Unleash the power of env0 directly from your Visual Studio Code workspace! The env0 extension allows seamless interaction with your env0 environments, making your development process smoother and more efficient.
- Easily access all environments related to the current branch you are working on.
- Perform various actions such as
Deploy,Destroy,Cancel, andAbortwithout leaving your IDE.
- View the most recent deployment logs in the env0 output channel.
- Stay informed with real-time notifications regarding changing environment statuses and pending approvals.
Before using this extension, make sure you meet the following prerequisites:
- env0 Organization: You must have an existing env0 organization.
- API Credentials: Provide the API Key ID and API Key Secret during login.
🔗 Learn how to generate API keys.
To login or logout, simply use the env0.login and env0.logout commands through the VS Code command palette (Command / Ctrl + Shift + P).
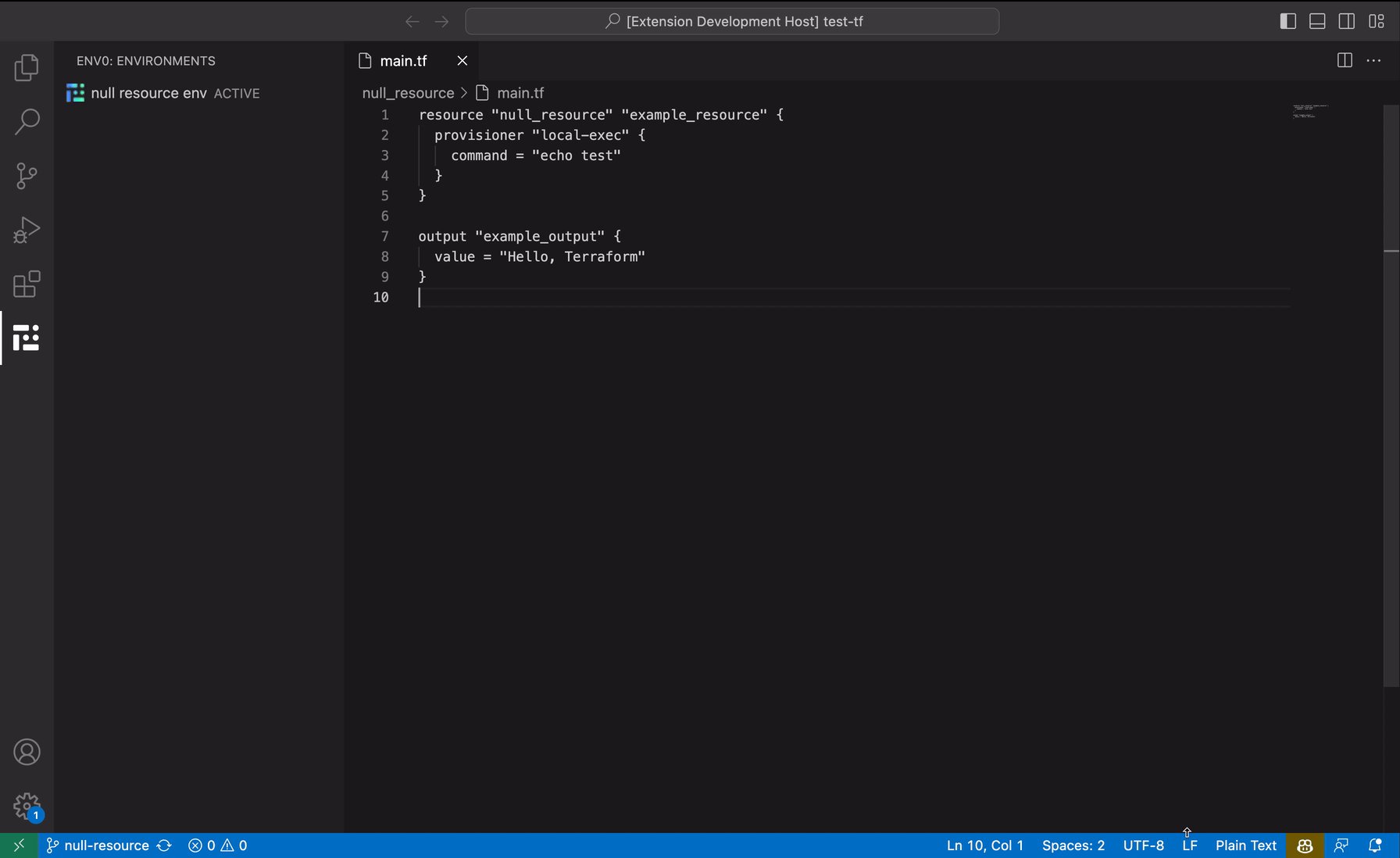
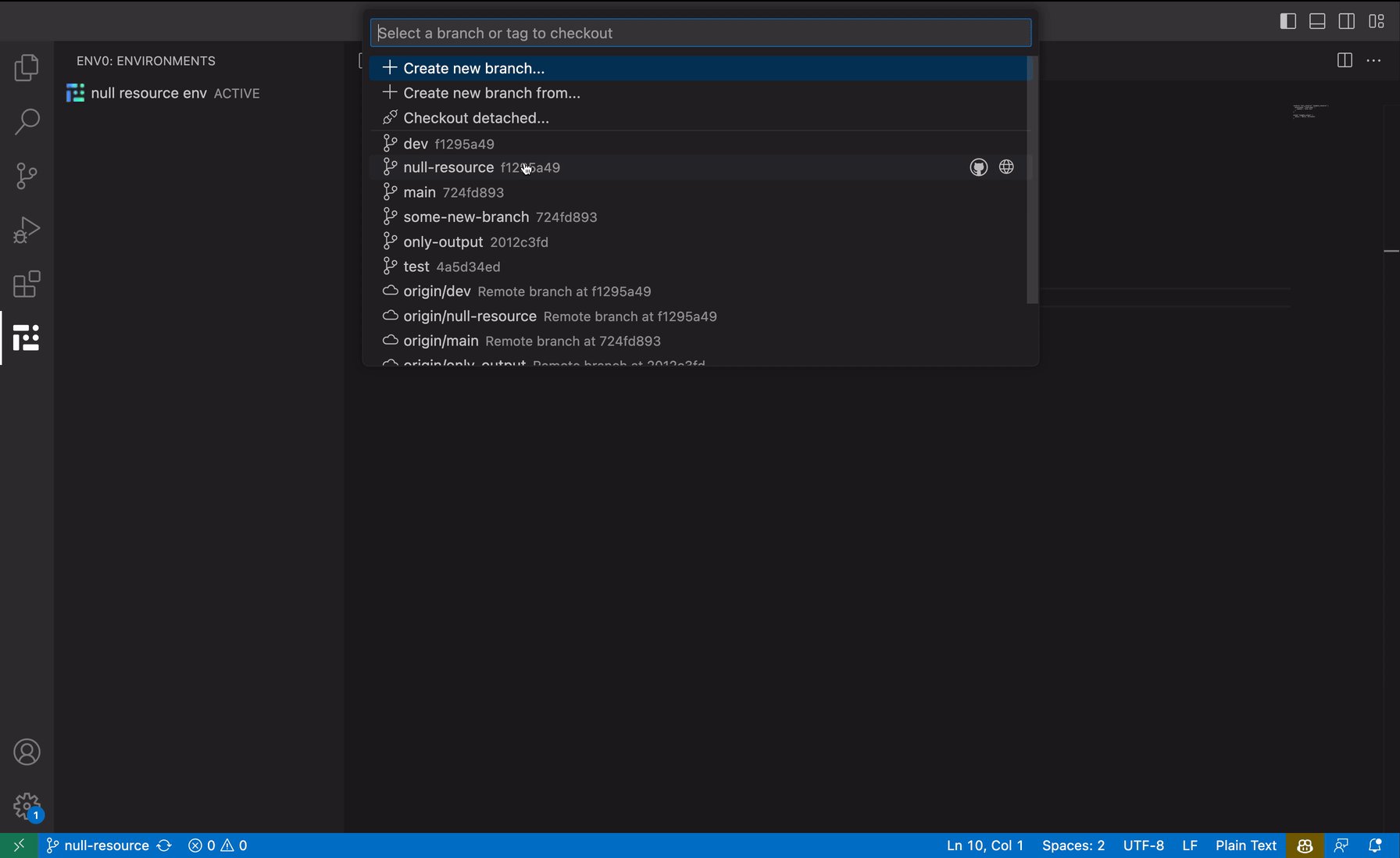
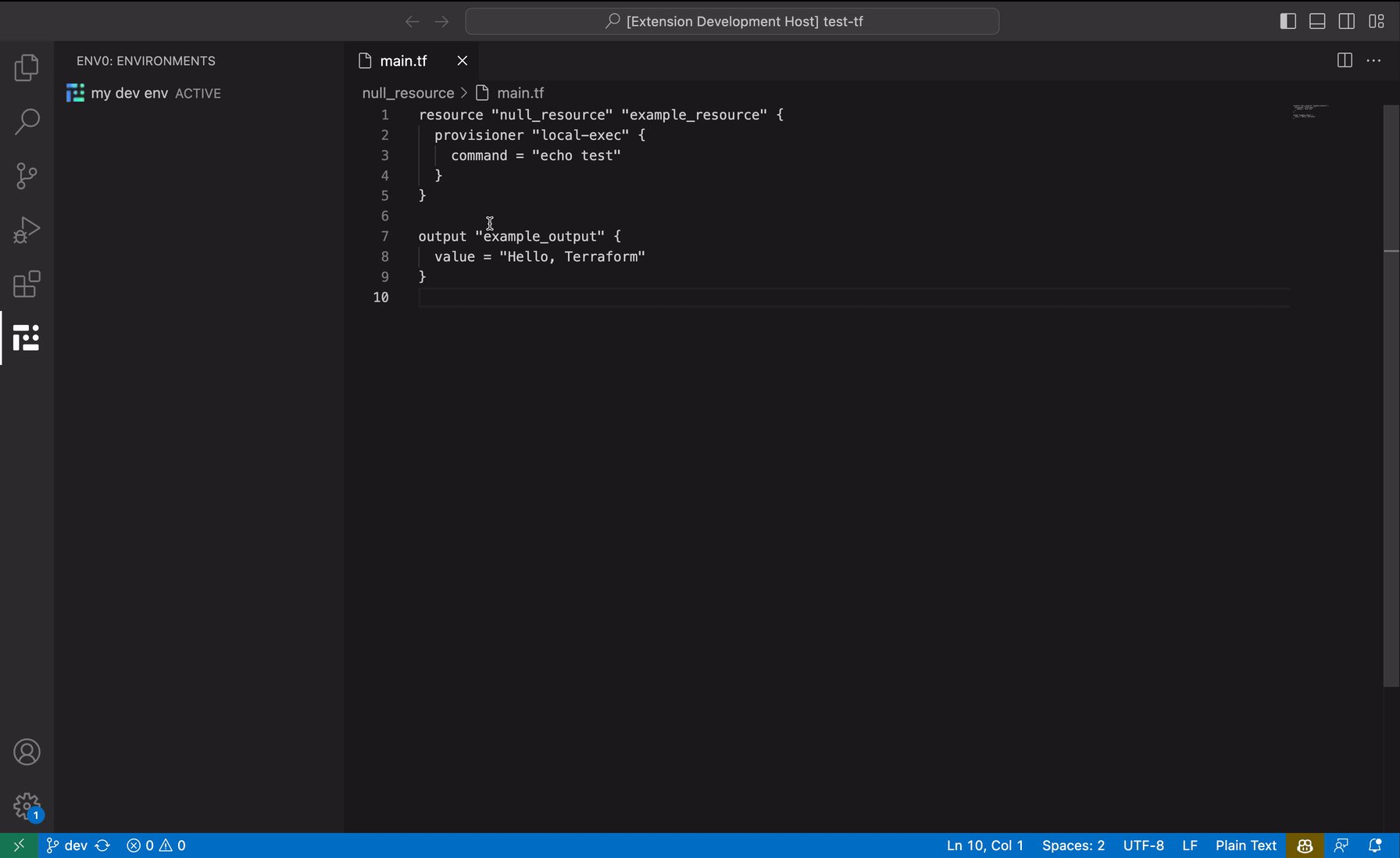
 Focused Environments View: The environments view is designed to show you only the environments that are specifically associated with the current branch you're working on, keeping your workflow clean and focused.
Focused Environments View: The environments view is designed to show you only the environments that are specifically associated with the current branch you're working on, keeping your workflow clean and focused.
Unassociated Environments: Although env0 allows environments to be created without specifying a branch (automatically associating them with the default branch), such environments are not displayed in the environments view even if you switch to the default branch.
API Key & Organizations: If you're using a personal API key and your account is associated with multiple organizations, the extension will default to a single organization and won't provide an option to select others.
Use an Organization API key to resolve this.
- Clone the repository to your local machine.
- Run
pnpm installto install the required dependencies. - Navigate to the Debug panel, accessible via the shortcut
CMD+SHIFT+D. - From the
RUN AND DEBUGdropdown menu, selectRun Extension. - If a warning dialog appears, proceed by clicking
Debug Anyway.
A new VS Code window will now launch, serving as your testing ground for the extension.
To refresh your debug window without closing it:
- Press
CMD+SHIFT+Pto open the command palette. - Type
reloadin the search bar. - Press Enter to execute.
Execute the following command in your terminal to run the integration tests:
pnpm run testFor debugging, go to the "Run and Debug" panel in VS Code and select "Extension Test."
- @vscode/test-electron: To launch the tests in the VS Code process.
- Mocha: Utilized as the test runner.
- Expect: Used for assertions.
- Jest-Mock: For mocking, stubbing, and spying on functions.
- MSW: For HTTP mocking.
The VS Code API presents some unique challenges, such as not being able to read the content of notification messages or the VS Code output channel. To navigate these challenges, we use jest-mock to stub these functions, allowing us to verify that our code is behaving correctly during tests.
Moreover, we import the compiled dist extension file into our test setup. This enables us to run specific functions that are part of the extension, such as resetting its state after each test or ensuring that the Tree View displays the appropriate messages.
To run the integration tests, execute the following command in your terminal:
pnpm run unit:test- Mocha: This is utilized as the test runner.
- Expect: This library is used for assertions.
- Jest-Mock: Employed for mocking, stubbing, and spying on functions.
- mock-require: Used specifically for mocking Visual Studio Code (VSCode).
Our unit tests are designed to verify the following functionalities:
- Ensuring that user credentials are correctly saved in the VSCode secrets store upon login.
- Confirming that these credentials are deleted when the user logs out.
When working with the tests, it is imperative to import the mocks/vscode file before importing the file under test. This is because we mock the VSCode import within the mocks/vscode file.
The unit tests are executed on the source TypeScript files, not on the compiled files. We have integrated ts-node with Mocha to facilitate the compilation of files during testing.
- Navigate to the "Actions" tab in the GitHub repository.
- Find and select the "Bump Version, Create Tag, and Release" workflow.
- Click "Run workflow", select the desired
versionBumpoption (patch, minor, or major) from the dropdown menu, and initiate the workflow.
The workflow automatically bumps the current version specified in your package.json file based on your input. Following this, it creates a new Git tag and releases the new version on GitHub and the Visual Studio Marketplace, all referencing the newly bumped version from the package.json file.
We recommend familiarizing yourself with the following resources:
- Visual Studio Code's Extension Development Guide
- Visual Studio Code's Extension User Experience Guidelines
Happy Developing!