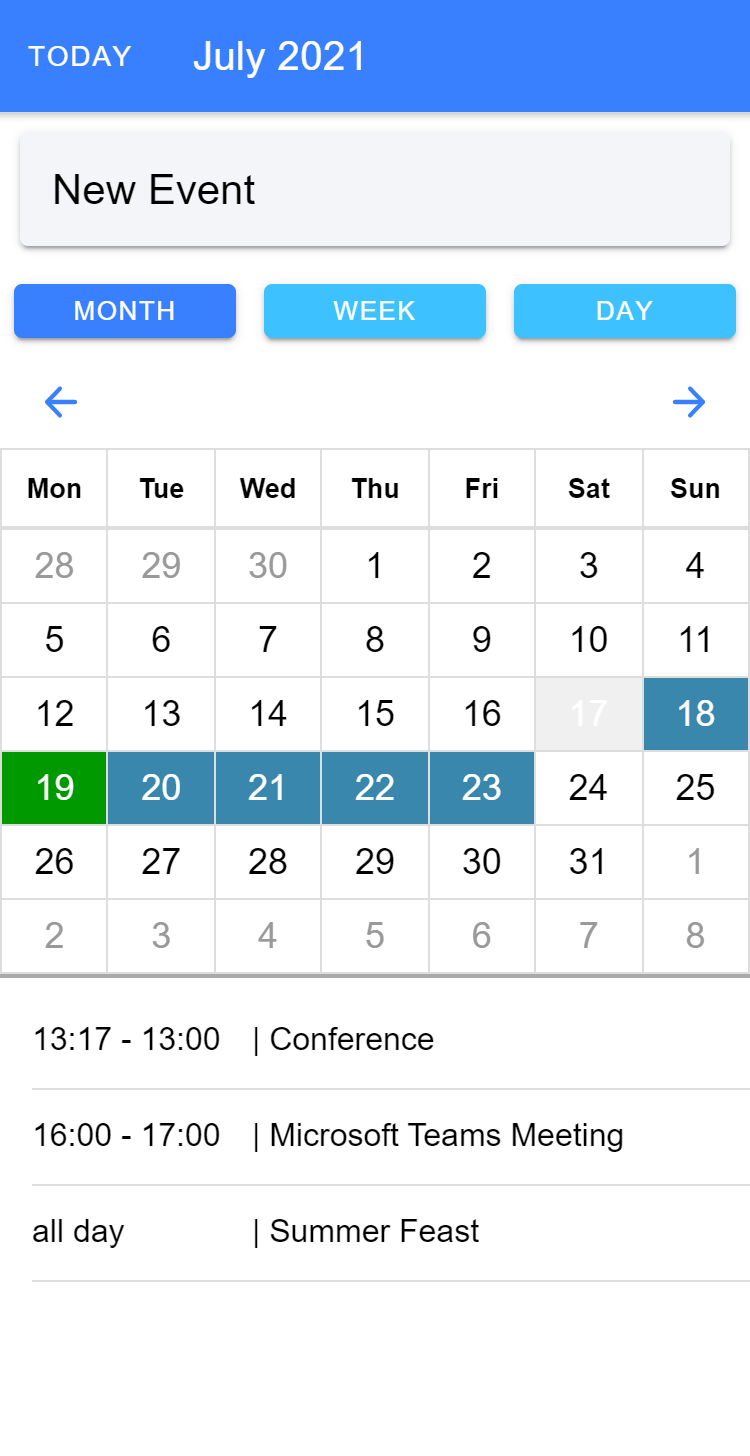
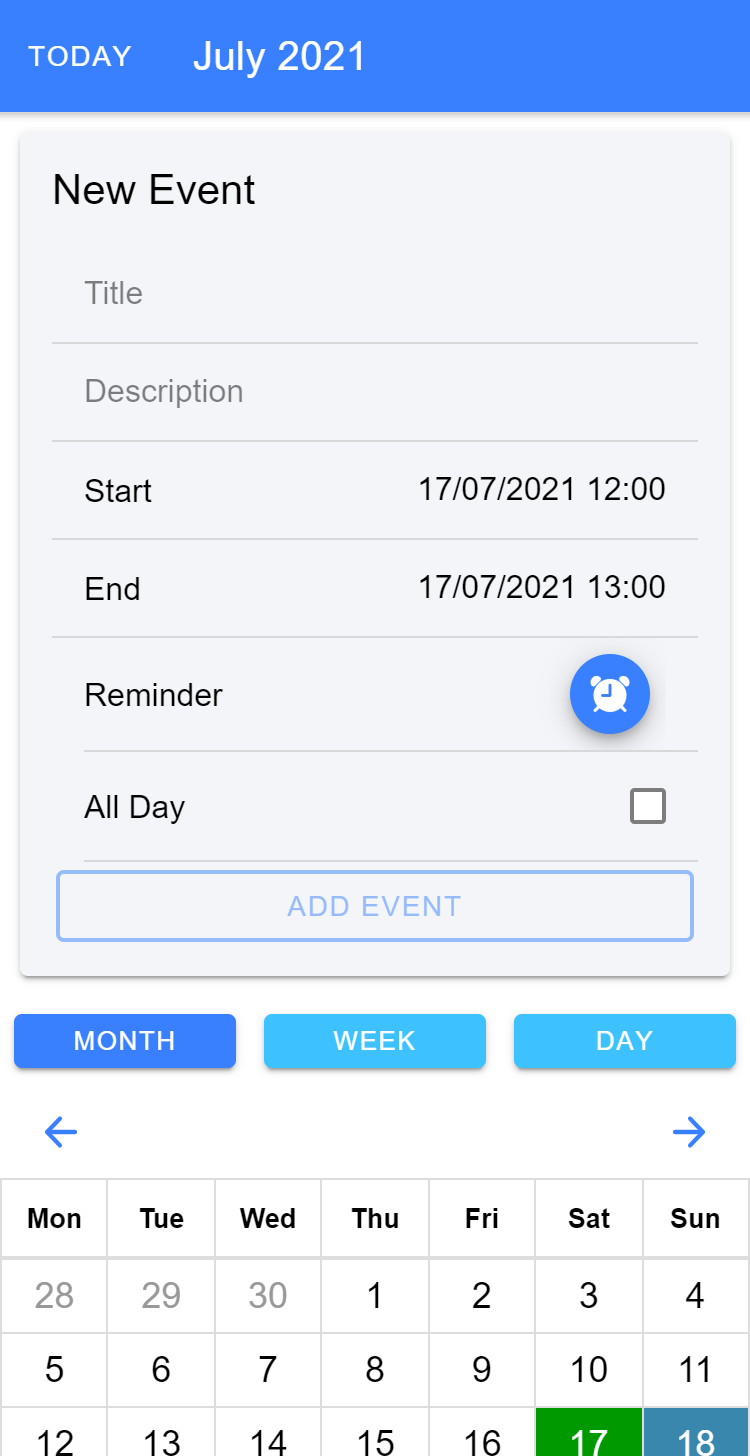
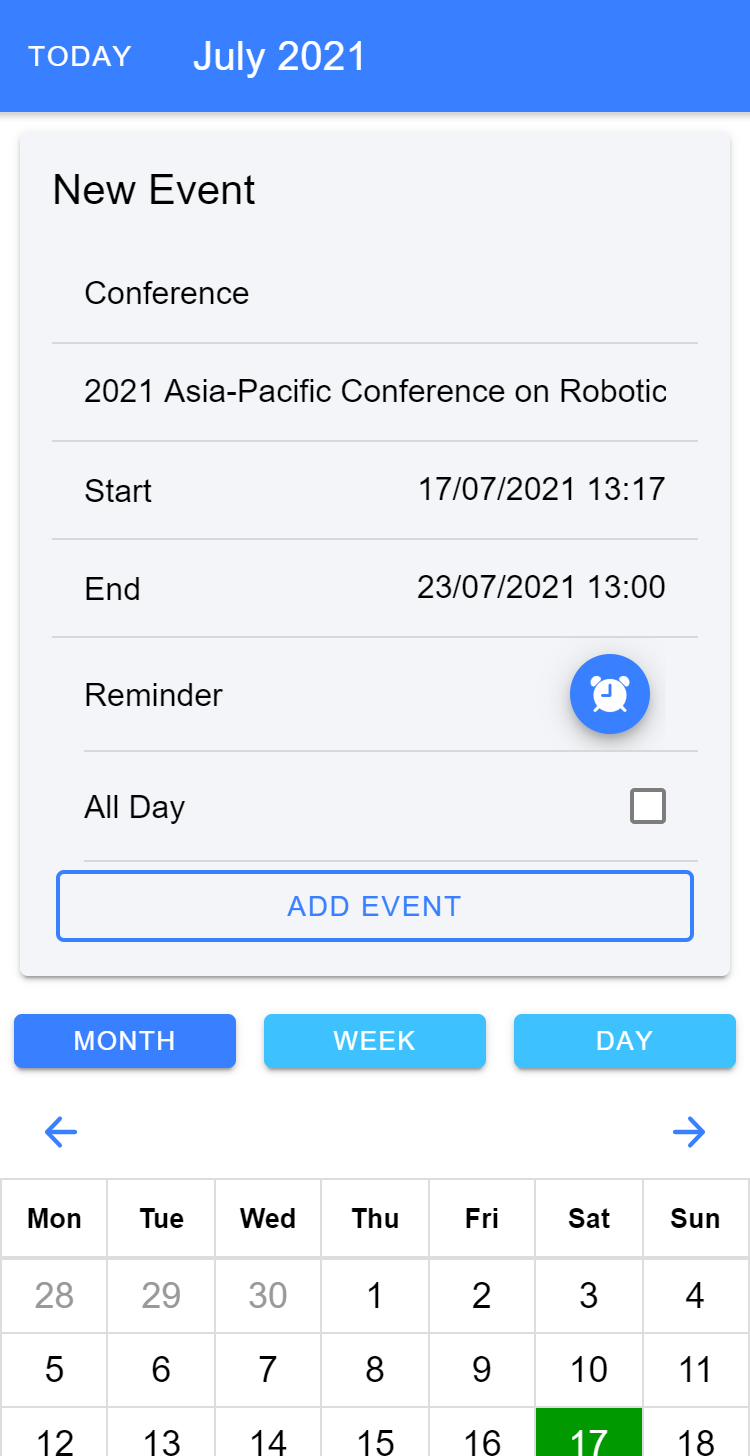
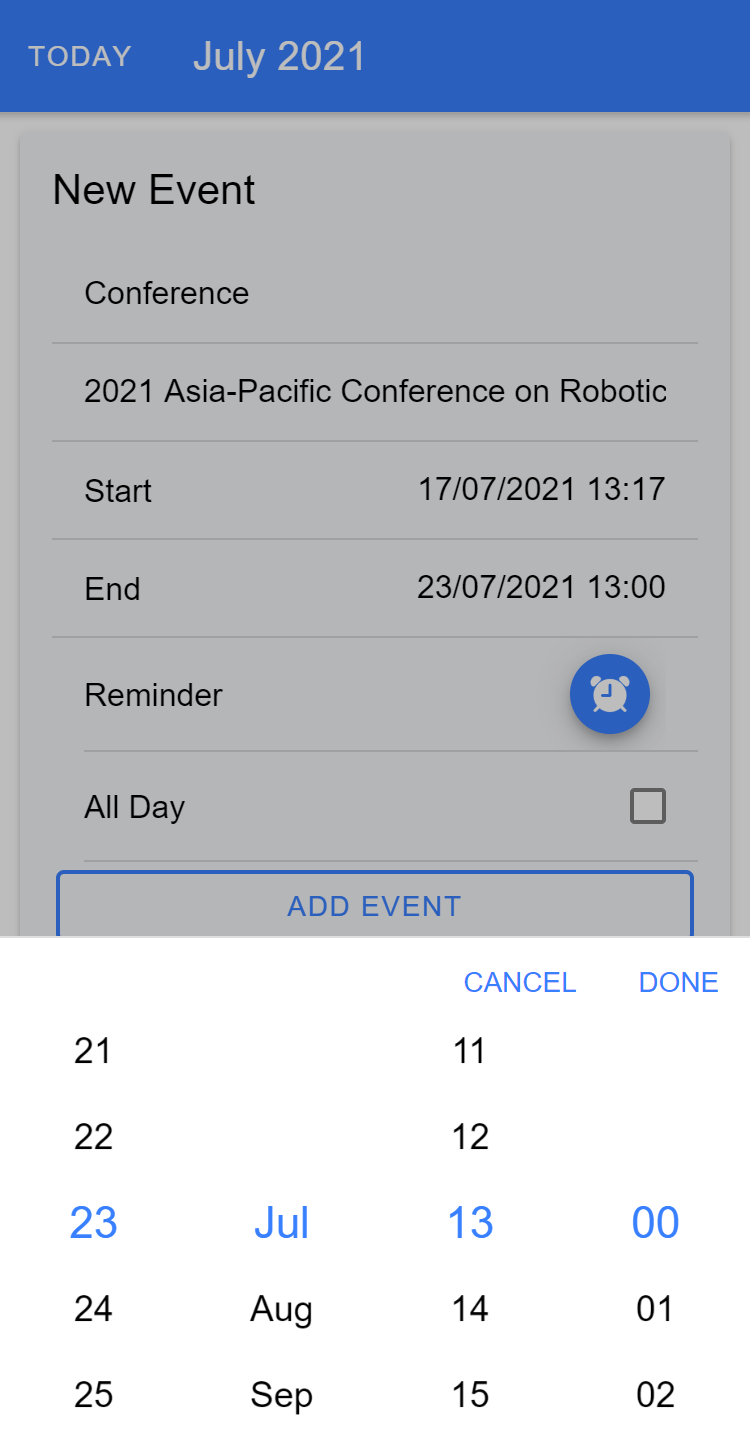
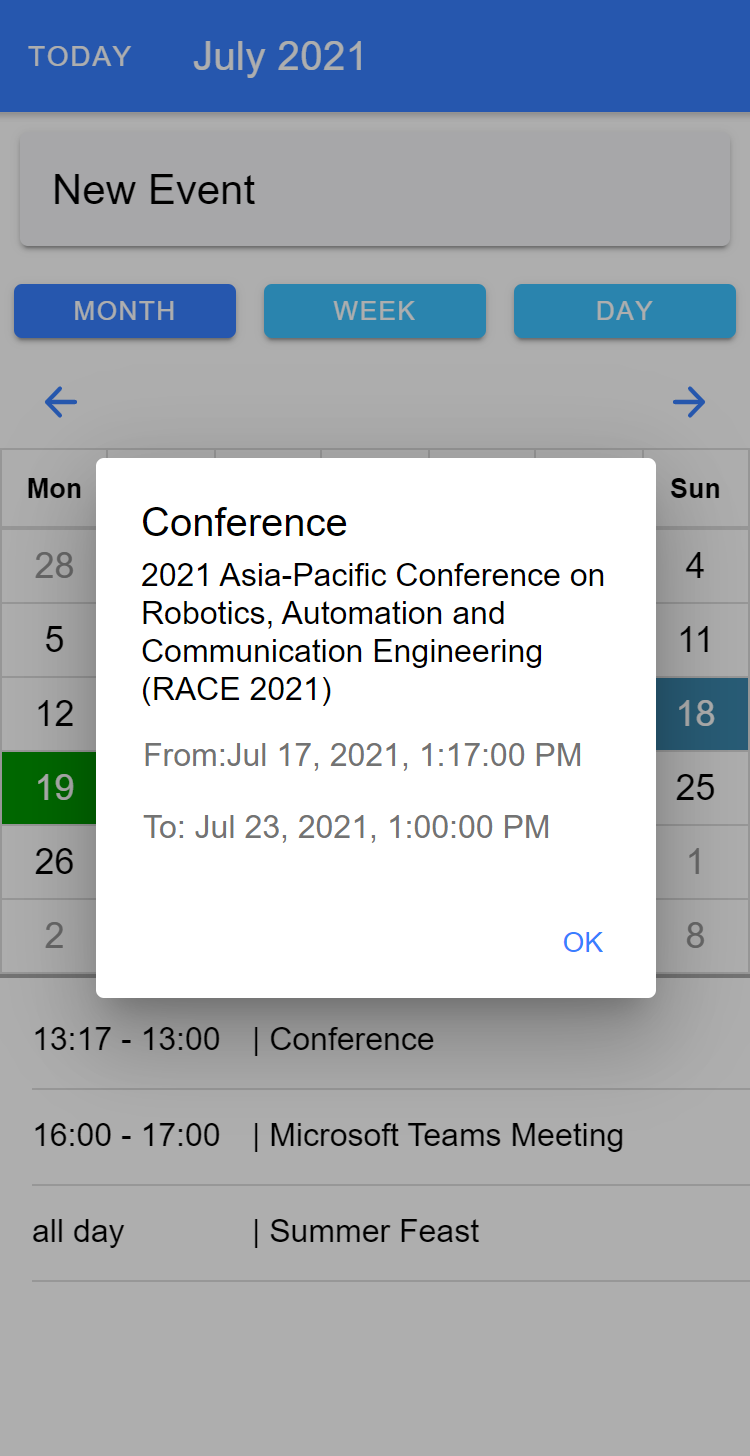
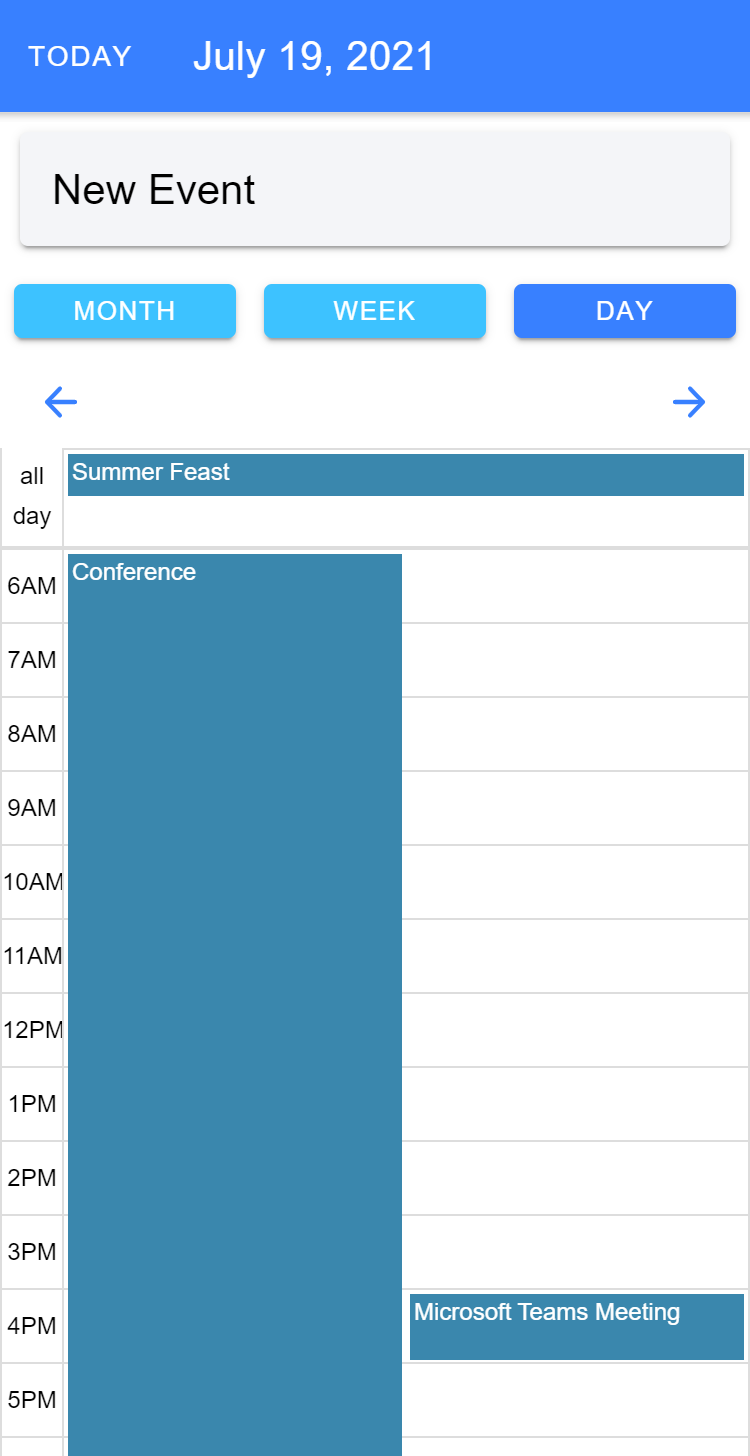
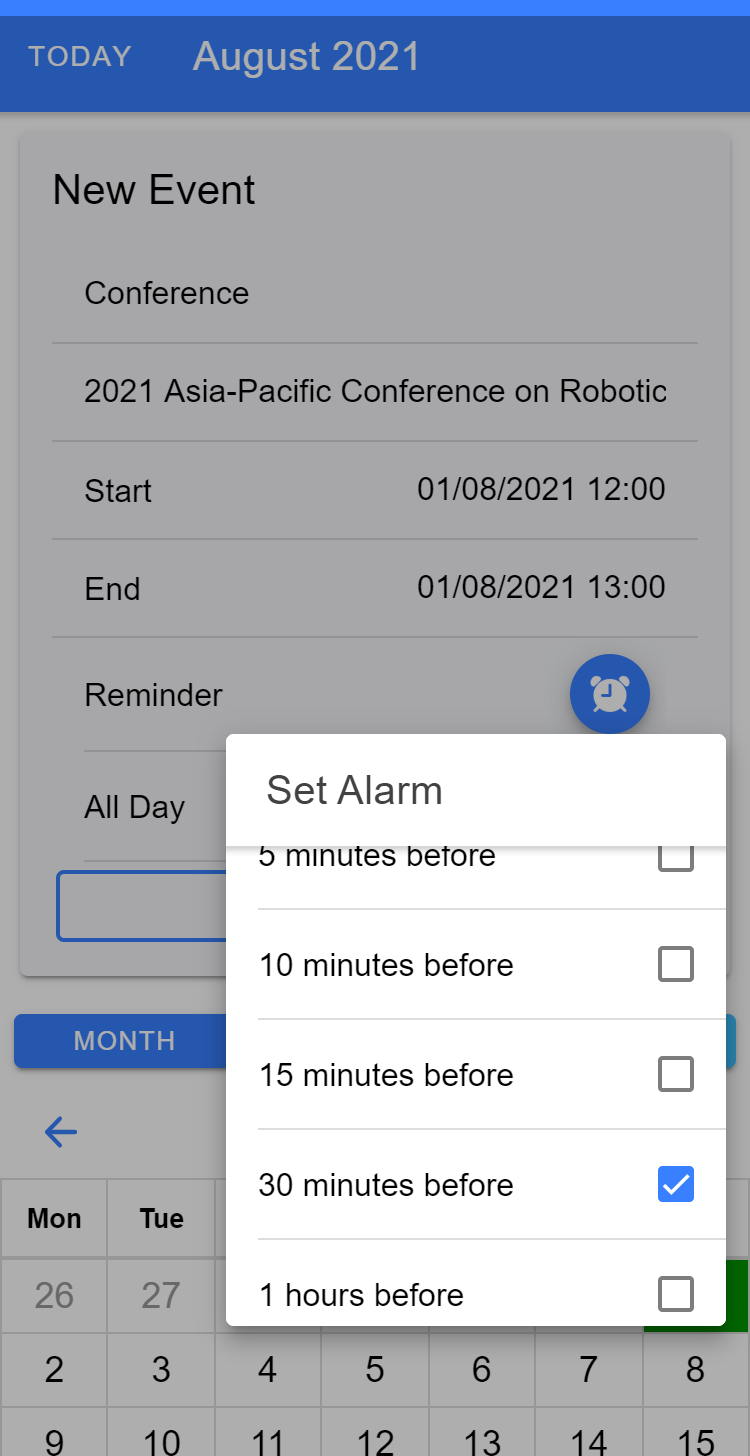
📆 A basic calendar application built with Ionic v5.
IonCalendar is a basic calendar application made using Ionic and Angular. In addition to the features to schedule and display events, it has the feature to switch between three different views: month, week and day.
- Ionic v5 - Ionic Framework is the open-source mobile app development framework that makes it easy to build top quality native and progressive web apps with web technologies.
- Angular v11 - Angular is a TypeScript-based free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations.
- TypeScript - TypeScript is a programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language.
This project uses one of the best calendar components for Ionic called ionic2-calendar. It is up to date for all Ionic versions. Take a look into link to know more about it.
The following instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
To run this project in production or development mode you have to make sure, ionic and cordova are installed globally on your computer.
Before proceeding, also check if Node.js (bundled with npm) is installed. It is recommended to select the LTS version to ensure best compatibility.
- To check if it is installed:
node --version
npm --version- Install ionic and cordova command line interface globally:
npm install -g ionic cordovaTo get this project, clone the repository directly using git or download a zip copy from the master branch on Github.
git clone https://github.com/enessfk/ionic-calendar-app.git IonCalendarTo install the dependencies, run this in the application folder from the command-line:
npm installionic serveAdd an iOS or Android platform to the project:
ionic cordova platform add ios
# or
ionic cordova platform add androidRun the app on your device:
ionic cordova run ios
# or
ionic cordova run androidFor further information please read ionic's deployment guide.
Want to contribute? Great! To fix a bug or enhance an existing module, follow these steps:
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/enhanced-feature) - Commit your Changes (
git commit -m 'Add some enhanced-feature') - Push to the Branch (
git push origin feature/enhanced-feature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.