Lightweight, customizable and haptic Gradient Buttons for React Native.
Requires React and React Native.
For pure React Native projects you must install react-native-unimodules as part of Expo's bare workflow.
yarn add react-native-gradient-buttons
# or
npm install --save react-native-gradient-buttons
# ES6 import
import GradientButton from 'react-native-gradient-buttons';
style:ViewStyle- No default
- options: any styles you want to apply to the button
text:String- No default
- options: any string
textStyle:TextSyle- default:
{} - options: any styles you want to apply to the text
- default:
gradientBegin:String- default:
'#00d2ff' - options: Any hex, rgb, or color
- default:
gradientEnd:String- default:
'#3a47d5' - options: Any hex, rgb, or color
- default:
gradientDirection:String- default:
'horizontal' - options:
'horizontal','vertical','diagonal'
- default:
height:NumberorString(for %)- default:
75 - options: any number
- default:
width:NumberorString(for %)- No default
- options: any number
radius:Number- default:
50 - options: any number
- default:
impact:Boolean- default:
false - options:
trueorfalse
- default:
impactStyle:String- default:
'Heavy' - options:
'Heavy','Medium','Light'
- default:
onPressAction:Function- No default
- options: any function you want to pass to the Gradient Button
disabled:Boolean- default: false
disabledGradientBegin:String- default:
'#D3D3D3' - options: Any hex, rgb, or color
- default:
disabledGradientEnd:String- default:
'#696969' - options: Any hex, rgb, or color
- default:
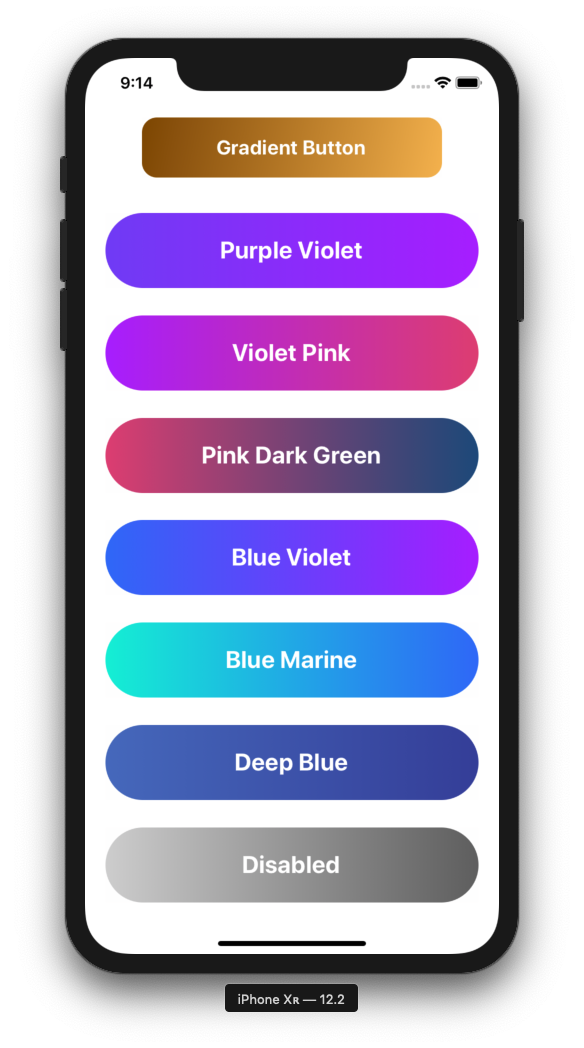
Design+Code Specific Gradient Props
- purpleViolet
- violetPink
- pinkDarkGreen
- blueViolet
- blueMarine
- deepBlue
<View style={{flex: 1, justifyContent: 'space-evenly', alignItems: 'center', marginVertical: 24}}>
<GradientButton
style={{ marginVertical: 8 }}
text="Gradient Button #1"
textStyle={{ fontSize: 20 }}
gradientBegin="#874f00"
gradientEnd="#f5ba57"
gradientDirection="diagonal"
height={60}
width={300}
radius={15}
impact
impactStyle='Light'
onPressAction={() => alert('You pressed me!')}
/>
<GradientButton
style={{ marginVertical: 8 }}
textStyle={{ fontSize: 20 }}
gradientBegin="#874f00"
gradientEnd="#f5ba57"
gradientDirection="diagonal"
height={60}
width={300}
radius={15}
impact
impactStyle='Light'
onPressAction={() => alert('You pressed me!')}
>
Gradient Button #2
</GradientButton>
<GradientButton text="Purple Violet" width='90%' purpleViolet impact />
<GradientButton text="Violet Pink" width='90%' violetPink impact />
<GradientButton text="Pink Dark Green" width='90%' pinkDarkGreen impact />
<GradientButton text="Blue Violet" width='90%' blueViolet impact />
<GradientButton text="Blue Marine" width='90%' blueMarine impact />
<GradientButton text="Deep Blue" width='90%' deepBlue impact />
<GradientButton text="Disabled" width='90%' disabled impact />
</View>
For a more detailed example, see my example project: React Native Auth Screens.