ChartFx is a scientific charting library developed at GSI for FAIR with focus on performance optimised real-time data visualisation at 25 Hz update rates for data sets with a few 10 thousand up to 5 million data points common in digital signal processing applications. Based on earlier Swing-based designs used at GSI and CERN, it is a re-write of JavaFX's default Chart implementation and aims to preserve the feature-rich and extensible functionality of earlier and other similar Swing-based libraries while addressing the performance bottlenecks and API issues. The motivation for the re-design has been presented at IPAC'19 (paper, poster). You can see a recent presentation at JFX Days here.
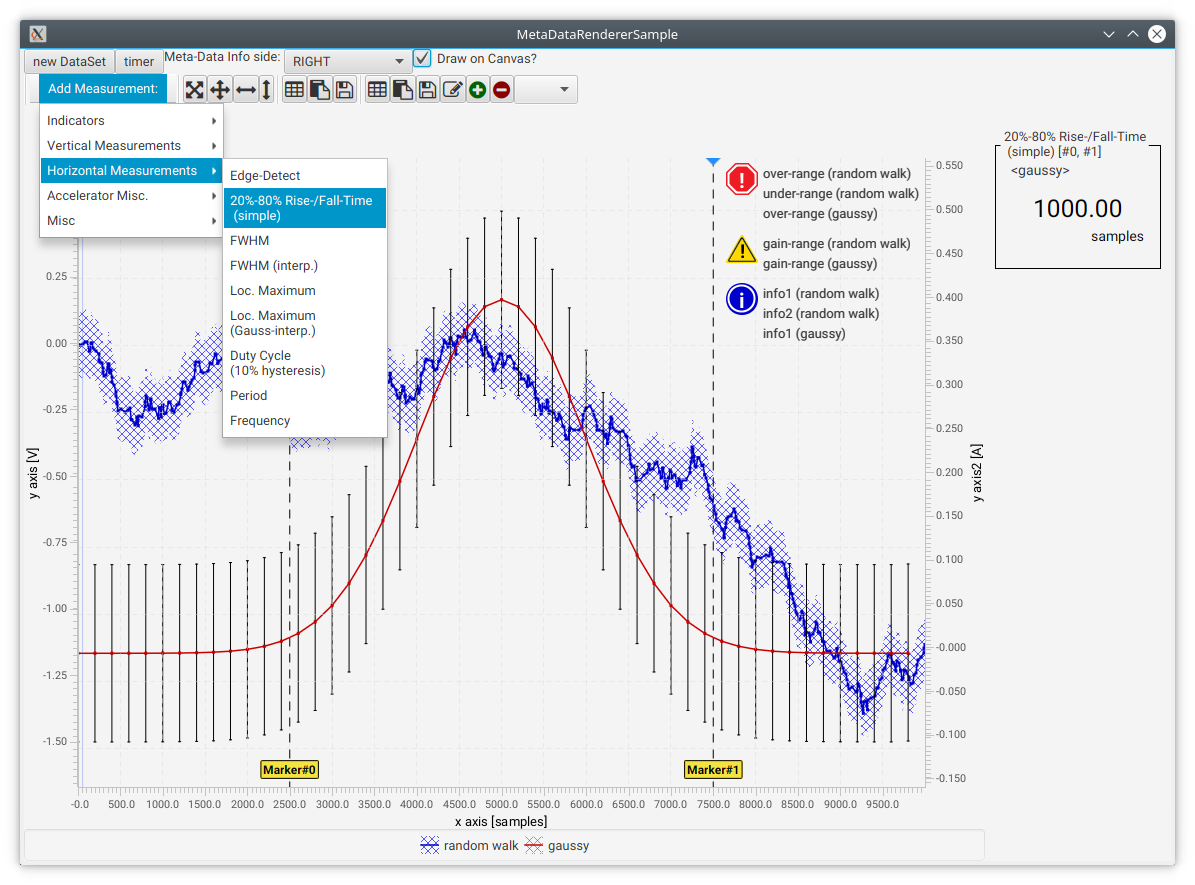
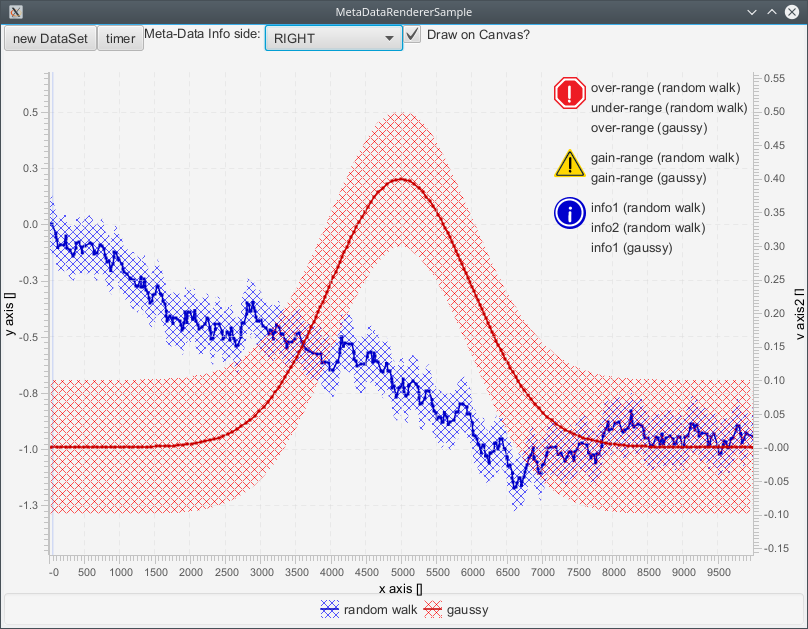
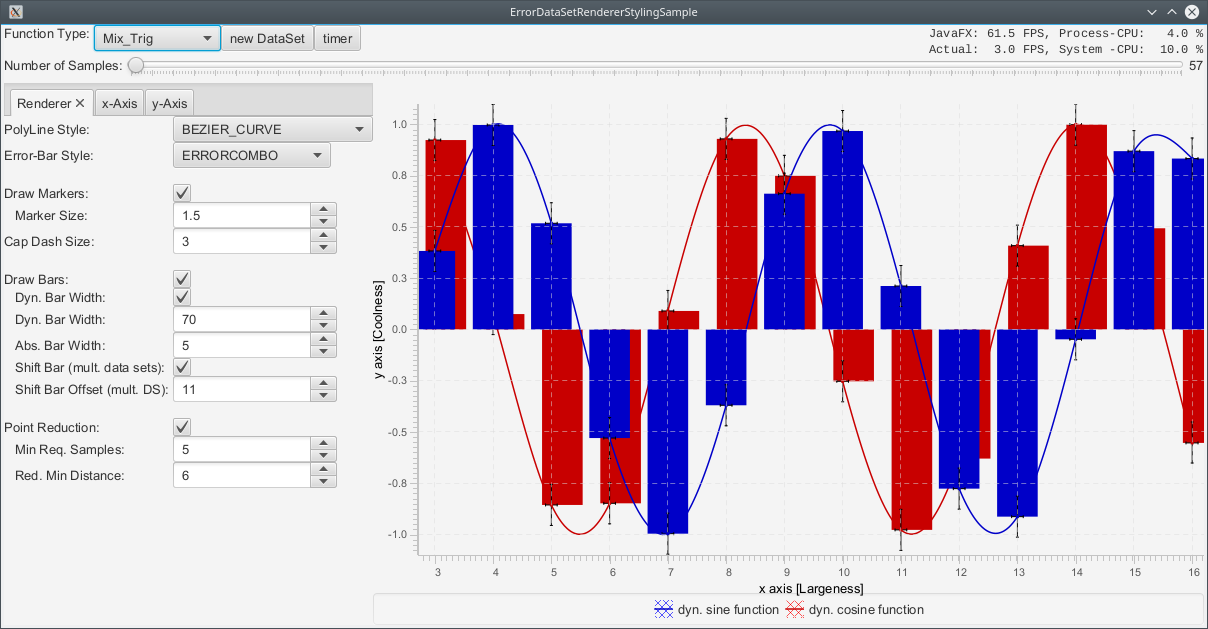
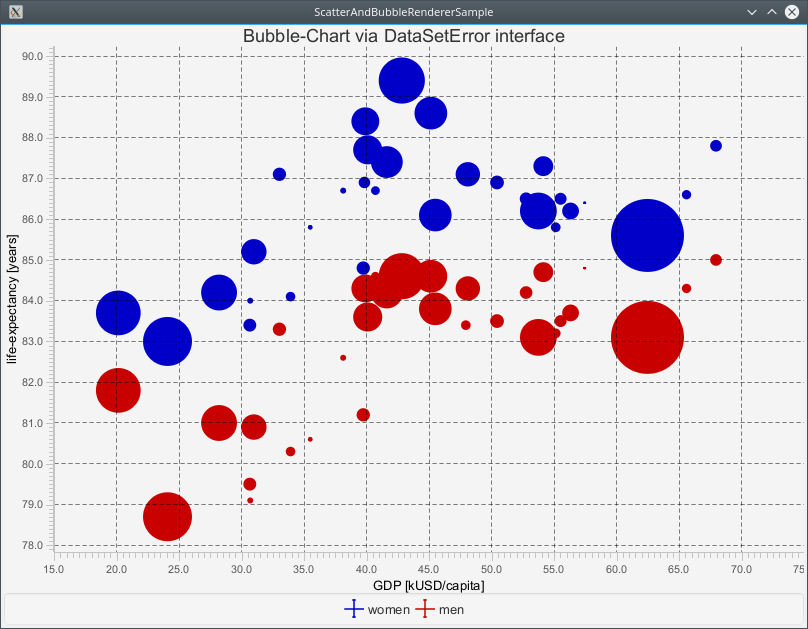
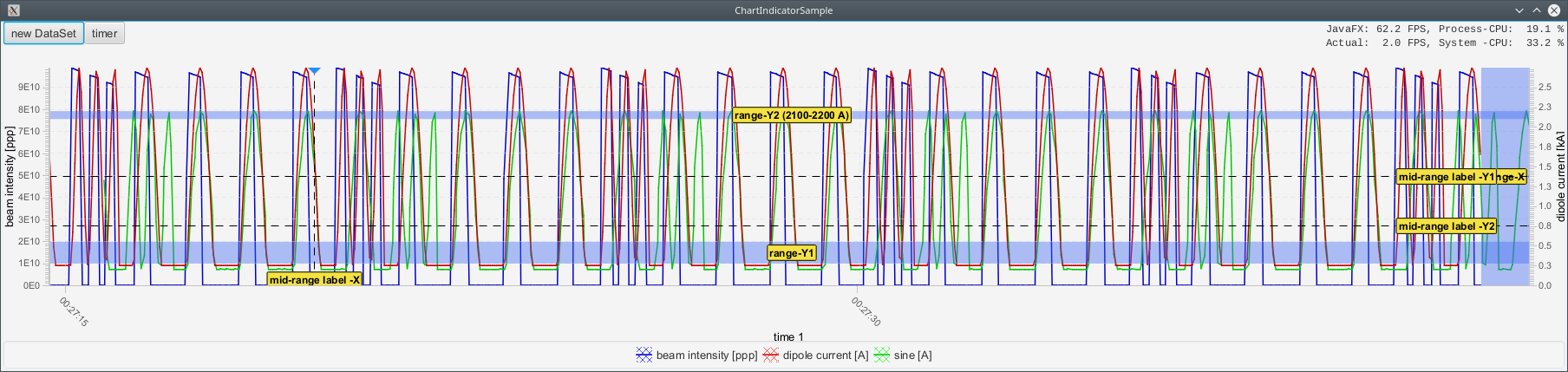
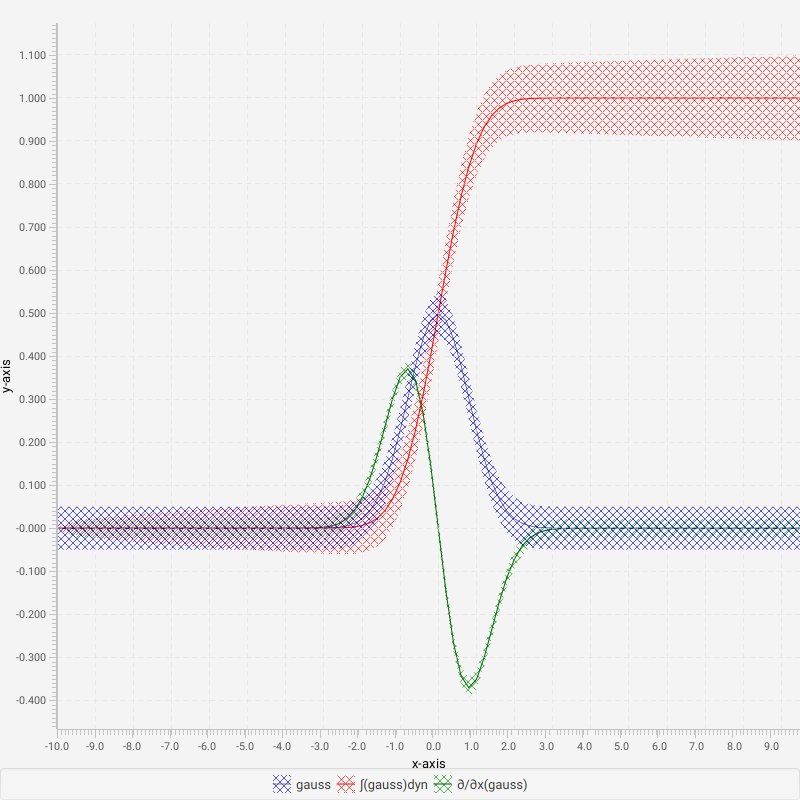
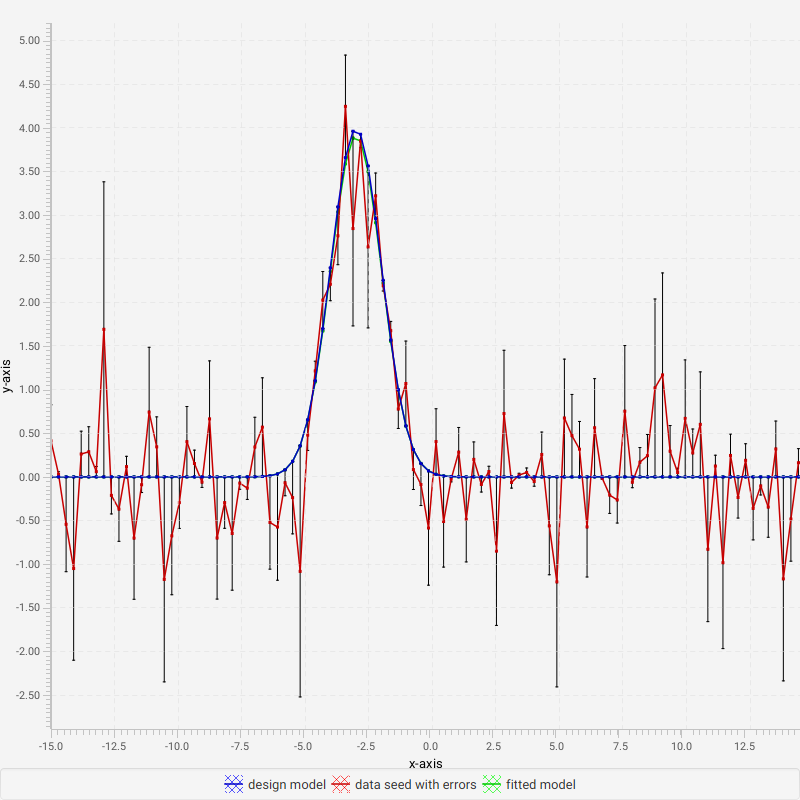
Example showing error-bar and error-surface representations, display of mock meta-data, `ChartPlugin` interactors and data parameter measurement indicators (here: '20%-80% rise-time' between 'Marker#0' and 'Marker#1').The library offers a wide variety of plot types common in the scientific signal processing field, a flexible plugin system as well as online parameter measurements commonly found in lab instrumentation. Some of its features include (see demos for more details):
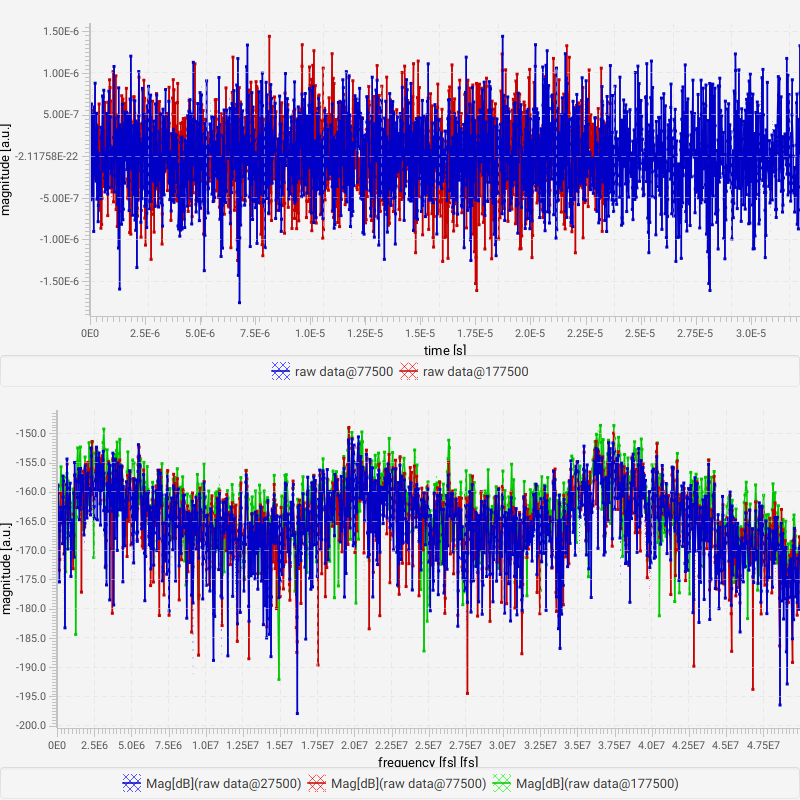
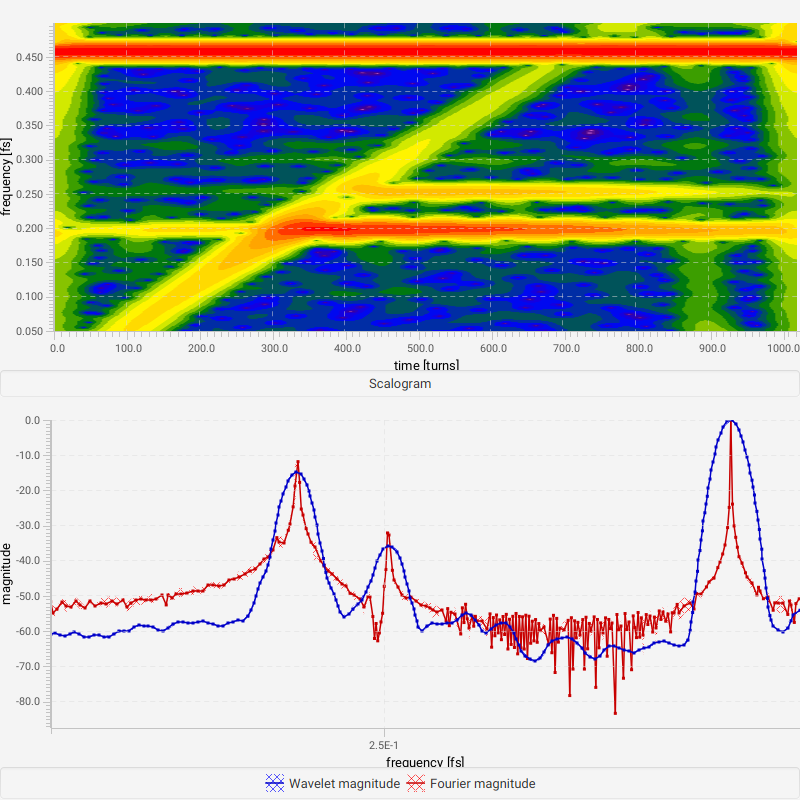
DataSet: basic XY-type datasets, extendable byDataSetErrorto account for measurement uncertainties,DataSetMetaData,EditableDataSet,Histogram, orDataSet3Dinterfaces;- math sub-library: FFTs, Wavelet and other spectral and linear algebra routines, numerically robust integration and differentiation, IIR- & FIR-type filtering, linear regression and non-linear chi-square-type function fitting;
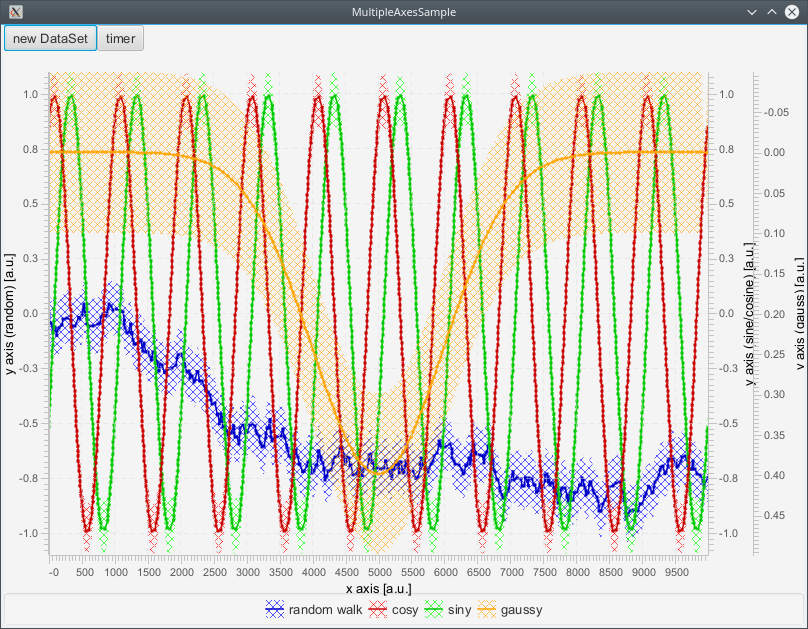
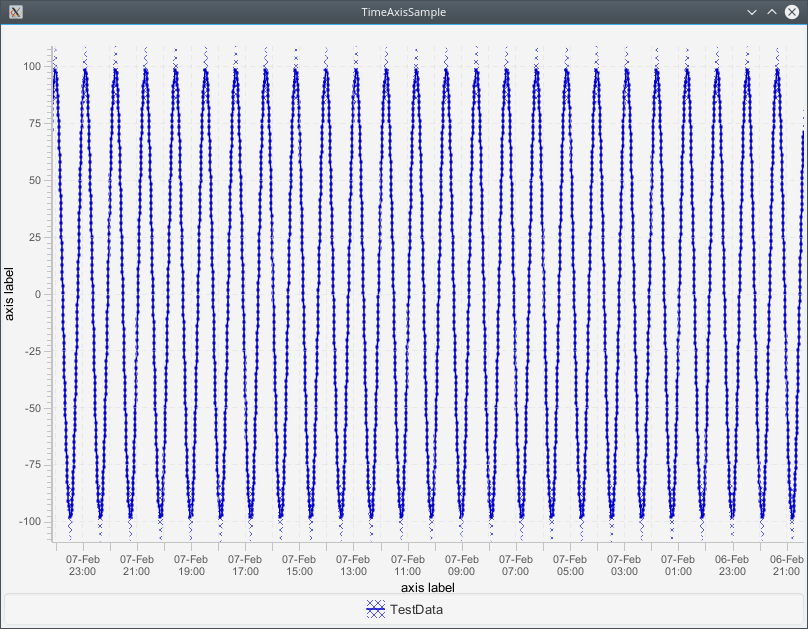
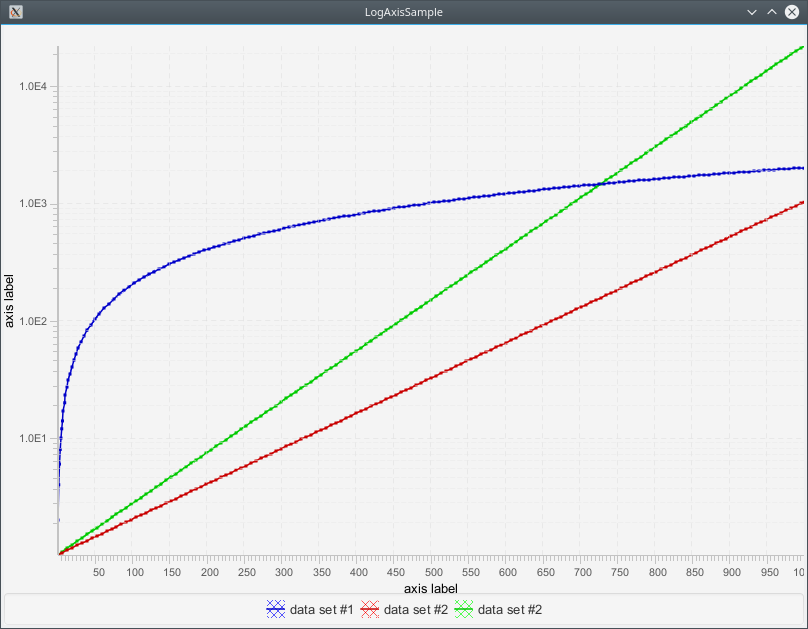
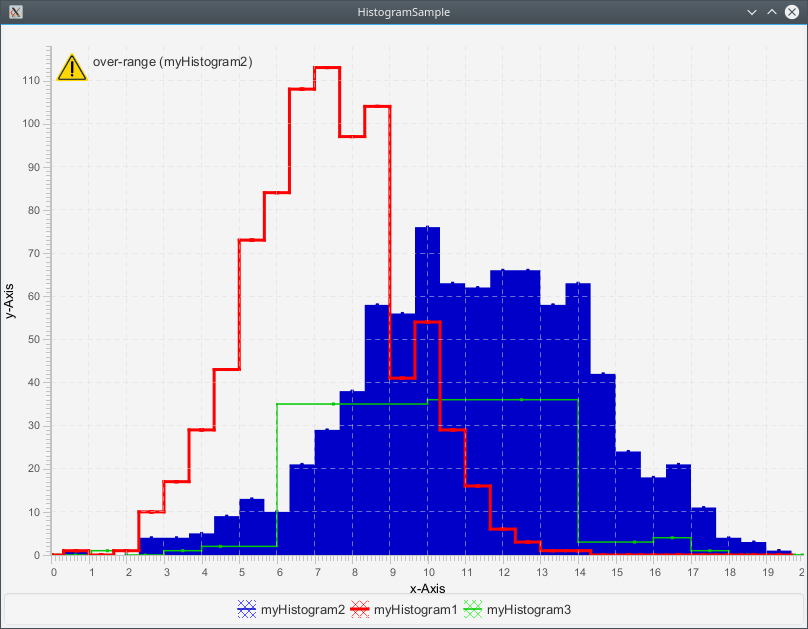
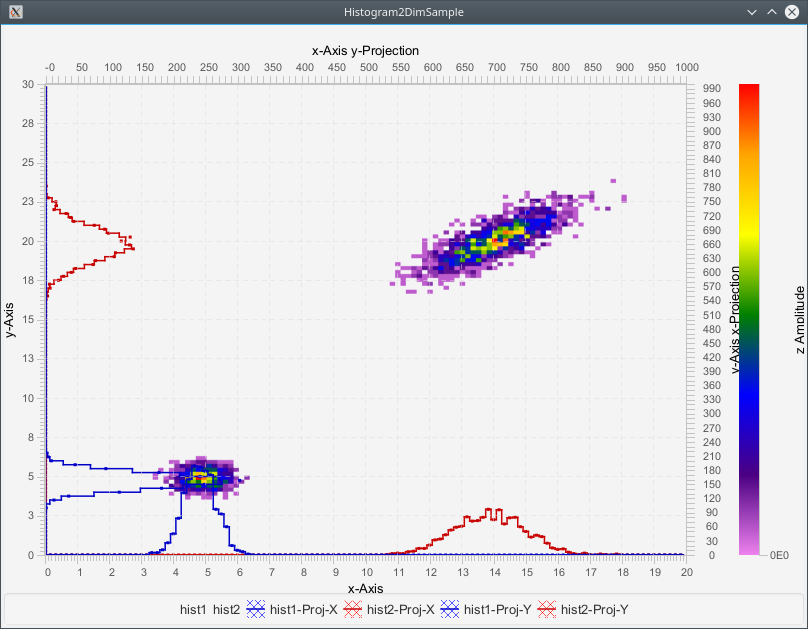
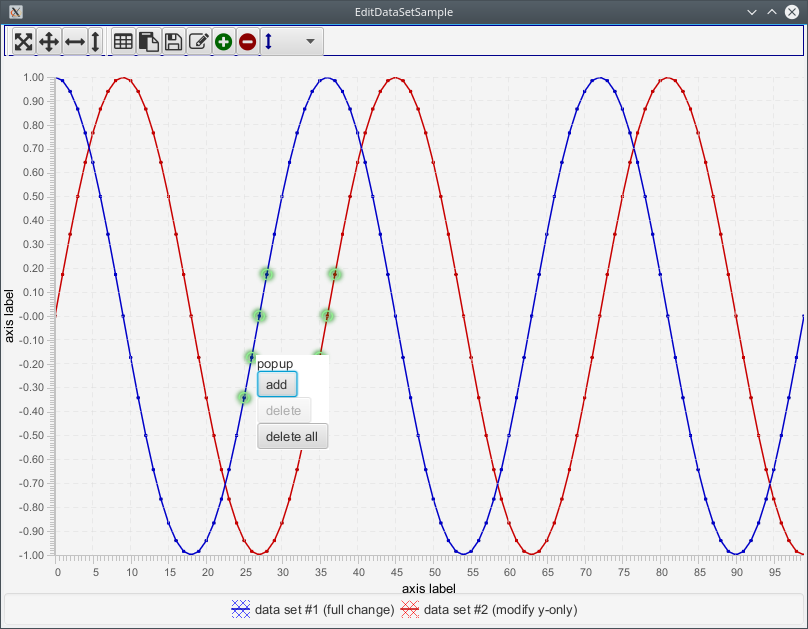
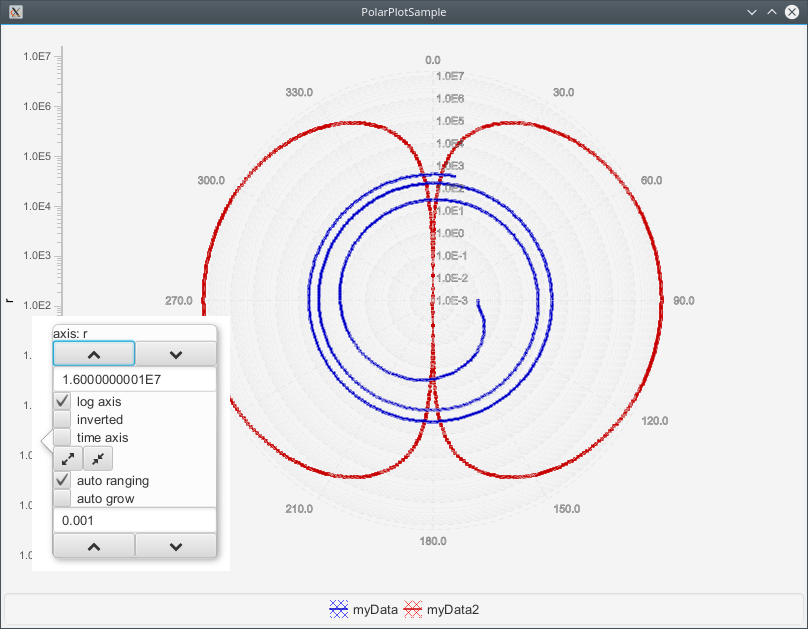
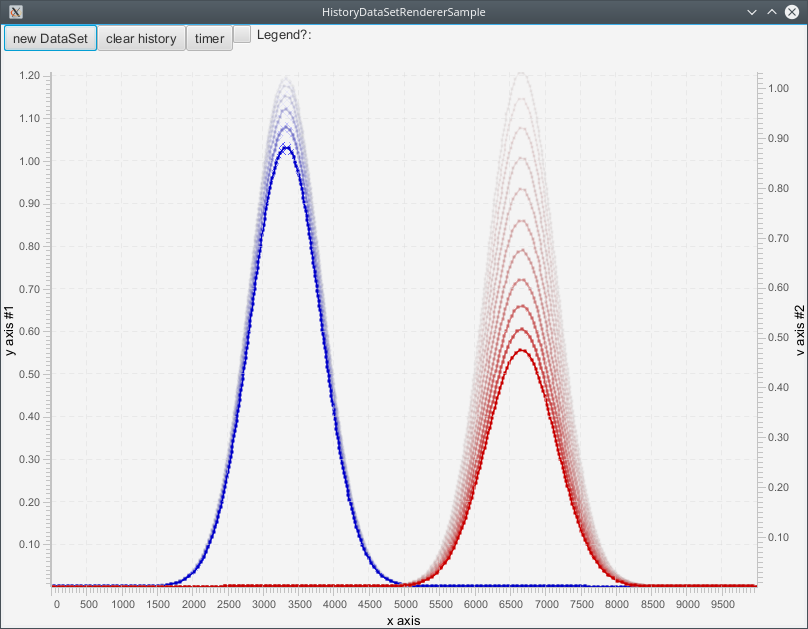
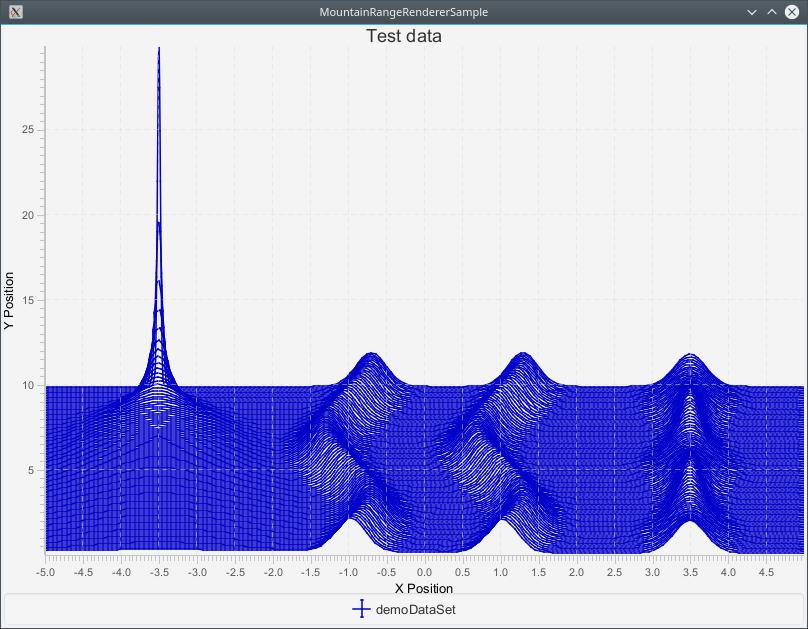
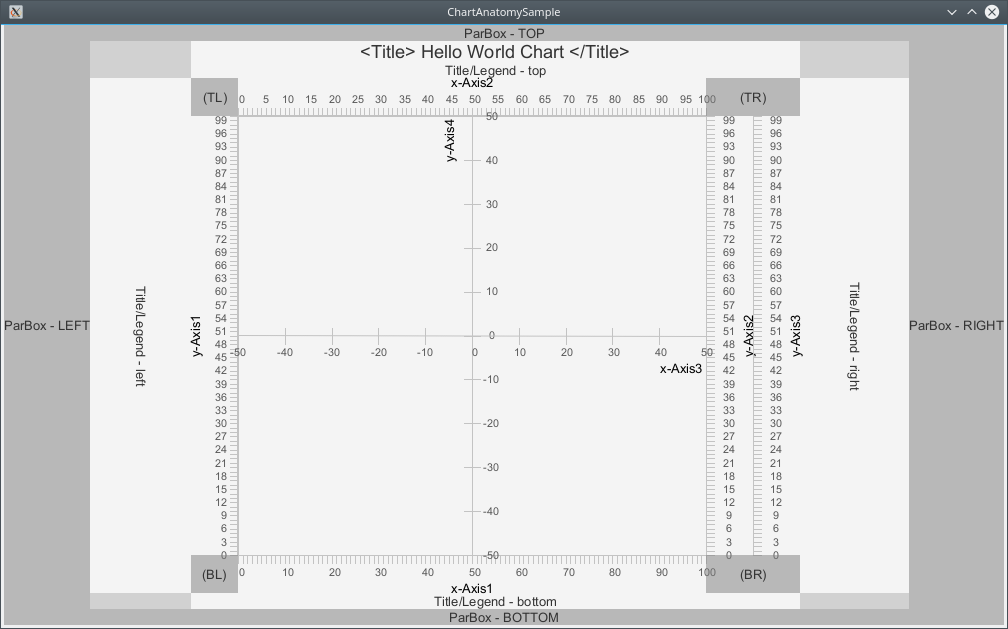
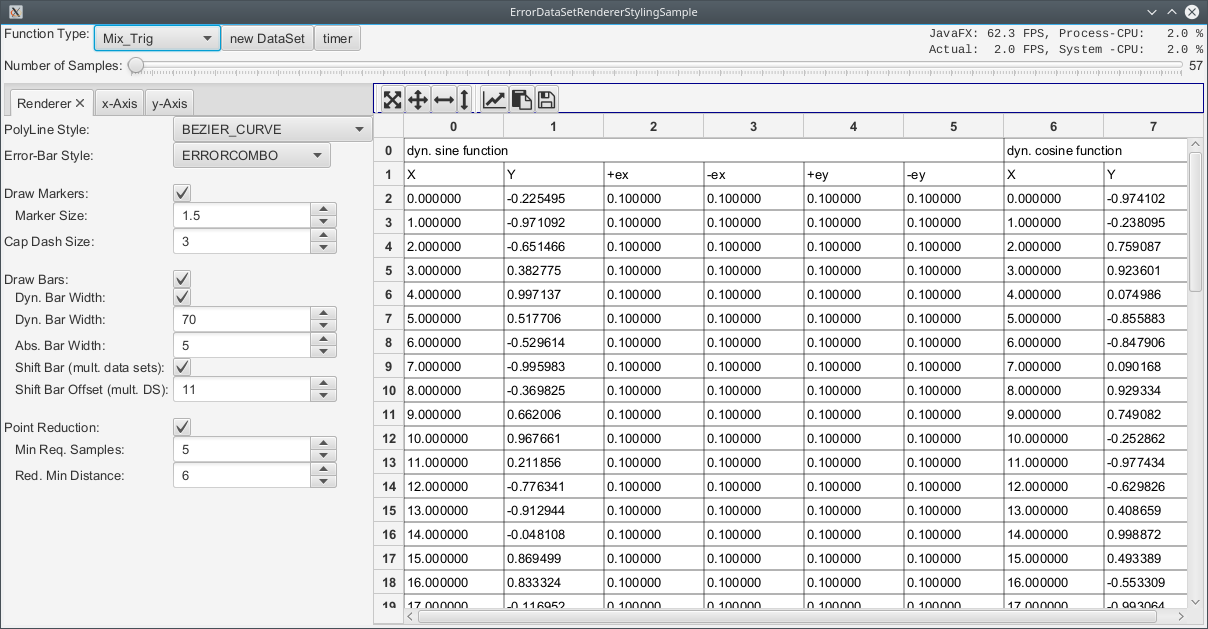
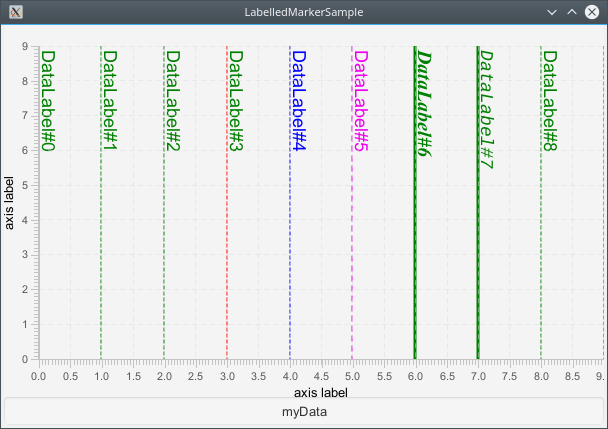
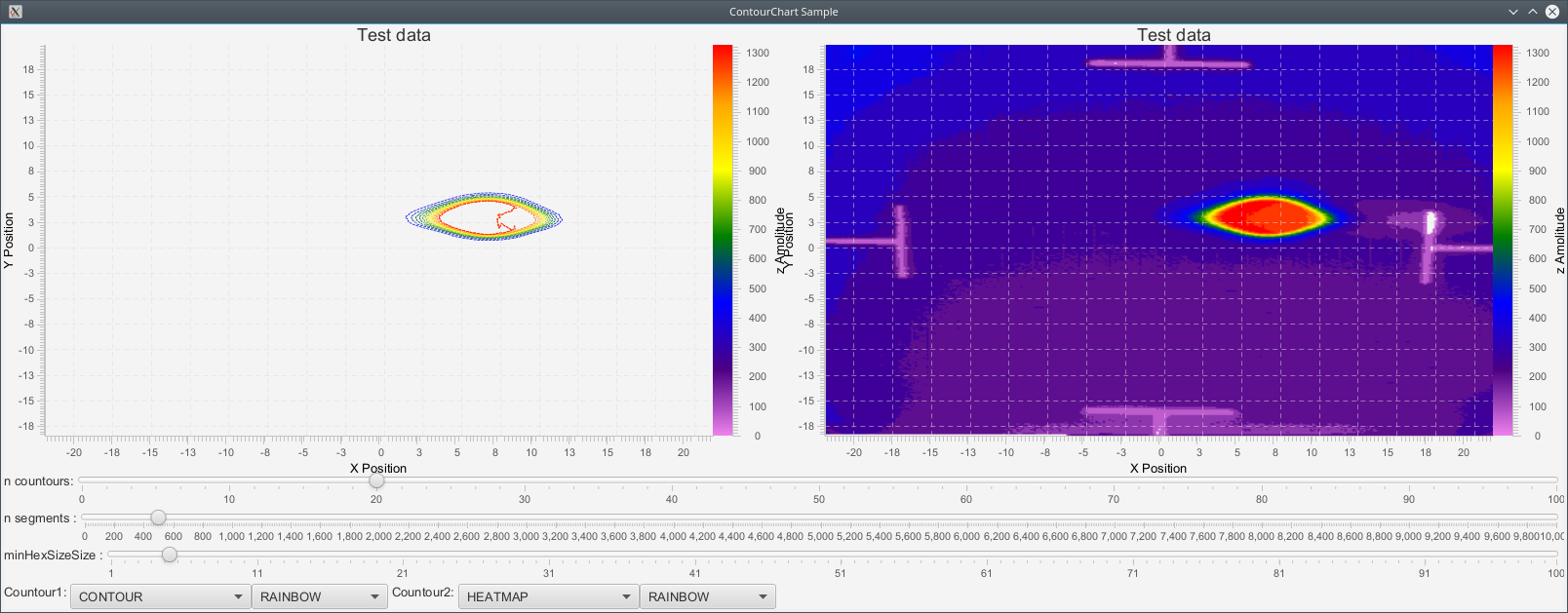
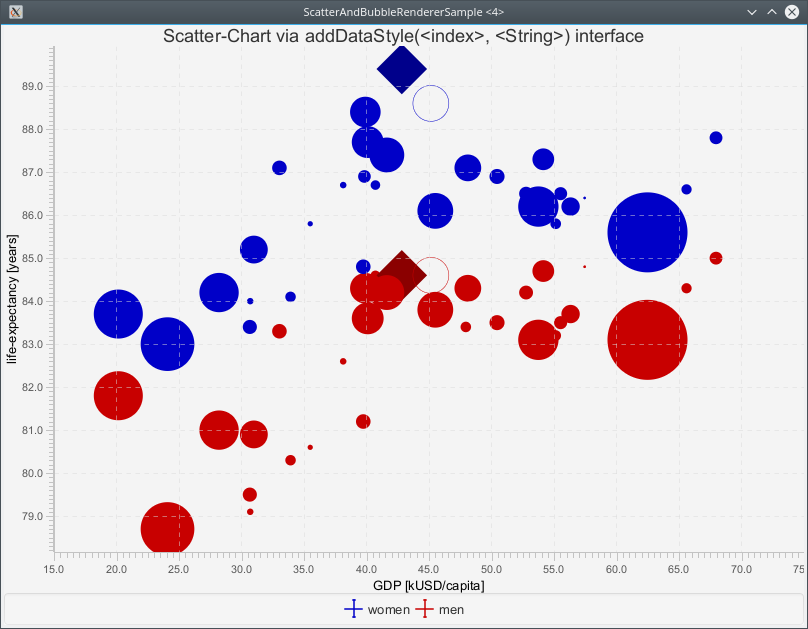
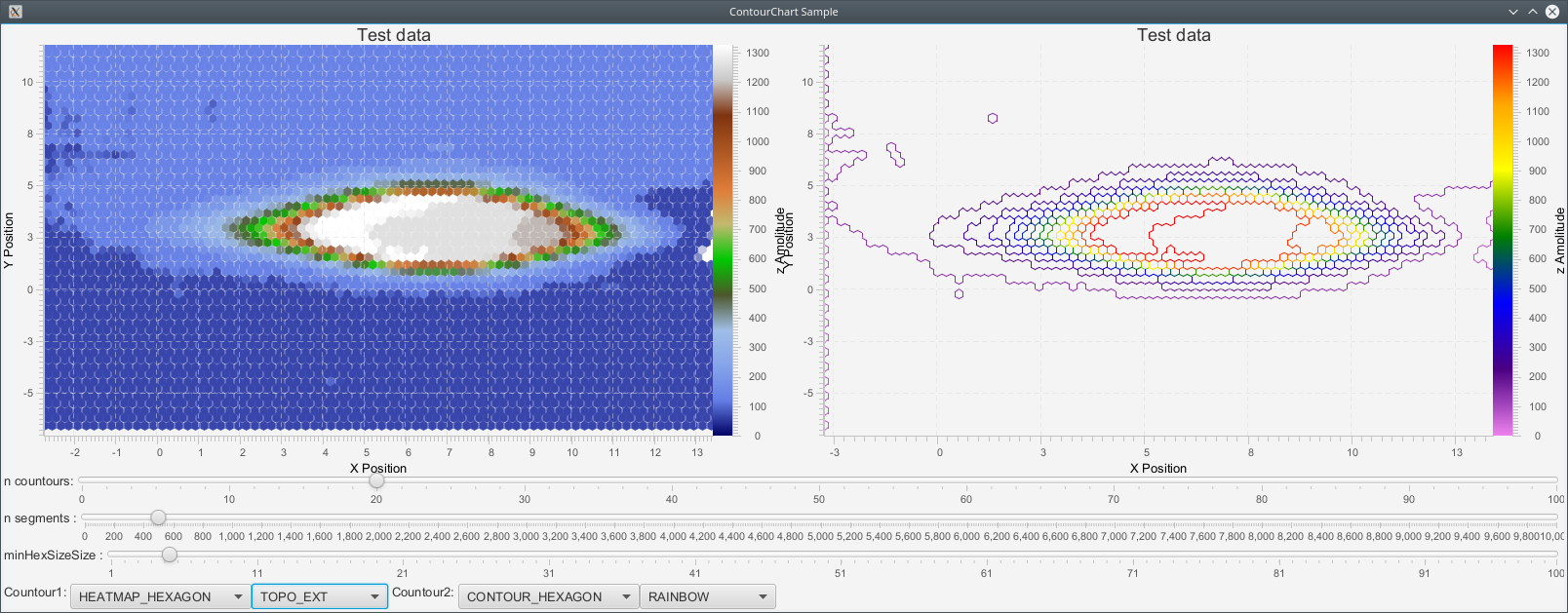
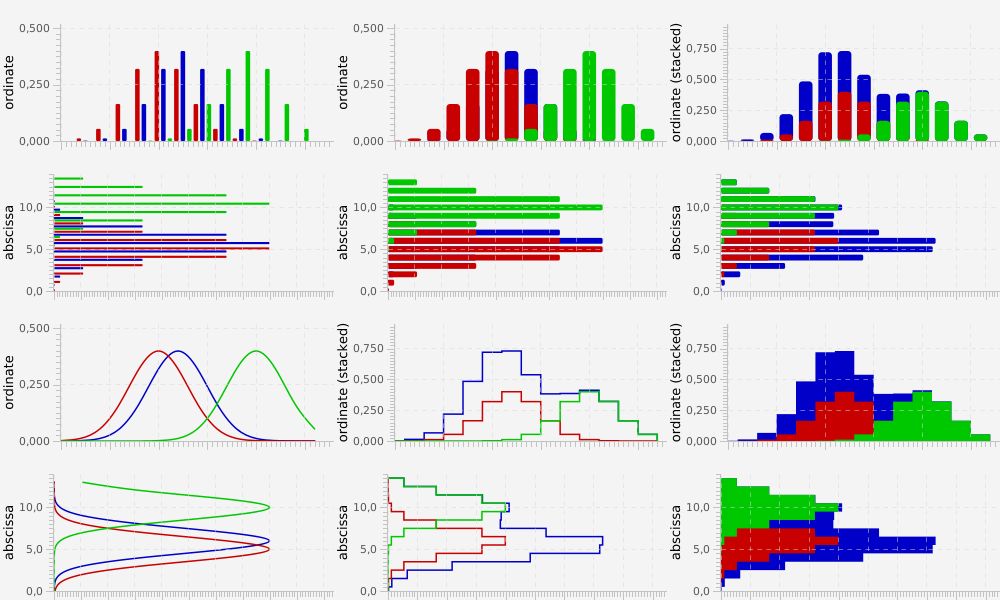
Chart: providing euclidean, polar, or 2D projections of 3D data sets, and a configurable legend;Axis: one or multiple axes that are linear, logarithmic, time-series, inverted, dynamic auto-(grow)-ranging, automatic range-based SI and time unit conversion;Renderer: scatter-plot, poly-line, area-plot, error-bar and error-surfaces, vertical bar-plots, Bezier-curve, stair-case, 1D/2D histograms, mountain-range display, true contour plots, heatmaps, fading DataSet history, labelled chart range and indicator marker, hexagon-map, meta data (i.e. for indicating common measurement errors, warnings or infos such as over- or under-ranging, device or configuration errors etc.);ChartPlugin: data zoomer with history, zoom-to-origin, and option to limit this to X and/or Y coordinates, panner, data value and range indicators, cross-hair indicator, data point tool-tip,DataSetediting, table view, export to CSV and system clipboard, online axis editing, data set parameter measurement such as rise-time, min, max, rms, etc.
In order to provide some of the scenegraph-level functionality while using a Canvas as graphics backend, the functionality of each module was extended to be readily customized through direct API methods as well as through external CSS-type style sheets.
All chart-fx releases are deployed to maven central, for maven you can add it to your pom.xml like this:
<dependencies>
<dependency>
<groupId>io.fair-acc</groupId>
<artifactId>chartfx</artifactId>
<version>11.3.0</version>
</dependency>
</dependencies>
or your build.gradle like this:
implementation 'io.fair-acc:chartfx:11.3.0'To use different build systems or library versions, have a look at the snippets on maven central.
While most users will need the chartfx-chart artifact it is also possible to use the data containers from chartfx-dataset
and the algorithms from chartfx-math independently without the quite heavy UI dependencies.
If you want to try out unreleased features from master or one of the feature branches, there is no need to download the source and build chart-fx yourself. You can just use the <branchname>-SNAPSHOT releases from the sonatype snapshot repository for example by adding the following to your pom.xml if you want to use the current master.
All available snapshot releases can be found in the sonatype snapshot repository.
example pom.xml for current master (click to expand)
<dependencies>
<dependency>
<groupId>io.fair-acc</groupId>
<artifactId>chartfx</artifactId>
<version>master-SNAPSHOT</version>
<!-- <version>master-20200320.180638-78</version> pin to a specific snapshot build-->
</dependency>
</dependencies>
<repositories>
<repository>
<id>oss.sonatype.org-snapshot</id>
<url>http://oss.sonatype.org/content/repositories/snapshots</url>
<releases>
<enabled>false</enabled>
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>The following minimal working example can be used as a boilerplate project to get started with chart-fx.
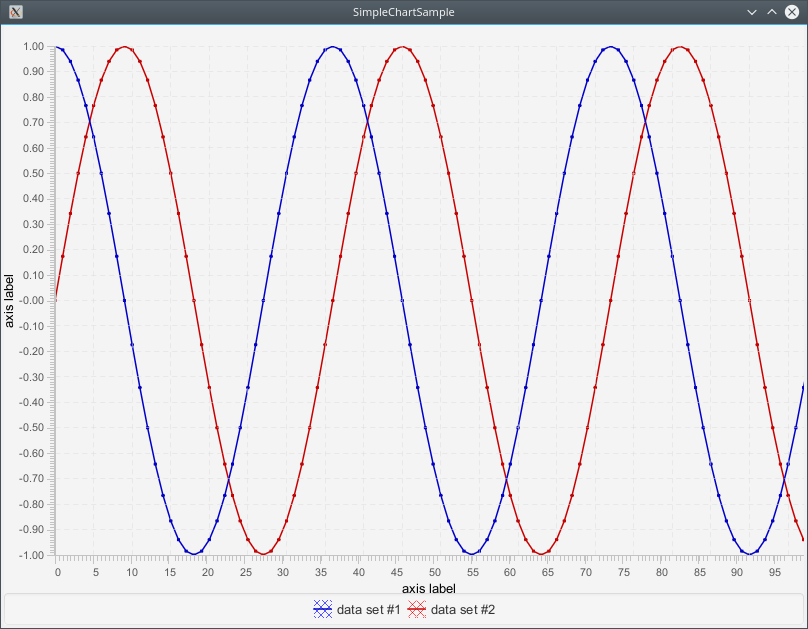
The corresponding source code `ChartFxSample.java` (expand)
package com.example.chartfx;
import io.fair_acc.chartfx.XYChart;
import io.fair_acc.chartfx.axes.spi.DefaultNumericAxis;
import io.fair_acc.dataset.spi.DoubleDataSet;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SimpleChartSample extends Application {
private static final int N_SAMPLES = 100;
@Override
public void start(final Stage primaryStage) {
final StackPane root = new StackPane();
final XYChart chart = new XYChart(new DefaultNumericAxis(), new DefaultNumericAxis());
root.getChildren().add(chart);
final DoubleDataSet dataSet1 = new DoubleDataSet("data set #1");
final DoubleDataSet dataSet2 = new DoubleDataSet("data set #2");
// lineChartPlot.getDatasets().add(dataSet1); // for single data set
chart.getDatasets().addAll(dataSet1, dataSet2); // two data sets
final double[] xValues = new double[N_SAMPLES];
final double[] yValues1 = new double[N_SAMPLES];
final double[] yValues2 = new double[N_SAMPLES];
for (int n = 0; n < N_SAMPLES; n++) {
xValues[n] = n;
yValues1[n] = Math.cos(Math.toRadians(10.0 * n));
yValues2[n] = Math.sin(Math.toRadians(10.0 * n));
}
dataSet1.set(xValues, yValues1);
dataSet2.set(xValues, yValues2);
final Scene scene = new Scene(root, 800, 600);
primaryStage.setTitle(this.getClass().getSimpleName());
primaryStage.setScene(scene);
primaryStage.setOnCloseRequest(evt -> System.exit(0));
primaryStage.show();
}
public static void main(final String[] args) {
Application.launch(args);
}
}And the corresponding build specification(expand)
pom.xml:<project>
<groupId>com.example.chartfx</groupId>
<artifactId>chartfx-sample</artifactId>
<name>chart-fx Sample</name>
<dependencies>
<dependency>
<groupId>io.fair_acc</groupId>
<artifactId>chartfx</artifactId>
<version>11.3.0</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-simple</artifactId>
<version>2.0.0-alpha0</version>
</dependency>
</dependencies>
</project>
run with (expand)
mvn compile install
mvn exec:javaThe chart-fx samples submodule contains a lot of samples which illustrate the capabilities and usage of the library. If you want to try them yourself run:
mvn compile install
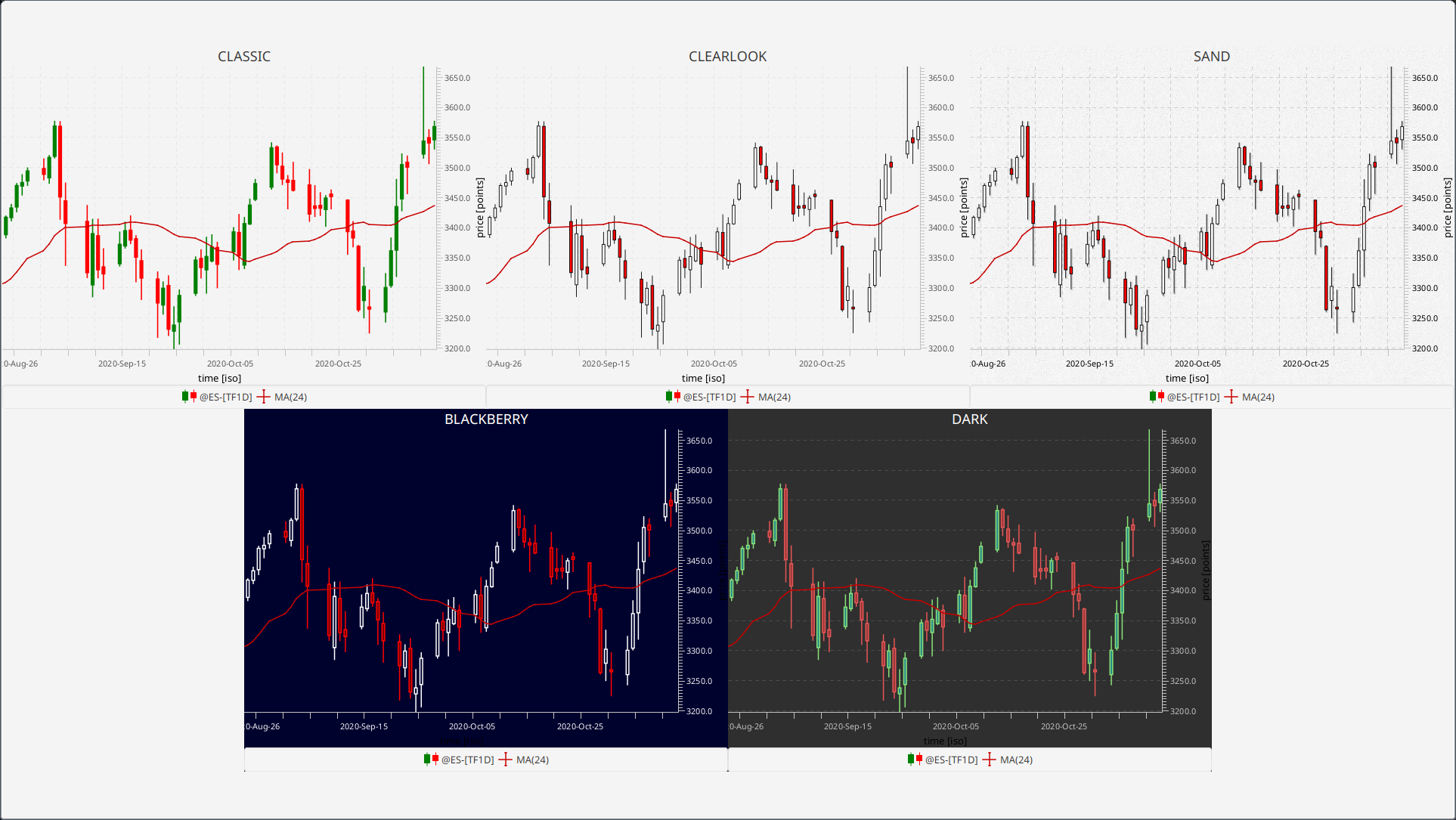
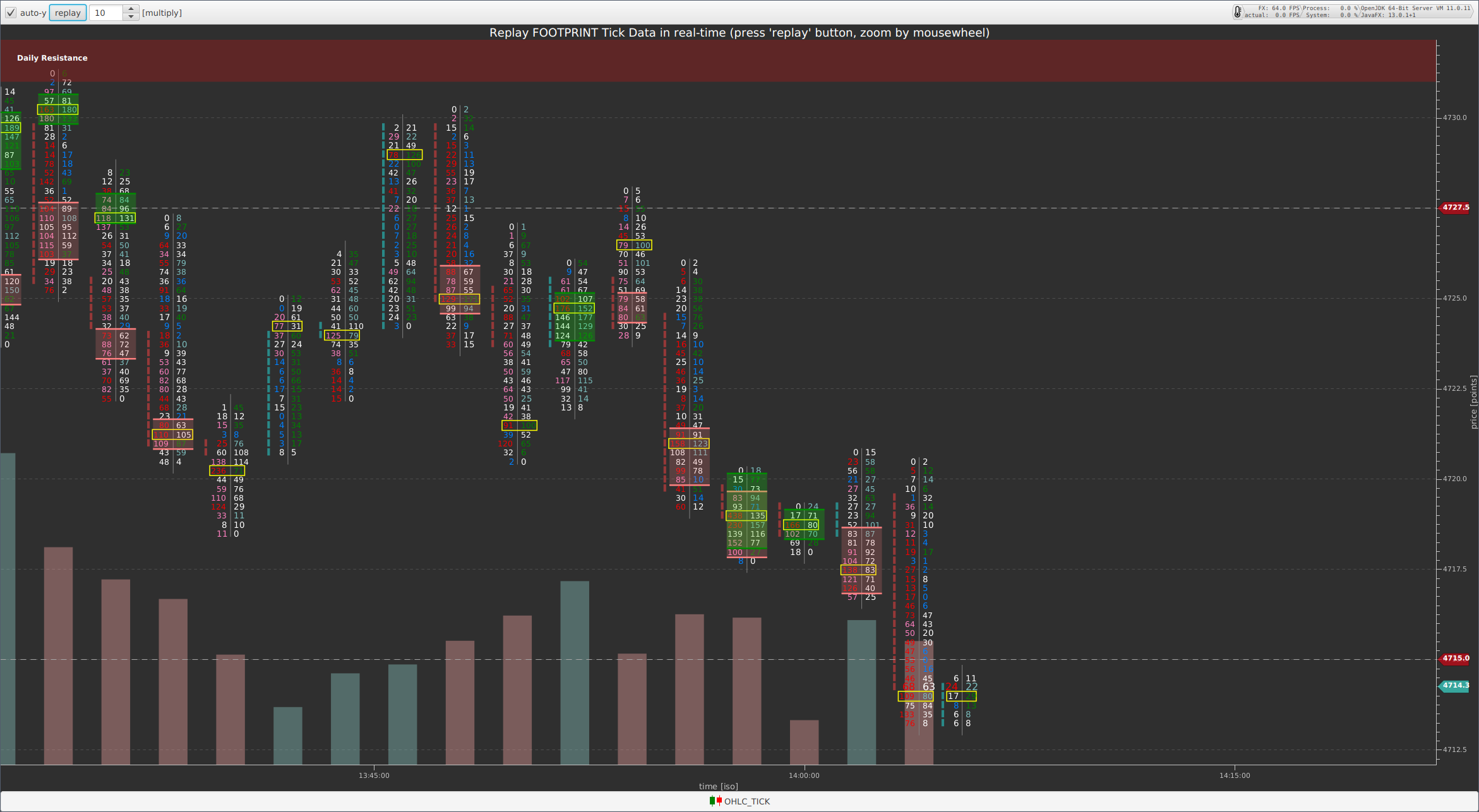
mvn exec:javaFinancial charts are types of charts that visually track various business and financial metrics like liquidity, price movement, expenses, cash flow, and others over a given a period of the time. Financial charts are a great way to express a story about business or financial markets (instruments, financial assets).
The chart-fx samples submodule contains financial charts and toolbox samples.
If you want to try them yourself run:
mvn compile install
mvn exec:javaThe math samples can be started by running:
mvn compile install
mvn exec:java@mathThere are also samples for the dataset and the accelerator UI submodules which will be extended over time as new functionality is added.
mvn compile install
mvn exec:java@dataset
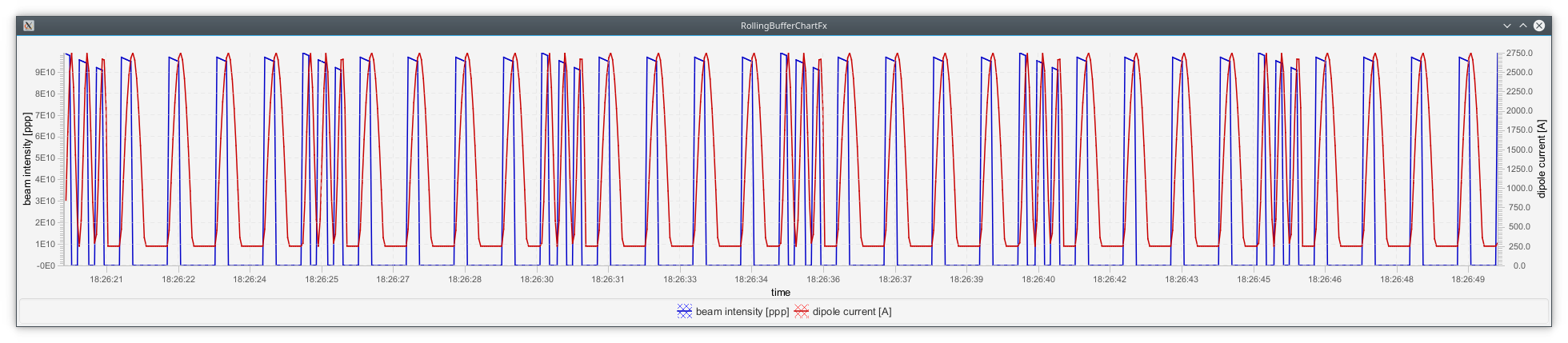
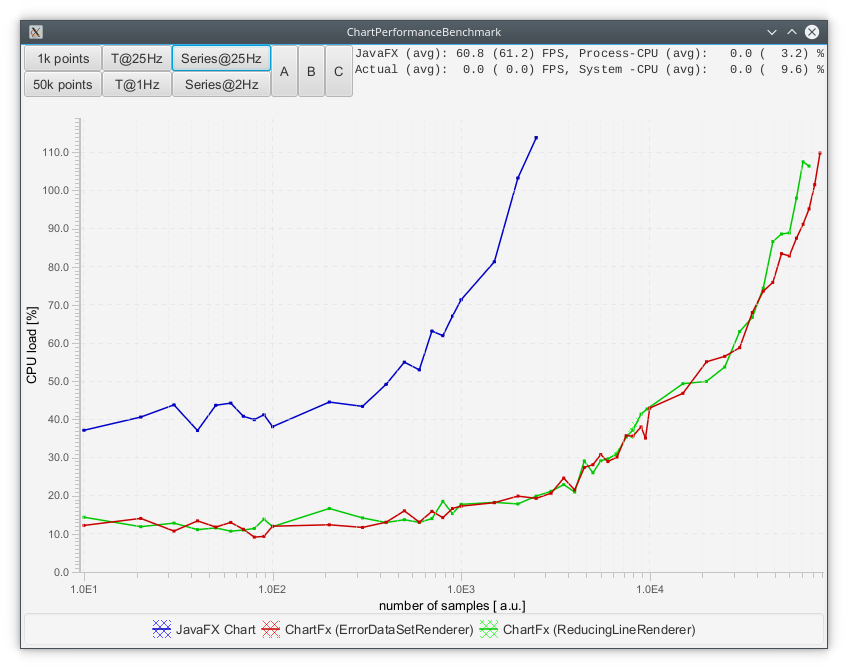
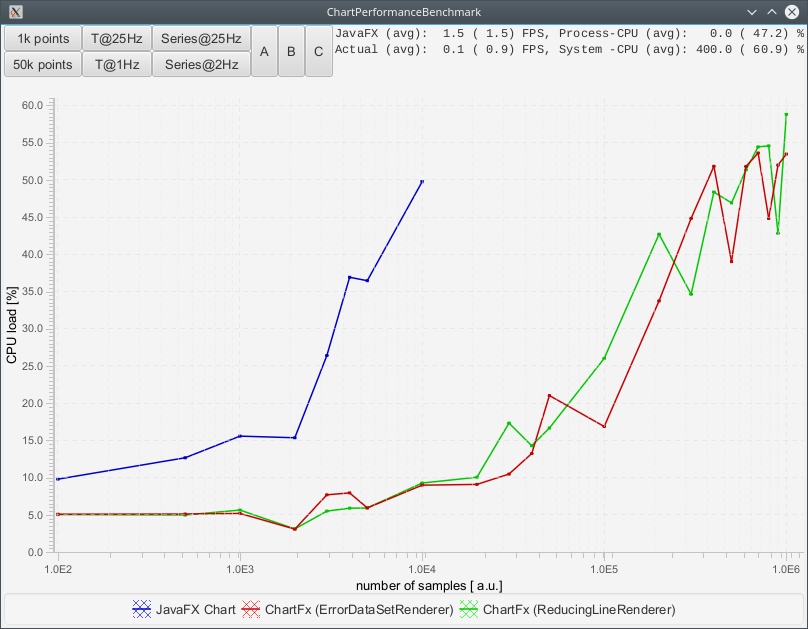
mvn exec:java@acc-uiBesides the extended functionality outlined above, the ChartFx optimisation goal also included achieving real-time update rates of up to 25 Hz for data sets with a few 10k up to 5 million data points. In order to optimise and compare the performance with other charting libraries, especially those with only reduced functionality, a reduced simple oscilloscope-style test case has been chosen (see RollingBufferSample in demos) that displays two curves with independent auto-ranging y-axes, common sliding time-series axis, and without further ChartPlugins. The test-case and direct performance comparison between the ChartFx and JavaFX charting library for update rates at 25 Hz and 2 Hz is shown below.
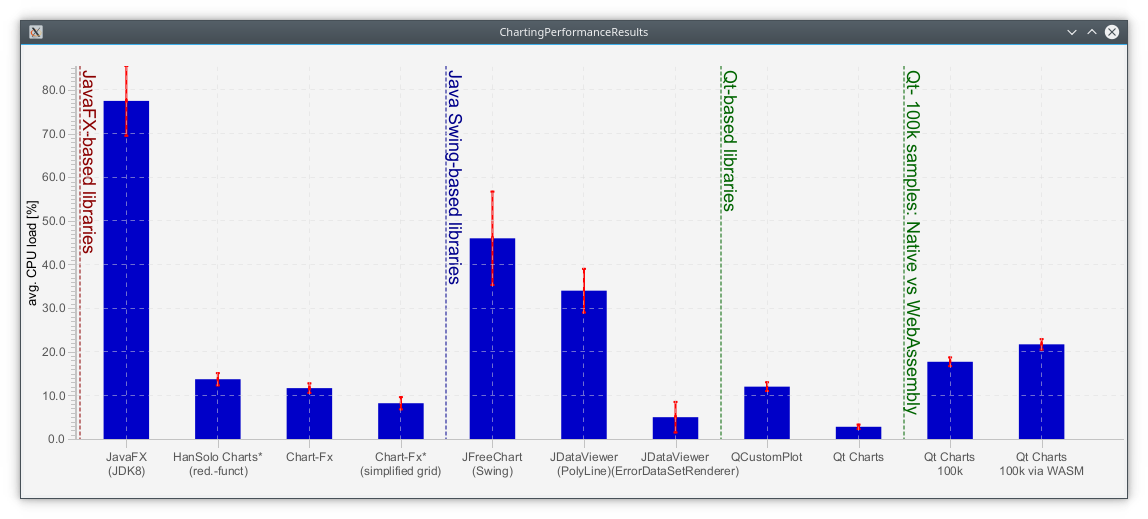
While the ChartFx implementation already achieved a better functionality and a by two orders of magnitude improved performance for very large datasets, the basic test scenario has also been checked against popular existing Java-Swing and non-Java based UI charting frameworks. The Figure below provides a summary of the evaluated chart libraries for update rates at 25 Hz and 1k samples.
Chart performance comparison for popular JavaFX, Java-Swing, C++/Qt and WebAssembly-based implementations: ExtJFX, ChartFx, HanSolo Charts, JFreeChart, JDataViewer, QCustomPlot, Qt-Charts, WebAssembly. The last `Qt Charts` entries show results for 100k data points being updated at 25 Hz.While starting out to improve the JDK's JavaFX Chart functionality and performance through initially extending, then gradually replacing bottle-necks, and eventually re-designing and replacing the original implementations, the resulting ChartFx library provides a substantially larger functionality and achieved an about two orders of magnitude performance improvement. Nevertheless, improved functionality aside, a direct performance comparison even for the best-case JavaFX scenario (static axes) with other non-JavaFX libraries demonstrated the raw JavaFX graphics performance -- despite the redesign -- being still behind the existing Java Swing-based JDataViewer and most noticeable the Qt Charts implementations. The library will continued to be maintained here at GitHub and further used for existing and future JavaFX-based control room UIs at GSI. The gained experience and interfaces will provide a starting point for a planned C++-based counter-part implementation using Qt or another suitable low-level charting library.
If you want to work on the chart-fx sourcecode, either to play with the samples or to contribute some improvements to chartFX here are some instructions how to obtain the source and compile it using maven on the command line or using eclipse.
Just clone the repository and run maven from the top level directory. The exec:java target can be used to execute the samples.
Maven calls java with the corresponding options so that JavaFX is working. Because of the way the project is set up, only classes in the chartfx-samples project can be started this way.
git clone
cd chart-fx
mvn compile install
mvn exec:javaThe following has been tested with eclipse-2019-03 and uses the m2e maven plugin. Other versions or IDEs might work similar.
Import the repository using Import -> Existing Maven Project.
This should import the parent project and the four sub-projects.
Unfortunately, since chartfx does not use the jigsaw module system, but javafx does, running the samples using 'run as Java Application' will result in an error complaining about the missing JavaFX runtime.
As a workaround we include a small helper class LaunchJFX, which can be called with 'run as Java Application' and which launches the sample application.
It accepts a class name as an argument, so if you edit the run configuration and put ${java_type_name} as the argument, it will try to start the class selected in the project explorer as a JavaFX application.
If you cannot use the 2 previous methods it is also possible to manually specify the access rules to the module system as jvm flags. Adding the following to the java command line call or your IDEs run configuration makes the required modules available and accessible to chartfx:
--add-modules=javafx.graphics,javafx.fxml,javafx.media
--add-reads javafx.graphics=ALL-UNNAMED
--add-opens javafx.controls/com.sun.javafx.charts=ALL-UNNAMED
--add-opens javafx.controls/com.sun.javafx.scene.control.inputmap=ALL-UNNAMED
--add-opens javafx.graphics/com.sun.javafx.iio=ALL-UNNAMED
--add-opens javafx.graphics/com.sun.javafx.iio.common=ALL-UNNAMED
--add-opens javafx.graphics/com.sun.javafx.css=ALL-UNNAMED
--add-opens javafx.base/com.sun.javafx.runtime=ALL-UNNAMED
--add-exports javafx.controls/com.sun.javafx.scene.control.behavior=ALL-UNNAMED
As these parameters might change as dependencies get updated and depending on the way your project is set up, please check the following resources if you encounter problems with module accessibility:
- ControlsFX wiki about module visibility problems
- Blogpost with a brief explanation about the different parameters and how to use them
If you find yourself missing some feature or not being able to access specific chart internals, the way to go is often to implement a custom plugin or renderer.
Plugins are a simple way to add new visualisation and interaction capabilities to chart-fx. In fact a lot of chart-fx' own features (e.g. zoom, data editing, measurements) are implemented as plugins, as you can see in the sample applications.
Your plugin can directly extend ChartPlugin or extend any of the builtin plugins.
The Plugin Base class provides you with access to the chart object using getChart().
Your plugin should always add a Listener to the chartProperty, because when it is created there will not be an associated
chart, so at creation time, calls to e.g. getChart() will return null.
Using a custom plugin boils down to adding it to the chart by doing chart.getPlugins().add(new MyPlugin()).
If you wrote a plugin which might be useful for other users of chart-fx please consider doing a pull request against chart-fx.
Renderers are the components which do the actual heavy lifting in drawing the components of the graph to the canvas.
A chart can have multiple renderers added using chart.getRenderers().add(...)
There are renderers which visualise actual data like the ErrorDataSetRenderer which is also the renderer added
to new charts by default.
These Renderers operate on all DatasSets added to the chart (chart.getDatasets.add(...)) as well as on the ones added
to the renderer itself.
As a rule of thumb, you need to implement a custom renderer if you need to visualize lots of data points or if you want
to draw something behind the chart itself.
We express our thanks and gratitude to the JavaFX community, in particular to @GregKrug and Vito Baggiolini at CERN for their valuable insights, discussions and feedback on this topic.