The following was a coding challenge I was tasked with for a software developer position at HEB.
A similar version of this code can be found on StackBlitz.
To run in your local dev environment, Node.js will need to be installed. Once Node is installed follow the following commands:
- In your terminal, run
npm installto install all dependencies.- To run tests, while also in your terminal, run
npm test- To start a development environment, run
npm startand navigate tolocalhost:8080in any browser.
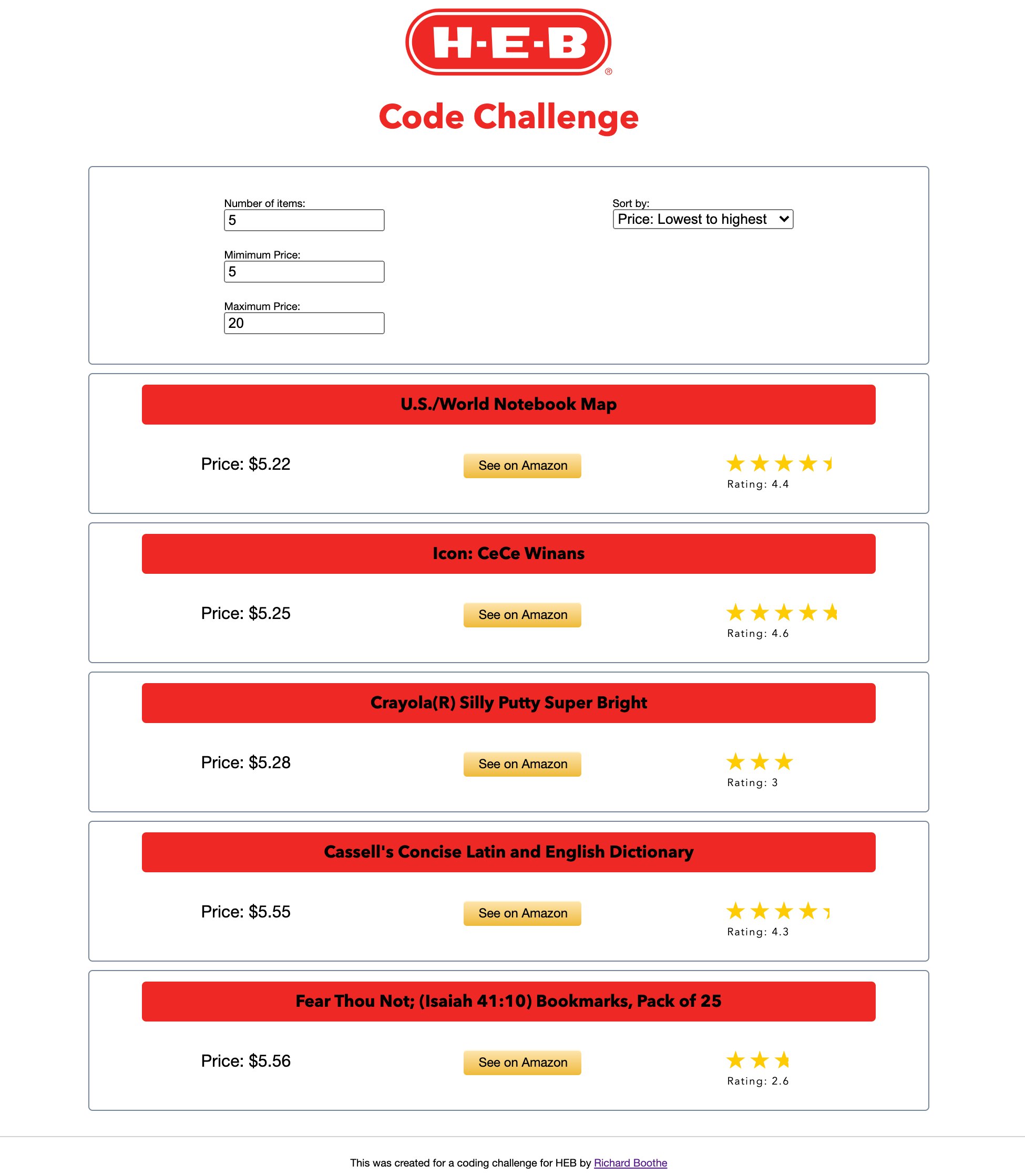
The task was to develop a UI that would perform the following:
- Interface with a pre-existing API and fetch a collection of books
- Filter out any books that were not between $5 and $20
- Sort the books in ascending order (lowest to highest) in regard to price
These tasks were completed. However, I felt there was much to be desired before I placed the code on my github, so I added the following:
- Dynamic filtering based on price minimums and maximums
- Dynamic filtering based on the number of items shown
- Dynamic sorting based on preferences of
- Price: Lowest to Highest
- Price: Highest to Lowest
- Rating: Lowest to Highest
- Rating: Highest to Lowest
- Converted the ratings to stars for quick reference for the user
- Added links to each item leading to Amazon
- Make UI mobile friendly
The tasks that I will implement next will be the following: