Demo • Prerequisities • Get started • Search data structure • Developing • Contributors • License • Resources
This repository contains an example implementation of integration between Algolia search engine and Kontent.ai. It produces an optional custom element for indexing your content in Algolia with a search preview functionality, as well as two Netlify functions for the initial setup and subsequent processing of content changes via a webhook.
This implementation also supports tracking changes in linked content, as well as searching in multiple languages.
- To run this integration, you'll need a Kontent.ai project + Algolia account.
- The content you want to be returned upon searching has to contain some kind of universal slug property (of any type). (Kontent.ai supports a SEO-friendly way to work with URLs through URL slugs).
-
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
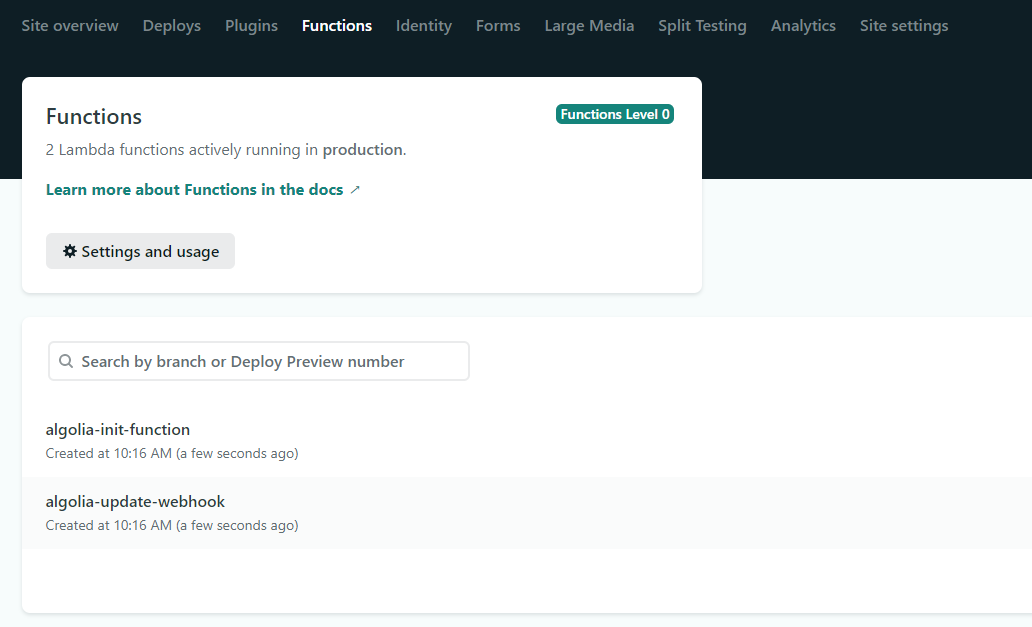
After you deploy the project into Netlify, you'll find two functions there:

- algolia-init-function is the function that indexes or refreshes all of your content from Kontent.ai into Algolia.
- algolia-update-webhook is the function you want to call via a webhook from Kontent.ai to notify Algolia there's been a change to your content and that it has to be updated and how.
-
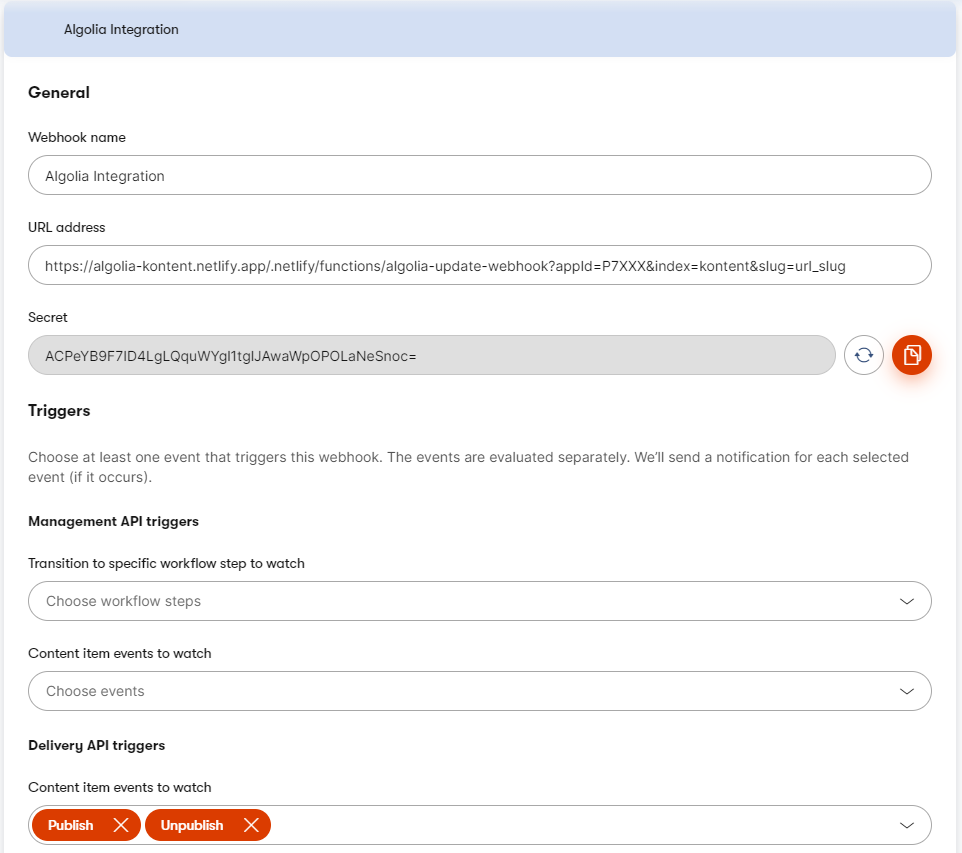
The next step is creating a new webhook in Kontent.ai.
Fill out the following into the webhook's URL address field:
{algolia-update-webhook endpoint URL}?appId={algolia application id}&index={algolia search index name}&slug={codename of content's slug property}
Subsequently, set the Kontent.ai Delivery API triggers to watch for Publish and Unpublish of your content items.
At the end, this is an example of how your webhook might look like:
Save the webhook and copy the generated secret as it would be required as a parameter in the following step.
-
To setup both function, all you need to do is set the following environment variables for your Netlify site.
Variable Value ALGOLIA_API_KEY your Algolia Admin key KONTENT_SECRET your Kontent.ai webhook secret The Algolia admin key is used by the function to create/recreate your search index, as well as for indexing your content.
The Kontent.ai webhook secret is used to ensure integrity of the webhook payload. It has been created in the previous step.
After your function has been redeployed (or your environment variables has been propagated), the functions are ready to be called.
You can observe the real-time Function log on the same screen you'd find your function's endpoint (Functions -> your function).
-
The initialization of your Algolia index with your content is done through the algolia-init-function. Simply make a POST request towards the function's endpoint URL with the following payload:
The function processes all published content from your project (based on the given ID) and creates or updates the search index in Algolia (again, based on the given parameter).
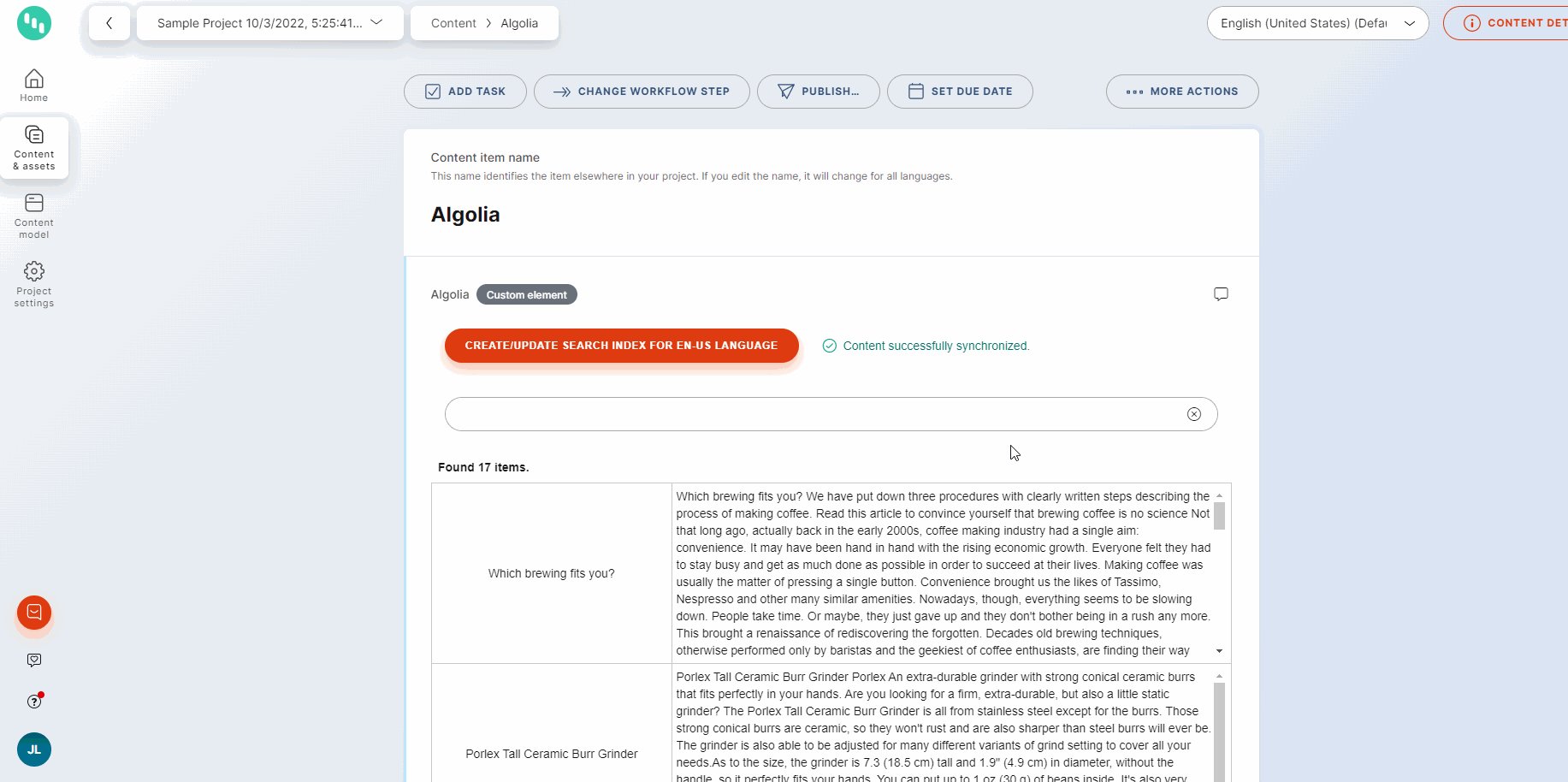
Alternatively, you can use the custom element that is a part of this repository as well.
Simply add a new custom element into your content model (it might be a good idea to create some kind of meta content type to store some of the project's settings, so that would be a good place to put this element as well).
Use your netlify's URL for the base page as the Hosted code URL and a following settings to setup the custom element:
The Algolia's search-only api key is used to preview the search functionality from within the custom element.
The custom element allows you to (re)initialize your Algolia index with all of your content + offers a way to preview your search results. Check out the demo gif above!
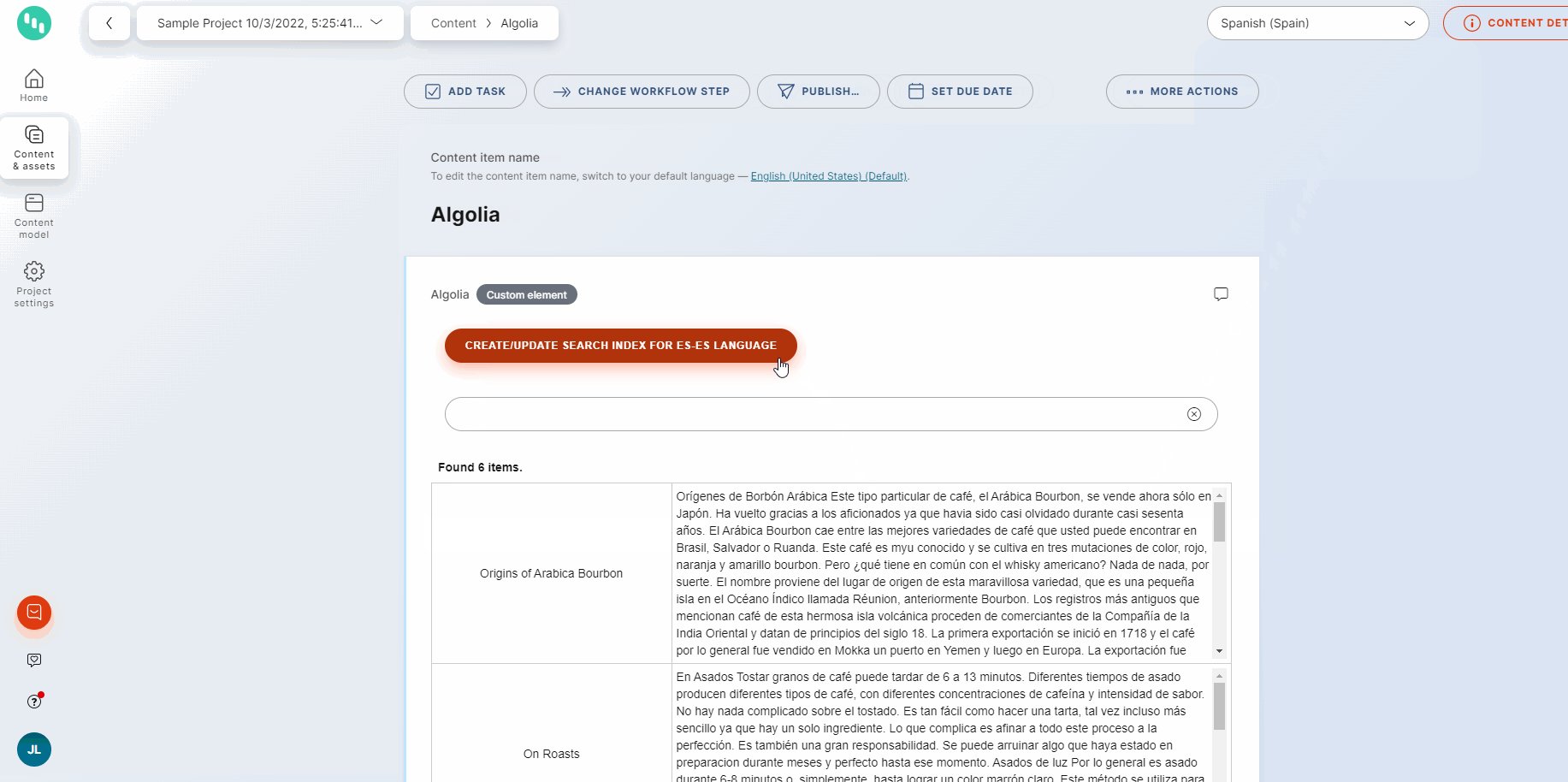
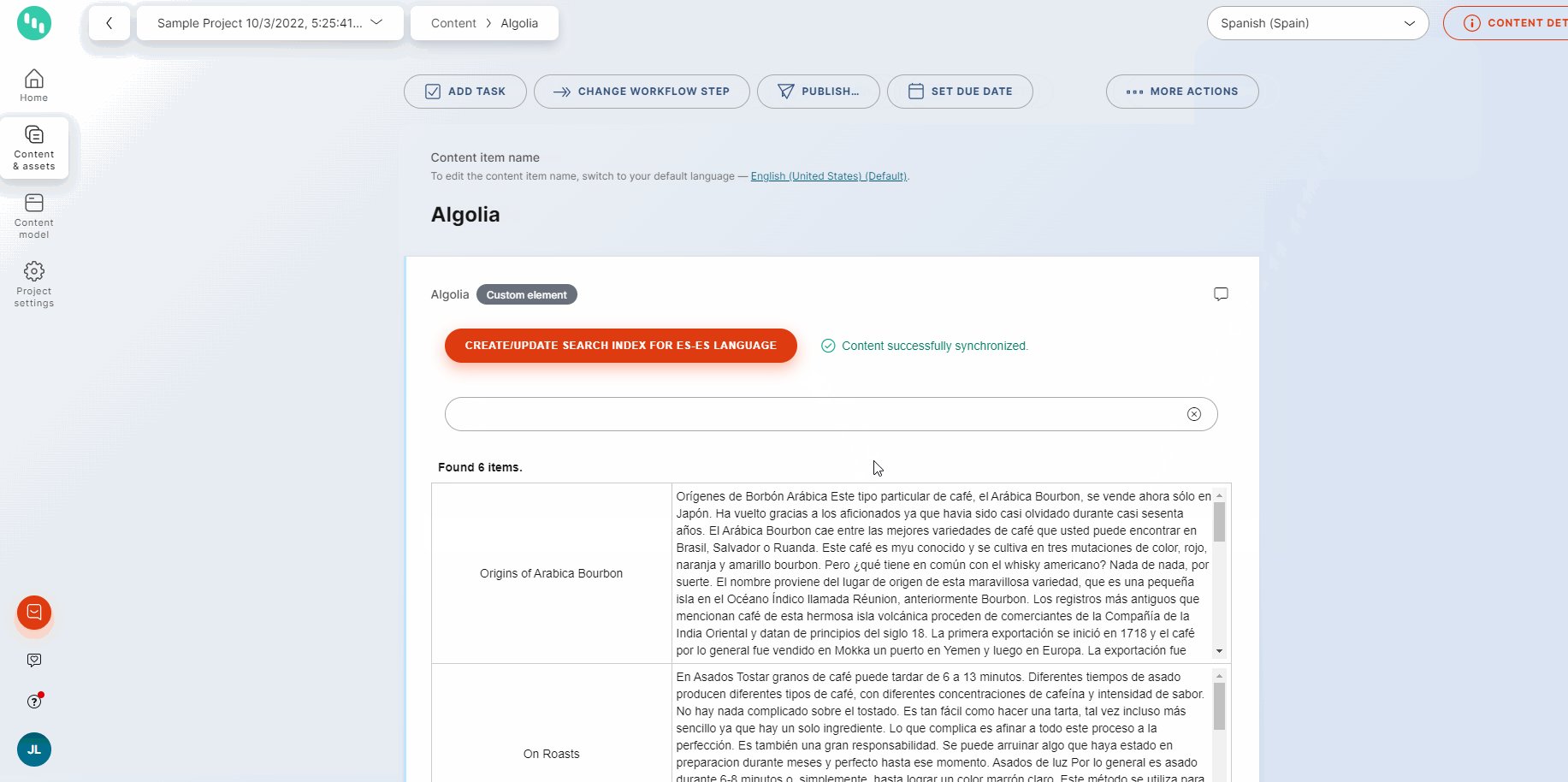
If you are working with content in multiple language variants, adding additional variants to your search index is just as easy as just simply switching to the desired variant and activating the custom element to sync all content of the selected variant.
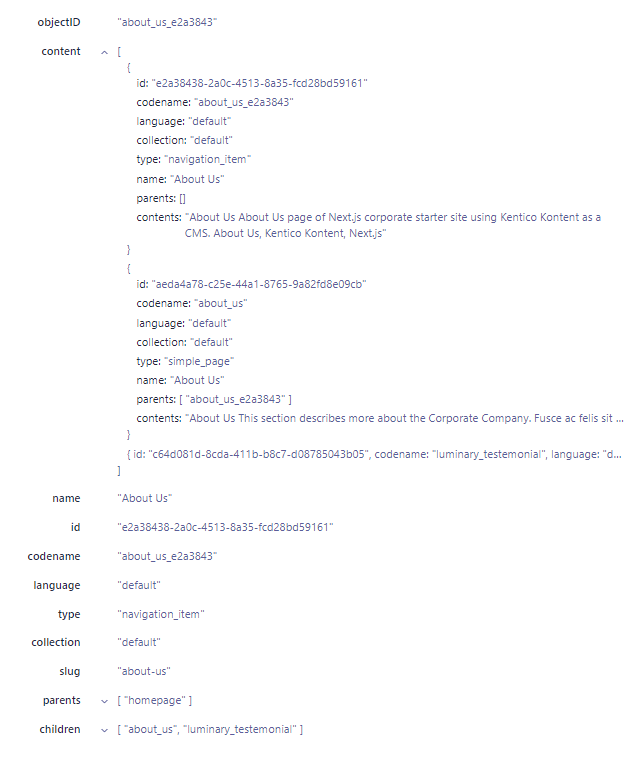
When building your search UI, you'll need to understand how the data is being stored inside of your Algolia search index. You can see an example of a content item with slug (i.e. separate "page"), that is linked to a Homepage page and contains its own content, as well as two linked items.
You can explore your own generated index to figure out how to implement your search, as well as the code of this custom element that is already implementing a preview of the search functionality here.
Netlify Dev is highly recommended for local development.
# Initial project setup
$ npm install
# Build the project
$ npm run buildThe custom element is created with Create React App.
We have collected notes on how to contribute to this project in CONTRIBUTING.md.