This is an Android demo of a Twitter Client.
Time spent: lots of hours spent in total
Week 4 Completed user stories:
- Required: Includes all required user stories from Week 3 Twitter Client
- Required: User can switch between Timeline and Mention views using tabs.
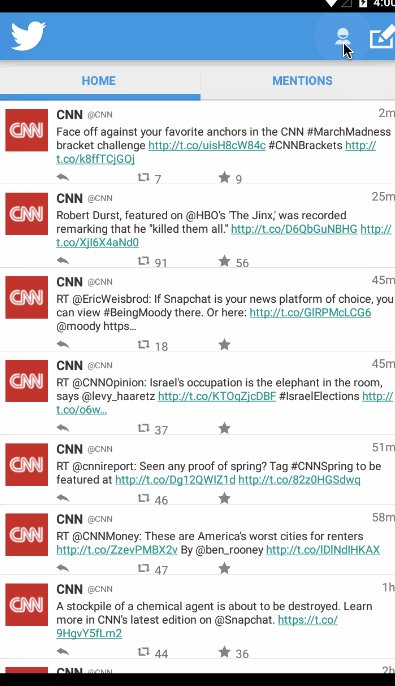
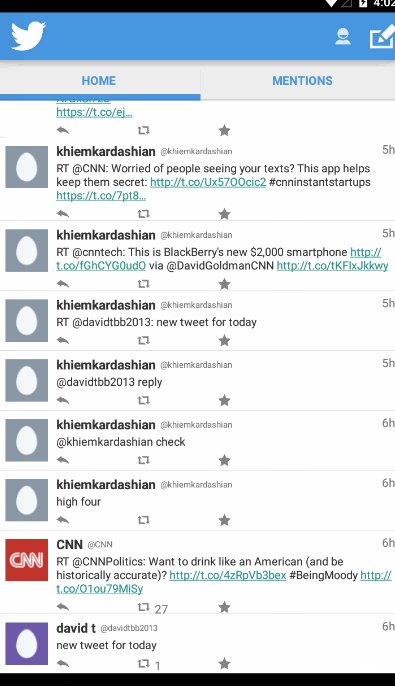
- Required: User can view their home timeline tweets.
- Required: User can view the recent mentions of their username.
- Required: User can navigate to view their own profile
- Required: User can see picture, tagline, # of followers, # of following, and tweets on their profile.
- Required: User can click on the profile image in any tweet to see another user's profile.
- Required: User can see picture, tagline, # of followers, # of following, and tweets of clicked user.
- Required: Profile view should include that user's timeline
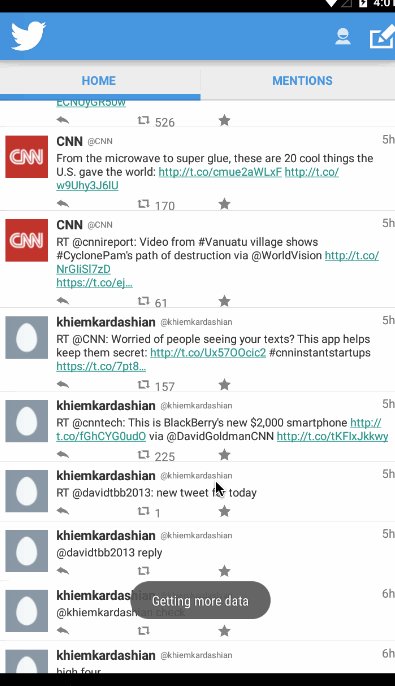
- Required: User can infinitely paginate any of these timelines (home, mentions, user) by scrolling to the bottom
- Advanced: Robust error handling, check if internet is available, handle error cases, network failures
- Advanced (done in Week 3): User can "reply" to any tweet on their home timeline
- Advanced (done in Week 3): The user that wrote the original tweet is automatically "@" replied in compose
- Advanced (done in Week 3): User can take favorite (and unfavorite) or reweet actions on a tweet
- Advanced: Improve the user interface and theme the app to feel twitter branded; updated the login screen
Week 3 Completed user stories:
- Required: User can sign in to Twitter using OAuth login
- Required: User can view the tweets from their home timeline
- Required: User should be displayed the username, name, and body for each tweet
- Required: User should be displayed the relative timestamp for each tweet "8m", "7h"
- Required: User can view more tweets as they scroll with infinite pagination
- Optional: Links in tweets are clickable and will launch the web browser
- Required: User can click a “Compose” icon in the Action Bar on the top right
- Required: User can then enter a new tweet and post this to twitter
- Required: User is taken back to home timeline with new tweet visible in timeline
- Required: Optional: User can see a counter with total number of characters left for tweet
- Advanced: User can refresh tweets timeline by pulling down to refresh (i.e pull-to-refresh)
- Advanced: User can open the twitter app offline and see last loaded tweets (Tweets are persisted into sqlite and can be displayed from the local DB)
- Advanced: User can select "reply" from detail view to respond to a tweet
- Advanced: Improve the user interface and theme the app to feel "twitter branded"
- Bonus: Compose activity is replaced with a modal overlay
- Bonus: Handle Reply from Twitter Timeline like the Twitter app does (small reply icon beneath tweet)
- Bonus: Display username of person being replied to for reply tweets.
- Bonus: Handle Retweet from Twitter Timeline like the Twitter app does (small retweet icon beneath tweet)
- Bonus: Handle Favorite and Un-favorite from Twitter Timeline like the Twitter app does (small favorite icon beneath tweet that changes status based on favorite status)
- Bonus : Display retweet and favorite counts
Notes: The oauth key and secret were scrubbed from source for checking.
GIF created with LiceCap.