Write a markdown based kanban board in your README.md and have it converted to an image and injected in.
In your README.md, simply have a commented section like this, in the format:
<!---KANBAN
# To Do
- Eat healthy food
- Exercise regularly
- Learn sign language
# In Progress
- Drink too much
# Done
- Regret my decisions
- Age too quickly
KANBAN--->
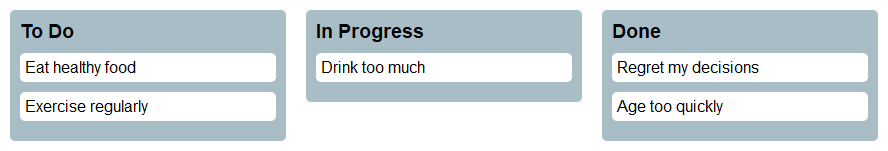
Which generates:
npm i --save-dev readme-kanban-board
Add it to package.json scripts, similar to:
"scripts": {
"readme-kanban-board": "readme-kanban-board"
}
Then fire it up by running:
npm run readme-kanban-board
- Finds kanban code in your README.md file
- Parses it up
- Generates a kanban board of it with HTML/CSS
- Creates a screenshot of said HTML
- Saves the image to repo
- Injects/updates an image link in your README.md