Manage Jellyfin Media Segment positions the simple way. This tool is in early stages of development.
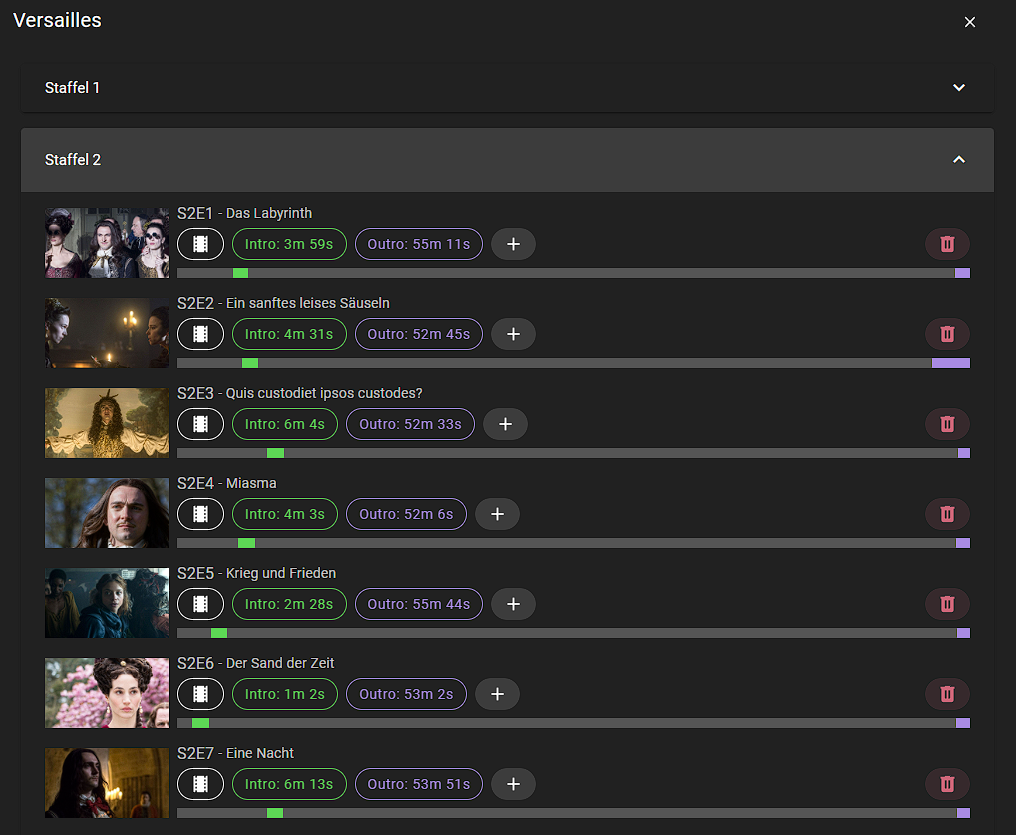
- Create/Edit/Delete all kind of Segments (Intro, Outro, ...)
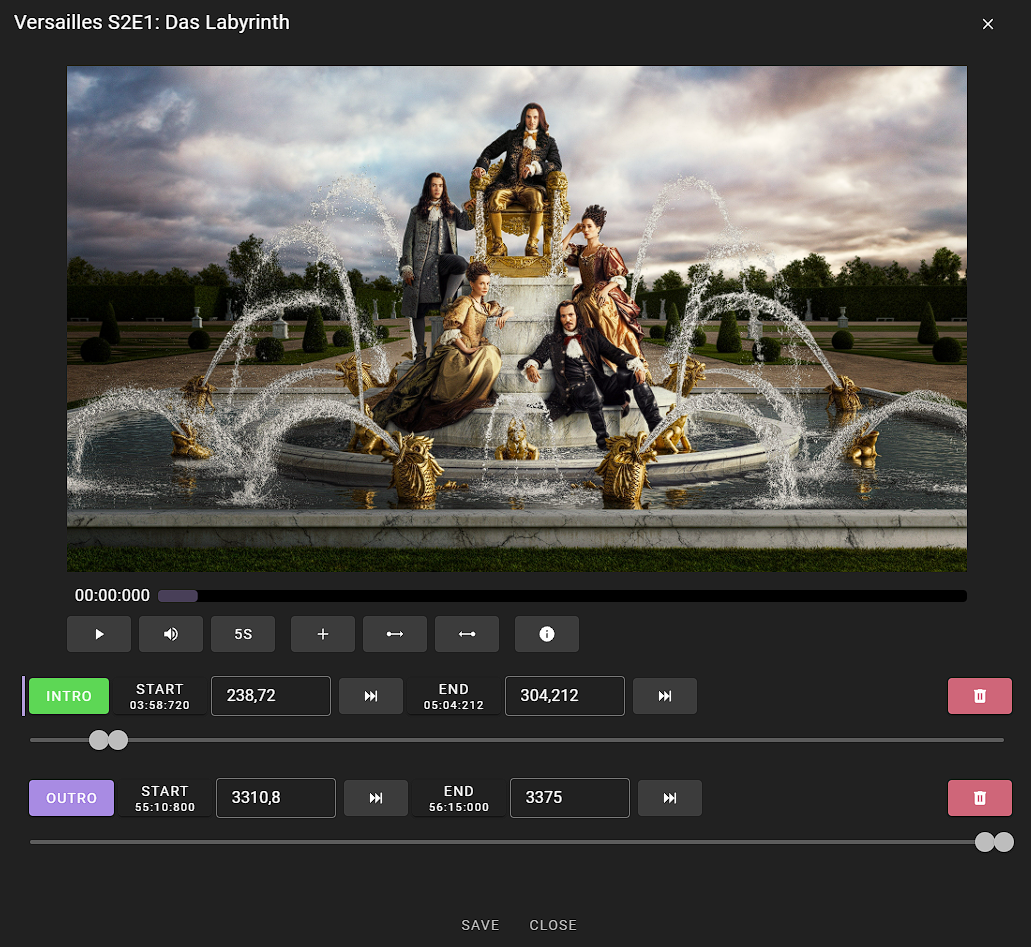
- Player to copy timestamps while you watch
- Jellyfin 10.10
- Jellyfin Plugin MediaSegments API
- Jellyfin Server API Key (created by you)
- Download for your platform from Releases
- Jellyfin Plugin: .EDL Creator
- Jellyfin Plugin: MediaSegments API
- List all versions of a movie
- Player view
- Server side search query
- Copy/Paste segments
- Add audio support
- More filter
Install node LTS, clone this repo and run
npm i && npm i -g @quasar/cliquasar devyarn lint
# or
npm run lintyarn format
# or
npm run formatquasar buildInstall Rust
npm run tauri devnpm run tauri build- Changelog Management git-cliff
- See the next version bump
git cliff --bumped-version - Set the version in package.json
- Create Changelog
git cliff --bump --output CHANGELOG.md - Create and push the tag with version
git tag -a 1.4.0 -m "release 1.4"andgit push origin tag 1.4.0
- See the next version bump