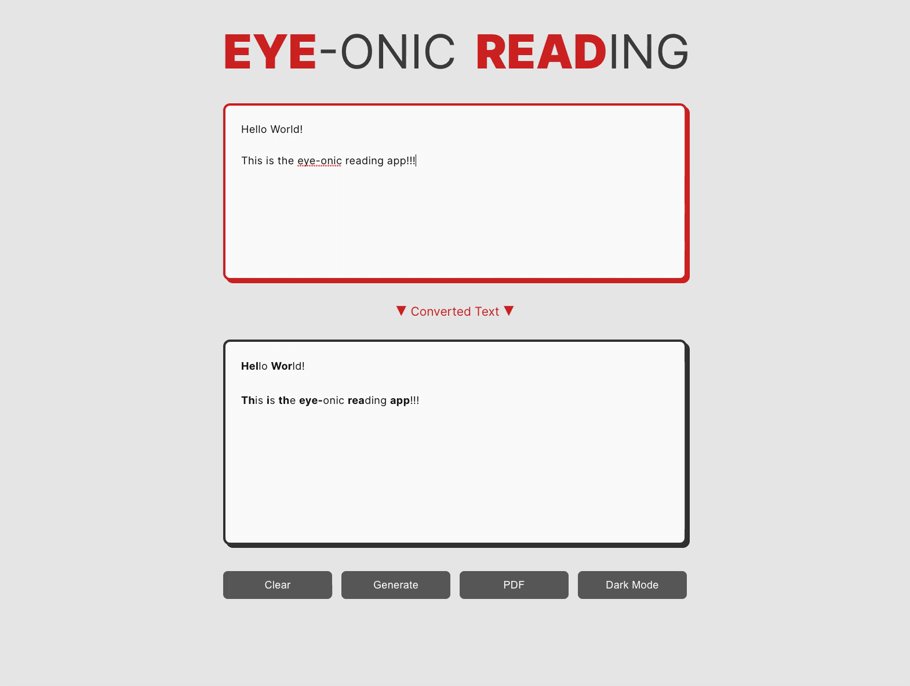
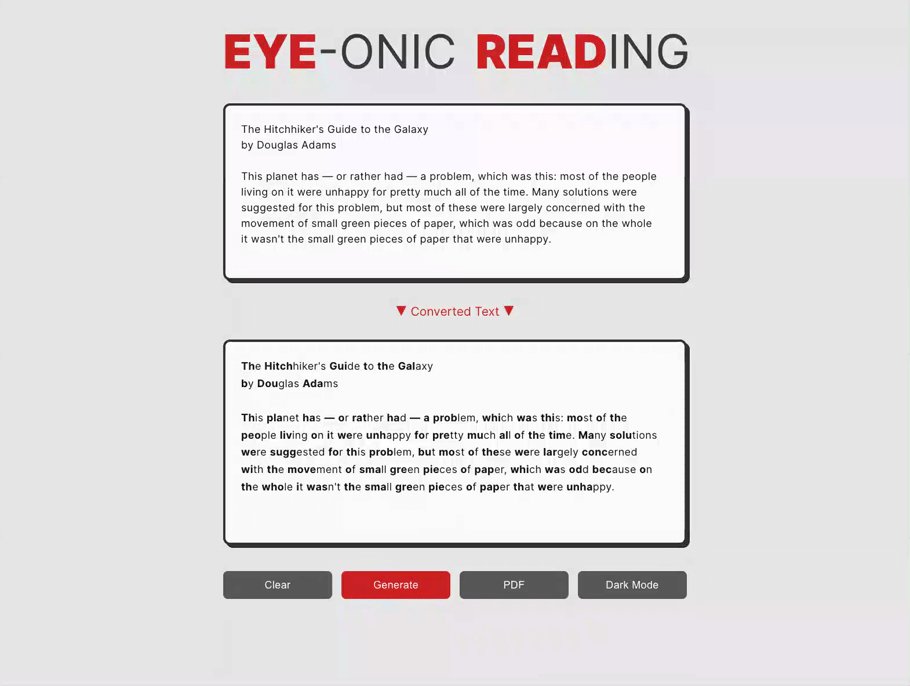
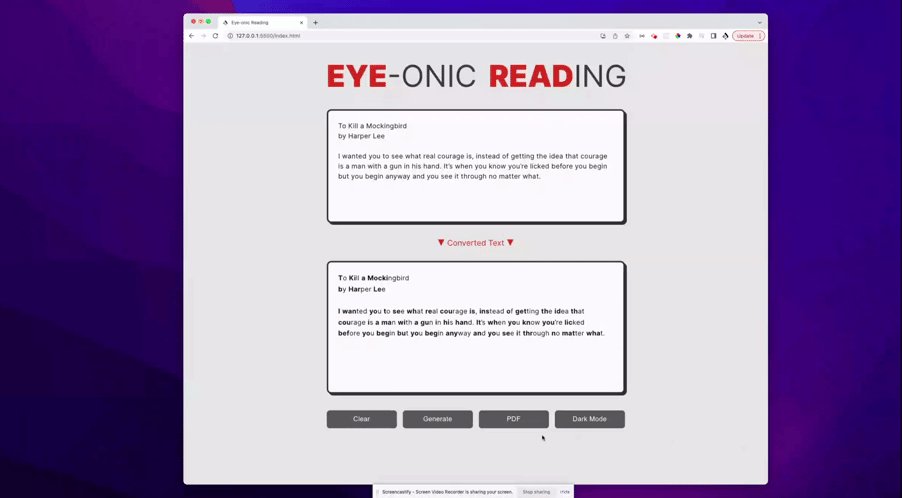
• Text can be entered and converted in real time, with line breaks preserved.
• Note: For color and demo purposes, the title's red/orange :hover state was activated for GIF examples.
GIF demo: Generating Text
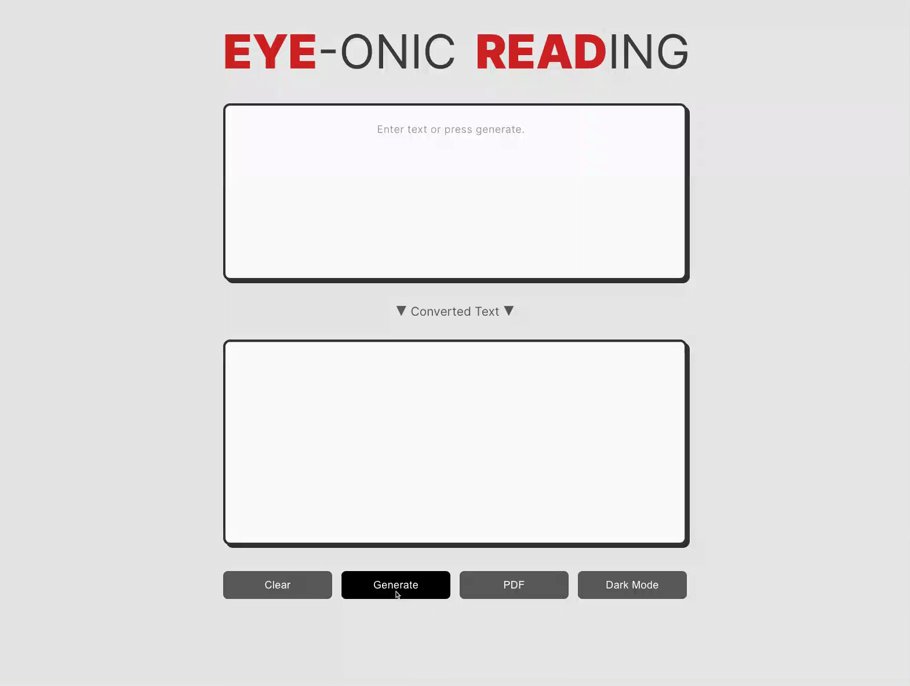
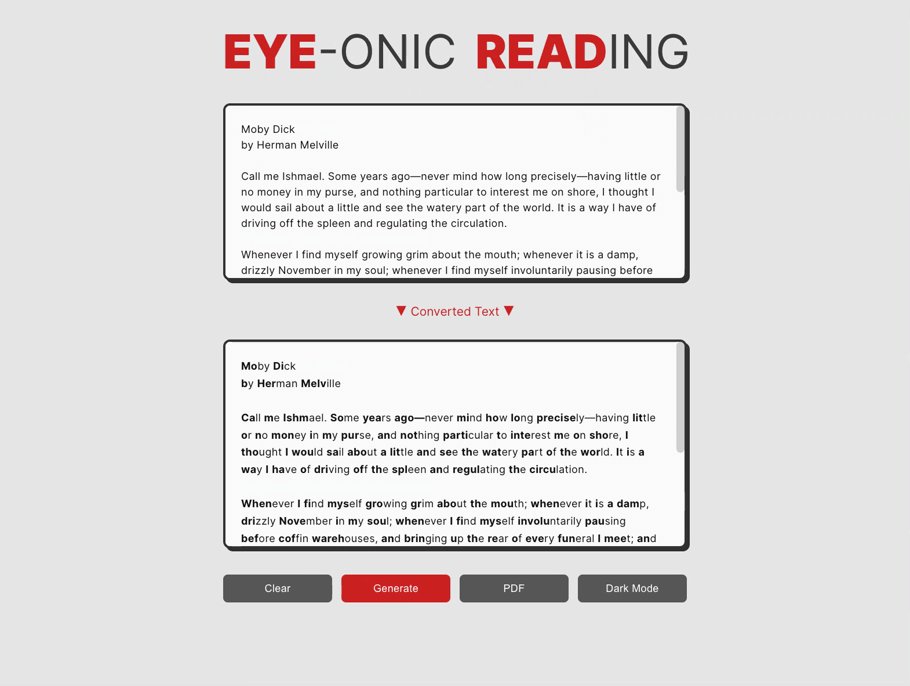
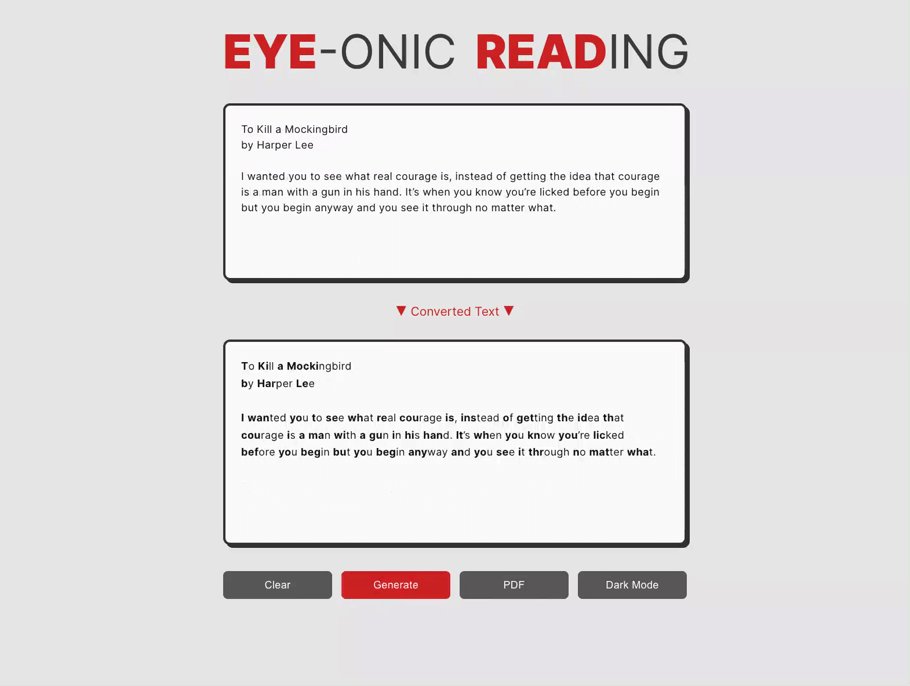
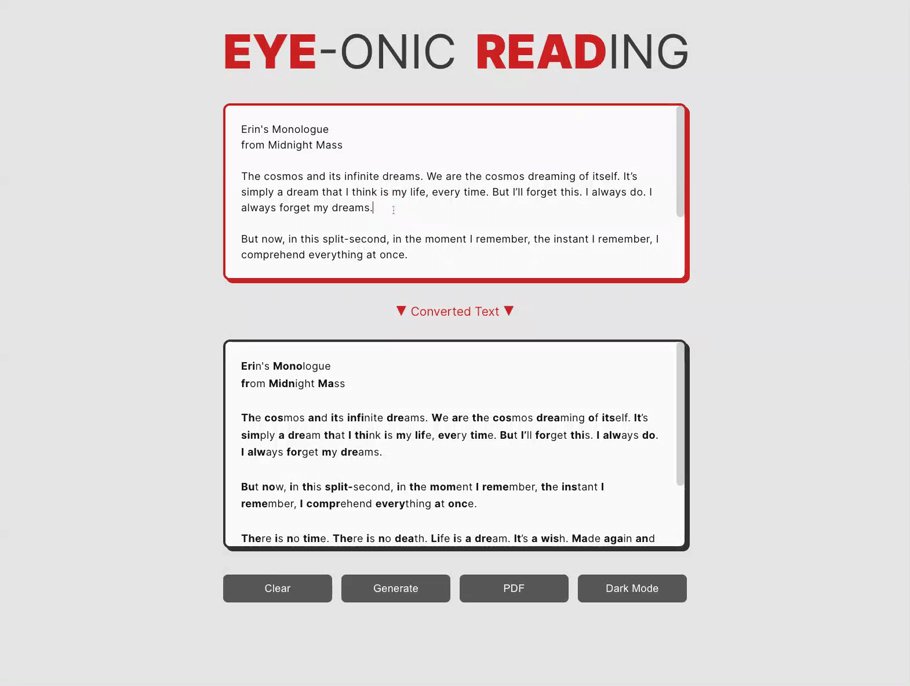
• Users can randomly generate short excerpts of text.
• The 10 excerpts are from works of literature, TV, and film.
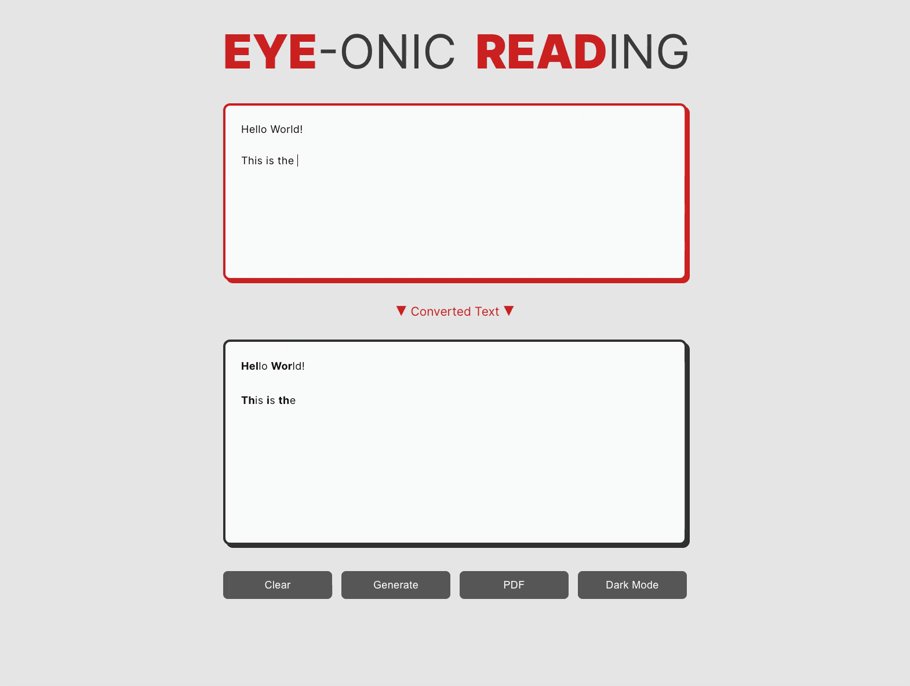
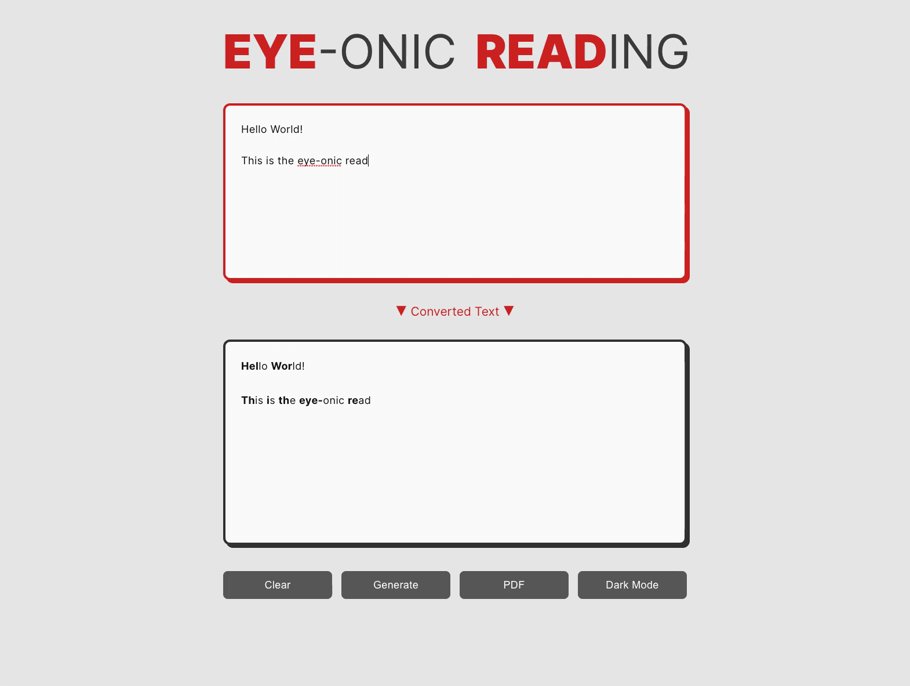
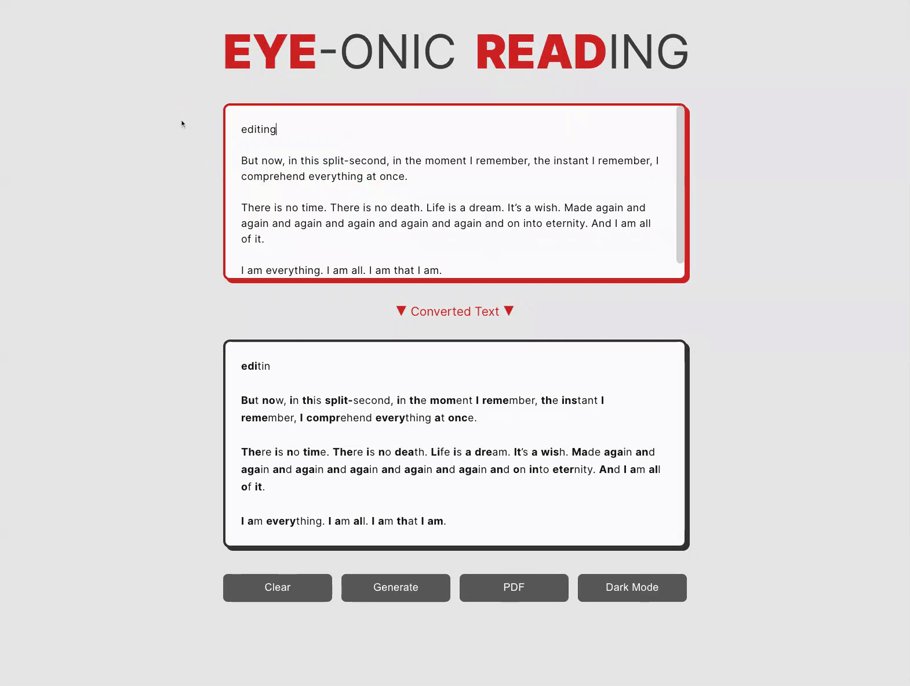
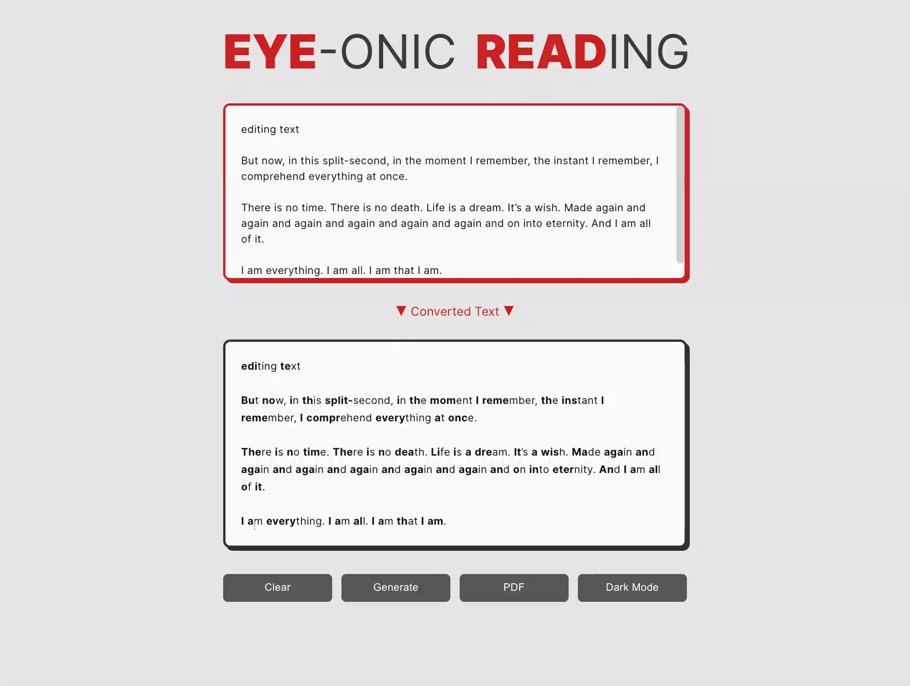
GIF demo: Editing Text
• The top textarea can be edited in real time, and all text can be cleared.
• Although the bottom converted text can be highlighted and copied, the bold formatting will not be copied.
GIF demo: Mode and local storage
• Users can toggle between light and dark mode, and mode preference will persist in local storage.
• Note: The title's red/orange :hover state has been activated for demo purposes.
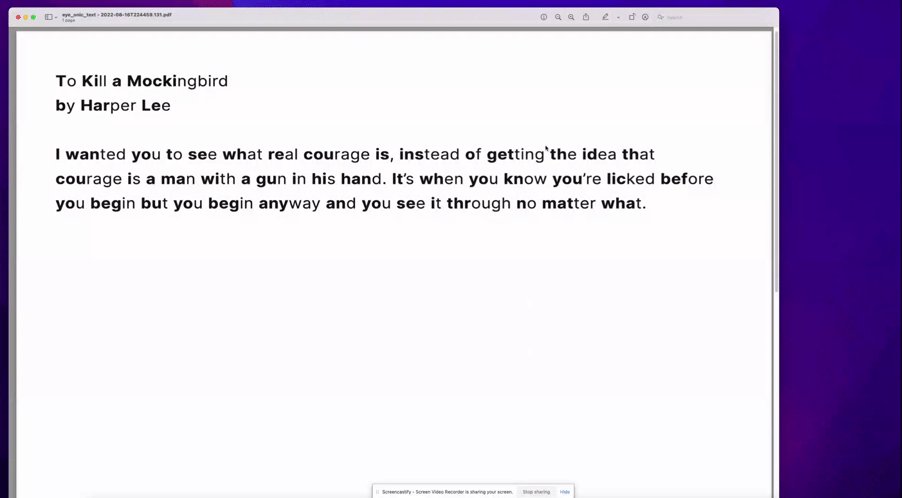
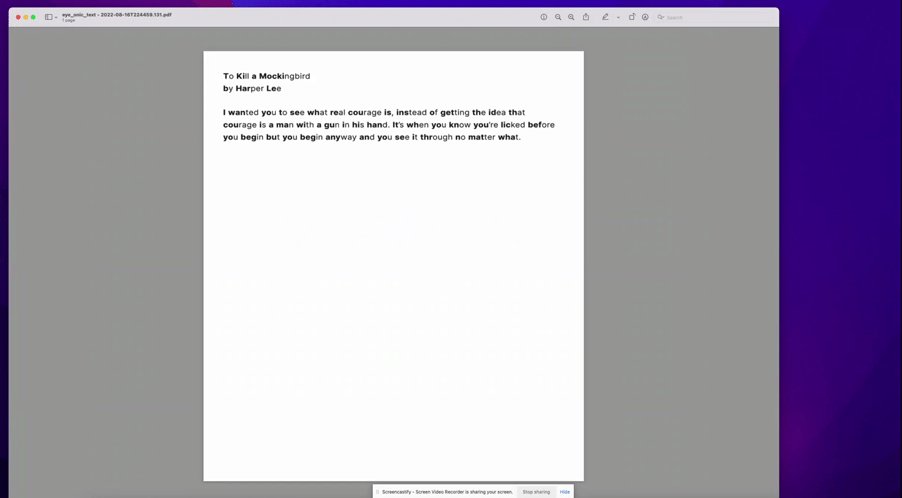
GIF demo: PDF download
• Converted text can be downloaded as a PDF with bold formatting intact.
• Regardless of light or dark mode, the generated PDF will be black text on a white background.
- Th
/( |\n)/regex in thesplit()method is used to split text at whitespaces and line breaks:
function eyeonicReading(text) {
const wordArray = text.split(/( |\n)/);
...
}-
However, with the current regex in place, indentation is not possible yet with the
tabkey or multiple spaces. -
Without the current regex, the first word in a new line will not be converted.
-
The
tabkey can still be used for keyboard-only navigation. -
Eye-onic Reading is best used for text-only content.
-
Images will not render, and emojis may convert as �� (replacement characters).
Eye-onic Reading uses the jsPDF and html2canvas scripts to generate PDFs, but there are limitations.
Click to expand: Squished Text
-
Html2canvas renders a mock "screenshot" of the targeted DOM elements, and representation may not be 100% accurate.
-
A single or few lines of text may appear shrunken or "squished" in the rendered PDF.
-
If text appears extra-condensed, re-pressing the PDF button will re-render the text in a more normal manner.
-
Longer or many lines of text will not have the squished appearance in the PDF.
Click to expand: Page Breaks
-
Text does not break cleanly across multiple pages of a PDF — text is cut off and duplicated.
-
There are current margin issues with jsPDF, but more investigation into this issue is needed.
Along with finding solutions for the prior issues, there are several areas of improvement for Eye-onic Reading:
-
Usage of JavaScript modules for storage of generated text excerpts, or use of an API.
-
Refined media queries for landscape orientation, larger screens, and mobile devices.
-
Copy functionality for Markdown and CSS syntax.
-
Custom formatting and settings for fixation, saccades, and font styling.
-
Eye-onic Reading is for made for educational purposes only.
-
Eye-onic Reading is an independent, educational implementation not affiliated with Bionic Reading in any way.
-
No guarantee of any kind is made with usage of Eye-onic Reading.
-
Bionic Reading is patent of, trademark of, and copyright of © Bionic Reading GmbH, 2022. All Rights Reserved.