If you are following the HackYourFuture curriculum we recommend you to start with module 1: HTML/CSS/GIT. To get a complete overview of the HackYourFuture curriculum first, click here.
Please help us improve and share your feedback! If you find better tutorials or links, please share them by opening a pull request.
In this module you'll make a start into wonderful world of programming. We will be using the programming language JavaScript to do so. You'll learn about the basic building blocks of programming: loops, functions, control flow and more. Consider these as the ABC's of programming, without them it's impossible to write working software!
You'll be learning two main things:
- Fundamental concepts in programming. While we're using JavaScript to illustrate these concepts, it's important to keep in mind that what you will learn is applicable to any programming language. They might differ in syntax (a fancy term for the arrangement of words in a language in order for it to make sense), but the functionality will be the same: a loop will always be a loop.
This should be your mindset when you're learning concepts: I'm learning how to become a software developer that can adjust to any language used, because I know what the underlying principles and concepts are.
- How to think like a programmer. In one sentence this means: knowing how to solve problems computationally. Let's split that up in two parts:
how to solve problemsrefers to the ability to identify issues and find effective solutions.computationallyrefers to the ability to think in logical steps that the computer can understand and execute.
This should be your mindset when you're learning how to think : I'm learning how to think in logical steps, identifying cause and effect, and always looking for solutions.
In order to test your JavaScript code, you'll be using software that will execute your files from the command line. This software is called Node.js. Download the Long-Term Support (LTS) version for your specific operating system.
After you've installed it, go to your command line interface. Type in the following command:
node --version
It should show you the version you are working with.
In order to successfully complete this module you will need to master the following:
- Have an idea of what
computer programmingis - Know the basic building blocks of
JavaScript - Correctly write and use
variables,functionsandloops - Understand the
control flow - Be able to solve worded problems using code
This repository consists of 2 essential parts for each week:
README: this document contains all the required theory you need to understand while working on the homework. It contains the list of concepts that you will want to study this week and points you to your study book to read all about them. This is the first thing you should start with every weekMAKEME: this document contains the instructions for each week's practical tasks / homework. Start with the exercises rather quickly, so that you can ground the concepts you read about earlier. In the first two weeks we do not expect you to hand in any homework as the online resources already check the code automatically, from week 3 our mentors will start giving you feedback on your homework.
Let's say you are just starting out with the JavaScript module. This is what you do...
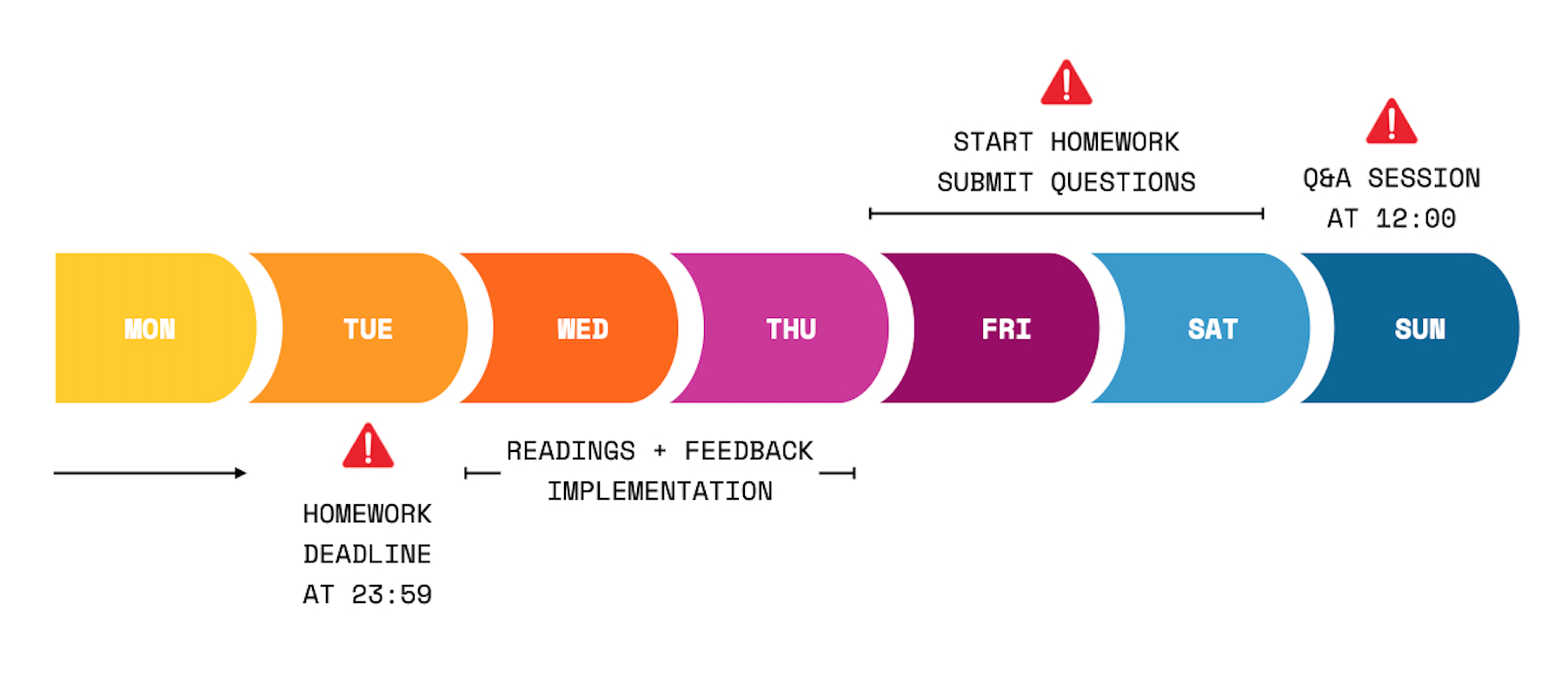
- The week always starts on Wednesday. First thing you'll do is open the
README.mdfor that week. For the first week ofJavaScript, that would be Week1 Reading - You spend Wednesday and Thursday going over the resources and try to get a basic understanding of the concepts. In the meanwhile, you'll also implement any feedback you got on last week's homework (from the HTML-CSS module)
- On Friday you start with the homework, found in the
MAKEME.md. For the first week ofJavaScript, that would be Week1 Homework - You spend Friday and Saturday playing around with the exercises and write down any questions you might have
- DEADLINE 1: You'll submit any questions you might have before Saturday 23.59, in the class channel
- On Sunday you'll attend class. It'll be of the Q&A format, meaning that there will be no new material. Instead your questions shall be discussed and you can learn from others
- You spend Monday and Tuesday finalizing your homework
- DEADLINE 2: You submit your homework to the right channels (GitHub) before Tuesday 23.59. If you can't make it on time, please communicate it with your mentor
- Start the new week by going back to point 1!
In summary:
To have a more detailed overview of the guidelines, please read this document or ask your mentor/class on Slack!
| Week | Topic | Reading Materials | Homework |
|---|---|---|---|
| 1. | JS Basics Refresher, Loops, Naming Conventions | Reading W1 | Homework W1 |
| 2. | Scope, ModernJS, Problem Solving | Reading W2 | Homework W2 |
| 3. | Higher Order Functions, Closures, Unit Testing | Reading W3 | Homework W3 |
| 4. | This keyword, constructor functions, classes | Reading W4 | Homework W4 |
Did you finish the module? Good job! You're doing great!
If you feel ready for the next challenge, click here to go to Browsers!
The HackYourFuture curriculum is subject to CC BY copyright. This means you can freely use our materials, but just make sure to give us credit for it :)
This work is licensed under a Creative Commons Attribution 4.0 International License.