An UI Framework build with Vue.js
vue-mobile is in development now, V0.1.0 version will be released before 2016-8-31.
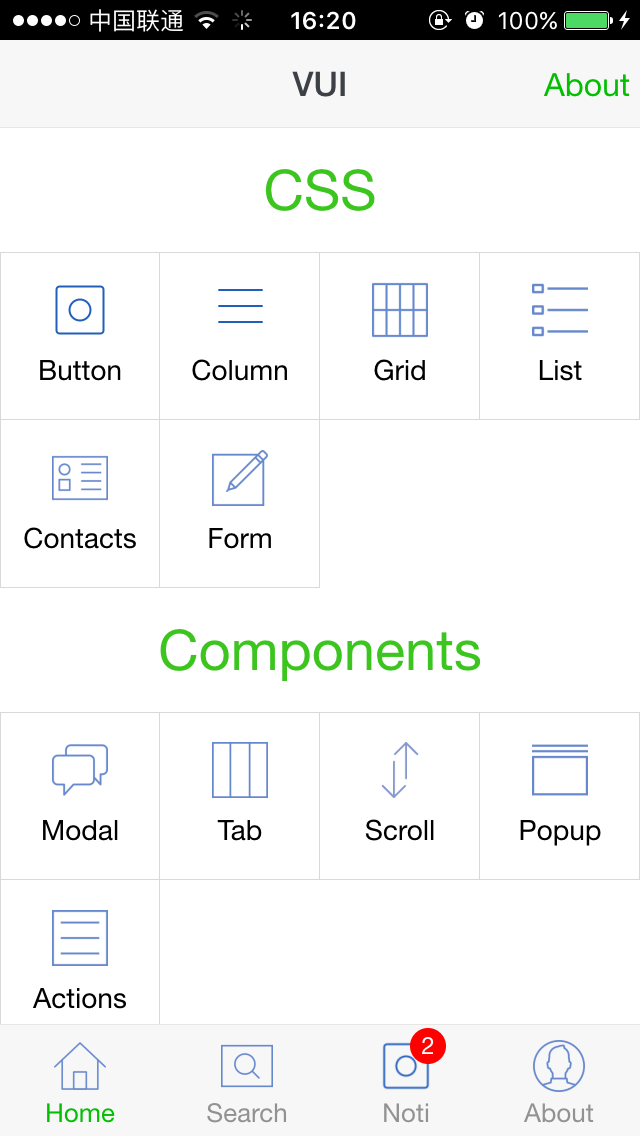
Click http://demo.vuem.io/#!/ or scan vcode to see live demos:
vue-mobile is an UI Framework build with Vue.js for SPA:
- Full Page Structure - header, content, footer
- Page transition support by vue-router
- Bunch of Powerful Components, easy to use and extend
- high performance CSS3 Animation
- 1px border for all components - as well as round border
- Write with Vue - the most important
Vue is the best View Layer Framework I have ever seen:
- Elegant API
- Two way binding, Components
- Easy to build large scale App
- Wonderful Components Organization.
-
Page
-
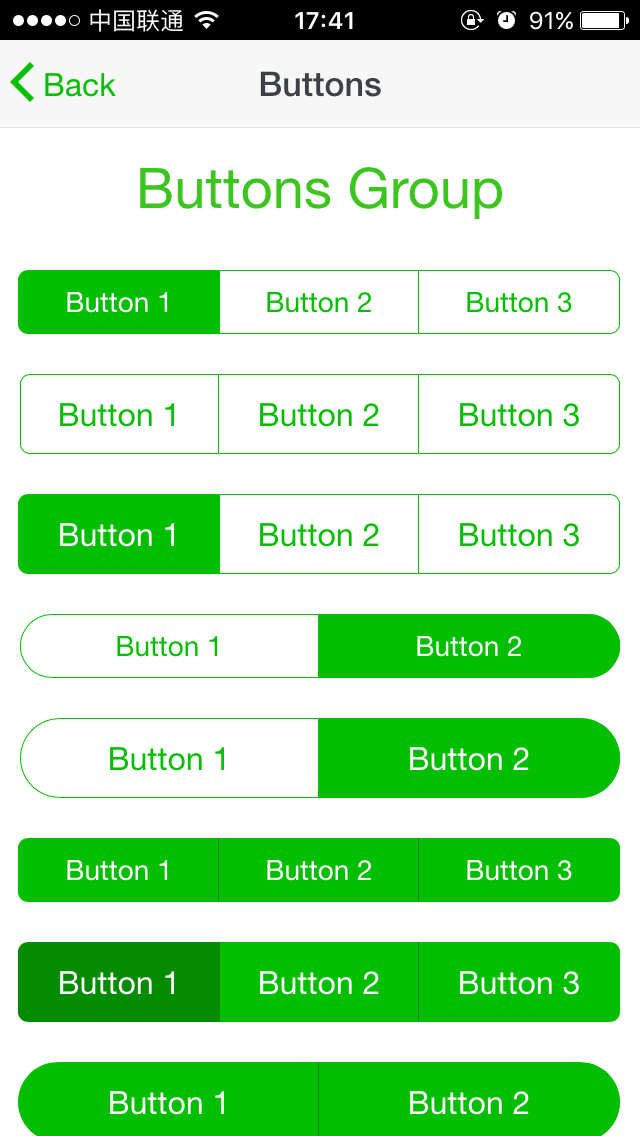
Buttons
-
Column
-
Grid
-
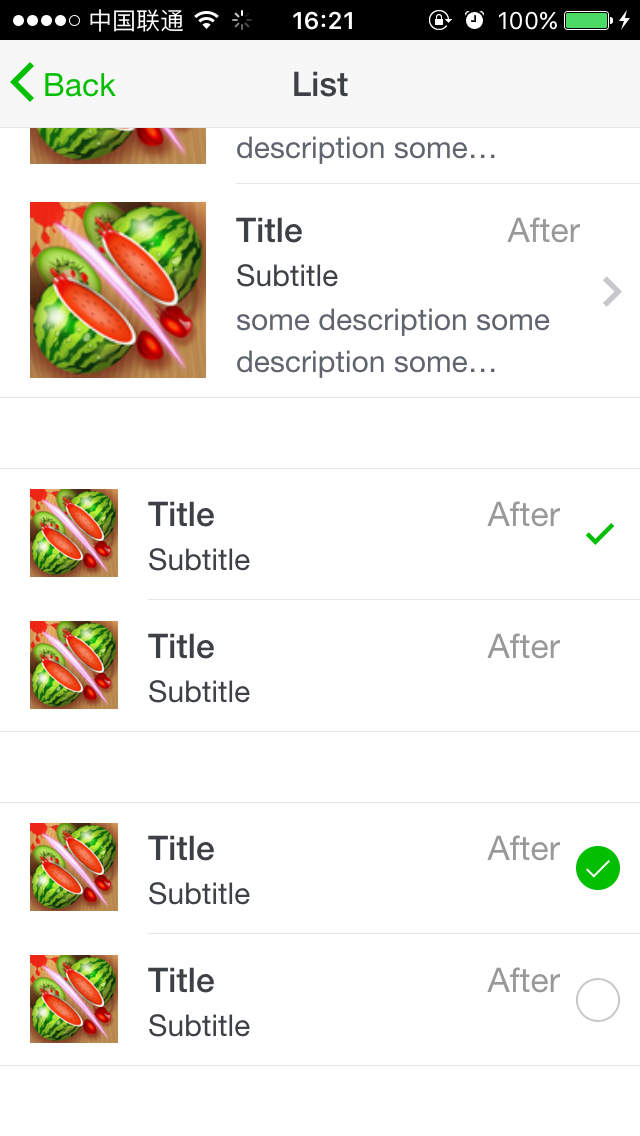
List
-
Cards
-
Contacts
-
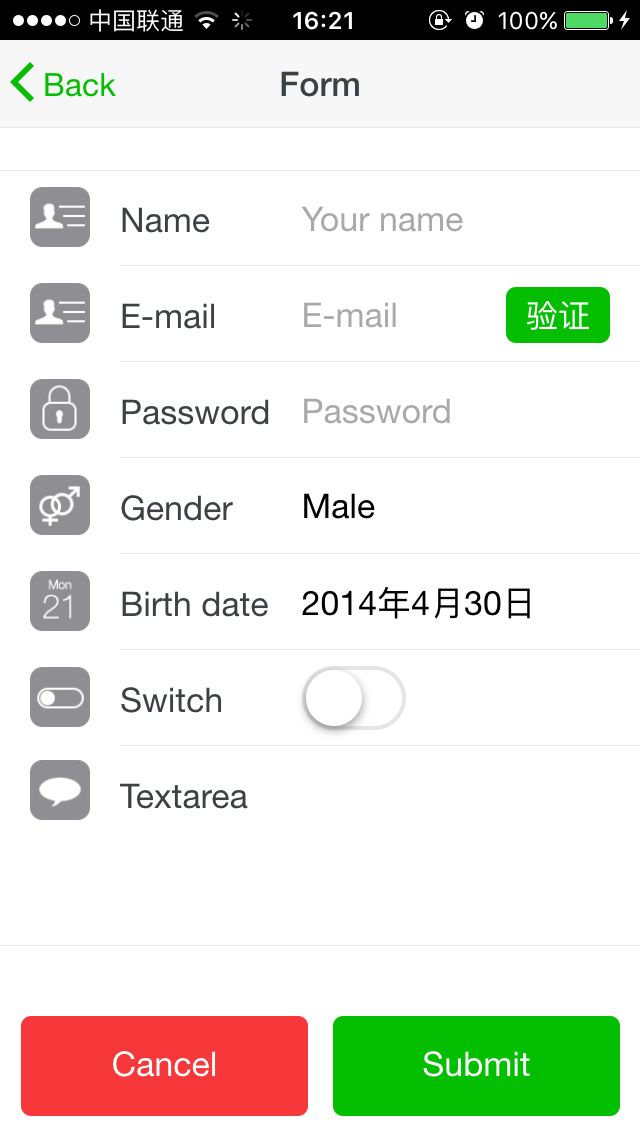
Form
-
Icons
-
Modal
-
Preloader
-
Tab
-
Scroll
-
Popup
-
Actions
-
Toast
-
Search Bar
-
Calendar
-
Photo Browser
-
Swiper
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# run unit tests
npm run unitFor detailed explanation on how things work, checkout the guide and docs for vue-loader.
The css style of components comes from:
And vui-mobile could never be completed without these: