El objetivo es tocar un poco de react-spring y paralelamente utilizar la api de alto nivel de
react (React.Children, React.CloneElement), la notación de puntos, algunas funciones de
react-use y poco más.
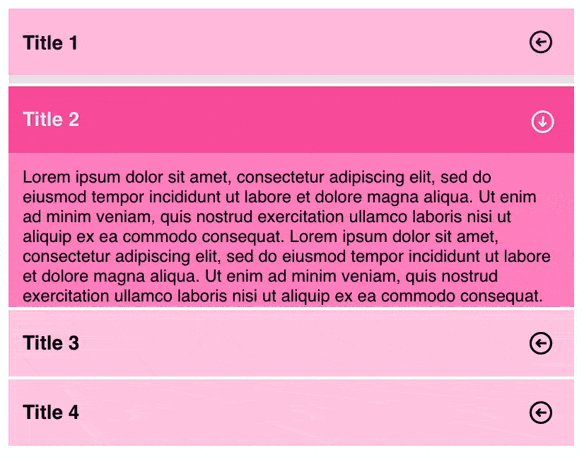
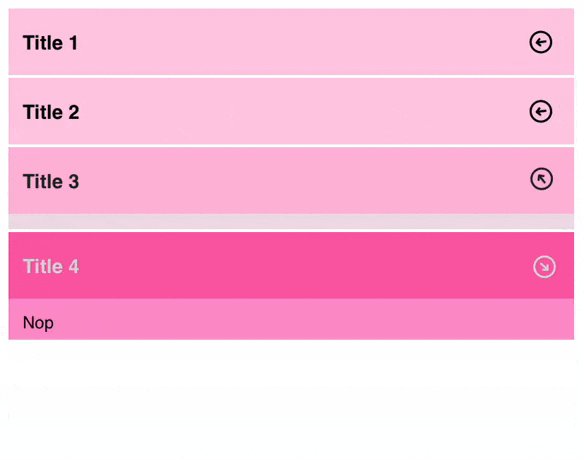
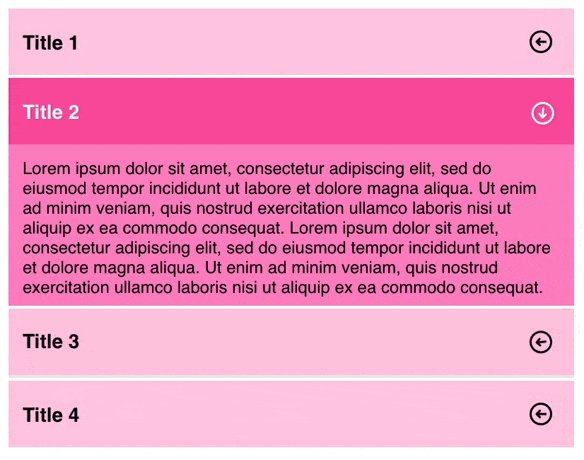
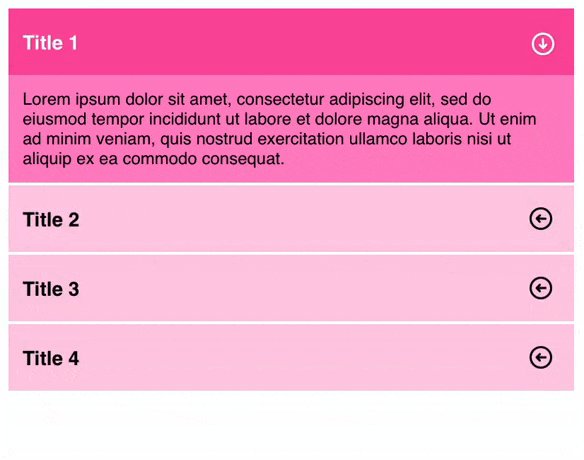
- Crear proyecto, limpiar un poco y dejarlo listo para empezar.
- Crear los componentes (
components/Accordion/*). - Importar y usar los componentes en
App. - Incluir CSS.
- Heredar y usar los métodos de
Accordionprimero enItemy luego enHeadereIndex. - Filtrar tipos de componentes en
AccordionyBody(opcional). - Funcionalidad
useKey(opcional).