|
 |
 |
-
To focus on CRUD, I worked on a JavaScript notes app based on a tutorial by dcode.
-
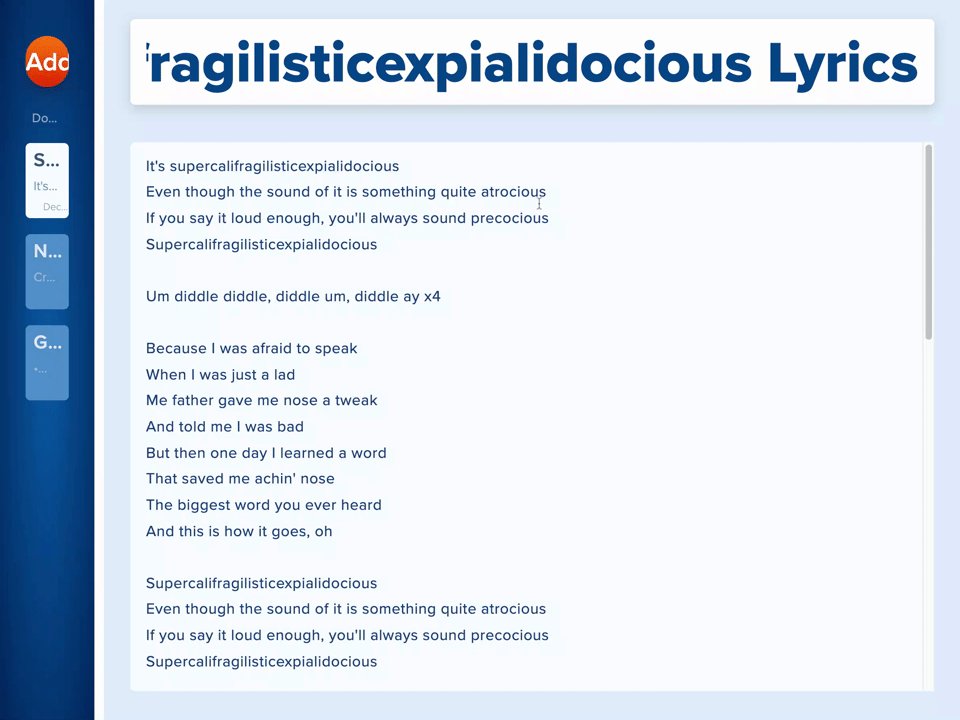
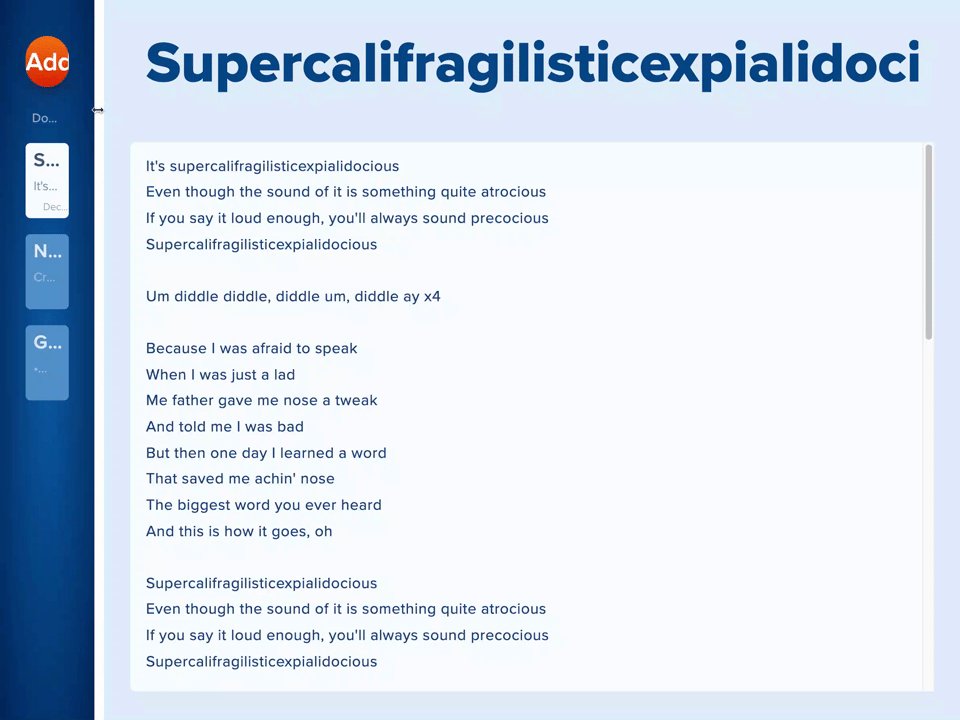
The app is keyboard accessible and has an adjustable sidebar with usage of Interact.js.
-
The app uses local storage for data persistence and JavaScript modules to render the HTML view.
-
This app is best viewed on a desktop computer or a laptop, using a Chrome, Firefox, or Edge browser.
git clone git@github.com:emjose/js-notes-app.git && cd js-notes-app
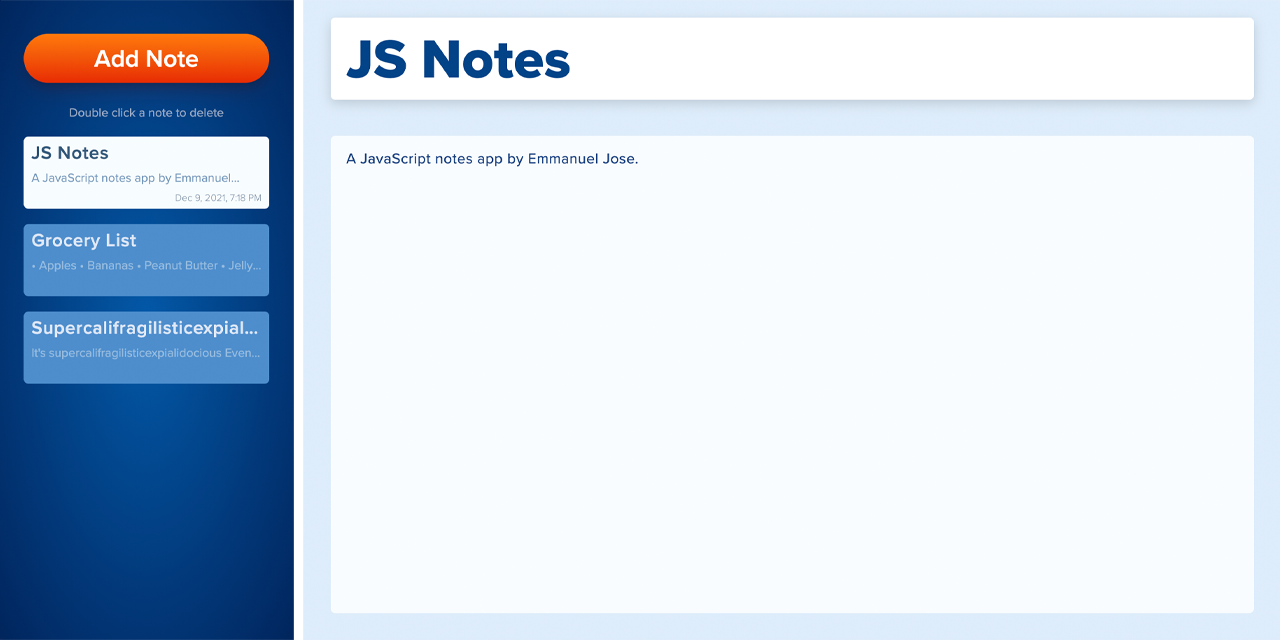
• JS Notes is best viewed on a desktop computer or a laptop, using a Chrome, Firefox, or Edge browser.
• The sidebar is adjustable, and long titles and note contents are scrollable.
• JS Notes is a progressive web app.
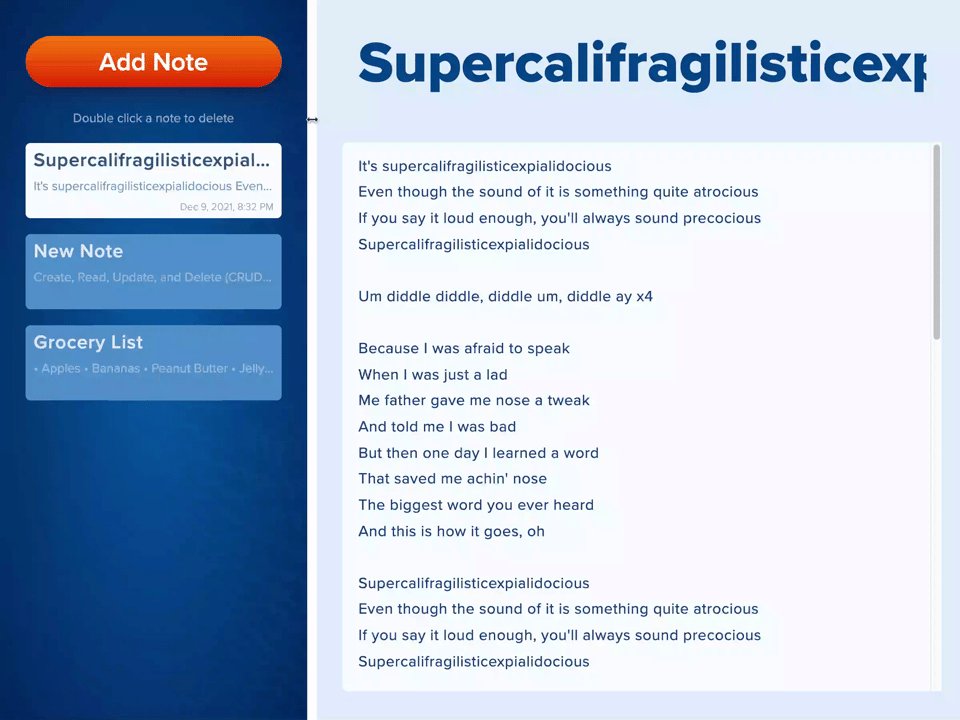
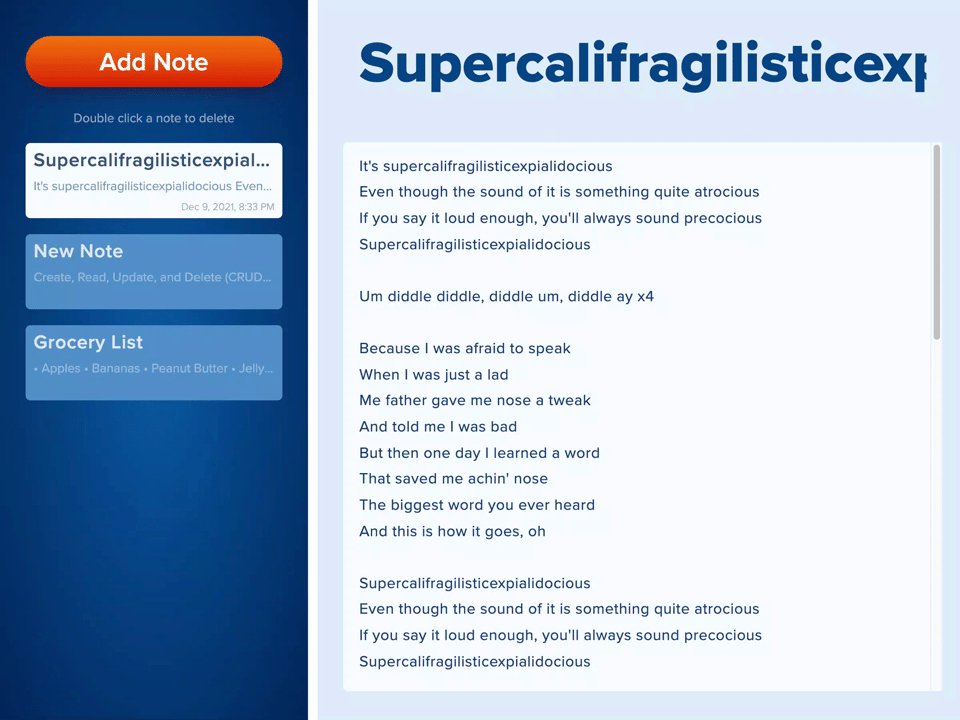
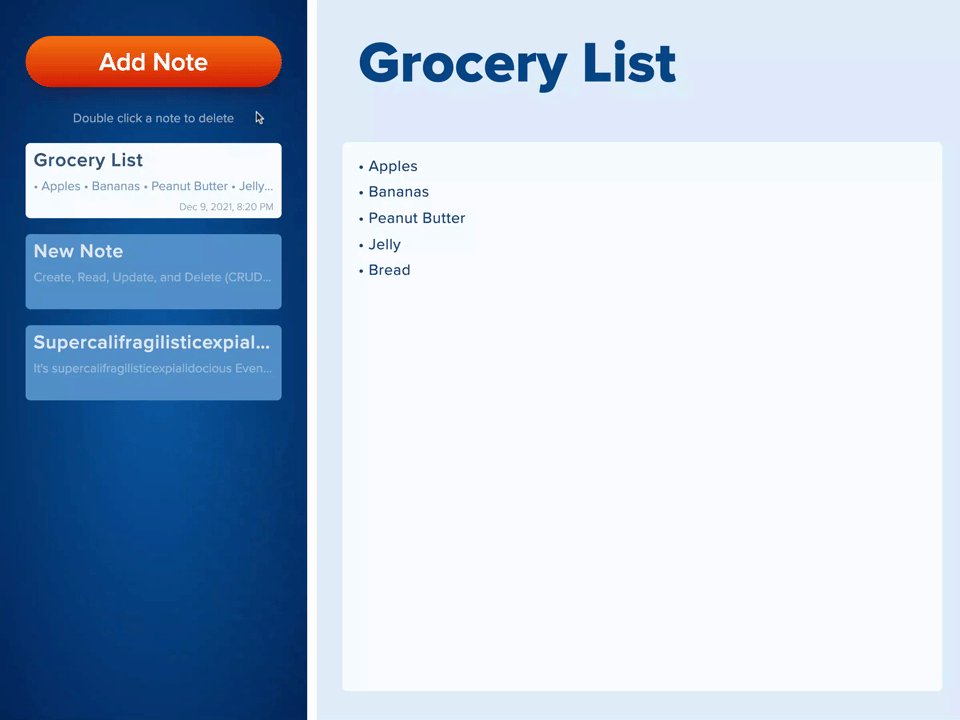
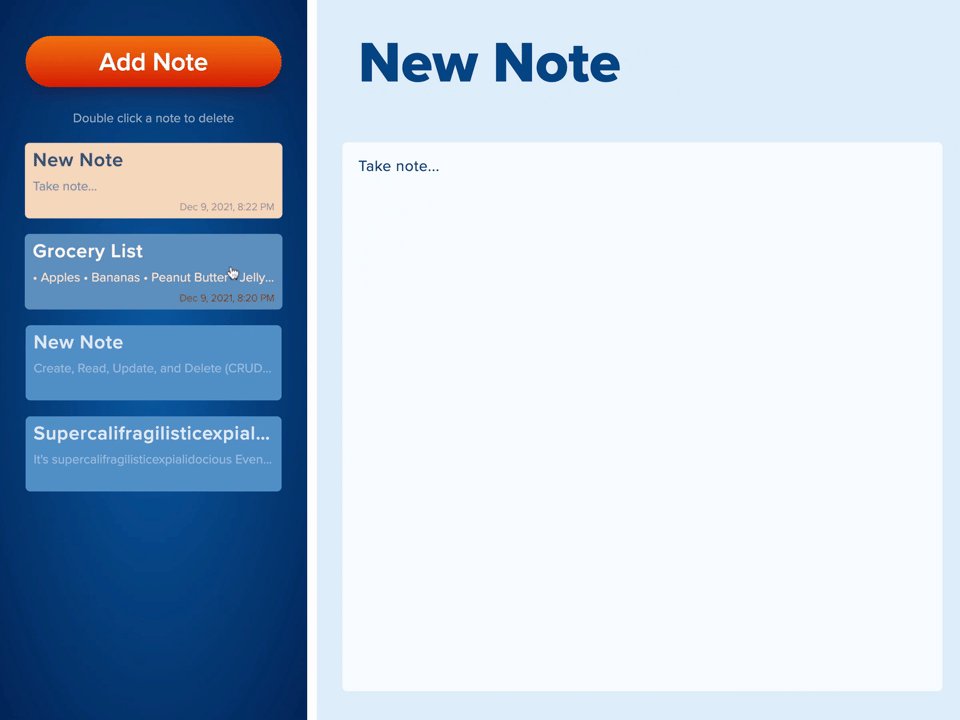
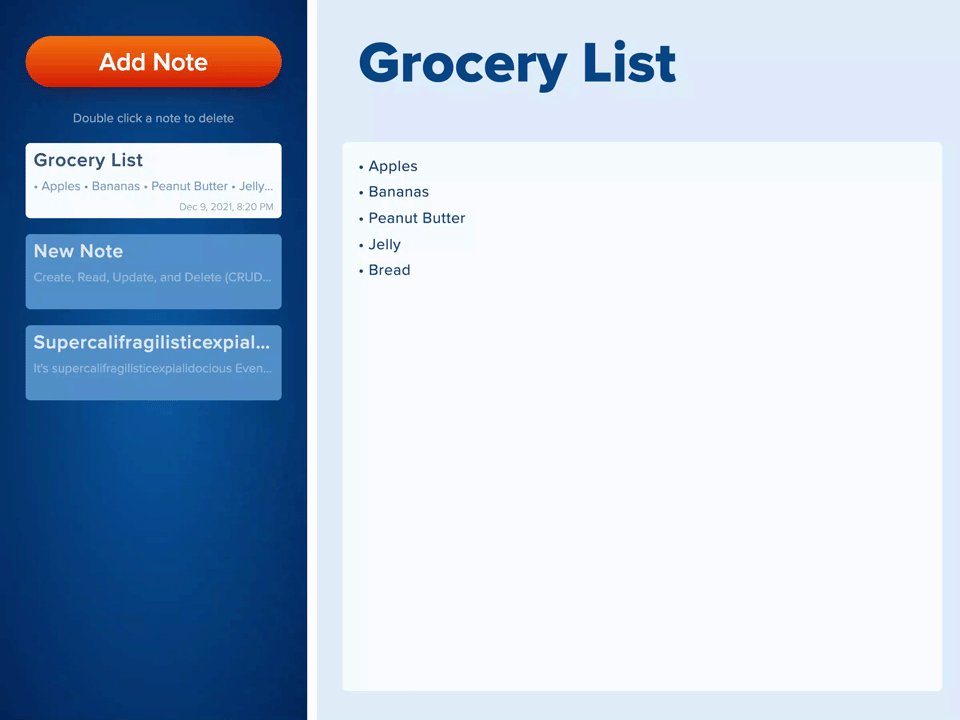
GIF demo: Data Persistence
• Local storage is used for data persistence, and notes can be viewed, added, and deleted.
• When a note is selected for deletion, a browser prompt appears for confirmation (not captured by GIF recording).
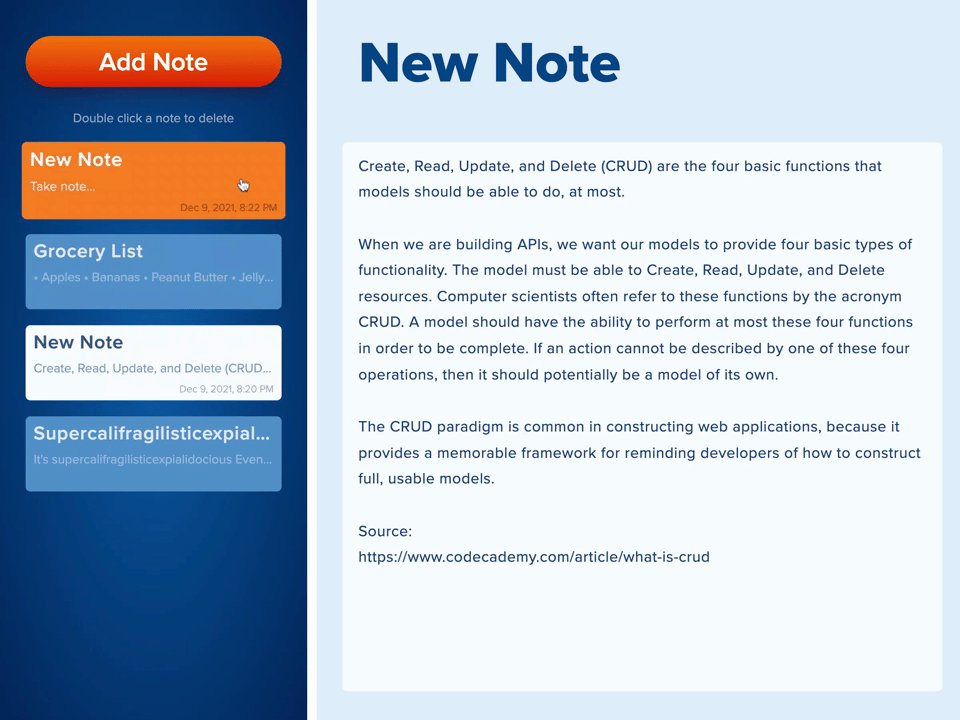
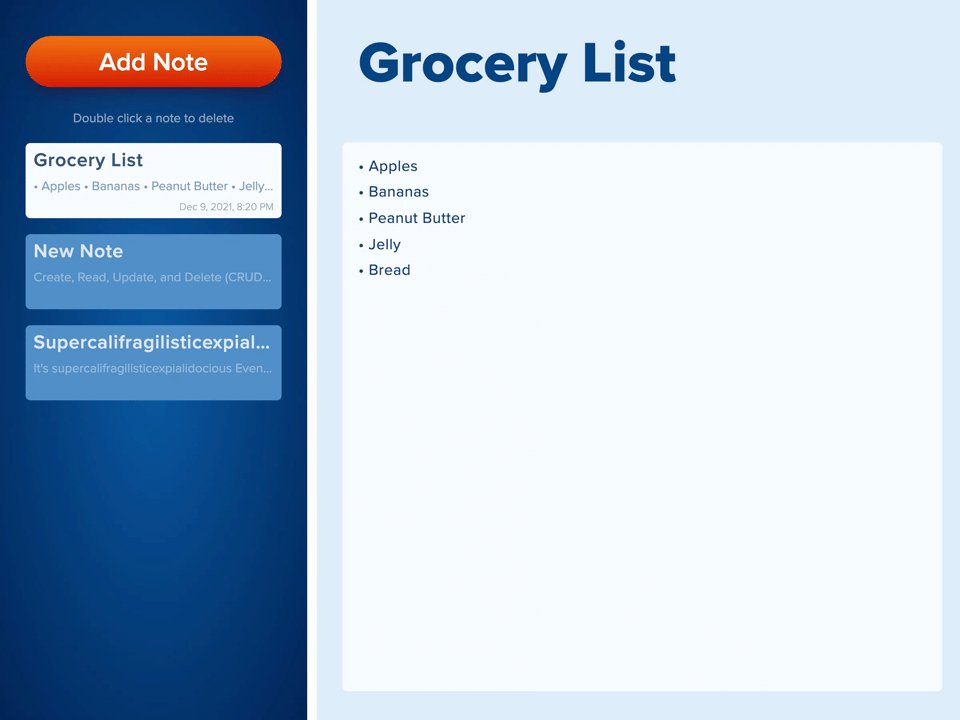
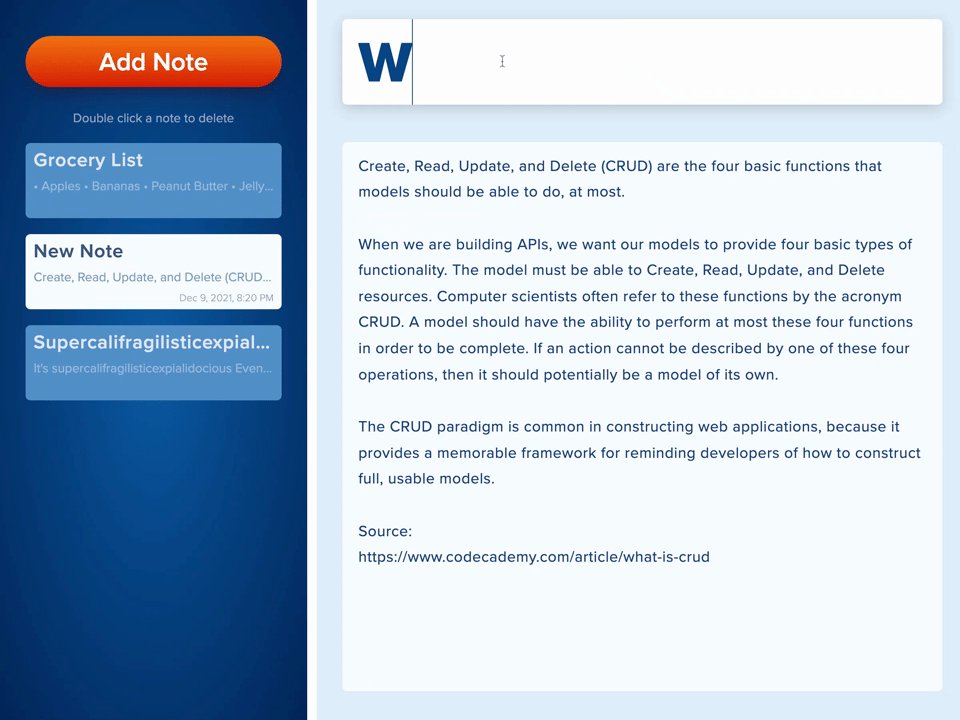
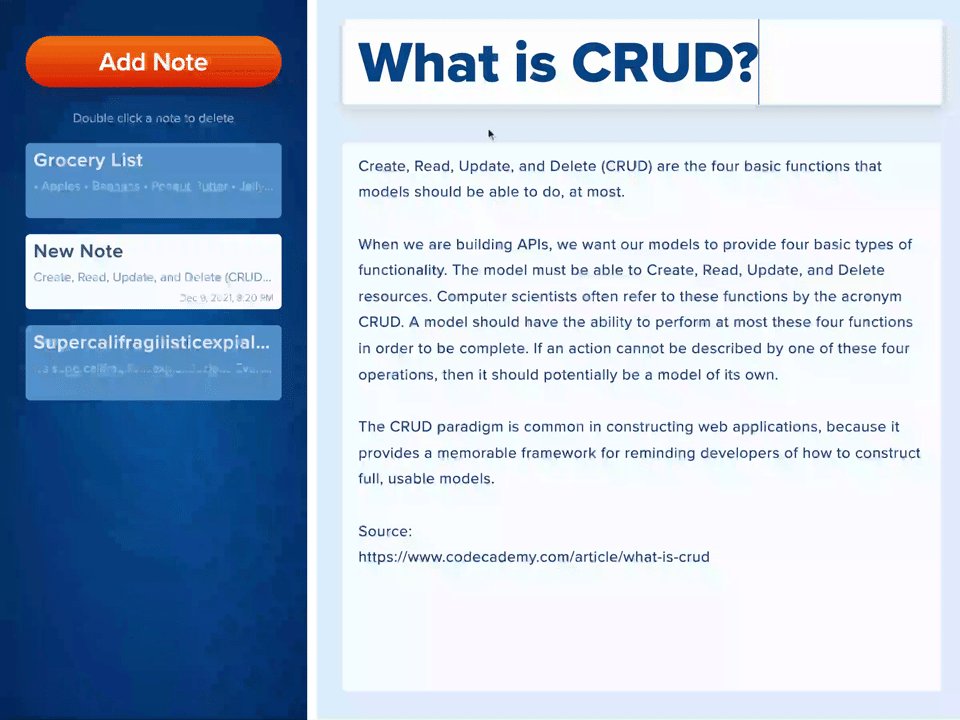
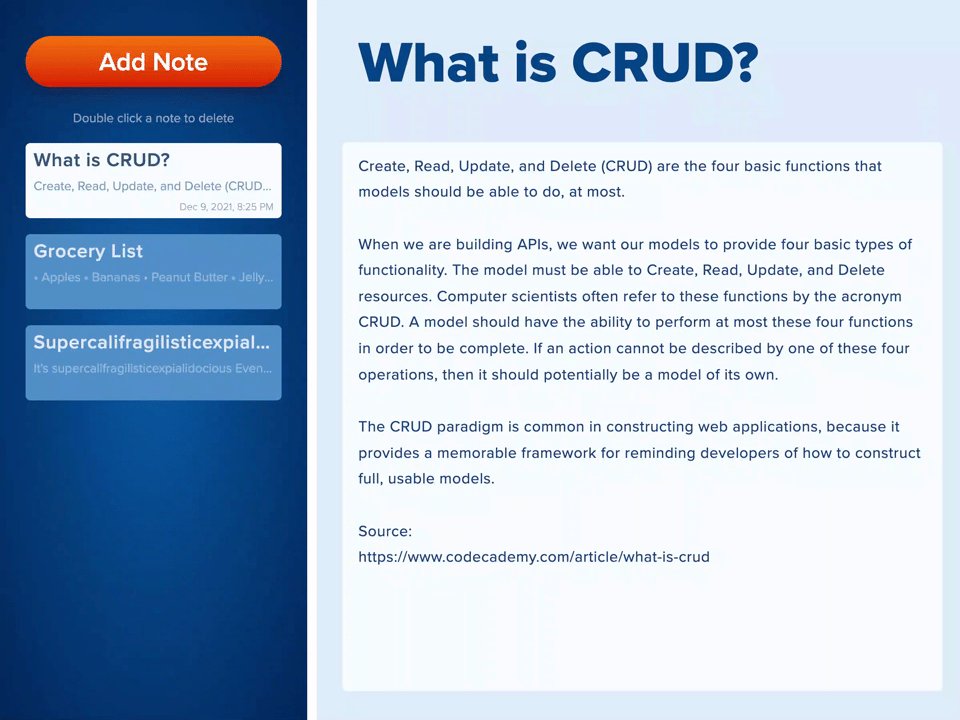
GIF demo: Editing Notes
Notes can be edited, and the list of notes are sorted by most recent timestamp of edits.