CreditCardForm
CreditCardForm is iOS framework that allows developers to create the UI which replicates an actual Credit Card.
Fixed typo use CreditCardForm instead CreditCardForum
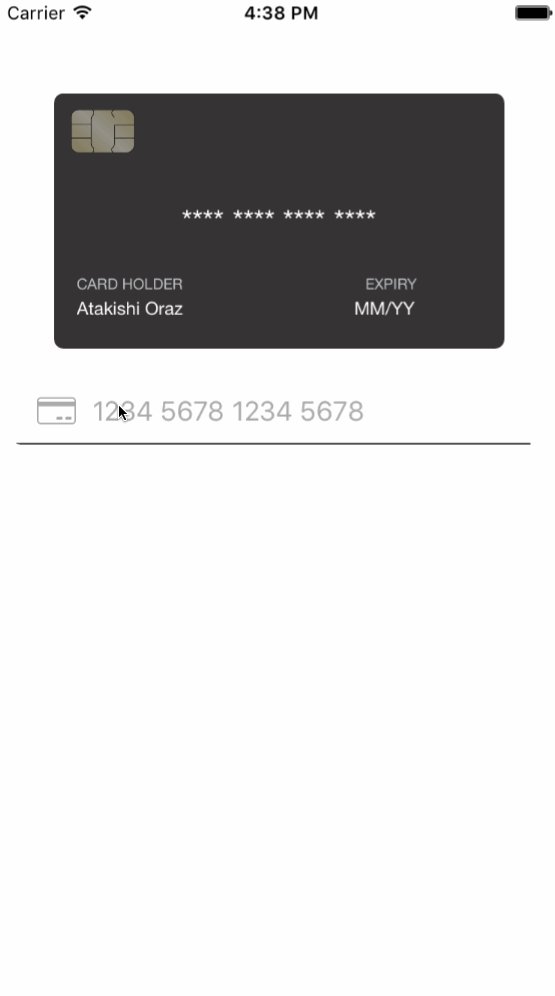
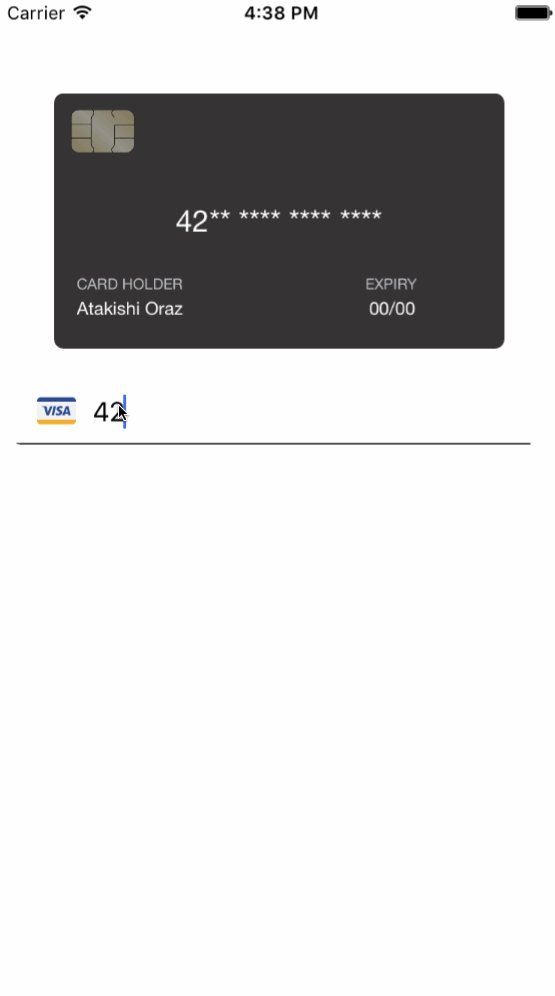
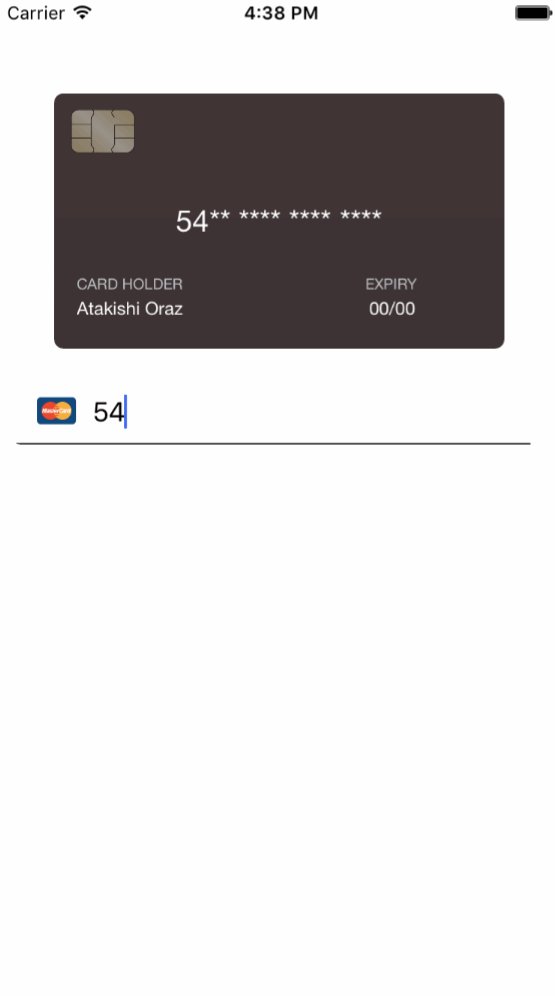
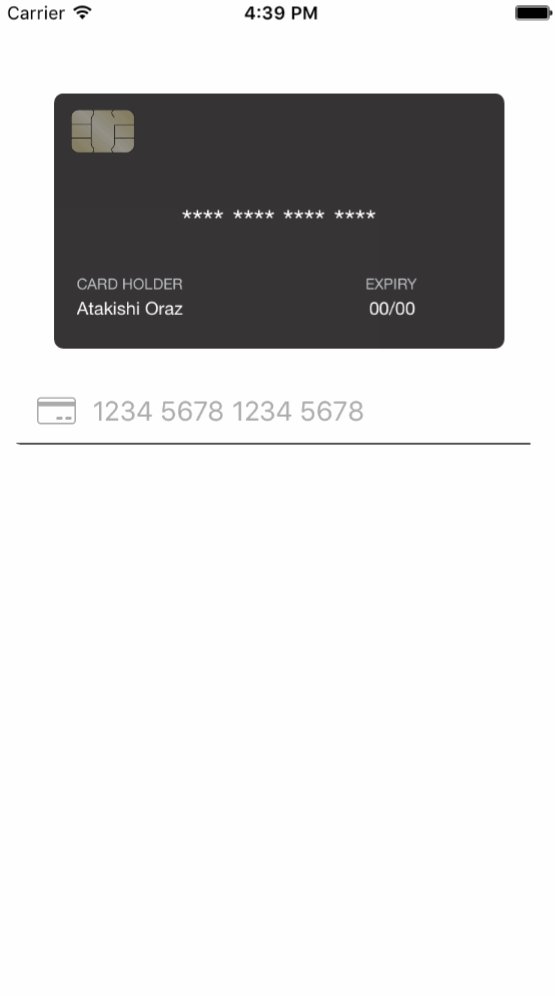
Screenshots
Example
To run the example project, clone the repo, and run pod install from the Demo-* directory first.
Supported Cards
- MasterCard
- Visa
- JCB
- Diners
- Discover
- Amex
- UnionPay
Requirements
- Xcode 8
- iOS 8.1+
Installation
Using CocoaPods
CreditCardForm is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "CreditCardForm"Using Carthage
CreditCardForm is available through Carthage. To install it, simply add the following line to your Cartfile:
github "orazz/CreditCardForm-iOS"Manually
If you prefer not to use either of the aforementioned dependency managers, you can integrate CreditCardForm into your project manually.
- Download and drop
CreditCardFormin your project. - Done!
Usage example
First step: this framework integrated with Stripe, you must install Stripe
Storyboard
Create a view set a class CreditCardFormView (preferred frame size: 300x200).
Following this you will have to go through a few simple steps outlined below in order to get everything up and running.
import Stripe
import CreditCardFormSwift
@IBOutlet weak var creditCardForm: CreditCardFormView!
// Stripe textField
let paymentTextField = STPPaymentCardTextField()Add the following code in the viewDidLoad function in your view controller
// Set up stripe textfield
paymentTextField.frame = CGRect(x: 15, y: 199, width: self.view.frame.size.width - 30, height: 44)
paymentTextField.translatesAutoresizingMaskIntoConstraints = false
paymentTextField.borderWidth = 0
let border = CALayer()
let width = CGFloat(1.0)
border.borderColor = UIColor.darkGray.cgColor
border.frame = CGRect(x: 0, y: paymentTextField.frame.size.height - width, width: paymentTextField.frame.size.width, height: paymentTextField.frame.size.height)
border.borderWidth = width
paymentTextField.layer.addSublayer(border)
paymentTextField.layer.masksToBounds = true
view.addSubview(paymentTextField)
NSLayoutConstraint.activate([
paymentTextField.topAnchor.constraint(equalTo: creditCardForm.bottomAnchor, constant: 20),
paymentTextField.centerXAnchor.constraint(equalTo: view.centerXAnchor),
paymentTextField.widthAnchor.constraint(equalToConstant: self.view.frame.size.width-20),
paymentTextField.heightAnchor.constraint(equalToConstant: 44)
])Delegate Methods
In order to use the delegate methods first set the delegate of Stripe to the parent view controller when setting it up
paymentTextField.delegate = selfAfter that you will be able to set up the following delegate methods inside of your parent view controller
func paymentCardTextFieldDidChange(_ textField: STPPaymentCardTextField) {
creditCardForm.paymentCardTextFieldDidChange(cardNumber: textField.cardNumber, expirationYear: textField.expirationYear, expirationMonth: textField.expirationMonth, cvc: textField.cvc)
}
func paymentCardTextFieldDidEndEditingExpiration(_ textField: STPPaymentCardTextField) {
creditCardForm.paymentCardTextFieldDidEndEditingExpiration(expirationYear: textField.expirationYear)
}
func paymentCardTextFieldDidBeginEditingCVC(_ textField: STPPaymentCardTextField) {
creditCardForm.paymentCardTextFieldDidBeginEditingCVC()
}
func paymentCardTextFieldDidEndEditingCVC(_ textField: STPPaymentCardTextField) {
creditCardForm.paymentCardTextFieldDidEndEditingCVC()
}You should now be ready to use CreditCardForm!!
Customization
1) Colors
creditCardForm.backgroundColor (UIColor)
creditCardForm.cardHolderExpireDateColor (UIColor)
creditCardForm.cardHolderExpireDateTextColor (UIColor)
creditCardForm.backLineColor (UIColor)
// Brands Color brand name, front color, back color
[String: [UIColor]]
creditCardForm.colors[Brands.Visa.rawValue] = [UIColor.black, UIColor.black]
...
creditCardForm.colors[Brands.MasterCard.rawValue] = [UIColor.black, UIColor.black]2) Images
creditCardForm.chipImage (UIImage)3) Placeholders
creditCardForm.cardHolderString (String)
creditCardForm.expireDatePlaceholderText (String)Card number: Configuring the Mask Field
creditCardForm.cardNumberMaskExpression (String)
creditCardForm.cardNumberMaskTemplate (String)
creditCardForm.cardNumberFontSize (CGFloat)Contribute
We would love for you to contribute to CreditCardForm, check the LICENSE file for more info.
Meta
3rd party libraries
CreditCardValidator
AKMaskField
License
CreditCardForm is available under the MIT license. See the LICENSE file for more info.